Chrome – F12 – 记录器
新版的Chrome已经支持记录器了。
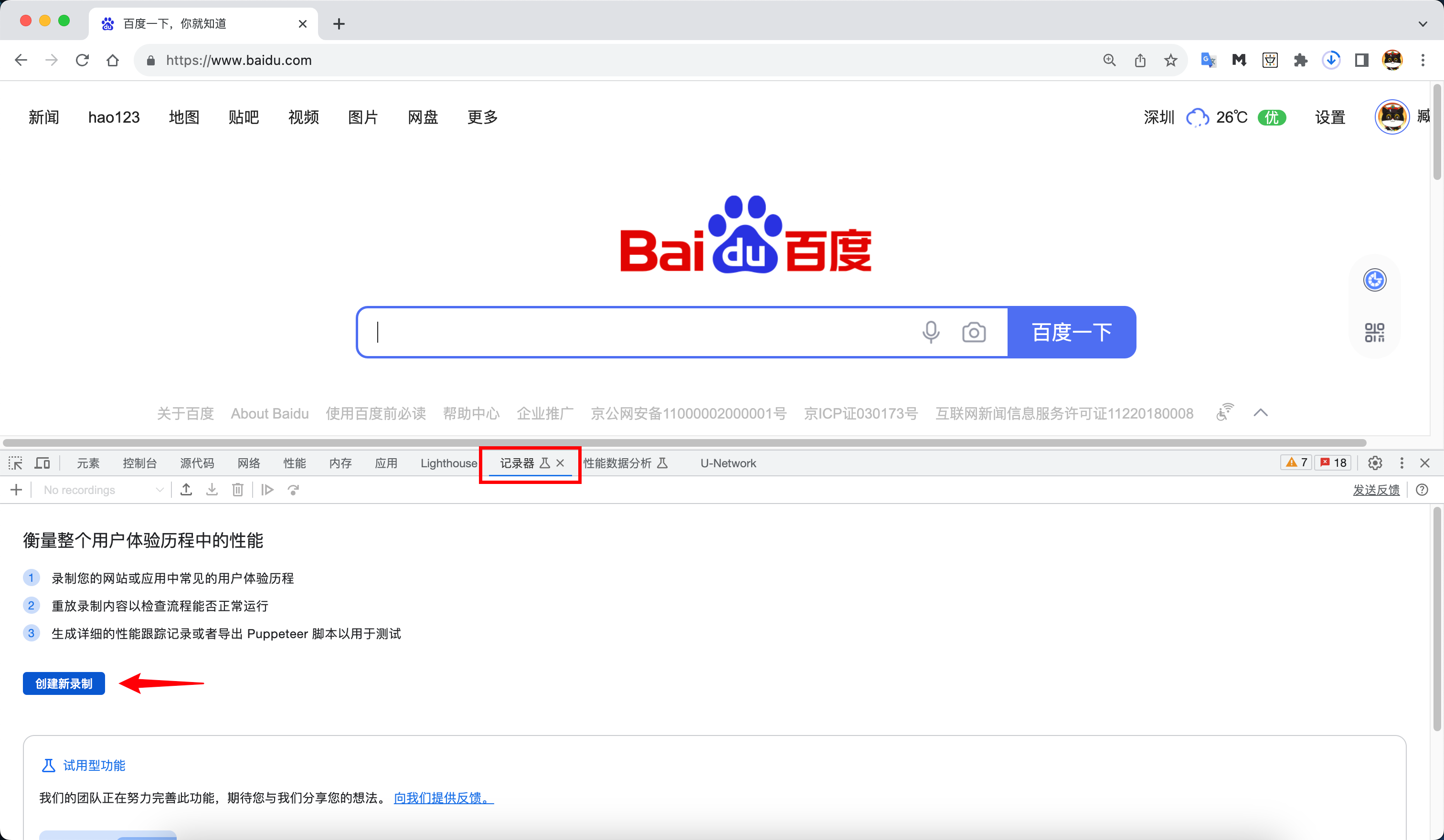
什么是Chrome的记录器
录制页面交互流程,可导入导出文件,以便以复现Bug、性那测试。

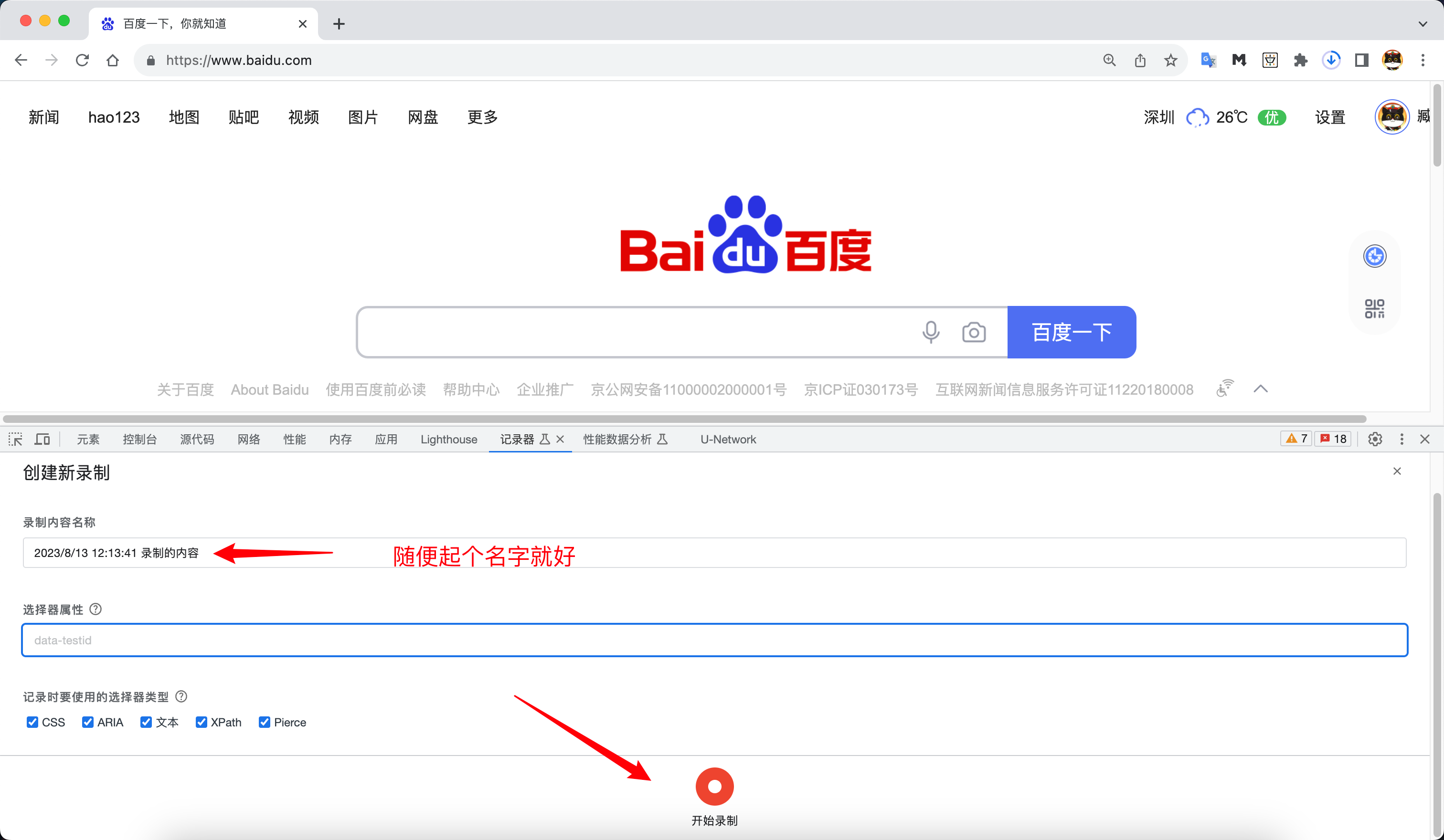
开始录制


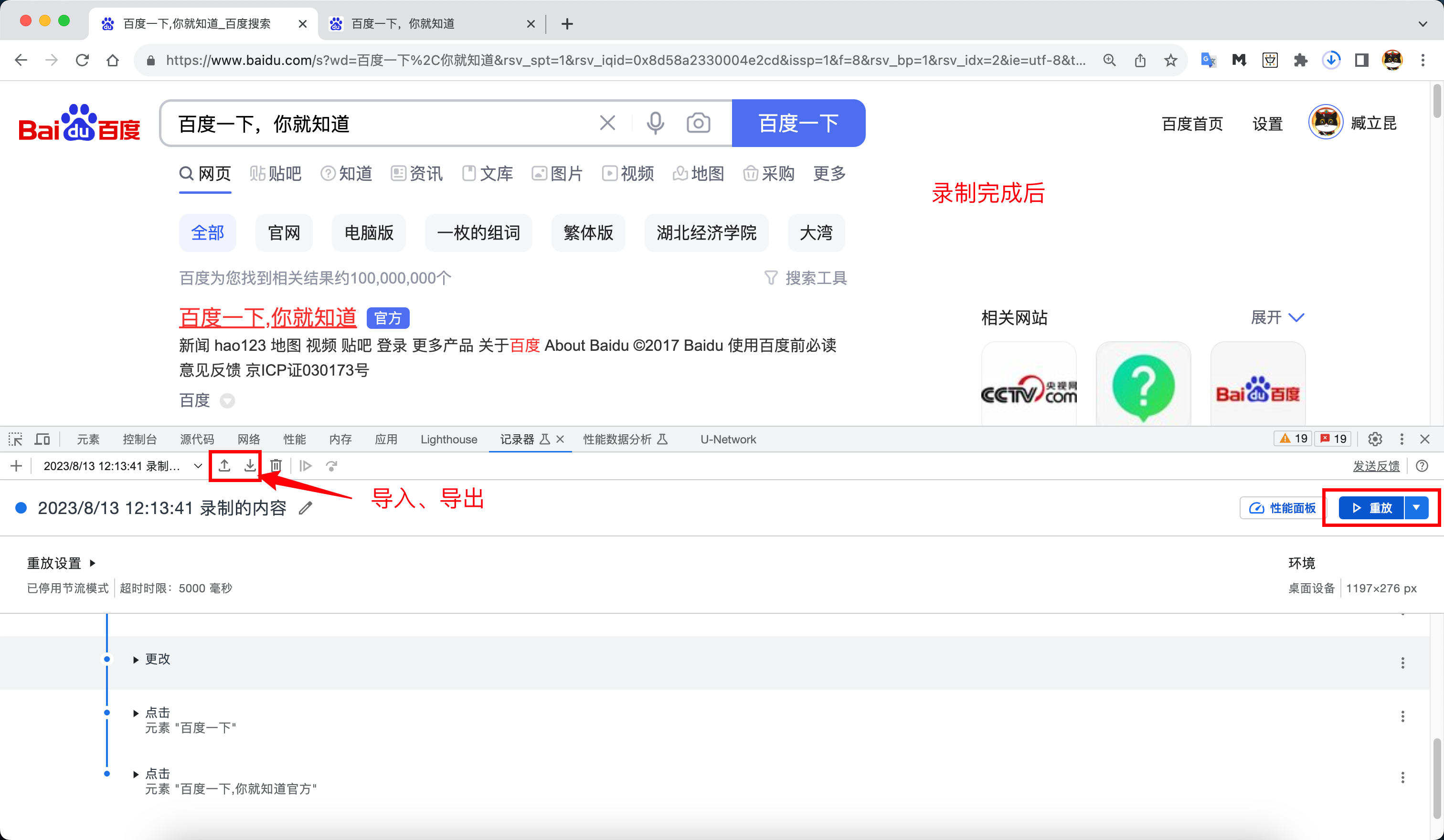
导出录制结果
文件名为:2023_8_13 12_13_41 录制的内容.json
{
"title": "2023/8/13 12:13:41 录制的内容",
"steps": [
{
"type": "setViewport",
"width": 1197,
"height": 276,
"deviceScaleFactor": 1,
"isMobile": false,
"hasTouch": false,
"isLandscape": false
},
{
"type": "navigate",
"url": "https://www.baidu.com/",
"assertedEvents": [
{
"type": "navigation",
"url": "https://www.baidu.com/",
"title": "百度一下,你就知道"
}
]
},
{
"type": "click",
"target": "main",
"selectors": [
[
"#kw"
],
[
"xpath///*[@id=\"kw\"]"
],
[
"pierce/#kw"
]
],
"offsetY": 29.599990844726562,
"offsetX": 206
},
{
"type": "change",
"value": "zanglikun.com",
"selectors": [
[
"#kw"
],
[
"xpath///*[@id=\"kw\"]"
],
[
"pierce/#kw"
]
],
"target": "main"
},
{
"type": "click",
"target": "main",
"selectors": [
[
"aria/百度一下"
],
[
"#su"
],
[
"xpath///*[@id=\"su\"]"
],
[
"pierce/#su"
],
[
"text/百度一下"
]
],
"offsetY": 26,
"offsetX": 92
},
{
"type": "click",
"target": "main",
"selectors": [
[
"aria/Java实战博客 - 一个Java原创、真实战、免费博客站点[role=\"link\"]"
],
[
"#content_left > div:nth-of-type(1) h3 > a"
],
[
"xpath///*[@id=\"1\"]/div/div[1]/h3/a"
],
[
"pierce/#content_left > div:nth-of-type(1) h3 > a"
],
[
"text/Java实战博客 - 一个Java原创、真实战、免费博客站点"
]
],
"offsetY": 11,
"offsetX": 319
}
]
}导入这个文件,就可以播放量。记得一定要将浏览器的当前使用的标签页 = 开启播放录制的标签页!
特殊说明: 上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com 第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取全部资料 ❤
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-08-13,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
腾讯云服务器利旧
云服务器(Cloud Virtual Machine,CVM)提供安全可靠的弹性计算服务。 您可以实时扩展或缩减计算资源,适应变化的业务需求,并只需按实际使用的资源计费。使用 CVM 可以极大降低您的软硬件采购成本,简化 IT 运维工作。

