立即执行函数
前言

我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是作用域的讲解
环境配置

npm init -y
yarn add vite -D修改page.json配置端口

{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite --port 3002"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vite": "^4.4.9"
}
}IIFE立即执行函数

var test=(function(a,b){
console.log(a,b)
return a+b
}(1,2))
console.log(test)运行结果


案列2

function test(){
var arr=[]
for(var i=0;i<10;i++){
arr[i]=function(){
document.write(i+' ')
}
}
return arr
}
var myArr=test()
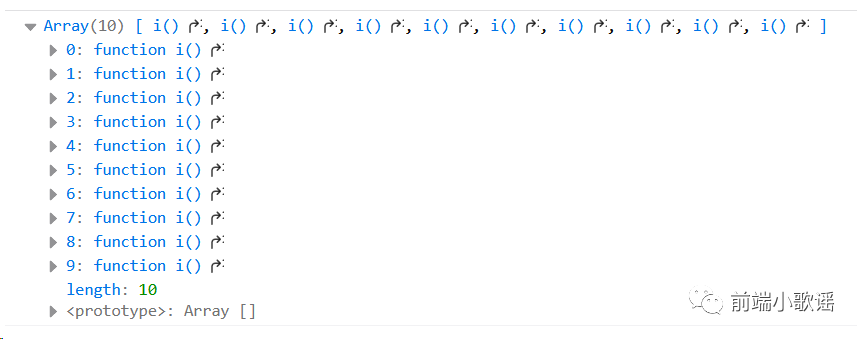
console.log(myArr)
运行结果


案例3

function test(){
var arr=[]
for(var i=0;i<10;i++){
arr[i]=function(){
document.write(i+' ')
}
}
return arr
}
var myArr=test()
for(var j=0;j<10;j++){
myArr[j]()
}
运行结果



案例4

function test(){
var arr=[]
for(var i=0;i<10;i++){
(function(){
document.write(i+' ')
})()
}
return arr
}
test()运行结果




点击上方 蓝字 关注我们
下方查看历史文章

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-11-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

