vue-cli学习笔记 基础知识篇
vue-cli学习笔记 基础知识篇

JokerDJ
发布于 2023-11-27 13:45:13
发布于 2023-11-27 13:45:13
代码可运行
运行总次数:0
代码可运行
vue-cli学习笔记 基础知识篇
1. 组件的定义与使用
新建一个components组件
- vue文件的组成 模板页面

JS 模块对象

样式

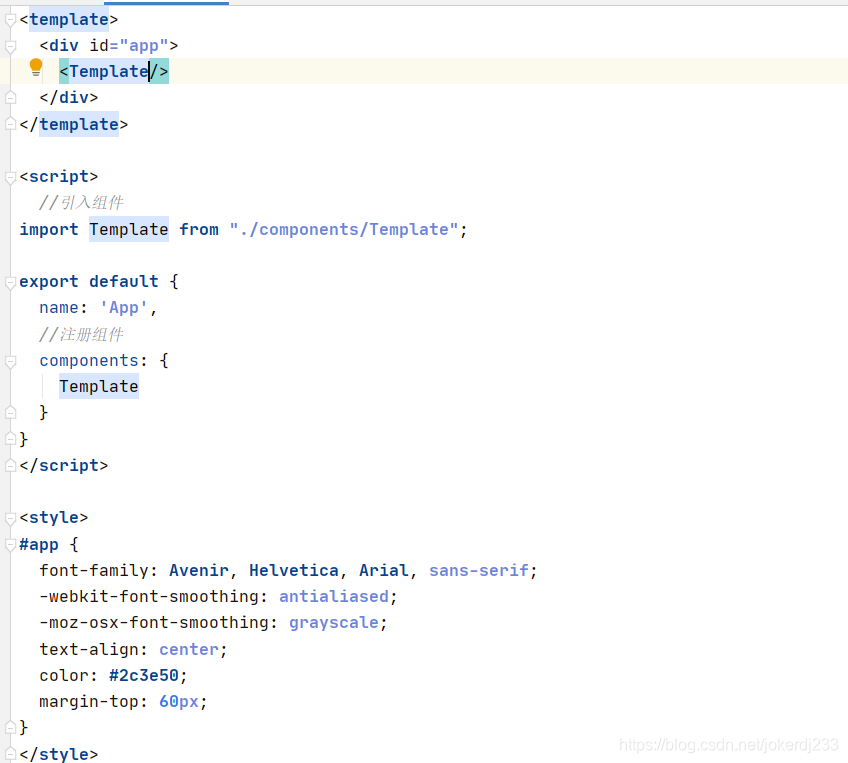
在App.vue引入 注意引入的实例名开头一定要大写

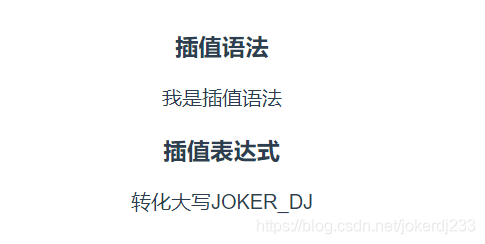
2. 双大括号表达式{{msg}}
语法 {{exp}} 功能:
- 向页面输出数据
- 内部可以是变量、对象调用、表达式
- 注意:一定要有结果

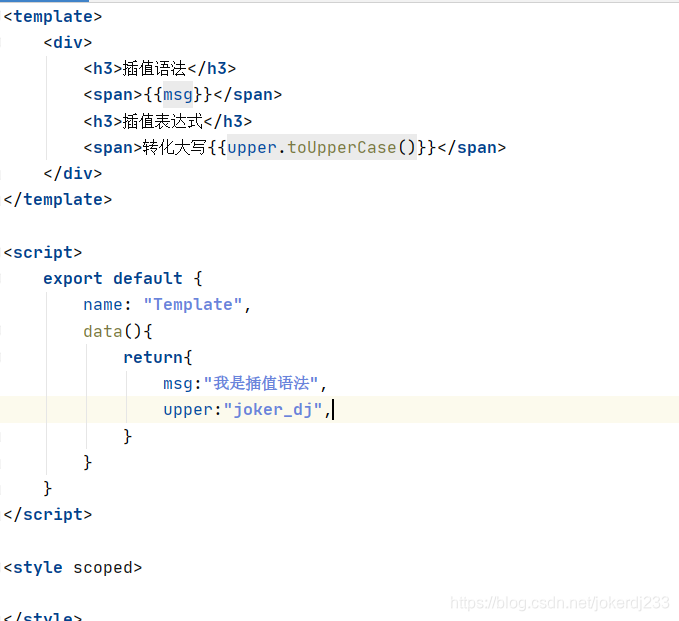
<template>
<div>
<h3>插值语法</h3>
<span>{{msg}}</span>
<h3>插值表达式</h3>
<span>转化大写{{upper.toUpperCase()}}</span>
</div>
</template>
<script>
export default {
name: "Template",
data(){
return{
msg:"我是插值语法",
upper:"joker_dj",
}
}
}
</script>
<style scoped>
</style>
3. 强制数据绑定 v-bind:herf 简写 :herf
- 向页面输出数据
- 内部可以是变量、对象调用、表达式
- 注意点:一定要有结果


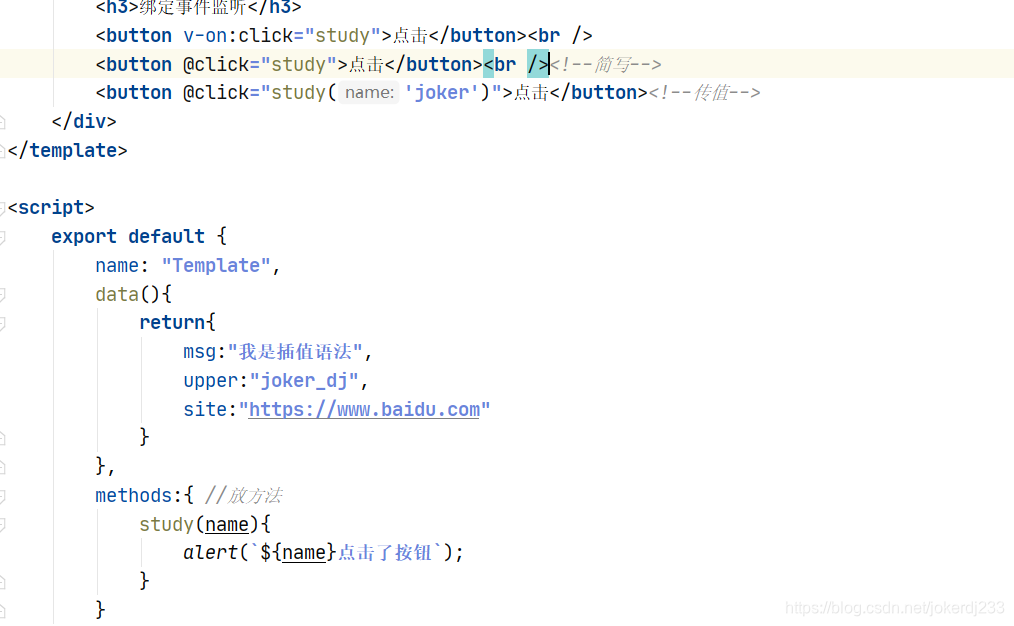
4. 绑定事件监听 v-on:xxx 简写@xxx
触发一个事件

5. 计算属性(computed)和侦听器(watch)
- 计算属性(computed)
- 作用:
减少模板中的计算逻辑 进行数据缓存 依赖固定的数据类型(响应式数据)
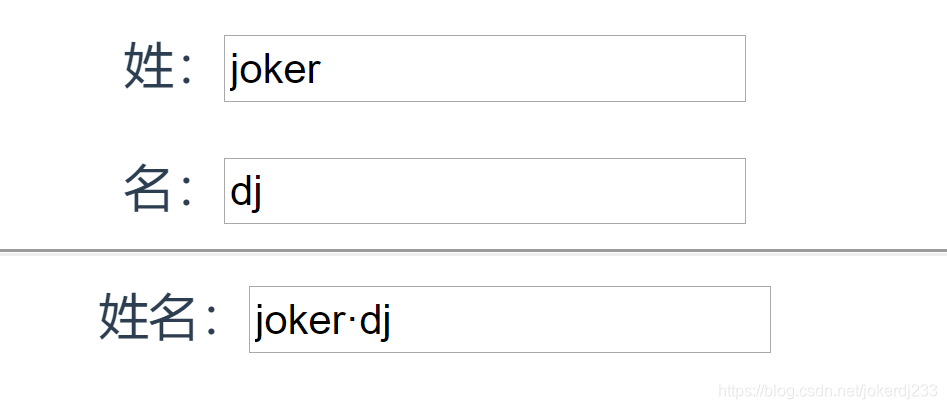
- 使用 示例:计算姓名

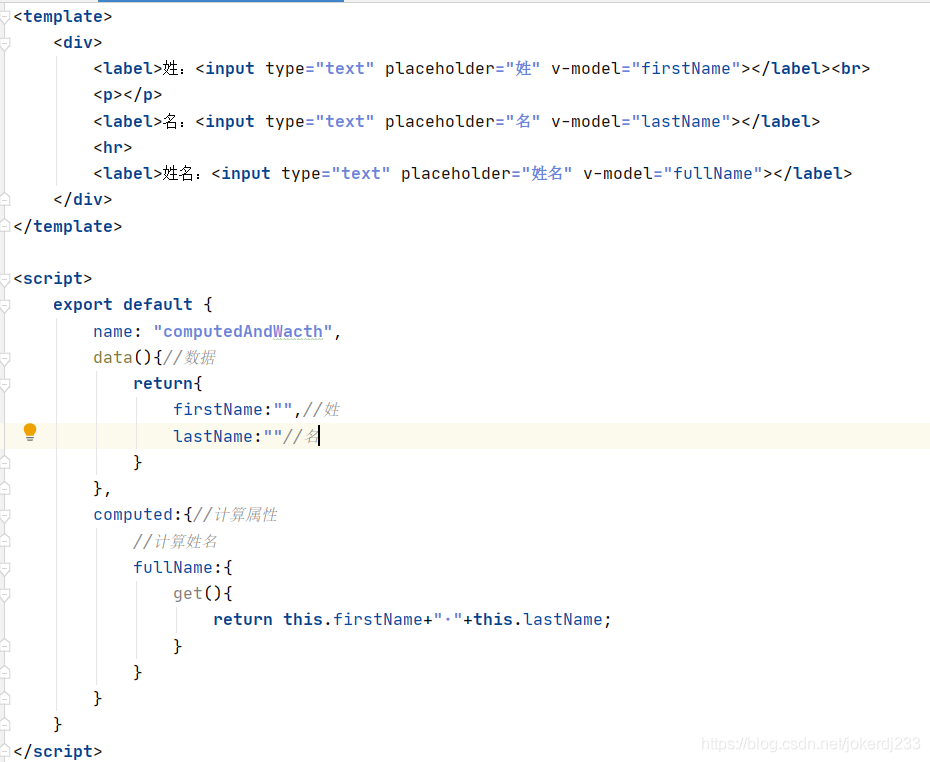
<template>
<div>
<label>姓:<input type="text" placeholder="姓" v-model="firstName"></label><br>
<p></p>
<label>名:<input type="text" placeholder="名" v-model="lastName"></label>
<hr>
<label>姓名:<input type="text" placeholder="姓名" v-model="fullName"></label>
</div>
</template>
<script>
export default {
name: "computedAndWacth",
data(){//数据
return{
firstName:"",//姓
lastName:""//名
}
},
computed:{//计算属性
//计算姓名
fullName:{
get(){
return this.firstName+"·"+this.lastName;
}
}
}
}
</script>
<style scoped>
</style>
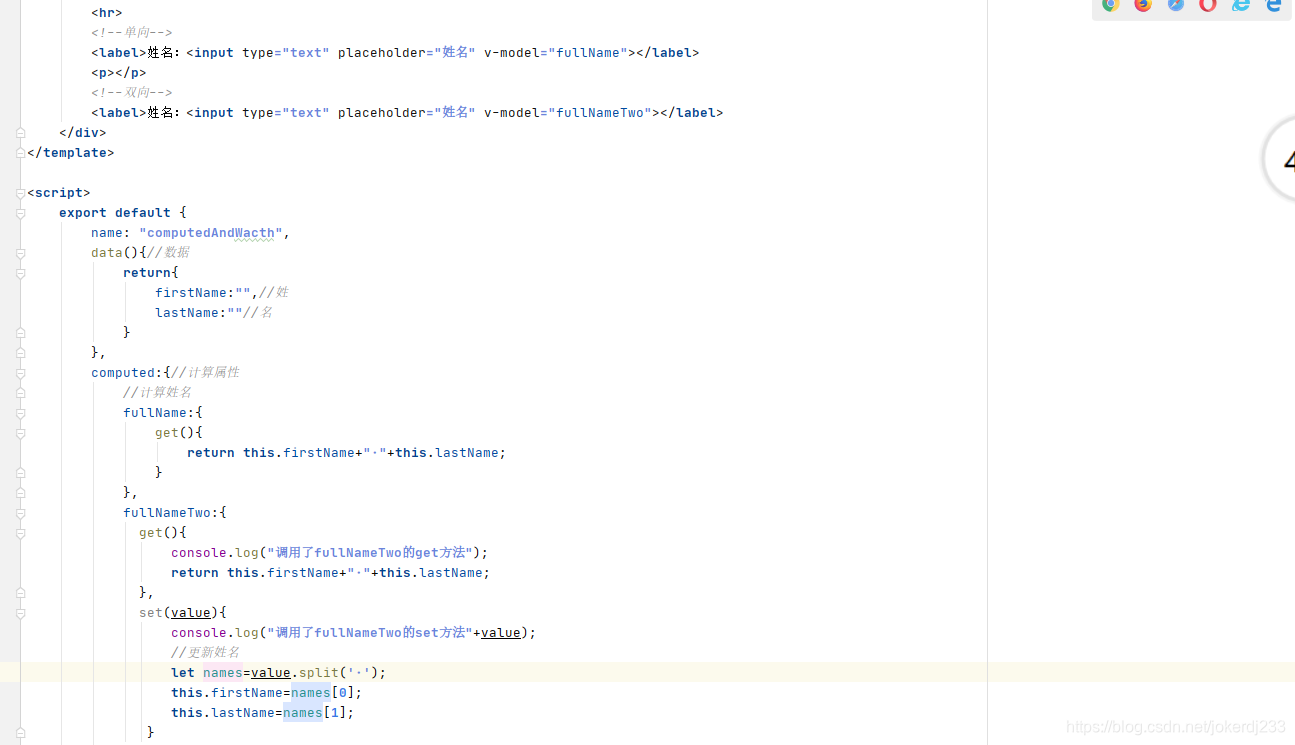
双向更新姓名

<template>
<div>
<label>姓:<input type="text" placeholder="姓" v-model="firstName"></label><br>
<p></p>
<label>名:<input type="text" placeholder="名" v-model="lastName"></label>
<hr>
<!--单向-->
<label>姓名:<input type="text" placeholder="姓名" v-model="fullName"></label>
<p></p>
<!--双向-->
<label>姓名:<input type="text" placeholder="姓名" v-model="fullNameTwo"></label>
</div>
</template>
<script>
export default {
name: "computedAndWacth",
data(){//数据
return{
firstName:"",//姓
lastName:""//名
}
},
computed:{//计算属性
//计算姓名
fullName:{
get(){
return this.firstName+"·"+this.lastName;
}
},
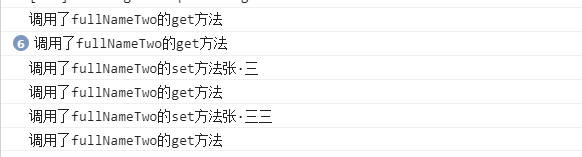
fullNameTwo:{
get(){
console.log("调用了fullNameTwo的get方法");
return this.firstName+"·"+this.lastName;
},
set(value){
console.log("调用了fullNameTwo的set方法"+value);
//更新姓名
let names=value.split('·');
this.firstName=names[0];
this.lastName=names[1];
}
}
}
}
</script>
<style scoped>
</style>
2. 侦听器watch 作用:
- 比computed更加灵活
- watch中可以执行任何逻辑,比如:函数节流、Ajax异步数据获取、甚至操作DOM
- 依赖固定的数据类型(响应式数据)
使用
- 通过通过vm对象的$watch()或watch配置来监视指定的属性
- 当属性变化时, 回调函数自动调用, 在函数内部进行计算



总结:
- computed能做的,watch都能做,反之则不行
- 能用computed的地方,尽可能使用computed
- computed 是计算一个新的属性,并将该属性挂载到 vm(Vue 实例)上,而 watch 是监听已经存在且已挂载到 vm 上的数据,所以用 watch 同样可以监听 computed 计算属性的变化(其它还有 data、props)
- computed 本质是一个惰性求值的观察者,具有缓存性,只有当依赖变化后,第一次访问 computed 属性,才会计算新的值,而 watch 则是当数据发生变化便会调用执行函数
- 从使用场景上说,computed 适用一个数据被多个数据影响,而 watch 适用一个数据影响多个数据
6. class与style
概念
- 在模板界面中,某些元素的样式是变化的,class/style用于动态绑定类和样式
- class/style绑定技术就是专门用来处理动态样式效果


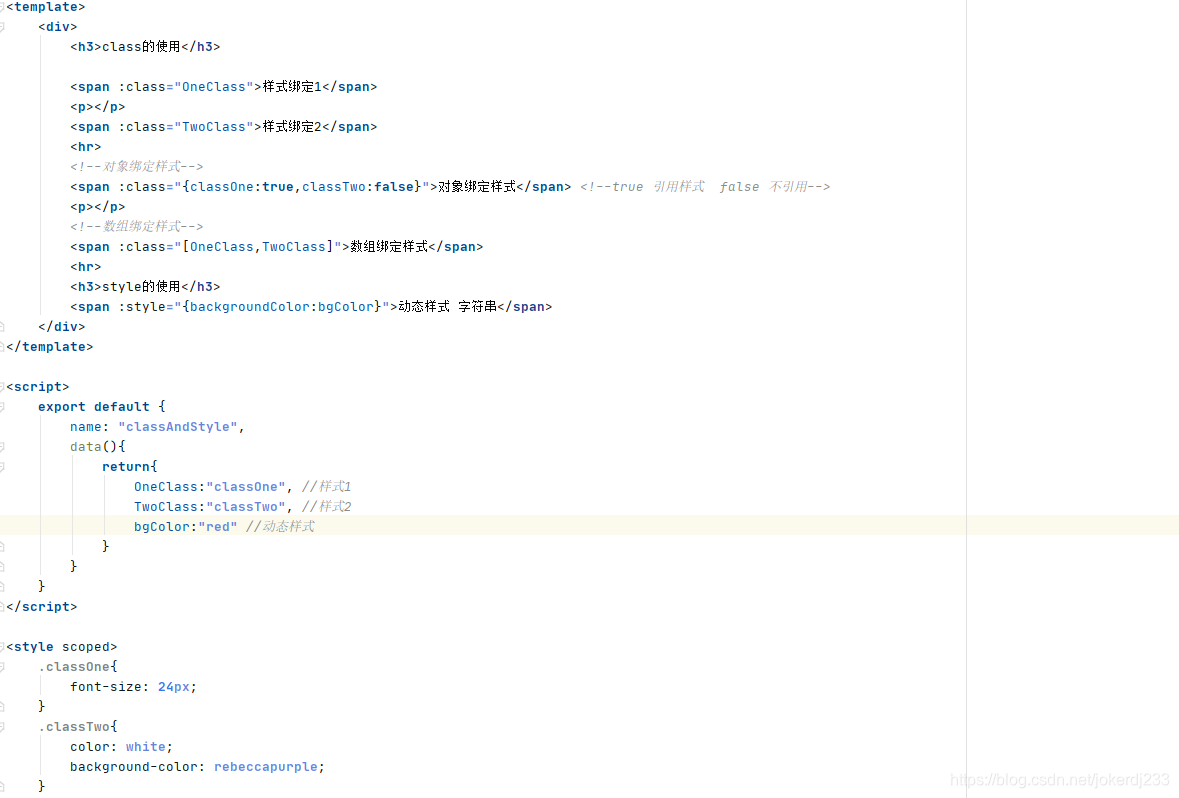
<template>
<div>
<h3>class的使用</h3>
<span :class="OneClass">样式绑定1</span>
<p></p>
<span :class="TwoClass">样式绑定2</span>
<hr>
<!--对象绑定样式-->
<span :class="{classOne:true,classTwo:false}">对象绑定样式</span> <!--true 引用样式 false 不引用-->
<p></p>
<!--数组绑定样式-->
<span :class="[OneClass,TwoClass]">数组绑定样式</span>
<hr>
<h3>style的使用</h3>
<span :style="{backgroundColor:bgColor}">动态样式 字符串</span>
</div>
</template>
<script>
export default {
name: "classAndStyle",
data(){
return{
OneClass:"classOne", //样式1
TwoClass:"classTwo", //样式2
bgColor:"red" //动态样式
}
}
}
</script>
<style scoped>
.classOne{
font-size: 24px;
}
.classTwo{
color: white;
background-color: rebeccapurple;
}
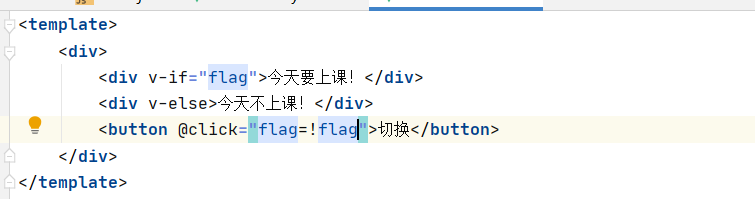
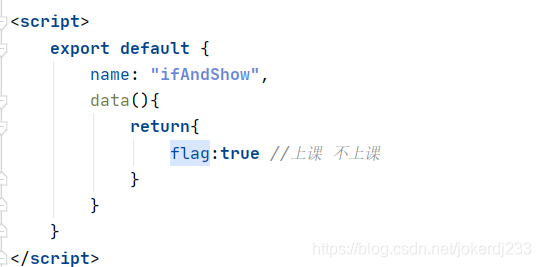
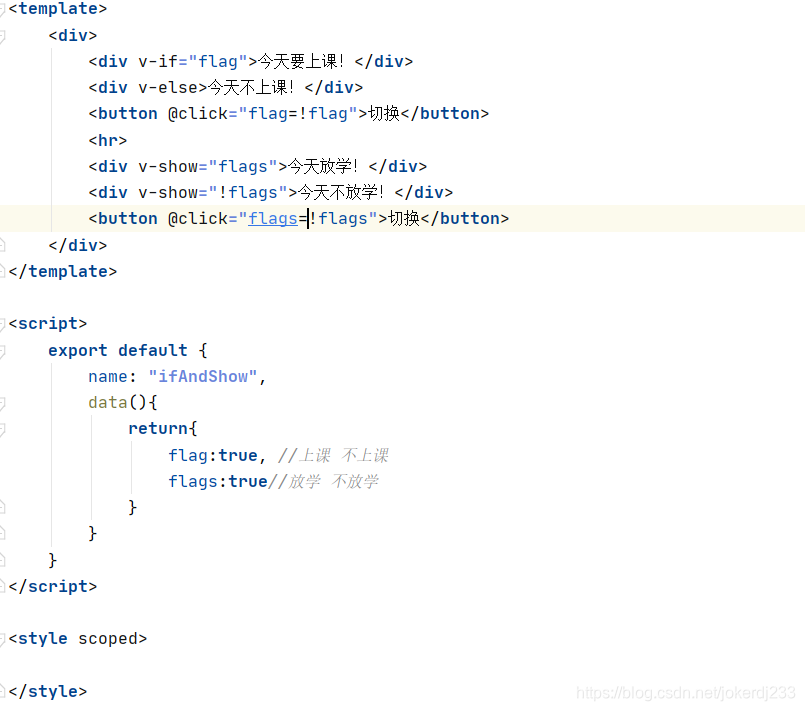
</style>7. 条件渲染指令
- v-if/v-else/v-else-if
- v-show
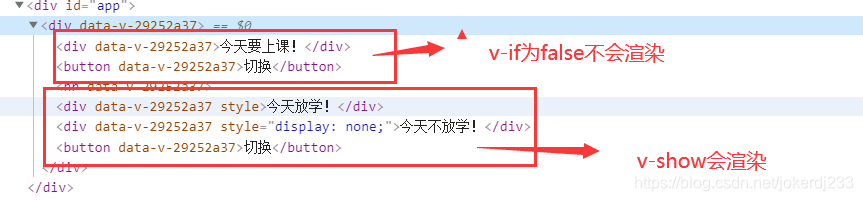
区别
- v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建
- v-show不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换 如果需要频繁切换 v-show 较好
v-if v-else


v-show


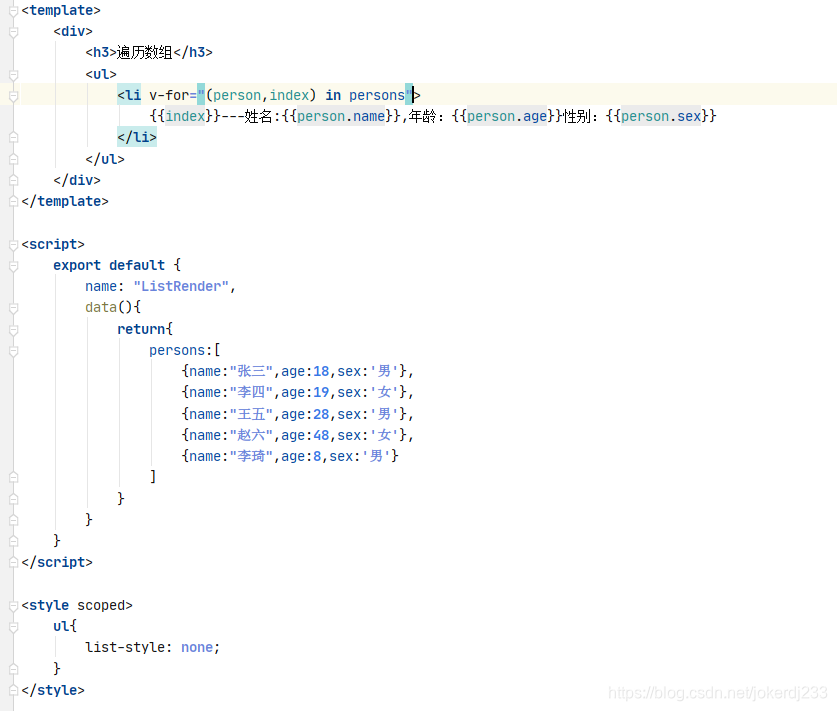
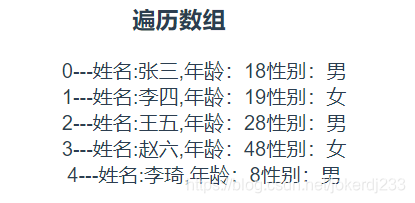
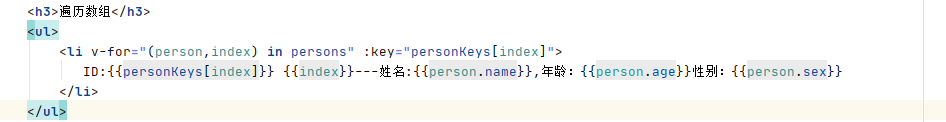
8. 列表渲染 v-for


为什么要绑定Key?
- key是给每一个vnode的唯一id,可以依靠key,更准确、更快地拿到oldVnode中对应的vnode节点
- 尽可能不要使用index作为key 会带来状态bug问题
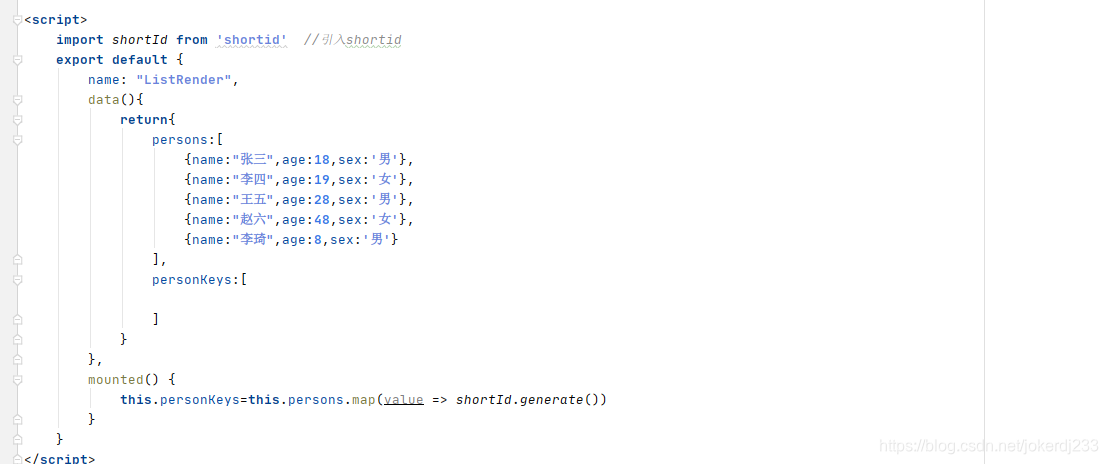
- 最好使用静态key作为Dom的key shortid
使用shortid做为key github地址:shortid 使用: 在终端输入 npm i shortid --save



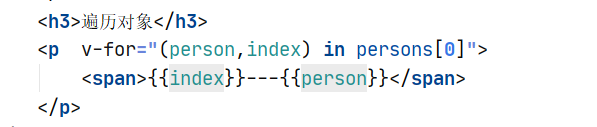
遍历对象

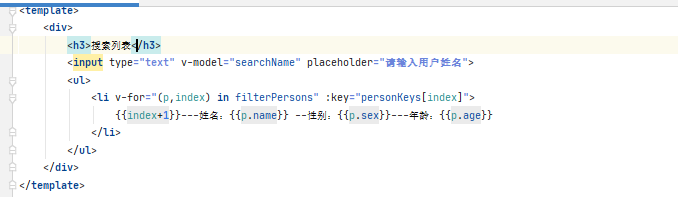
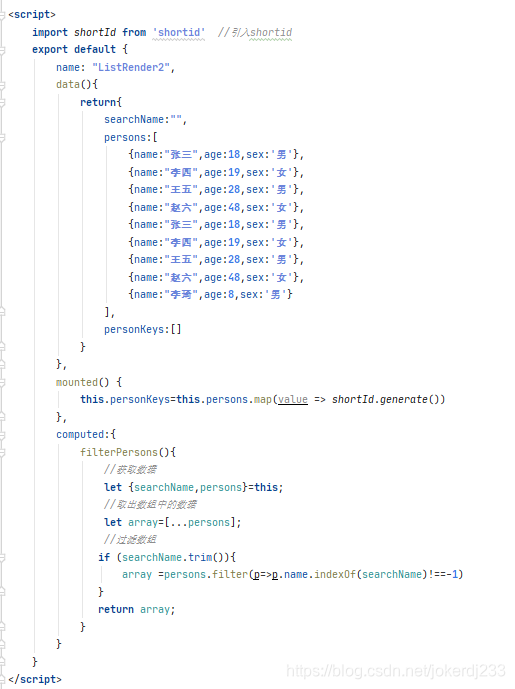
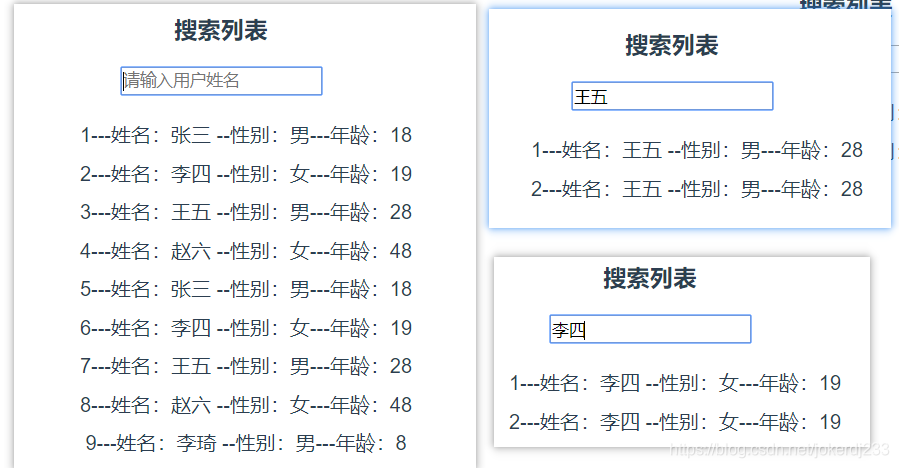
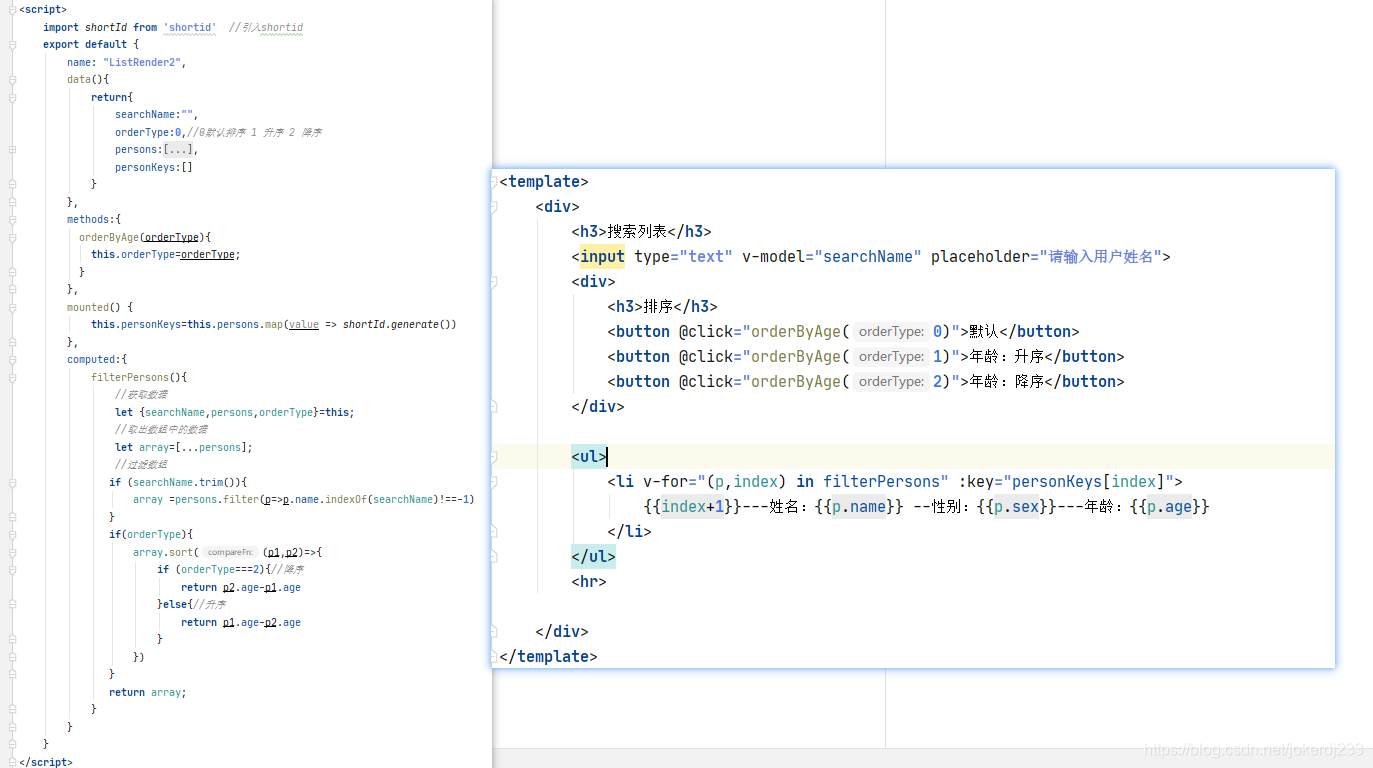
9. 过滤遍历



排序

<template>
<div>
<h3>搜索列表</h3>
<input type="text" v-model="searchName" placeholder="请输入用户姓名">
<div>
<h3>排序</h3>
<button @click="orderByAge(0)">默认</button>
<button @click="orderByAge(1)">年龄:升序</button>
<button @click="orderByAge(2)">年龄:降序</button>
</div>
<ul>
<li v-for="(p,index) in filterPersons" :key="personKeys[index]">
{{index+1}}---姓名:{{p.name}} --性别:{{p.sex}}---年龄:{{p.age}}
</li>
</ul>
<hr>
</div>
</template>
<script>
import shortId from 'shortid' //引入shortid
export default {
name: "ListRender2",
data(){
return{
searchName:"",
orderType:0,//0默认排序 1 升序 2 降序
persons:[
{name:"张三",age:18,sex:'男'},
{name:"李四",age:19,sex:'女'},
{name:"王五",age:28,sex:'男'},
{name:"赵六",age:48,sex:'女'},
{name:"张三",age:18,sex:'男'},
{name:"李四",age:19,sex:'女'},
{name:"王五",age:28,sex:'男'},
{name:"赵六",age:48,sex:'女'},
{name:"李琦",age:8,sex:'男'}
],
personKeys:[]
}
},
methods:{
orderByAge(orderType){
this.orderType=orderType;
}
},
mounted() {
this.personKeys=this.persons.map(value => shortId.generate())
},
computed:{
filterPersons(){
//获取数据
let {searchName,persons,orderType}=this;
//取出数组中的数据
let array=[...persons];
//过滤数组
if (searchName.trim()){
array =persons.filter(p=>p.name.indexOf(searchName)!==-1)
}
if(orderType){
array.sort((p1,p2)=>{
if (orderType===2){//降序
return p2.age-p1.age
}else{//升序
return p1.age-p2.age
}
})
}
return array;
}
}
}
</script>
<style scoped>
ul{
list-style: none;
}
ul li{
padding: 5px;
}
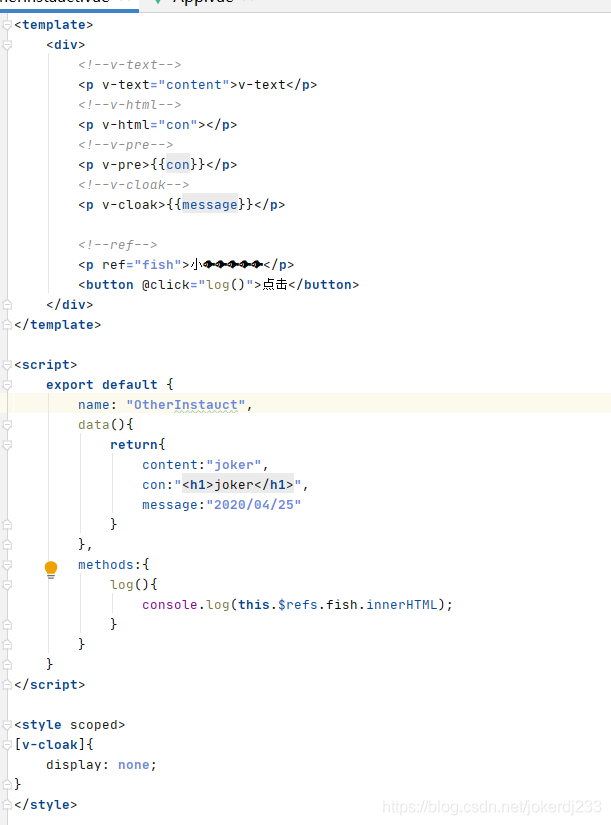
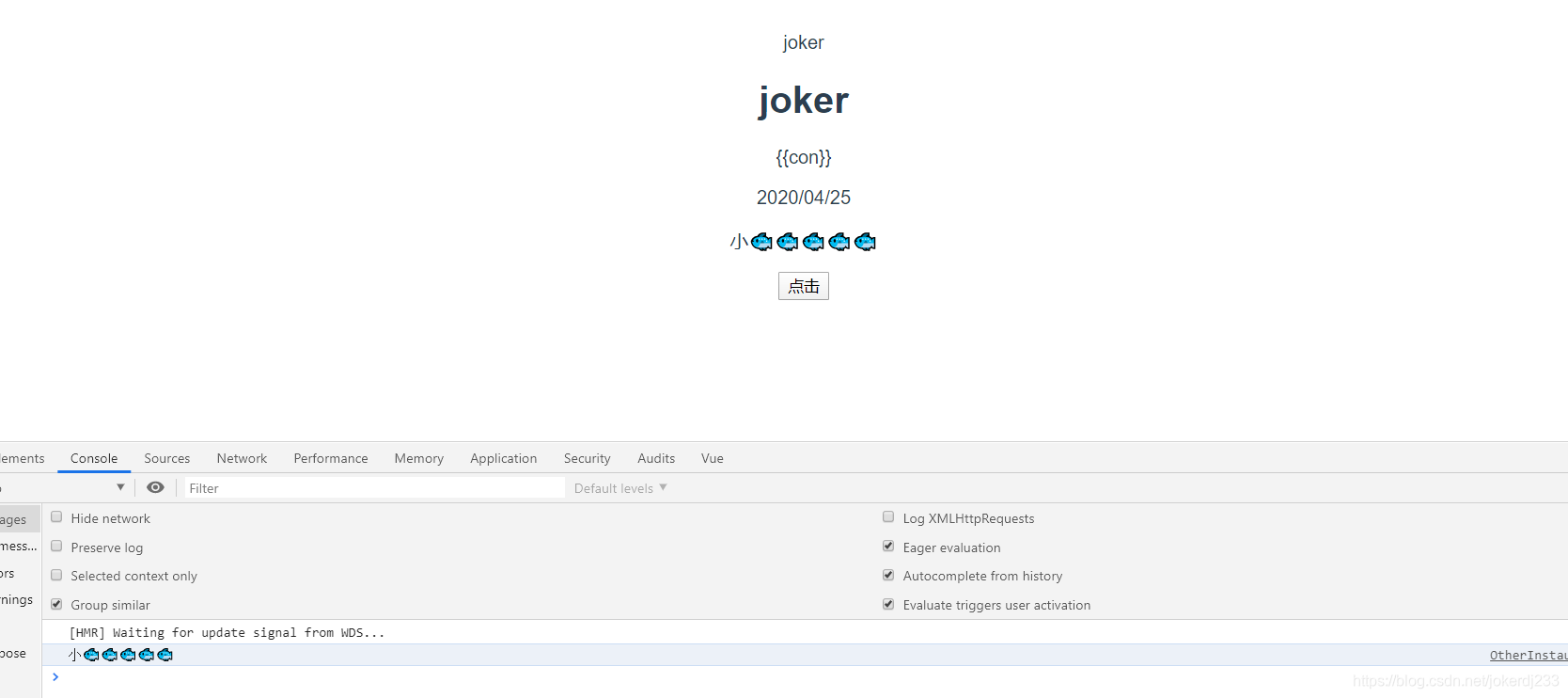
</style>其他指令
- v-text 渲染文字
- v-once 只执行一次
- v-html 可渲染标签
- v-cloak 防止渲染闪现
- v-pre 阻止渲染
- ref 获取标签

<template>
<div>
<!--v-text-->
<p v-text="content">v-text</p>
<!--v-html-->
<p v-html="con"></p>
<!--v-pre-->
<p v-pre>{{con}}</p>
<!--v-cloak-->
<p v-cloak>{{message}}</p>
<!--ref-->
<p ref="fish">小🐟🐟🐟🐟🐟</p>
<button @click="log()">点击</button>
</div>
</template>
<script>
export default {
name: "OtherInstauct",
data(){
return{
content:"joker",
con:"<h1>joker</h1>",
message:"2020/04/25"
}
},
methods:{
log(){
console.log(this.$refs.fish.innerHTML);
}
}
}
</script>
<style scoped>
[v-cloak]{
display: none;
}
</style>
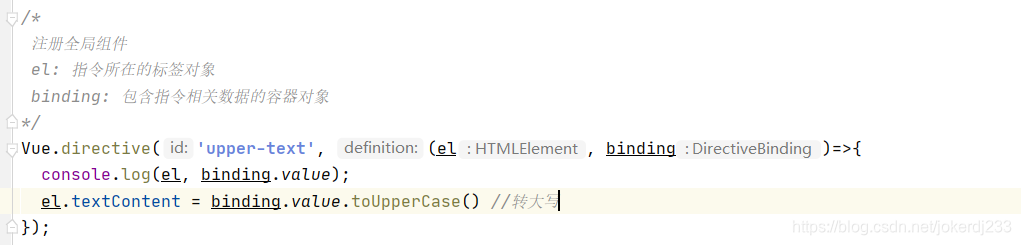
自定义全局指令 ,main.js
小写转大写


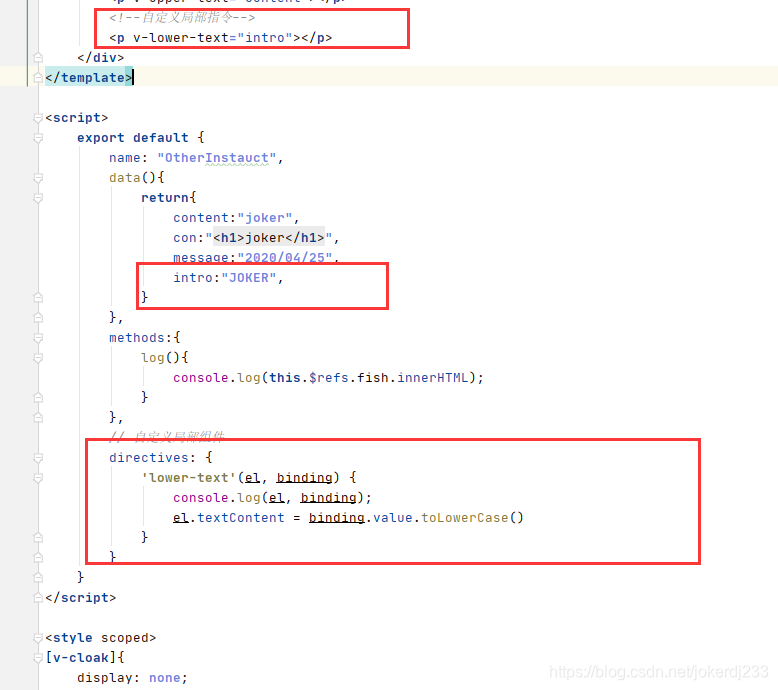
自定局部指令 directives 钩子函数

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-11-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

