Web标准与前端开发
原创前端开发的起源、架构、变迁
前端最早诞生于1989年,最早的Web是由HTML、HTTP、URL三种技术构成,而我们现在的CSS和JavaScript都是后来才出现的技术。前端发展至今可以分为三个时代分别是只读时代、体验时代、敏捷时代。
- 只读时代(1989-2004)
- HTML\css\JavaScript(架构)
- 单向发布
- 静态只读
- 链接跳转
- 刷新页面
- 表格对齐元素
- CGI
- HTML\css\JavaScript(架构)
- 体验时代(2005-2010)
- Ajax\Web\jQuery(架构)
- 动态交互
- 社交媒体
- 用户生成内容(UGC)
- 单页应用(SPA)
- jQuery
- YUI
- Ajax\Web\jQuery(架构)
- 敏捷时代(2010-2021)
- Fetch\Node.js\Webpack(架构)
- 模块化
- 组件化
- 转译(transpiling)
- 打包(bundling)
- React.js
- vue.js
- Fetch\Node.js\Webpack(架构)
前端的应用领域
- To Business(面向公司)
- To Customer(面向用户)
- To Developer(面型开发者)
前端比较前沿的语言、框架、工具
- 语言
- HTML、CSS、JavaScript
- WebAssembly
- 框架、工具
- node.js
- koa
- React
- vue
- Typescript
- git
- babel
- webpack
- esbuild
下面我们来讲讲关于前端的标准
关于Web标准
标准组织
- W3C: World Wide Web Consortium
- Ecma: Ecma International
- WHATWG: Web Hypertext ApplicationTechnology Working Group
- IETF: Internet Engineering Task Force关于Web标准W3C
- 官网: https://www.w3.org
- Github: https://github.eom/w3c
- 规范查询: https://www.w3.org/TR
Ecma TC39
- 官网: https:.//www.ecma-international.orgIETF
- TC39: https://tc39.es
- Github: https://qithub.com/tc39
- Discourse: https://es.discourse.groupWHATWG
- 官网: https://whatwg.org/
- Github: https://github.com/whatwg
- 规范查询: https://spec.whatwg.org/
- 官网: https://www.ietf.org/
- Github: https://github.com/ietf
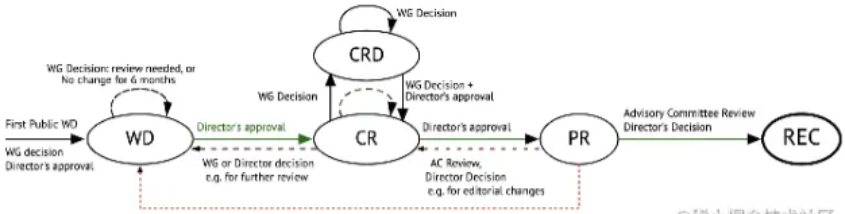
W3C规范制定流程

- Explainer demo (演示Demo)
- Find the right community/group (找到合适的组织)
- Web IDL for APIs link(API 链接的 Web IDL)
- Step-by-step algorithms(逐步算法)
- GitHub, Markdown, respec, bikeshed,etc(上传GitHub, Markdown, respec, bikeshed,etc等)
- Get an early review w3ctag/design-reviews(获得w3ctag的评估)
- Write web-platform-tests (WPT) tests(编写测试)
课后总结
学完Web标准与前端开发的课程后,让我对Web的标准有了更加清晰和深刻的理解。对前端这个岗位有了更清晰的了解。了解到了前端发展的历程,扩宽了我的知识面
我正在参与2023腾讯技术创作特训营第四期有奖征文,快来和我瓜分大奖!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

