强化学习的一周「GitHub 热点速览」
强化学习的一周「GitHub 热点速览」


作者:HelloGitHub-小鱼干
当强化学习遇上游戏,会擦出什么样的火花呢?PokemonRedExperiments 将经典的 Pokeman 游戏接上了强化学习,效果非同凡响,不然能一周获得 4.5k star 么?看看效果图就知道,那是真得强。
而说到强化,这周 YouTube 加强了它的广告力度——开始处理广告屏蔽工具,因此 GitHub 上一片“奋起反抗”的开源项目,有另起炉灶搞带屏蔽功能浏览器的,也有搞一个新款 YouTube 的。当然,在本周推特我们收录了 2 个广告屏蔽相关的好搭档,一个帮你屏蔽所有无效的内容信息,一个则解决 YouTube 屏蔽广告工具弹窗。
除了这俩,还有强化学习的认证课程,让你了解更多的大厂认证,还有图解系统设计,也是本周火得一塌糊涂的项目。
以下内容摘录自微博@HelloGitHub 的 GitHub Trending 及 Hacker News 热帖(简称 HN 热帖),选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间不超过 14 day 的项目会标注 New,无该标志则说明项目 release 超过半月。由于本文篇幅有限,还有部分项目未能在本文展示,望周知 🌝
1. 本周特推
1.1 图解系统设计:system-design-101
New 开源不到 1 周便获得了 18k star 的项目,它是一个图解系统设计项目,用可视化的方式讲解复杂的系统术语和概念,无论你即将面试或者是正在开发系统,不妨看看这个项目。
GitHub 地址→https://github.com/ByteByteGoHq/system-design-101

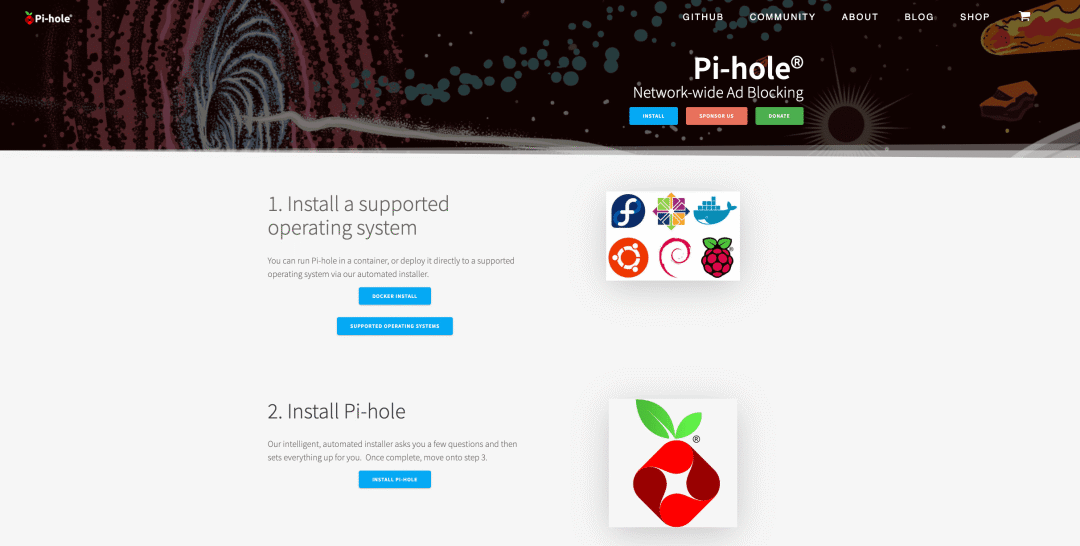
1.2 广告屏蔽:pi-hole
主语言:Shell、Python
Pi-hole® 是一个 DNS 池,可以在不安装任何客户端软件的情况下,让你的设备免受不必要的内容干扰。特性:
- 易安装:不到十分钟,引导你完成基础安装;
- 彻底:可在非浏览器,如充满广告的移动应用和智能电视,屏蔽广告;
- 响应迅速:缓存 DNS 查询无缝加速日常浏览;
- 轻量:在极小的软硬件环境下运行顺畅;
- 强大:有质量保证的命令行接口来确保互操作性;
- 洞察:一个美观的响应式 Web 界面仪表板,用于查看和控制你的 Pi-hole;
- 多功能:可作为 DHCP 服务器,确保所有设备自动受到保护;
- 可扩展:当安装在服务器级硬件上时,能够处理数亿次查询;
- 现代:支持 IPv4 和 IPv6;
除了强大的 pi-hole,本周还有个广告屏蔽周边工具 RemoveAdblockThing,GitHub:https://github.com/TheRealJoelmatic/RemoveAdblockThing 它主要是用来协助广告屏蔽工具,移除油管讨厌的“Ad blocker are not allowed on Youtube”弹窗。
GitHub 地址→https://github.com/pi-hole/pi-hole

2. GitHub Trending 周榜
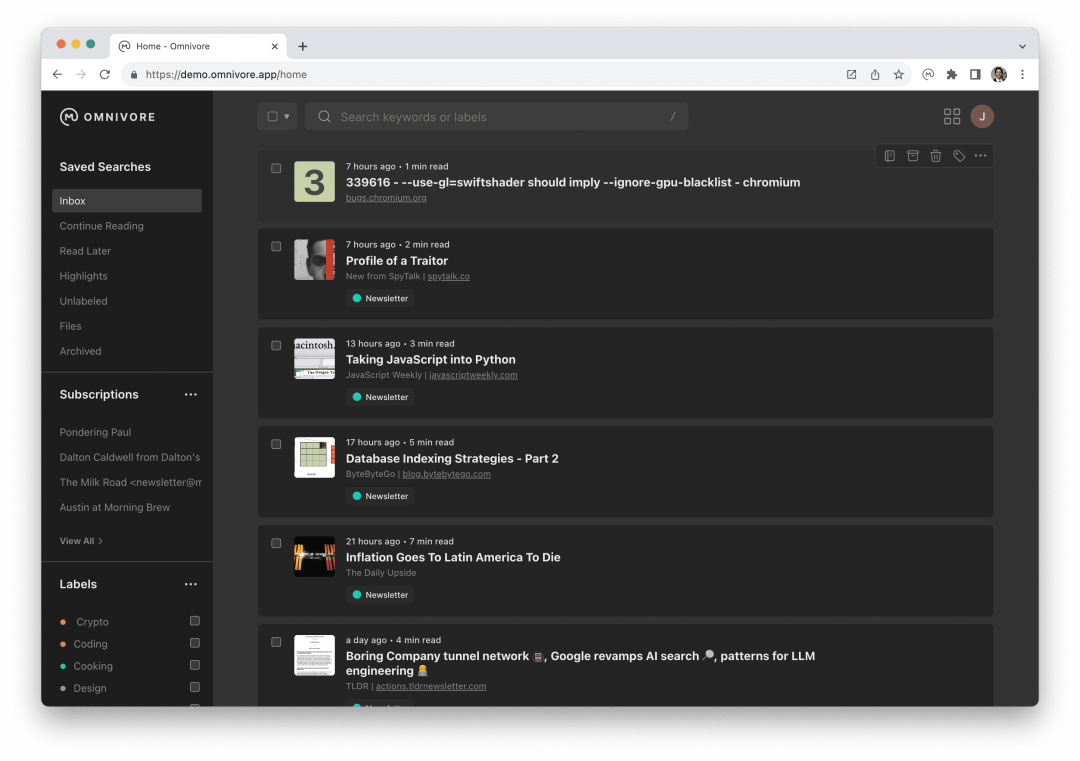
2.1 稍后阅读:omnivore
本周 star 增长数 1,350+,主语言:HTML、TypeScript
专为阅读爱好者设计的稍后阅读工具,它能妥善管理你暂时不会阅读的文稿 / 书籍。部分特性:
- 支持高亮、笔记、搜索和分享
- 全键盘导航
- 自动保存长文的阅读位置
- 支持 PDF
- 可通过电子邮件添加实事文章
- 支持语音转文字(限 iOS)
- 支持 Android、iOS 和 Web 页面;
- 可通过插件使用 Logseq
GitHub 地址→https://github.com/omnivore-app/omnivore

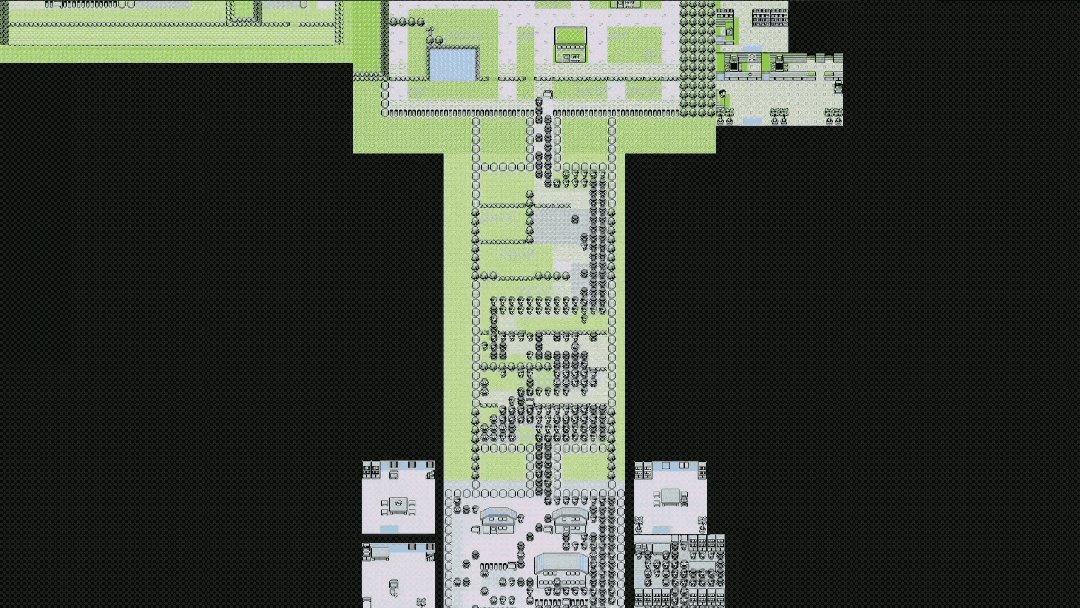
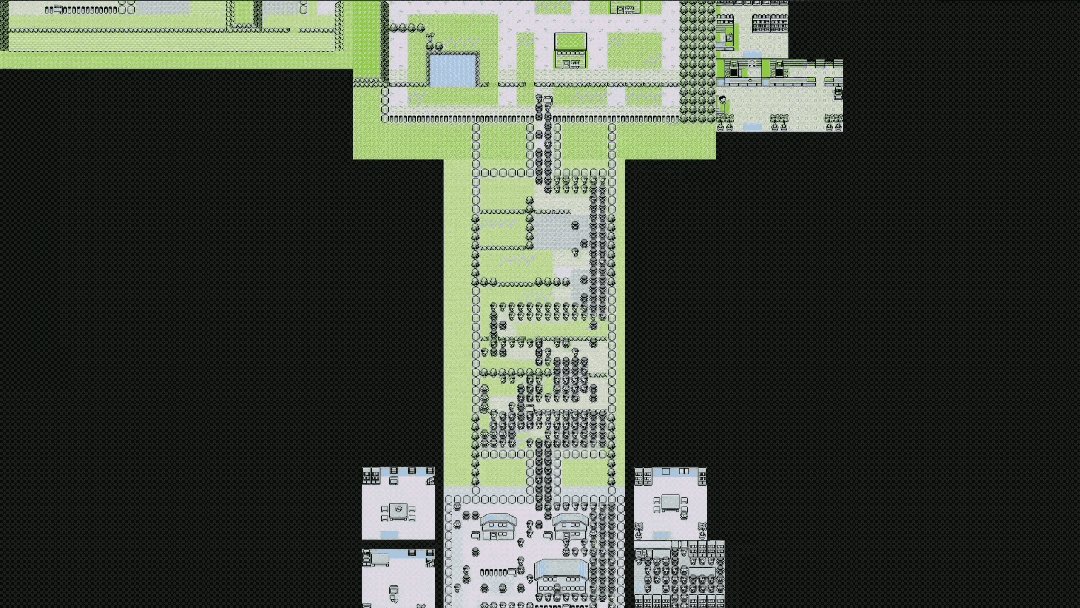
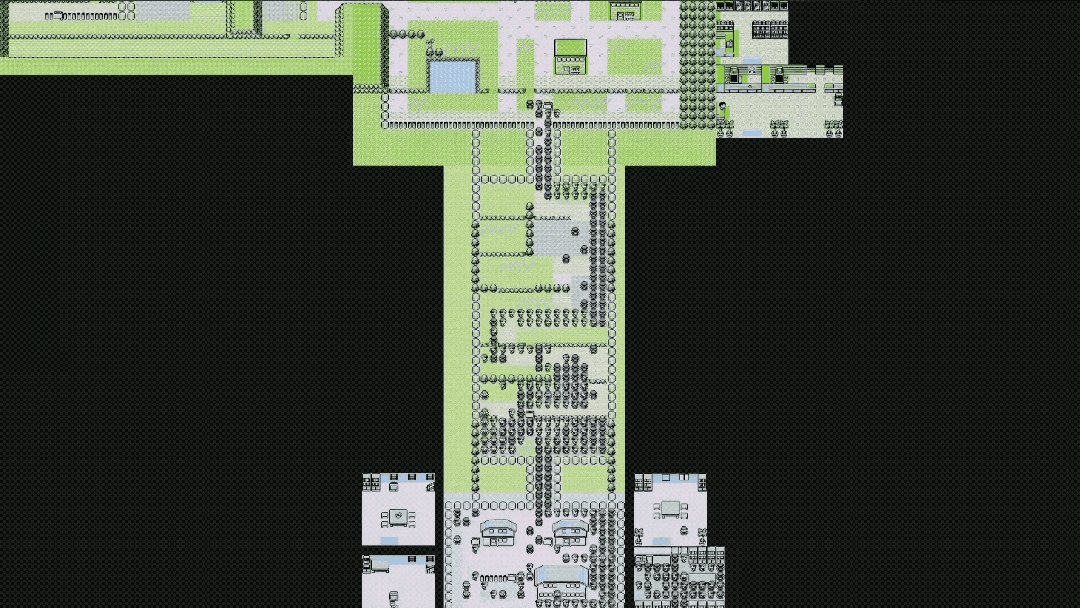
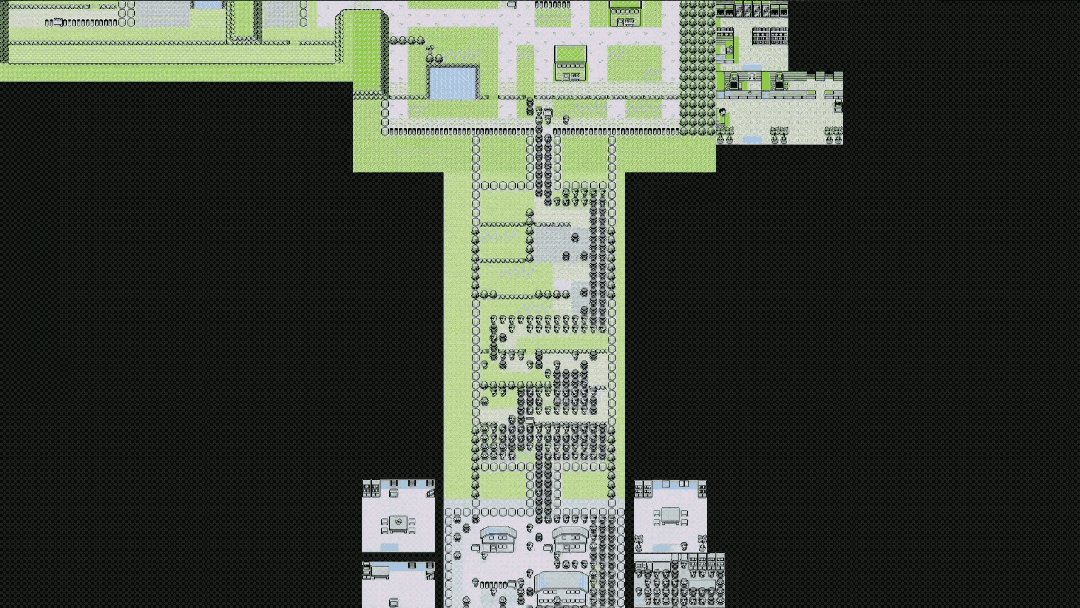
2.2 强化学习玩游戏:PokemonRedExperiments
本周 star 增长数:4,500+,主语言:Jupter Notebook
New 用强化学习的方式来玩 Pokeman Red,它采用了交互的方式来预训练模型,用箭头键和 a、s 键来同模拟器交互,而编辑 agent_enabled.txt 则可用来暂停游戏中的 AI 输入。
GitHub 地址→https://github.com/PWhiddy/PokemonRedExperiments

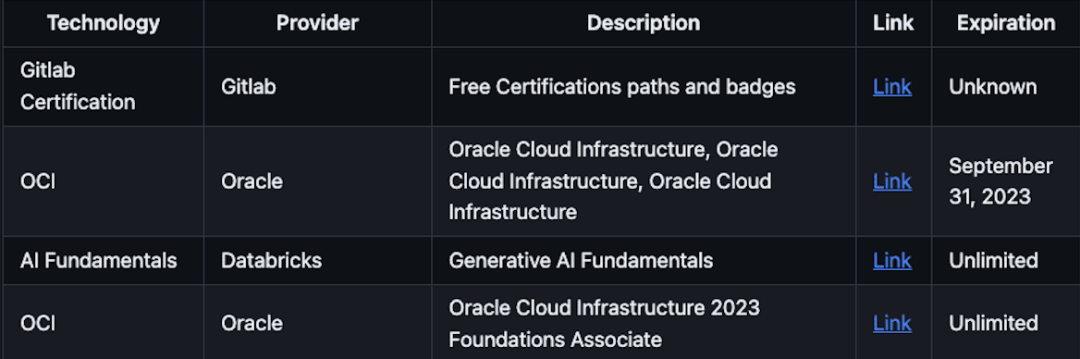
2.3 认证考试教程:Free-Certifications
本周 star 增长数:2,050+
New 本项目收录了一系列认证考试的免费课程,比如 GitLab、Oracle、思科等等。倘若你闲来无事,不如考个证试试?
GitHub 地址→https://github.com/cloudcommunity/Free-Certifications

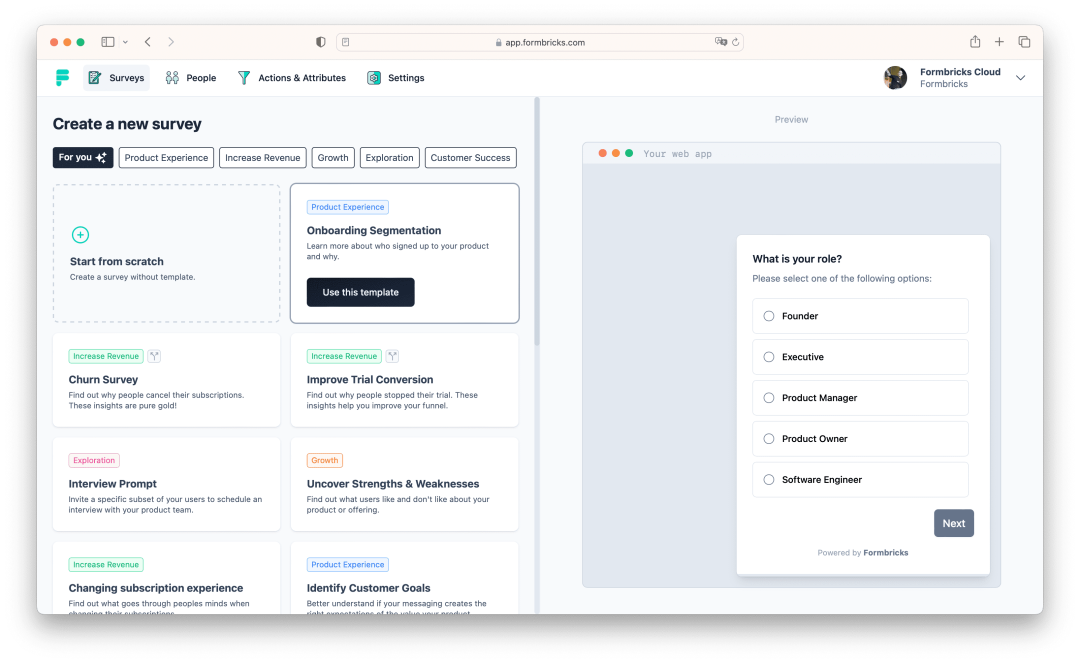
2.4 调研工具:formbricks
本周 star 增长数:700+,主语言:TypeScript、MDX
一个用来做产品调研的小工具,它能极大提升你的产品体验,而不会让调研变得烦人。特性:
- 📲 无代码创建调研问卷
- 📚 各种最佳调研模版
- 👩🏻 无需嵌入代码,可对特定用户进行调研
- 🔗 支持创建可分享的调查链接
- 👨👩👦 支持多人协作调查
- 🔌 集成 Slack、Posthog、Zapier 等平台
GitHub 地址→https://github.com/formbricks/formbricks

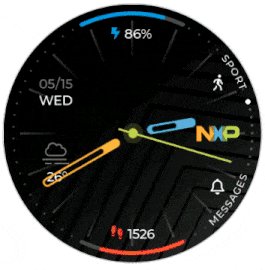
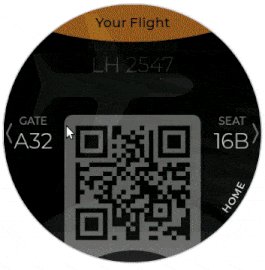
2.5 嵌入式图形库:lvgl
本周 star 增长数:400+,主语言:C
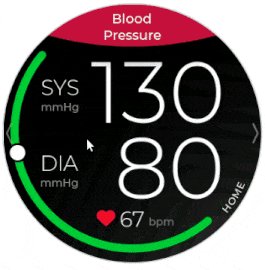
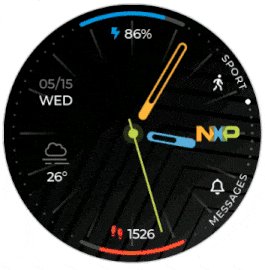
想给你自己的手表制作一个表盘,或者是增加其他的功能么?LVGL 是广受欢迎的嵌入式图形库,可为任何 MCU、MPU 和显示类型创建漂亮的 UI。它内置 30+ 小部件,以及丰富的样式可供你选择。如果你要将它应用到你的平台,只需要一个 32Kb 的 RAM 和 128 KB 的 Flash,一个 C 编译器,一个帧缓冲区以及 1/10 屏幕大小的缓冲区用于渲染便好。
GitHub 地址→https://github.com/lvgl/lvgl

3. HelloGitHub 热评
在这个章节,我们将会分享下本周 HelloGitHub 网站上的热评项目,HG 开源项目评价体系刚上线不久,期待你的评价。
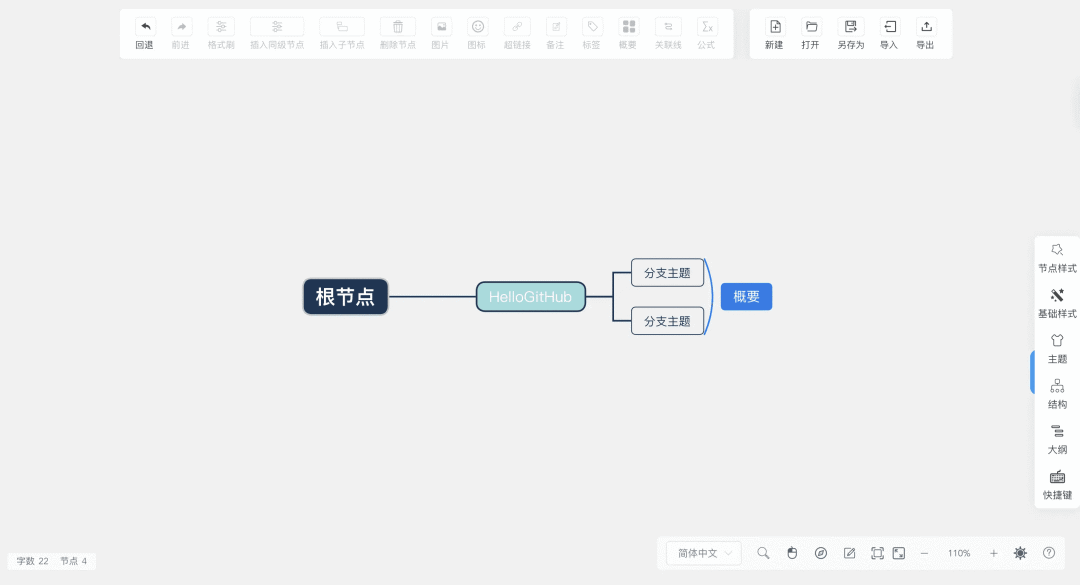
3.1 Web 思维导图:mind-map
主语言:JavaScript
该项目包含一个不依赖任何框架的思维导图 JavaScript 库,以及一个采用 Vue.js+ElementUI 开发的支持本地部署、功能丰富的在线思维导图应用。
HG 评价地址→https://hellogithub.com/repository/2739591eb74d4f188766f35ee4837430

3.2 CSS 入门:css-animation-101
主语言:CSS
这本书主要是介绍 CSS 中的动画(CSS animation),内容包含什么是 CSS animation、transition 属性、如何制作复杂的动效以及丰富的示例,教会你如何将 CSS 动画应用到你的项目中。
HG 评价地址→https://hellogithub.com/repository/222d2c46ec5b49a0ac4eaf15254dcca5

4. 往期回顾
往期回顾:
以上为 2023 年第 43 个工作周的 GitHub Trending 🎉如果你 Pick 其他好玩、实用的 GitHub 项目,来 HelloGitHub 和大家一起分享下哟 🌝
HelloGitHub 交流群现已全面开放,添加微信号:HelloGitHub001 为好友入群,可同前端、Java、Go 等各界大佬谈笑风生、切磋技术~