Power BI卡片图添加麦肯锡华夫饼百分比
本文是Power BI新卡片图系列第12篇分享,前11篇如下:
《卡片图叠加进度条》
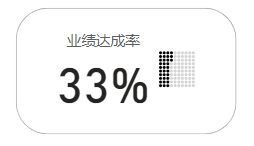
Power BI 2023年6月新推出的卡片图打开了图表新局面(不了解新卡片图参考此文:Power BI可视化的巅峰之作:新卡片图),麦肯锡擅长使用华夫饼图表达百分比,本文介绍新卡片图如何实现类似风格。下图展示了将华夫饼图放在指标右上方,图表和数字相结合。

新建一个新卡片图,放入指标或者维度,图像填充下方的SVG华夫饼度量值,图像位置位于右侧,图像大小稍微小一点,本例为40像素。

卡片图华夫饼圆形填充 =
VAR t =
GENERATESERIES ( 1, 10 )
VAR tPlus =
GENERATE ( SELECTCOLUMNS ( t, "Value1", [Value] ), t )
VAR tPlusPlus =
ADDCOLUMNS ( tPlus, "Index", RANKX ( tPlus, [Value] + [Value1] / 100,, ASC ) )
VAR tWaffle =
ADDCOLUMNS (
tPlusPlus,
"circle",
"<circle cx='" & [Value] * 10 - 5 & "' cy='" & [Value1] * 10 - 5 & "' r='4' fill='"
& IF ( [Index] <= ROUND ( [百分比度量值] * 100, 0 ), "black", "lightgrey" ) & "'/>"
)
VAR Chart =
"data:image/svg+xml;utf8,
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>" & "
<g title='公众号:wujunmin'>"
& CONCATENATEX ( tWaffle, [circle] ) & "
</g>
</svg> "
RETURN
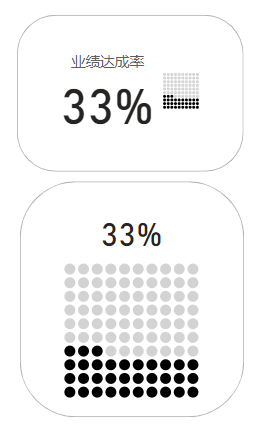
Chart如果需要把华夫饼作为主图显示,可以将图像位置设置为下方,图像大小放大,本例为150像素。

上方是一个基础版本,读者可以在此基础上深加工,比如圆圈旋转为从下方显示:

填充图案变为方形:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-07-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

