近期遇到的vscode 插件开发的问题,when表达式,正则匹配路径
近期遇到的vscode 插件开发的问题,when表达式,正则匹配路径

前言
最近在修改dbt插件的时候,遇到了几个比较奇怪的问题,猜测应该是因为跟新了VSCode导致的。 这里稍微记录一下,如果能帮助其他的同学,那就太值啦。
when 正则表达式
之前有在packgae.json 中使用 when 的正则表达式,来匹配某些目录路径来达到 在某个目录的菜单项注入菜单项。
比如下面这个,目录以project/models开头,并且资源类型是sql。
"when": "resourceDirname =~ /fizz\/models/ && resourceLangId == sql",
更新vscode后,需要这样写
"when": "resourceDirname =~ /fizz\\/models/ && resourceLangId == sql",
正则中的 / 需要一个转义符 //。 由之前的单斜杠,换为了 双斜杠。
注意注意。
变量的
如果你要做一个针对某个目录定制的右键按钮,那么你需要写这样一个when表达式。
"when": "resourceDirname =~ /fizz\\/models/ && explorerResourceIsFolder",
但有时你需要知道 resourceDirname 到底是什么。需要调试这个变量。 vscode官方为了 方便开发者,也提供了这样一个功能。 具体操作是
第一步: 在VSCode中,找到Help,点击下拉菜单项中的Toggle Developer Tools。
第二步: ctrl +shift +p 打开快捷命令,输入inspet, 找到Developer: Inspect Context Keys。 点击,然后再用鼠标点击你要查看的目录。
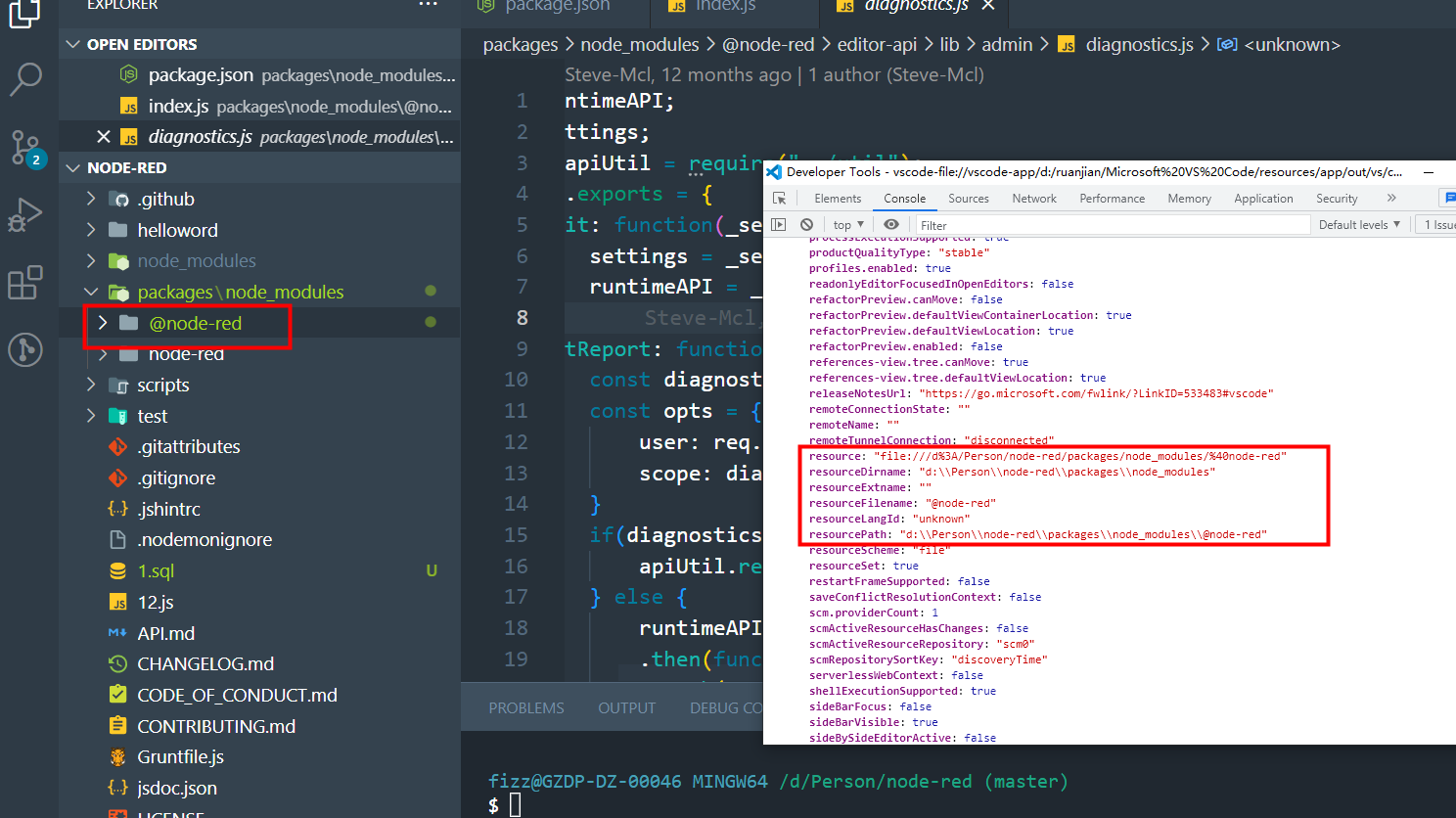
这样就会能在控制台看到所有的变量。如下图:

在window上,
resource: "file:///d%3A/Person/node-red/packages/node_modules/%40node-red"
resourceDirname: "d:\\Person\\node-red\\packages\\node_modules"
resourceExtname: ""
resourceFilename: "@node-red"
resourceLangId: "unknown"
resourcePath: "d:\\Person\\node-red\\packages\\node_modules\\@node-red"
resourceScheme: "file"在mac系统上 路径分割符由 \\ 变为了 / 。 不同平台的开发体验让人真的很不爽。而且这个资源路径都是绝对路径,没有项目的相对路径。
此外想要吐槽的是resourceScheme 一直是file,不管你指向的是文件夹还是文件。
于是我再开发插件是,需要将when表达式,改为自己的本地路径,构建正式时还需要改成线上。都需要手动改,而且无法定义变量。
在本地是你的路径是绝对路径,但当 要构建一个为code-server使用的插件时
这个可恶的路径resourceDirname有又变成了以当前项目开始的相对路径。
是使用方式有问题?
不过我猜测,可能是版本的问题 本地 VScode
Version: 1.77.1 (user setup)
Commit: b7886d7461186a5eac768481578c1d7ca80e2d21
Date: 2023-04-04T23:21:11.906Z
Electron: 19.1.11
Chromium: 102.0.5005.196
Node.js: 16.14.2
V8: 10.2.154.26-electron.0
OS: Windows_NT x64 10.0.19044
Sandboxed: Nocode-server 版本
code-server: v4.11.0
版本: 1.76.1
提交: 5e805b79fcb6ba4c2d23712967df89a089da575b
日期: 2023-03-14T20:11:32.198Z
浏览器: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36有清楚的大佬可以回答一下。
查看所有的变量
when表达式的使用。
https://code.visualstudio.com/api/references/when-clause-contexts
