牛逼!推荐一套免费的网站开发工具包

PoemKit是一套免费的网站开发工具包,帮助开发者从零建立一个支持服务端渲染(SSR)的React技术网站,它支持pm2自动部署到服务器。PoemKit提供了50多个内置UI组件,用于构建现代Web应用程序。
- 基础环境: TypeScript 4.x.x + Babel 7.x.x + Webpack 5.x.x
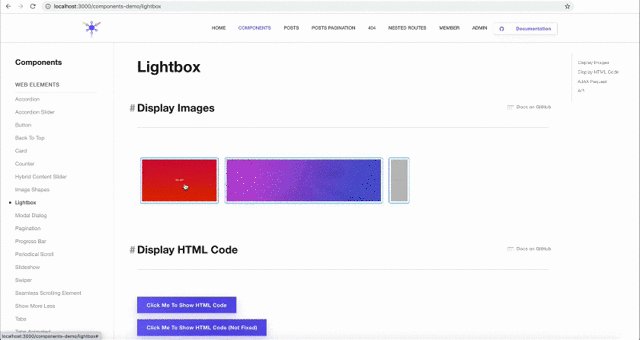
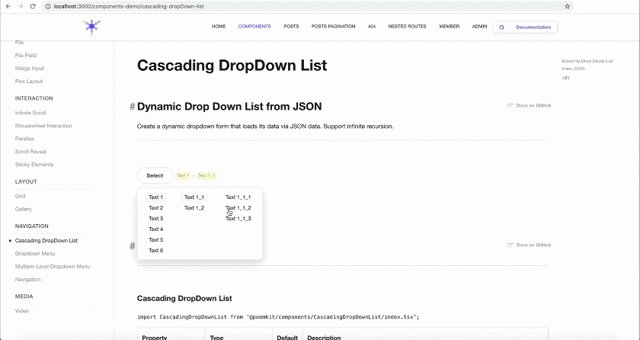
- 提供结构化布局对象、UI控件等多种预置UI组件
- 可访问的URL、SEO优化,以及使用React Helmet使您的站点对搜索引擎友好
- 集开发、调试、打包和部署为一体
- 它不是一个JavaScript框架
- 没有jQuery且不绑定任何工具库
- 支持服务器端渲染(SSR)
- 组件分离,可以导入任何第三方UI组件到项目 (比如Ant Design)
- 使用Sass/SCSS来设置React组件的样式
- 自动捆绑并生成独立的核心CSS和JS文件
- 支持通过pm2自动部署到服务器
- ✂️ 插件扩展: 默认组件演示导入了诸如Bootstrap4栅格系统, GSAP动画库, FontAwesome图标库, 3D引擎等常用的第三方插件,以便能够快速扩展您的网站 (可以按需配置需要导入的库或者插件)
- ✂️ 可配置脚手架: 独立打包dist文件(您可以自主修改webpack.config.js使用内存挂载)

如何使用?
- 配置你电脑的Node.js环境,推荐
Node 14+版本,测试环境为v14.16.0 - 下载完资源后,进入到
poemkit目录下,运行相关命令进行开发或者部署。 - 当你需要配置脚手架和网站基础信息和结构的时候,可编辑
package.json文件。 - 项目文件会打包生成到
./dist/*和./public/*.html.
安装
$ npm install poemkit
$ git clone git://github.com/xizon/poemkit.git
使用命令进入 poemkit/ 目录, {your_directory}换成你的目录路径.
在进行所有开发工作之前,请确保您已安装 Node 10+。之后,在主目录中运行以下代码来安装节点模块依赖项。
$ npm install
你可以使用 npm run check 调试应用程序, 它可以用来单独检查TypeScript类型的文件而不进行编译和打包操作,便于提高开发效率,专注整体代码的编写。
# 打包生成CSS,JS,HTML文件
npm run build
# 本地测试和代码检查
npm run dev
# 浏览器访问调试
http://localhost:3000
当然你也可以部署到自定义服务器上,这里就不多啰嗦啦,具体看官方文档~
⚙️ 网站配置: 修改package.json文件即可:
{
"author": "UIUX Lab",
"name": "poemkit",
"email": "uiuxlab@gmail.com",
"version": "1.0.0",
"projectName": "PoemKit",
"createdInfo": "UIUX Lab (https://uiux.cc)",
"projectURL": "https://uiux.cc",
"description": "React toolkit for building a full website that also is a Micro-Frontend Architecture",
...
}
⚙️ 路由配置: 路由配置同时也兼顾了网站的主导航(不包括将在主导航的页面上配置的嵌套路由)。访问文件 ./src/client/router/RoutesConfig.js.
路由器的一些脚本可以在文件中修改 ./src/client/router/App.js.
⚙️ 服务端渲染配置: 服务端渲染和标签替换的一些脚本可以在文件中修改 ./src/server/renderer.js.
⚙️ 设置服务器代理: 为了同时运行服务器和React应用程序,我们需要在 package.json 中添加proxy 键。我们已经将服务器设置为在端口3000上运行,因此将代理指向 localhost:3000。
{ "proxy": "http://localhost:3000", ... }
PoemKit是一套免费的网站开发工具包,帮助开发者从零建立一个支持服务端渲染(SSR)的React技术网站,它支持pm2自动部署到服务器。总的来说挺方便简单,而且内置了50多个UI组件使用,喜欢的朋友不妨一试~
Github地址: https://github.com/xizon/poemkit/tree/mai
End
