百度地图自助绘图取坐标点
- 打开百度地图网页:https://map.baidu.com/
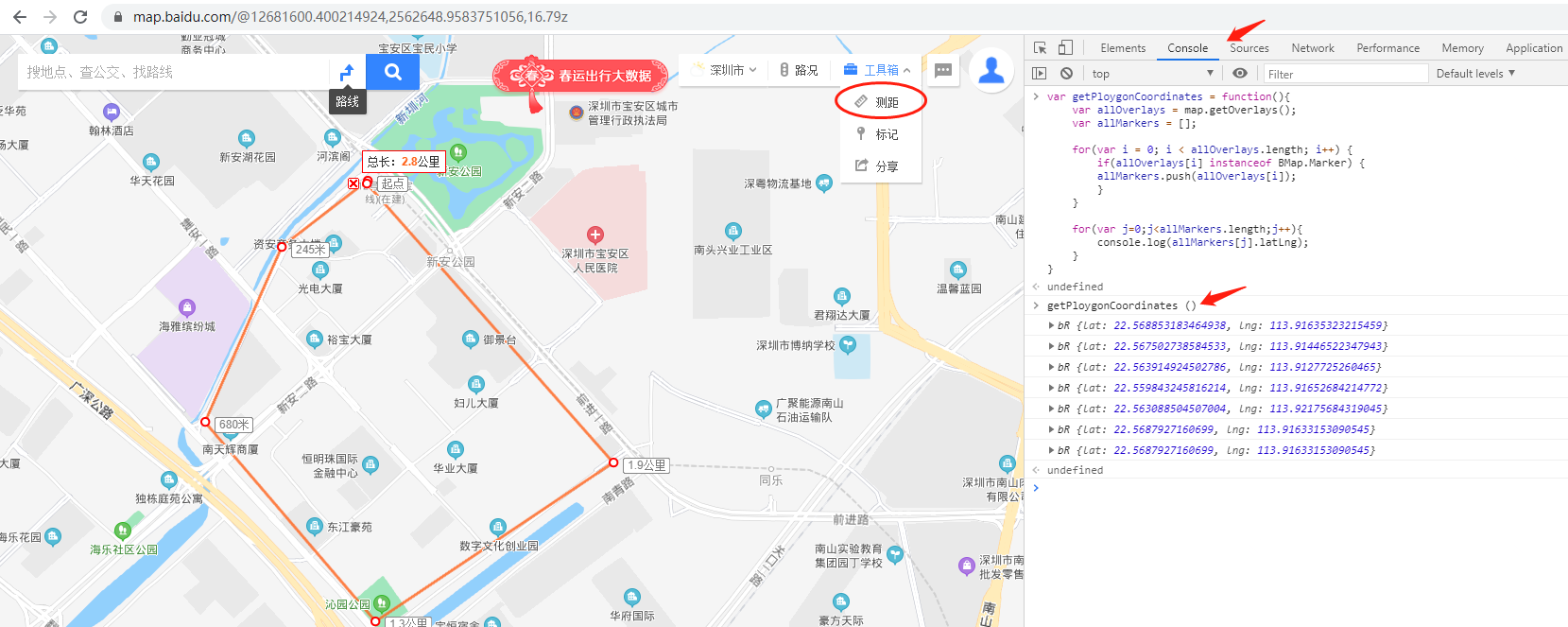
- F12打开console,输入以下代码并回车:
var getPloygonCoordinates = function(){
var allOverlays = map.getOverlays();
var allMarkers = [];
for(var i = 0; i < allOverlays.length; i++) {
if(allOverlays[i] instanceof BMap.Marker) {
allMarkers.push(allOverlays[i]);
}
}
for(var j=0;j<allMarkers.length;j++){
console.log(allMarkers[j].latLng);
}
}- 使用测距工具在地图上绘制目标区域范围:

- 然后在console里输入getPloygonCoordinates()并回车执行,就把对应的图形坐标点输出出来了。
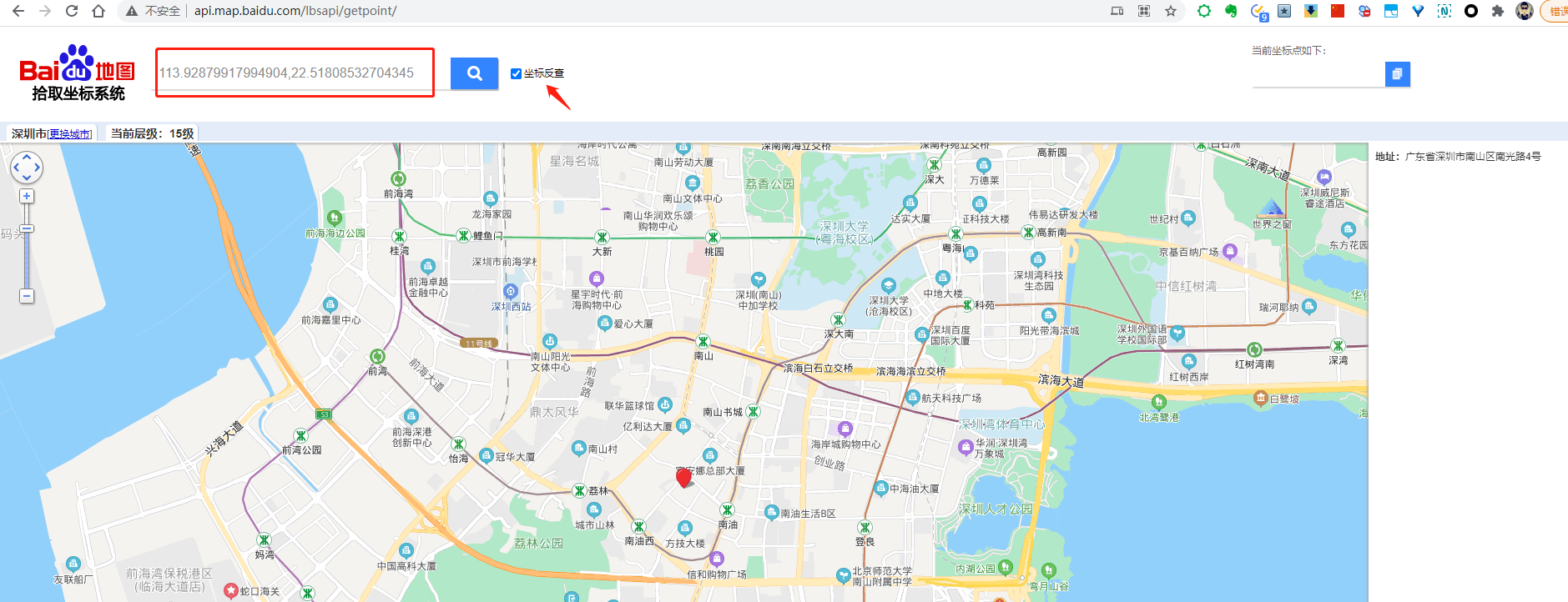
- 验证坐标点: http://api.map.baidu.com/lbsapi/getpoint/

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-06-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读