推荐!6个你应该知道的 JavaScript 图表库
家好,我是「前端实验室」爱分享的了不起~
上次给大家分享的卧槽!Javascript 图表绘制还能这么玩?
今天再给大家推荐6款超牛的JavaScript 图表库~
1. ECharts
ECharts 是一个基于 JavaScript 的开源可视化图表库,涵盖各行业图表,多达20多种图表和十几种组件,支持各种图表和组件的任意组合,满足各种需求,也是前端项目中大屏应用最多的。


官方地址:https://echarts.apache.org/zh/index.html
2. D3.js
D3.js 是一个 JavaScript 库,用于基于数据操作文档。D3 对 Web 标准的强调提供了现代浏览器的全部功能,而无需将自己绑定到专有框架,将强大的可视化组件和数据驱动的 DOM 操作方法相结合。
与许多其他 JavaScript 库不同,D3 不附带任何开箱即用的预构建图表。但是可以查看使用 D3.js 构建的图表列表 作为入门教程,D3.js 支持多种图表类型。
唯一的缺点就是对于初学者来说其陡峭的学习曲线,不过还好有很多教程资源可以帮助你入门。

官网地址:https://d3js.org/
3. ChartJS

ChartJS 为图表提供了漂亮的平面设计,如果是追求其展现和动画效果的项目,ChartJS 是个不错的选择。
它使用 HTML5 Canvas 元素进行渲染并支持所有现代浏览器 (IE11+)。ChartJS 图表默认是响应式的,它们在手机和平板电脑上运行良好,开箱即用。
官网地址:https://www.chartjs.org/
4. Chartist.js

Chartist.js 提供的响应式图表也很漂亮,同时也提供了很酷炫的动画。它使用 SVG 来呈现图表,可以通过 CSS3 媒体查询和 Sass 进行控制和定制。
官网地址:https://gionkunz.github.io/chartist-js/
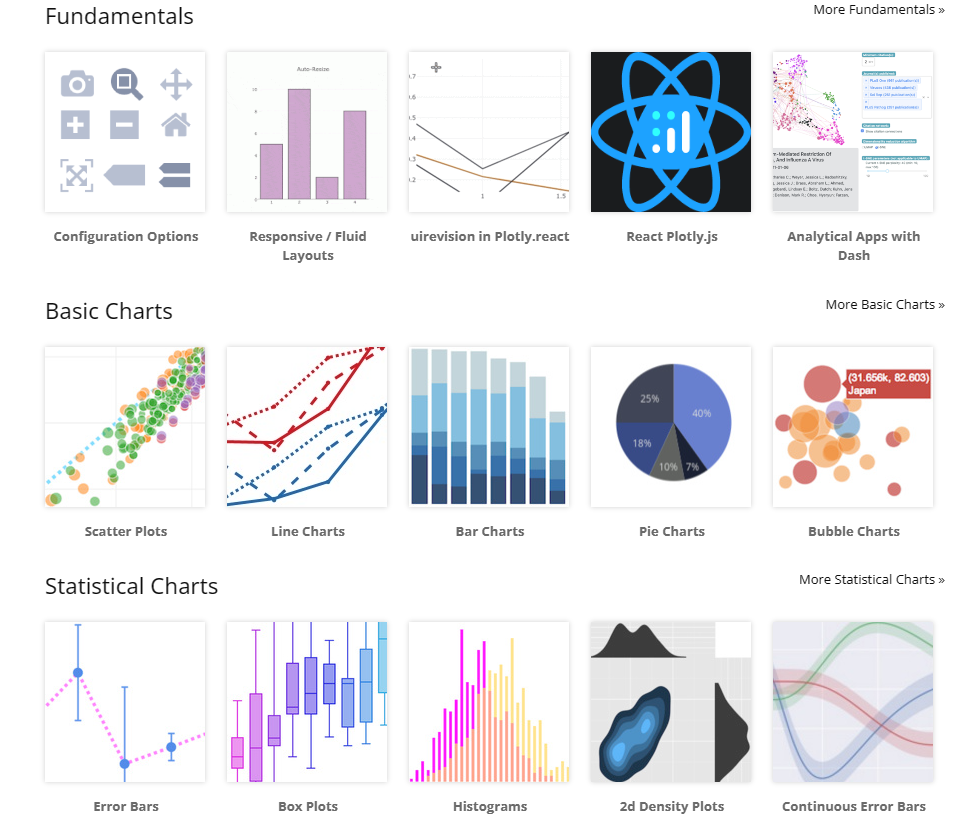
5. Plotly.js

Plotly.js 是第一个用于 Web 的科学 JavaScript 图表库。Plotly.js 是建立在 D3.js 和 stack.gl 之上,支持 20 种图表类型,包括 SVG 地图、3D 图表和统计图。
官网地址:https://plotly.com/javascript/
6. Google Charts

Google 图表工具功能强大、易于使用且是免费的。提供的图表组件都是交互式的且支持自定义选项,跨浏览器兼容性(为较旧的 IE 版本采用 VML),以及跨平台移植到 iOS 和新 Android 版本的能力。无需插件。
对于一些小项目且需求不是很复杂的项目,可以选择Google Charts。
官网地址:https://developers.google.cn/chart?hl=en
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-06-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


