猿如意中的【Node.js】工具详情介绍
一、工具名称
Nodejs
二、下载安装渠道
Nodejs 通过CSDN官方开发的【猿如意】客户端进行下载安装。
2.1 什么是猿如意?
猿如意是一款面向开发者的辅助开发工具箱,包含了效率工具、开发工具下载,教程文档,代码片段搜索,全网搜索等功能模块。帮助开发者提升开发效率,帮你从“问题”找到“答案”。
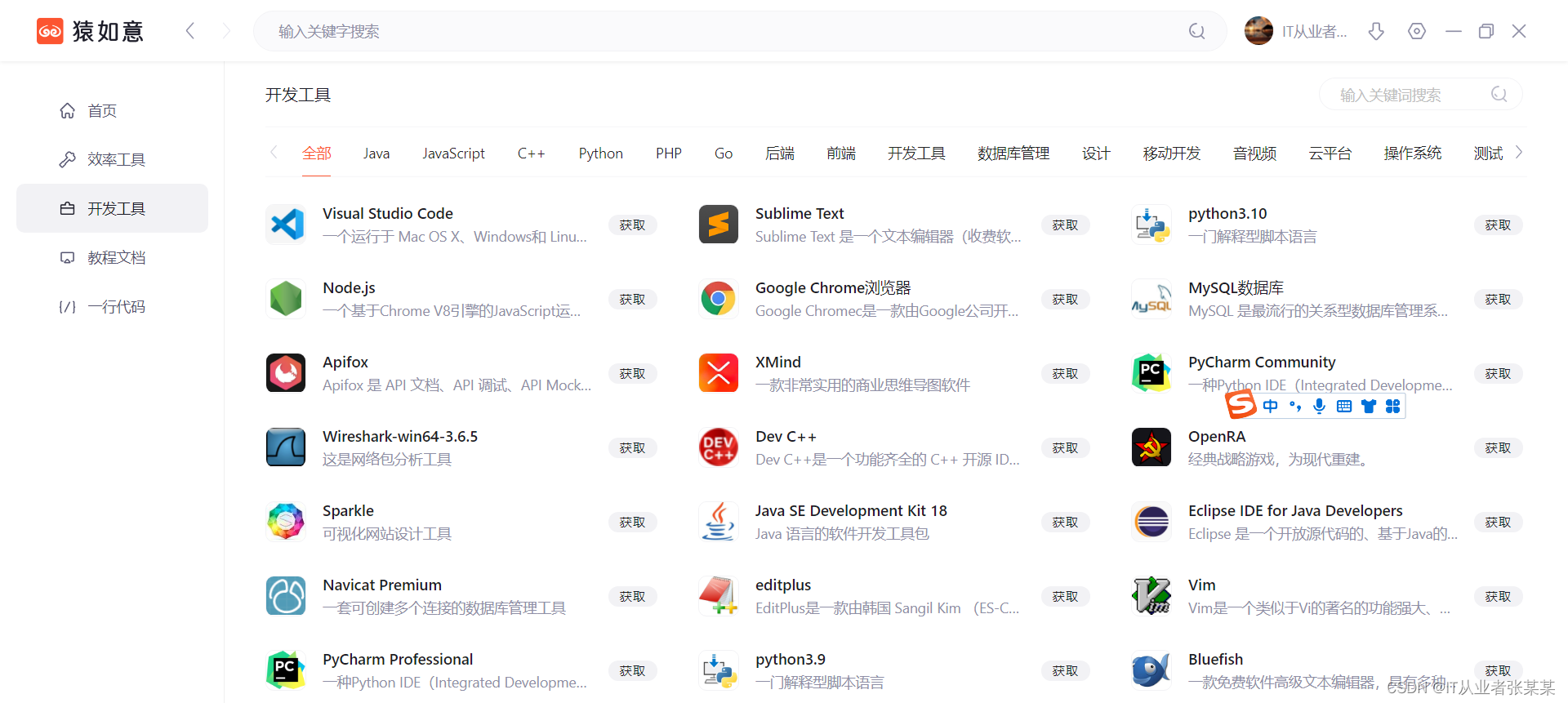
猿如意页面截图:

2.2 如何下载猿如意?
点击链接,登录猿如意官网即可下载https://devbit.csdn.net?source=csdn_community

三、工具介绍
Node.js 是一个免费的、开源的、跨平台的 JavaScript 运行时环境,允许开发人员在浏览器之外编写命令行工具和服务器端脚本.
四、node介绍
4.1 node简介
参考手册中文网站 Node.js 是一个开源和跨平台的 JavaScript 运行时环境。它是几乎任何类型项目的流行工具!
Node.js 在浏览器之外运行 V8 JavaScript 引擎,它是 Google Chrome 的核心。这使得 Node.js 非常高效.
Node.js 应用程序在单个进程中运行,无需为每个请求创建新线程。Node.js 在其标准库中提供了一组异步 I/O 原语,以防止 JavaScript 代码阻塞,并且通常,Node.js 中的库是使用非阻塞范例编写的,这使得阻塞行为成为例外而不是常态.
当 Node.js 执行 I/O 操作时,如从网络读取、访问数据库或文件系统,Node.js 不会阻塞线程和浪费 CPU 周期等待,而是会在响应返回时恢复操作.
这允许 Node.js 处理数千个与单个服务器的并发连接,而不会引入管理线程并发的负担,这可能是错误的重要来源.
Node.js 具有独特的优势,因为数百万为浏览器编写 JavaScript 的前端开发人员现在除了客户端代码之外,还能够编写服务器端代码,而无需学习完全不同的语言.
在 Node.js 中,可以毫无问题地使用新的 ECMAScript 标准,因为您不必等待所有用户更新他们的浏览器——您负责通过更改 Node.js 版本来决定使用哪个 ECMAScript 版本,您还可以通过运行带有标志的 Node.js 来启用特定的实验性功能.
五、软件安装过程
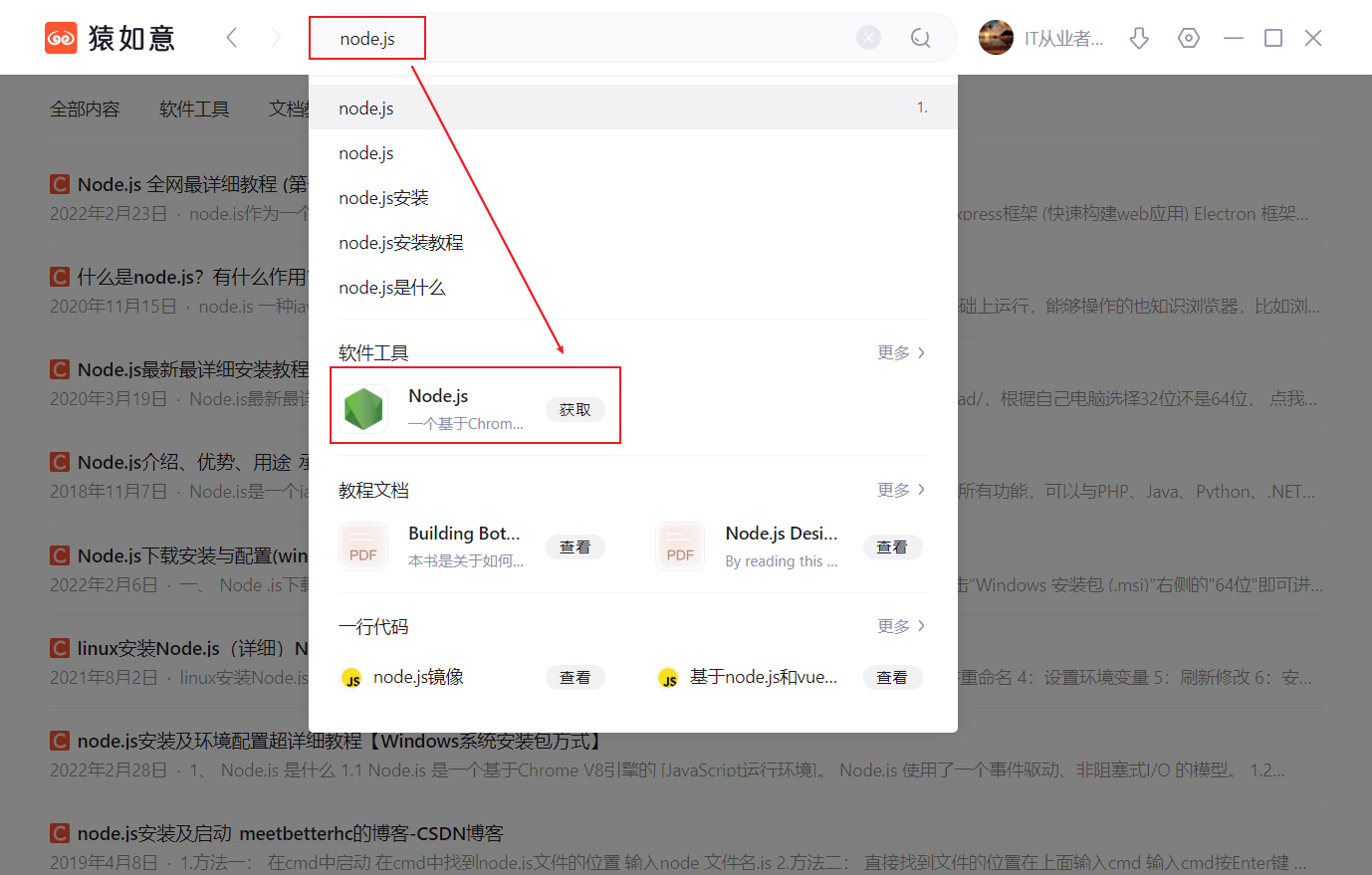
5.1 如何在猿如意中下载开发工具nodejs?
【猿如意】安装完成后,在搜索部分,输入node进行搜索,选择获取,之后按步骤即可完成下载。

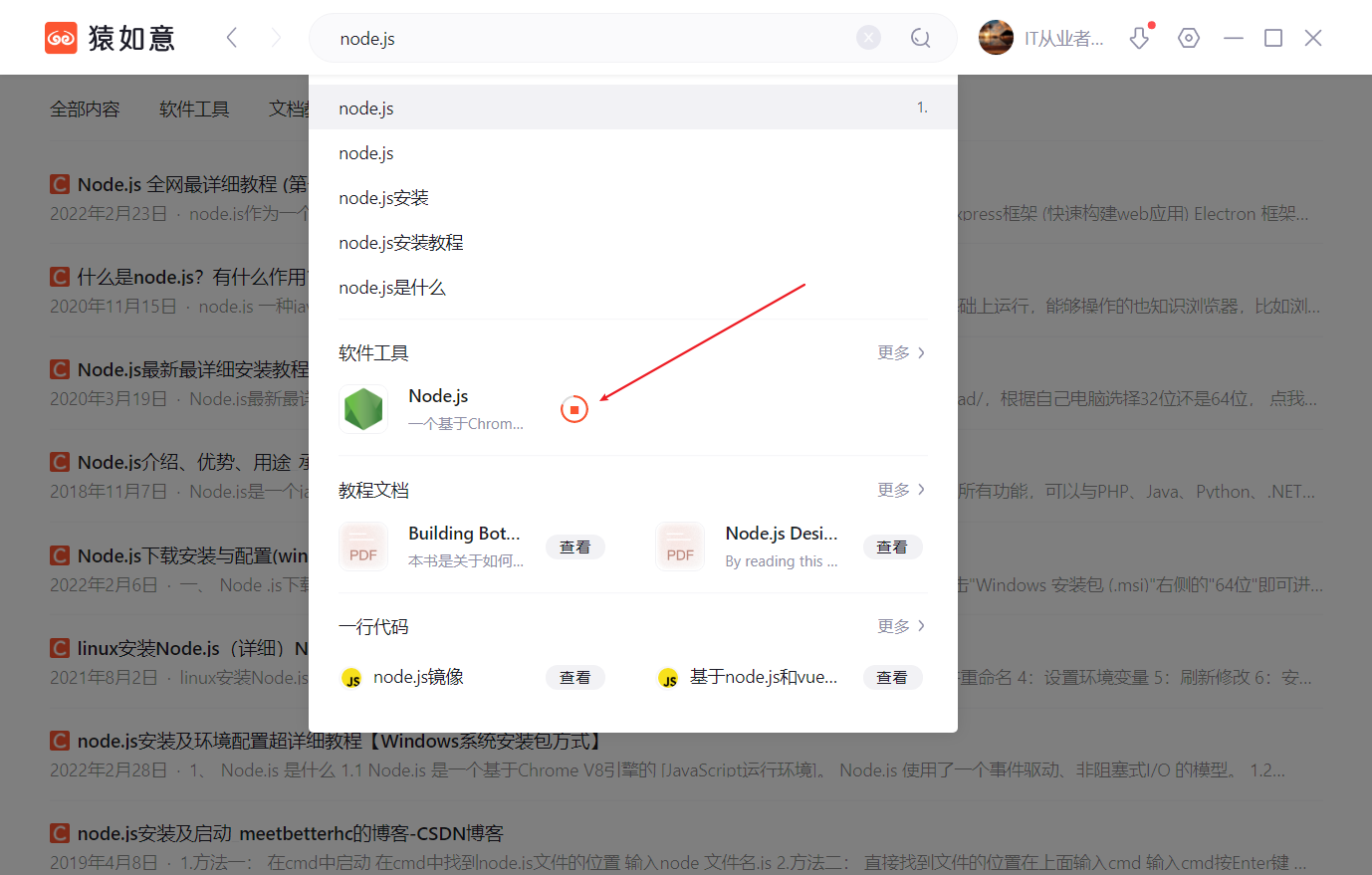
下载进度实时显示:

5.2 下载node软件截图

5.3 node安装过程
5.3.1 安装过程
- 将下载好的安装包 双击运行运行:
- 欢迎页面 进入欢迎页面,一路点击Next:

安装完成

- 设置全局路径 如果没有设置全局目录node_global,那么全局安装的文件将会保存到 C:\Users\hades\AppData\Roaming\npm (hases是自己设置的计算机名字) 所以,安装好node后,要设置一下node_global和node_cache(node缓存文件夹) 在node安装目录创建node_global和node_cache文件夹 node_global node_cache
- 设置环境变量 设置环境变量:
用户变量设置:将用户变量中 PATH 的值添加 D:\Program Files\nodejs\node_global。
系统变量设置:添加变量 NODE_PATH 值为:D:\Program Files\nodejs\node_modules
- 打开cmd,执行 获取全局和缓存位置
npm get prefix
npm get cachenpm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"- 有时候用npm拉取包可能会很慢,可以用淘宝npm镜像代替npm进行拉包,就像github和gitee 执行: npm install -g cnpm --registry=https://registry.npm.taobao.org 然后就可以用 cnpm install express -g 进行拉包了,和npm一样。
5.3.2 基于Nodejs安装Three.js
新建文件夹 前端demo ,如下:

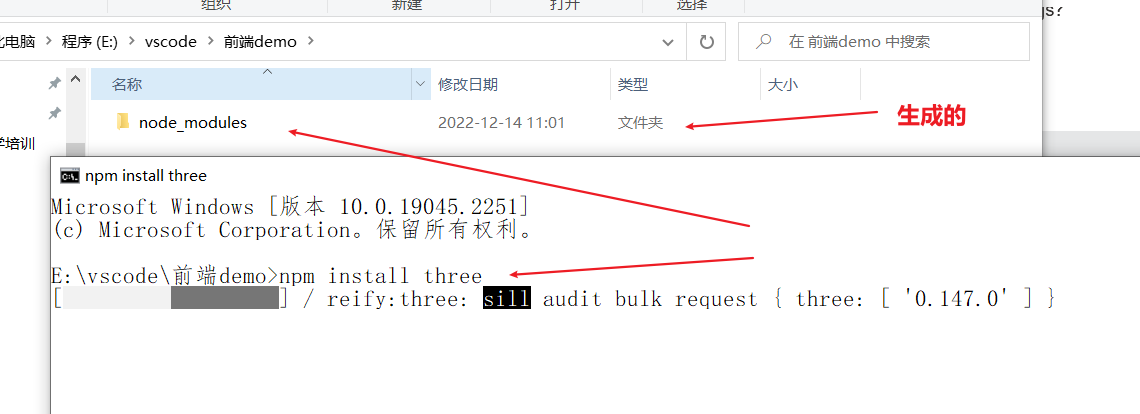
在该项目下执行,打开cmd,执行 npm install three 在前端demo目录下,生成node_modules目录

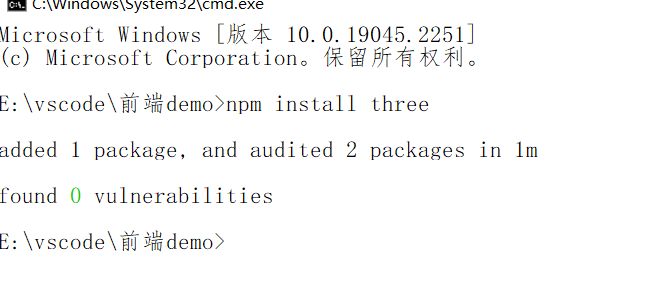
安装three完成

六、基于Node的Three案例
6.1 构建一个Three案例
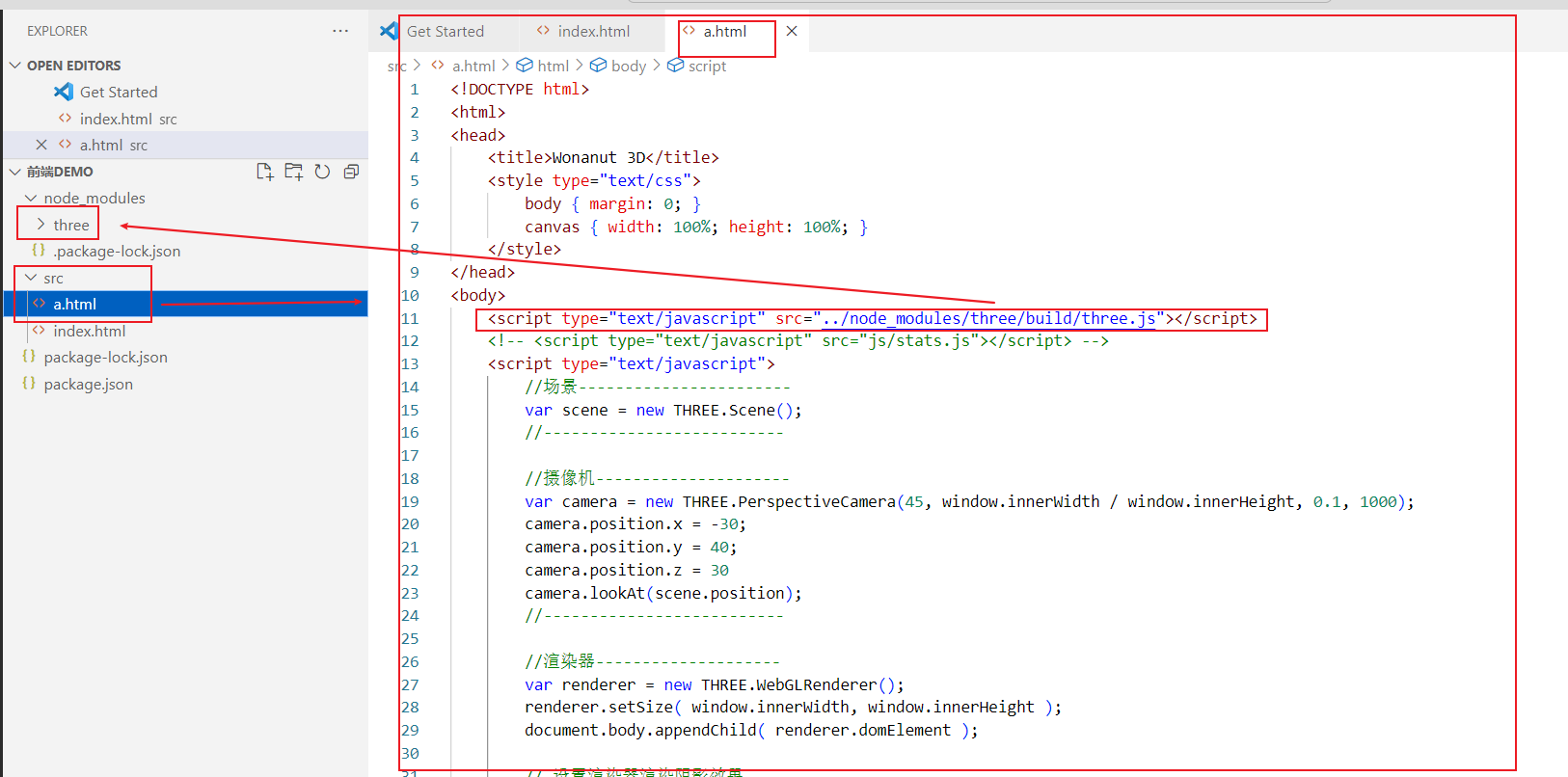
参考博客Three.js入门教程——教不会算我输 在前端demo的文件夹下创建src目录,在src目录下创建a.html内容如下

代码入下:
<!DOCTYPE html>
<html>
<head>
<title>Wonanut 3D</title>
<style type="text/css">
body { margin: 0; }
canvas { width: 100%; height: 100%; }
</style>
</head>
<body>
<script type="text/javascript" src="../node_modules/three/build/three.js"></script>
<script type="text/javascript">
//场景-----------------------
var scene = new THREE.Scene();
//--------------------------
//摄像机---------------------
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30
camera.lookAt(scene.position);
//--------------------------
//渲染器--------------------
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// 设置渲染器渲染阴影效果
renderer.setClearColor(new THREE.Color(0x000000));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
//渲染器 end----------------
//坐标轴--------------------
var axes = new THREE.AxesHelper(20);
scene.add(axes);
//-------------------------
//平面---------------------
var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xcccccc});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15
plane.position.y = 0
plane.position.z = 0
scene.add(plane);
// 设置投影
plane.receiveShadow = true;
//--------------------------
//物体----------------------
var geometry = new THREE.BoxGeometry(4, 4, 4);
var material = new THREE.MeshLambertMaterial( { color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
cube.position.x = 0;
cube.position.y = 2;
cube.position.z = 0;
// 设置投影
cube.castShadow = true;
scene.add( cube );
//物体 end ------------------
//光源-----------------------
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( -40, 60, -10 );
scene.add( spotLight );
// 设置投影
spotLight.castShadow = true;
//光源 end -------------------
renderer.render( scene, camera );
</script>
</body>
</html>运行
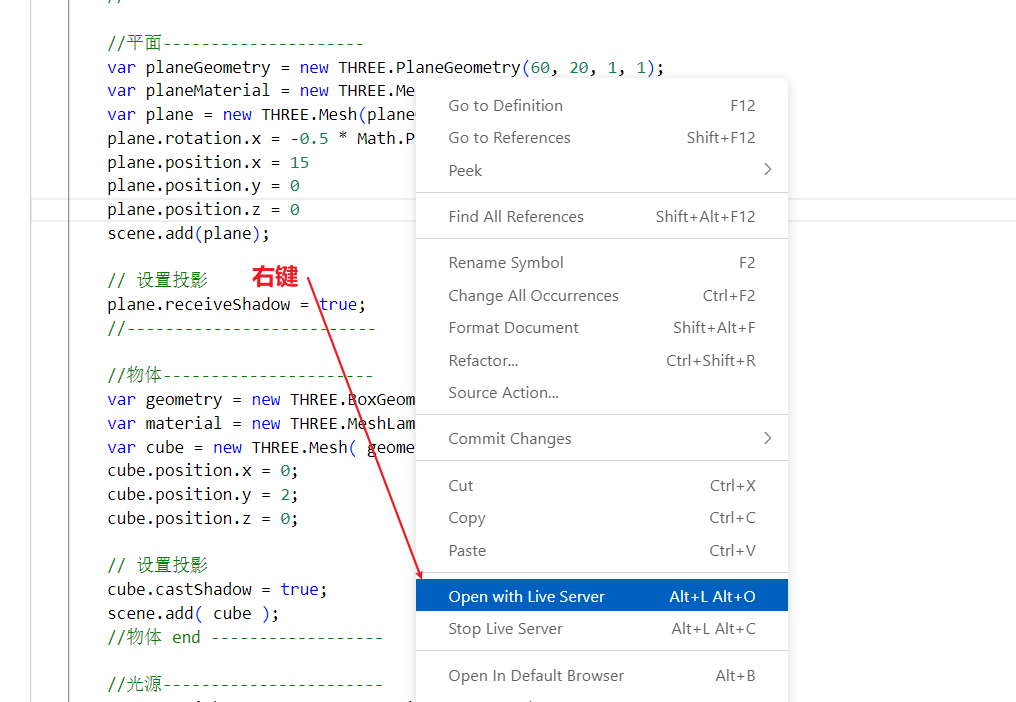
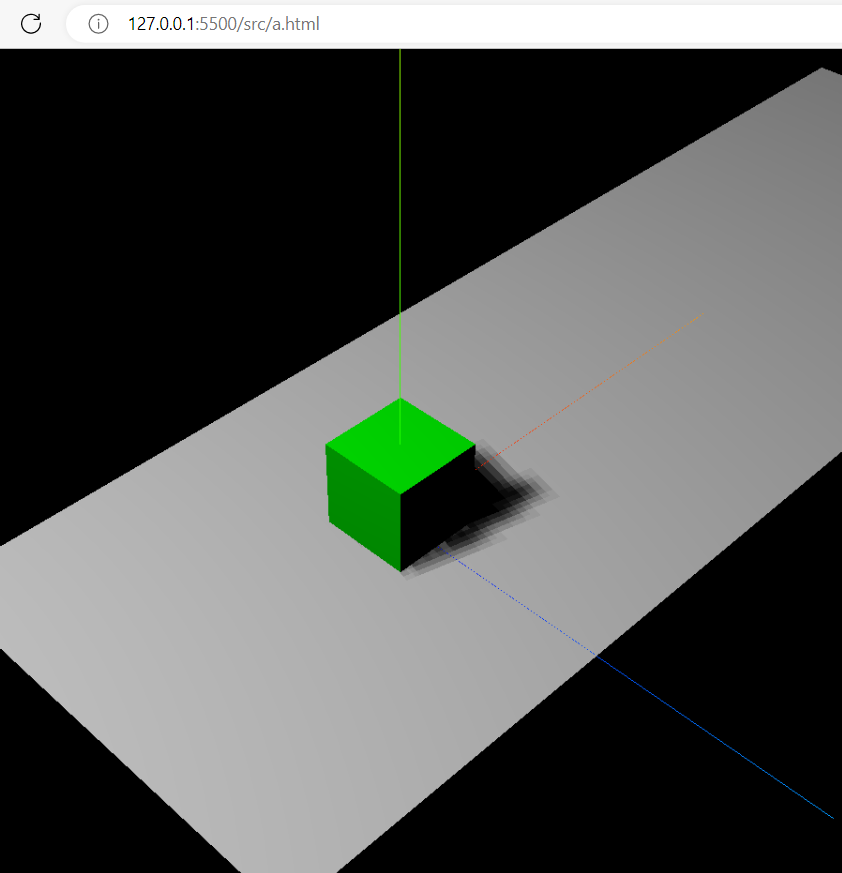
右键–open with live server

运行截图

七、总结
前端任务完成,细节还是很多,多查询即可。
