React项目实战(React后台管理系统、TypeScript+React18)
React项目实战(React后台管理系统、TypeScript+React18)

王小婷
发布于 2023-11-21 09:27:39
发布于 2023-11-21 09:27:39
代码可运行
运行总次数:0
代码可运行

官网:https://ant.design/docs/react/introduce-cn
这是一套Typescript+React+Antd的通用后台管理系统的视频,我会在这个视频里面带着大家徒手搭了一套基于react的后台管理系统基础设施,之所以叫通用,是因为不管以后做什么类型的管理系统,都可以直接拿这一套代码快速上手项目。
一:UI组件库:Antd的初步使用
使用 npm 或 yarn 或 pnpm 安装
我们推荐使用 npm 或 yarn 或 pnpm 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
安装Antd Design
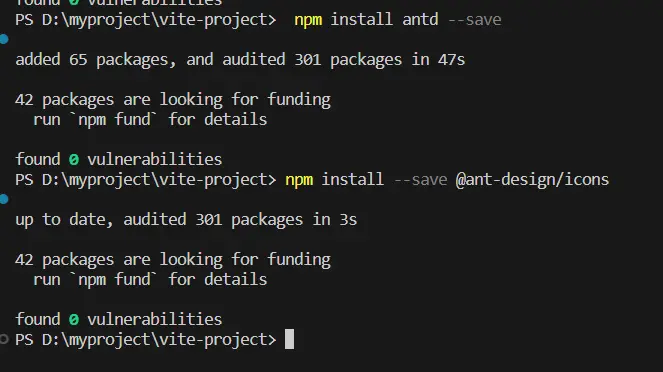
npm install antd --save安装图标需要的模块
npm install --save @ant-design/icons
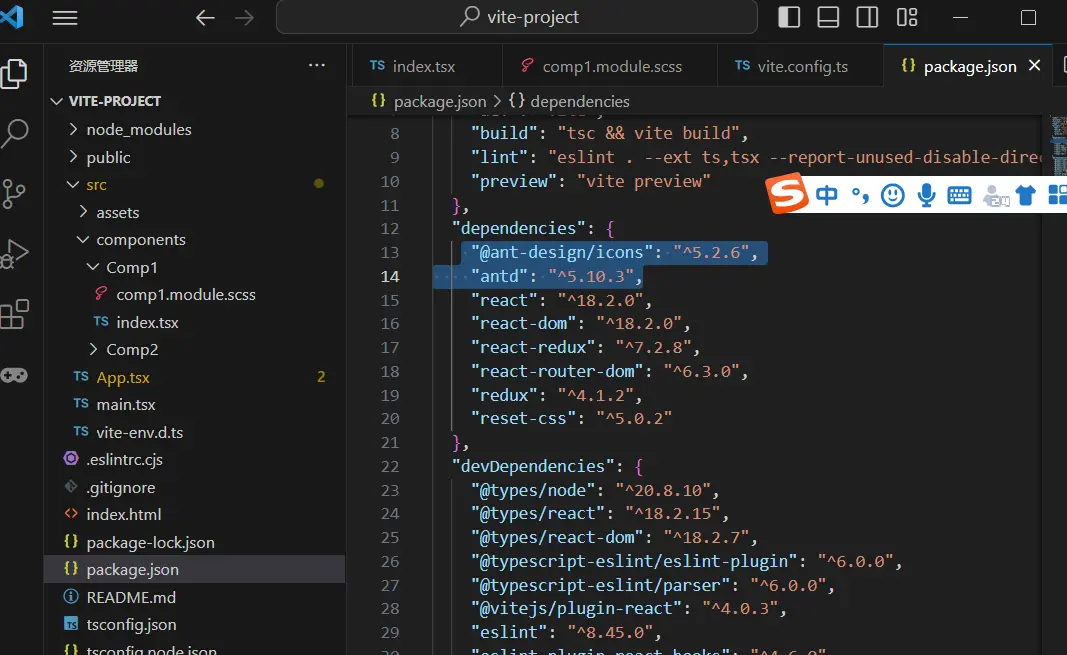
打开package.json

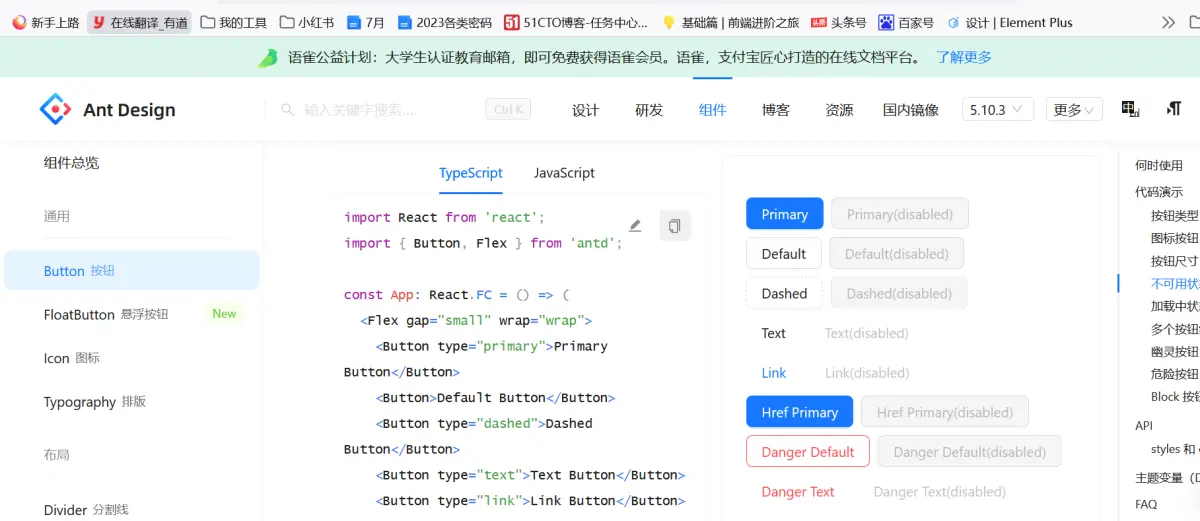
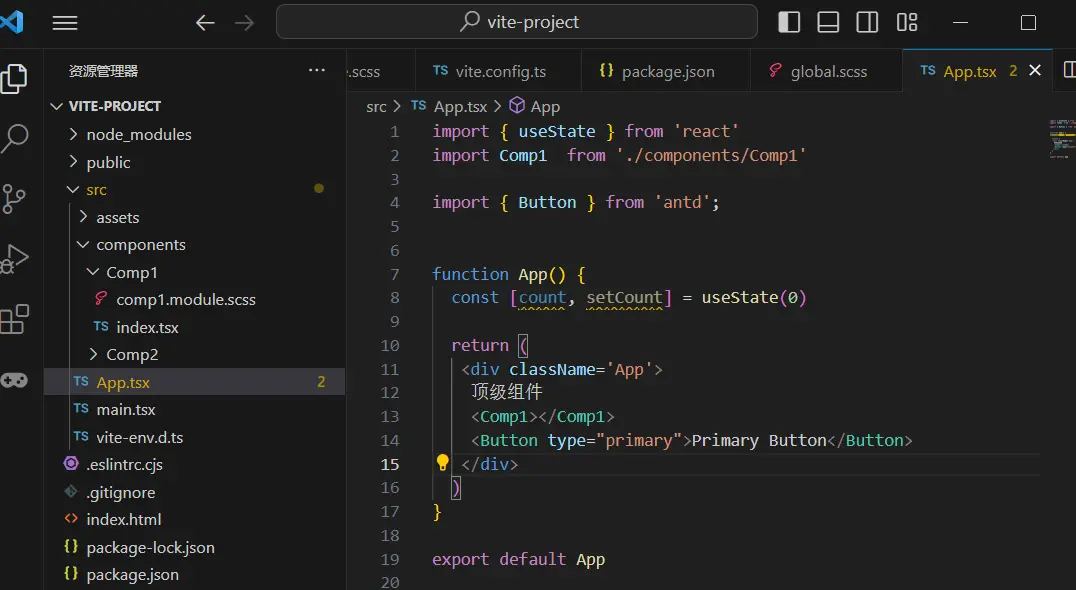
打开文档 复制一个组件按钮的代码

import { Button } from 'antd';
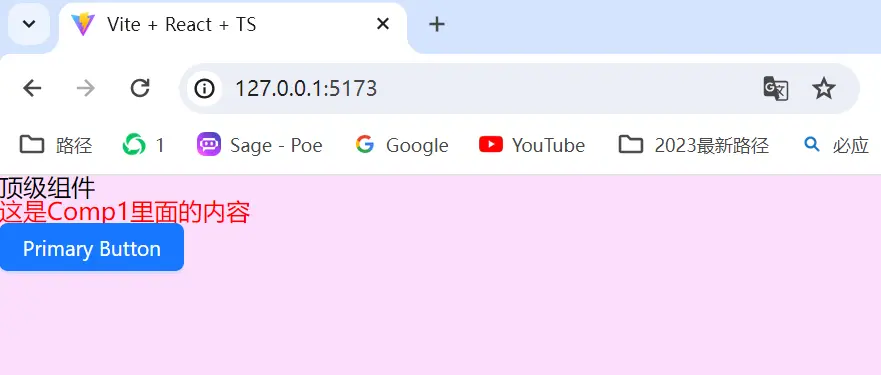
<Button type="primary">Primary Button</Button>

二:React路由配置
配置方案1,旧项目中的写法,按照组件思路来写
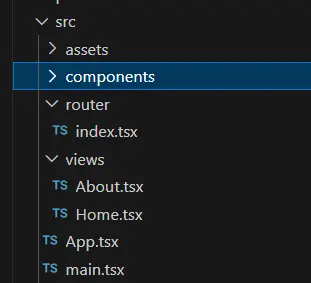
新建文件夹router/index.tsx
import App from "../App"
import Home from "../views/Home"
import About from "../views/About"
import {BrowserRouter,Routes,Route} from "react-router-dom"
const baseRuter=()=>(
<BrowserRouter>
<Routes>
<Route path="/" element={<App/>}>
<Route path="/home" element={<Home/>}></Route>
<Route path="/about" element={<About/>}></Route>
</Route>
</Routes>
</BrowserRouter>
)
export default baseRuter新建文件views/About.tsx/Home.tsx
Home.tsx
function View() {
return (
<div className='home'>
<p>这是home组件</p>
</div>
)
}
export default ViewAbout.tsx
function View() {
return (
<div className='home'>
<p>这是about组件</p>
</div>
)
}
export default View
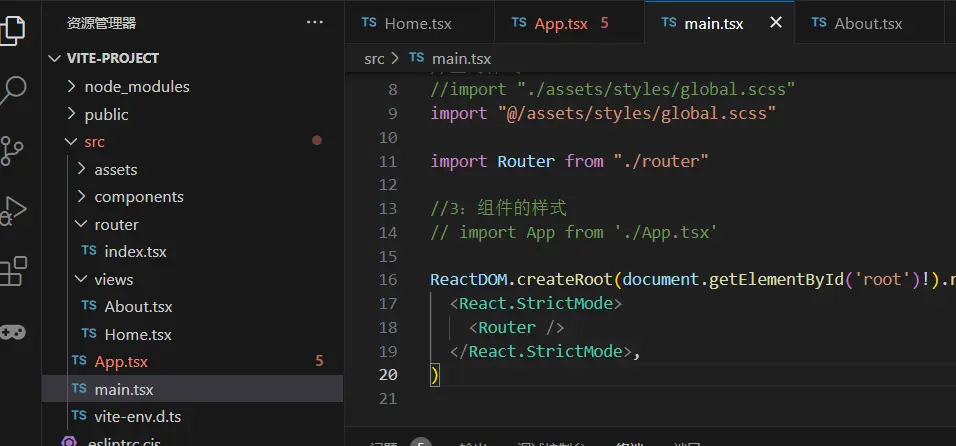
组件main.tsx挂载
import React from 'react'
import ReactDOM from 'react-dom/client'
//正确的样式引入顺序
//1:样式初始化一般放在最前
import "reset-css"
//2:ui框架的样式
//全局样式
//import "./assets/styles/global.scss"
import "@/assets/styles/global.scss"
import Router from "./router"
//3:组件的样式
// import App from './App.tsx'
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<Router />
</React.StrictMode>,
)
顶级组件App.tsx
import { useState } from 'react'
import { Outlet, Link } from 'react-router-dom';
function App() {
const [count, setCount] = useState(0)
return (
<div className='App'>
<Link to="/home">Home</Link>
<Link to="/about"> About</Link>
<Outlet></Outlet>
</div>
)
}
export default App访问:

路径重定向问题,打开就跳转到home index.tsx
import App from "../App"
import Home from "../views/Home"
import About from "../views/About"
import {BrowserRouter,Routes,Route,Navigate} from "react-router-dom"
const baseRuter=()=>(
<BrowserRouter>
<Routes>
<Route path="/" element={<App/>}>
{/* 配置用户访问/的时候,重定向到/home路径 */}
<Route path="/" element={<Navigate to="/home"/>}></Route>
<Route path="/home" element={<Home/>}></Route>
<Route path="/about" element={<About/>}></Route>
</Route>
</Routes>
</BrowserRouter>
)
export default baseRuter
配置方案2,对象的写法 新建一个user组件
function View() {
return (
<div className='home'>
<p>这是user组件</p>
</div>
)
}
export default ViewApp.tsx
import { useState } from 'react'
import { useRoutes, Link } from 'react-router-dom';
import router from './router';
function App() {
const [count, setCount] = useState(0)
const ourlet =useRoutes(router)
return (
<div className='App'>
<Link to="/home">Home</Link>
<Link to="/about"> About</Link>
<Link to="/user"> User</Link>
{/* <Outlet></Outlet> */}
{ourlet}
</div>
)
}
export default Appmain.tsx
import React from 'react'
import ReactDOM from 'react-dom/client'
//正确的样式引入顺序
//1:样式初始化一般放在最前
import "reset-css"
//2:ui框架的样式
//全局样式
//import "./assets/styles/global.scss"
import "@/assets/styles/global.scss"
import App from "./App"
import { BrowserRouter} from "react-router-dom"
//import Router from "./router"
//3:组件的样式
// import App from './App.tsx'
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
)index.tsx
import Home from "../views/Home"
import About from "../views/About"
import User from "../views/User"
import { Navigate } from "react-router-dom"
const routes = [
{
path: "/",
element: <Navigate to="/home" />
},
{
path: "/home",
element: <Home />
},
{
path: "/about",
element: <About />
},
{
path: "/user",
element: <User />
},
]
export default routes
路由懒加载
import React, { lazy } from "react"
import Home from "../views/Home"
// import About from "../views/About"
// import User from "../views/User"
const About = lazy(() => import("../views/About"))
const User = lazy(() => import("../views/User"))
import { Navigate } from "react-router-dom"
//懒加载的模式需要添加loading 组件
const routes = [
{
path: "/",
element: <Navigate to="/home" />
},
{
path: "/home",
element: <Home />
},
{
path: "/about",
element: <React.Suspense fallback={<div>Loading...</div>}>
<About />
</React.Suspense>
},
{
path: "/user",
element:<React.Suspense fallback={<div>Loading...</div>}>
<User />
</React.Suspense>
},
]
export default routes简化
import React, { lazy } from "react"
import Home from "../views/Home"
// import About from "../views/About"
// import User from "../views/User"
const About = lazy(() => import("../views/About"))
const User = lazy(() => import("../views/User"))
import { Navigate } from "react-router-dom"
//懒加载的模式需要添加loading 组件
const wifthLoadingComponent = (comp: JSX.Element) => (
<React.Suspense fallback={<div>Loading...</div>}>
{comp}
</React.Suspense>
)
const routes = [
{
path: "/",
element: <Navigate to="/home" />
},
{
path: "/home",
element: <Home />
},
{
path: "/about",
element: wifthLoadingComponent(<About />)
},
{
path: "/user",
element: wifthLoadingComponent(<User />)
},
]
export default routes本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-11-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

