cocos植物大战僵尸(一)load场景:异步加载资源
1 项目描述
1.1功能描述
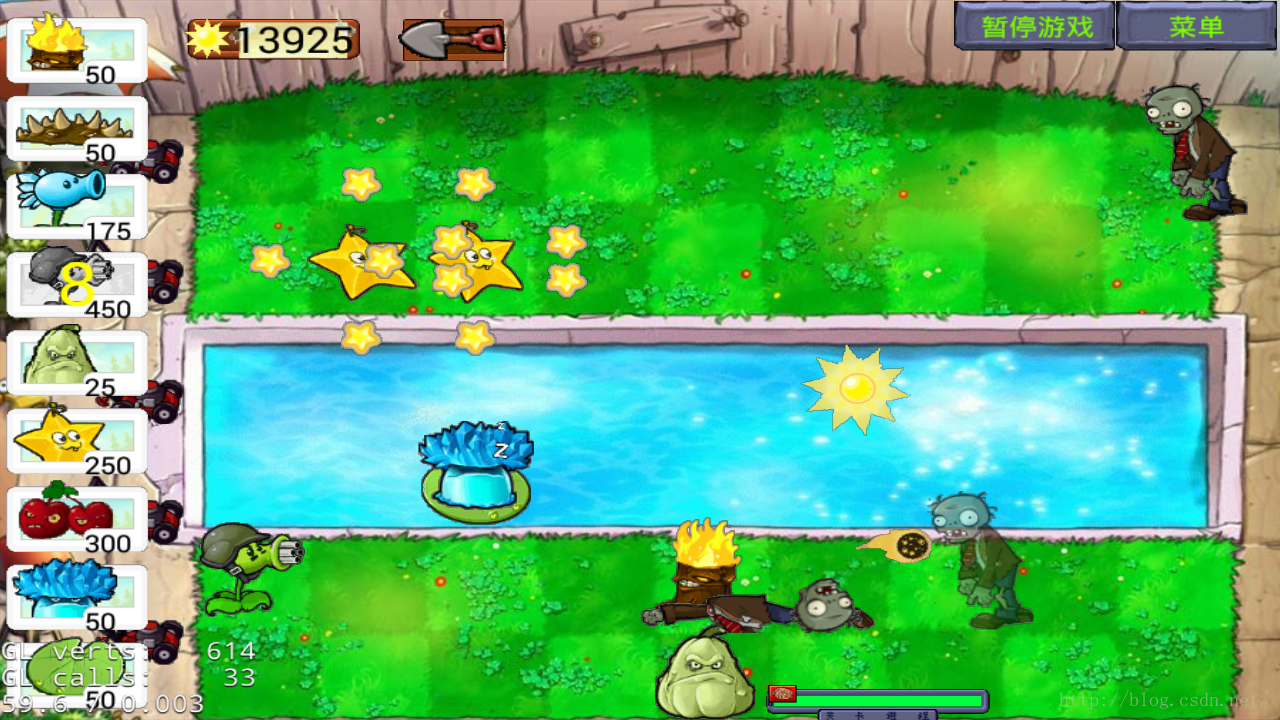
使用cocos2dx3.0与C++编写植物大战僵尸,目前完成26种植物编写,后续添加各种僵尸。连载教程陆续更新,apk下载:http://download.csdn.net/detail/luoyikun/9078421

2 详细设计
2.1 load场景
2.1.1 异步加载资源
要求异步加载资源同时显示Loading...的动画效果。项目加载的是一个plist和png。首先加载png。
Director::getInstance()->getTextureCache()->addImageAsync(PATH_GAME_CACHE_PNG,CC_CALLBACK_1(CLoadingScene::onCallPlistImageAsync, this));PATH_GAME_CACHE_PNG是要加载的大图路径。然后在回调函数中加载plist,加载完成后跳转场景。
void CLoadingScene::onCallPlistImageAsync(Texture2D* texture)
{
SpriteFrameCache::getInstance()->addSpriteFramesWithFile(PATH_GAME_CACHE_PLIST, texture);
CSceneMgr::getInstance()->sceneChange(CSceneMgr::enMainMenuScene);//游戏场景切换进去
}2.1.2 load场景显示加载动画
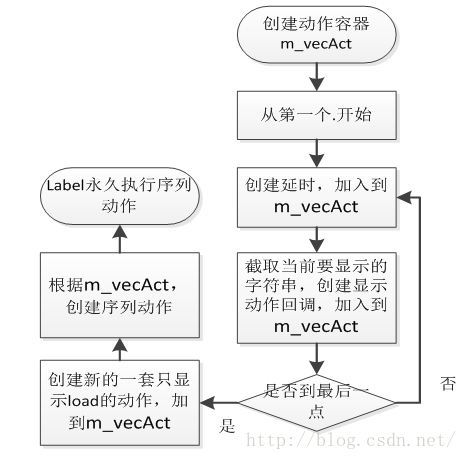
即显示Loading...最后的三个点会逐步显示。具体思路:

void CLoadingScene::labLoadingShow()
{
std::string sLoad = "Loading...";
Label* laber = Label::create("", "Terminal", 50);
this->addChild(laber);
laber->setAnchorPoint(ccp(0, 0.5));
Size sizeWin = Director::getInstance()->getVisibleSize();
laber->setPosition(ccp(sizeWin.width / 2 - 100, sizeWin.height / 2));
Vector<FiniteTimeAction*> m_vecAct;
for (int i = 7; i <= (int)sLoad.length(); i++)
{
auto delay = DelayTime::create(0.1f);
m_vecAct.pushBack(delay);
std::string str = sLoad.substr(0, i);
auto func = [laber, str]() throw() {laber->setString(str); };
auto call = CallFunc::create(func);
m_vecAct.pushBack((FiniteTimeAction*)call);
}
auto delay = DelayTime::create(0.1f);
m_vecAct.pushBack(delay);
auto func = [laber]() throw() {laber->setString("Loading"); };
auto call = CallFunc::create(func);
m_vecAct.pushBack((FiniteTimeAction*)call);
RepeatForever* actForever = RepeatForever::create(Sequence::create(m_vecAct));
laber->runAction(actForever);
}最终实现效果,开始游戏显示loading动画,加载完成后进入游戏。

load场景源码下载:
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2015-09-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
