【GAMES101】Lecture 07 深度缓冲 Z-Buffer
【GAMES101】Lecture 07 深度缓冲 Z-Buffer

叶茂林
发布于 2024-01-19 14:25:02
发布于 2024-01-19 14:25:02
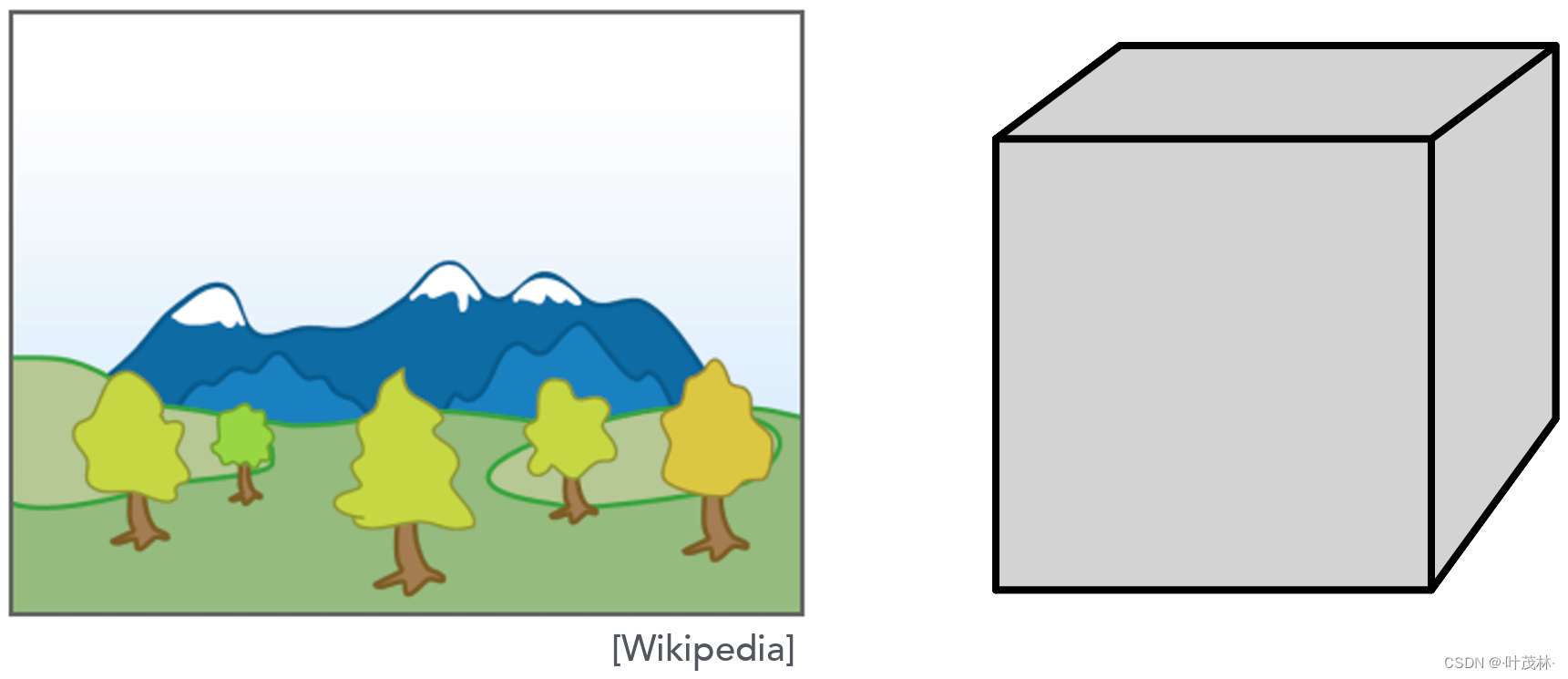
画家算法
对于一个三角形的光栅化我们之前已经解决了,也就是说现在我们可以将一个三角形给绘制在屏幕上了,但是对于多个三角形,也就是多个图形来说应该如何来决定这个绘制的顺序问题
因为后绘制的会覆盖先前绘制的图形,所以在画画当中是先画远的再画近的,这个叫做画家算法

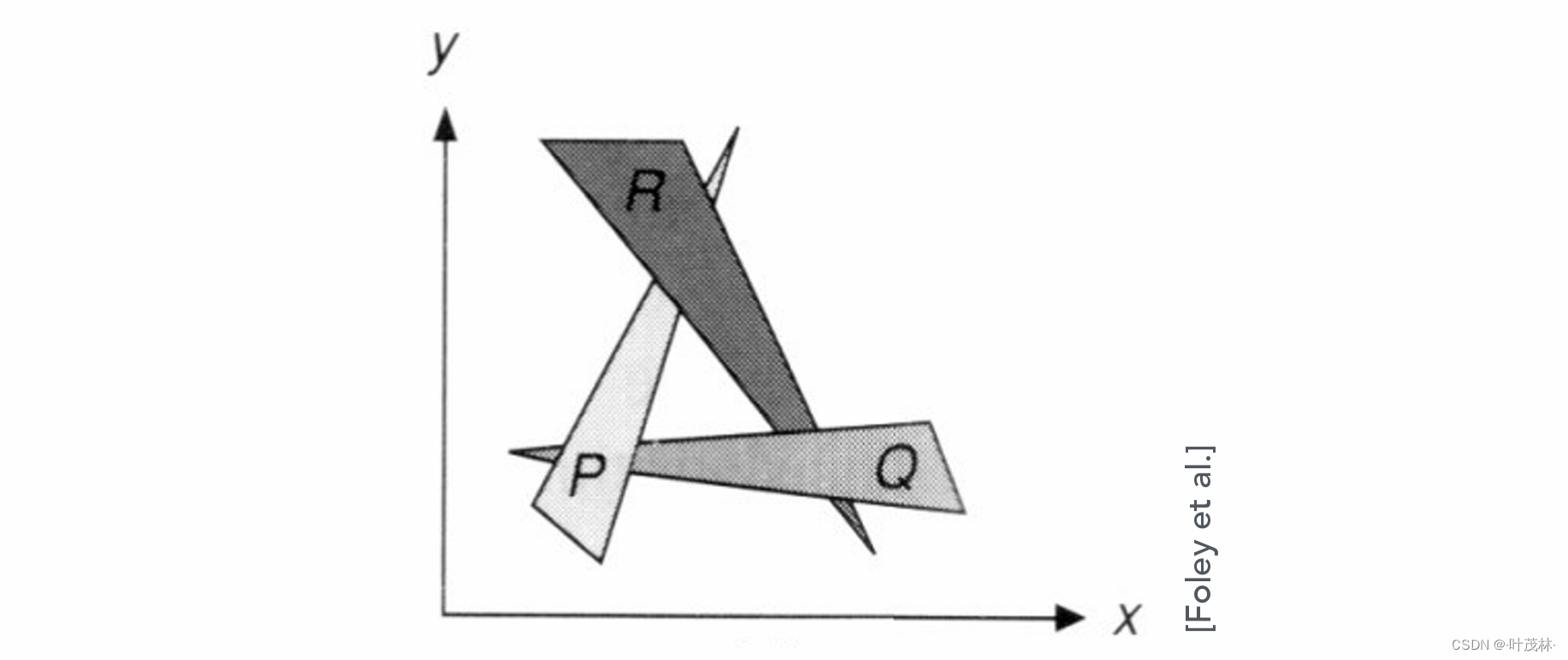
但是这个画家算法在某些情况下是不行的,例如下面这三个三角形,无法分成谁是远的谁是近的

这个时候就需要用我们的深度缓冲Z-Buffer来解决
深度缓存(Z-Buffer )
基本思想就是对每个点做一个远近比较
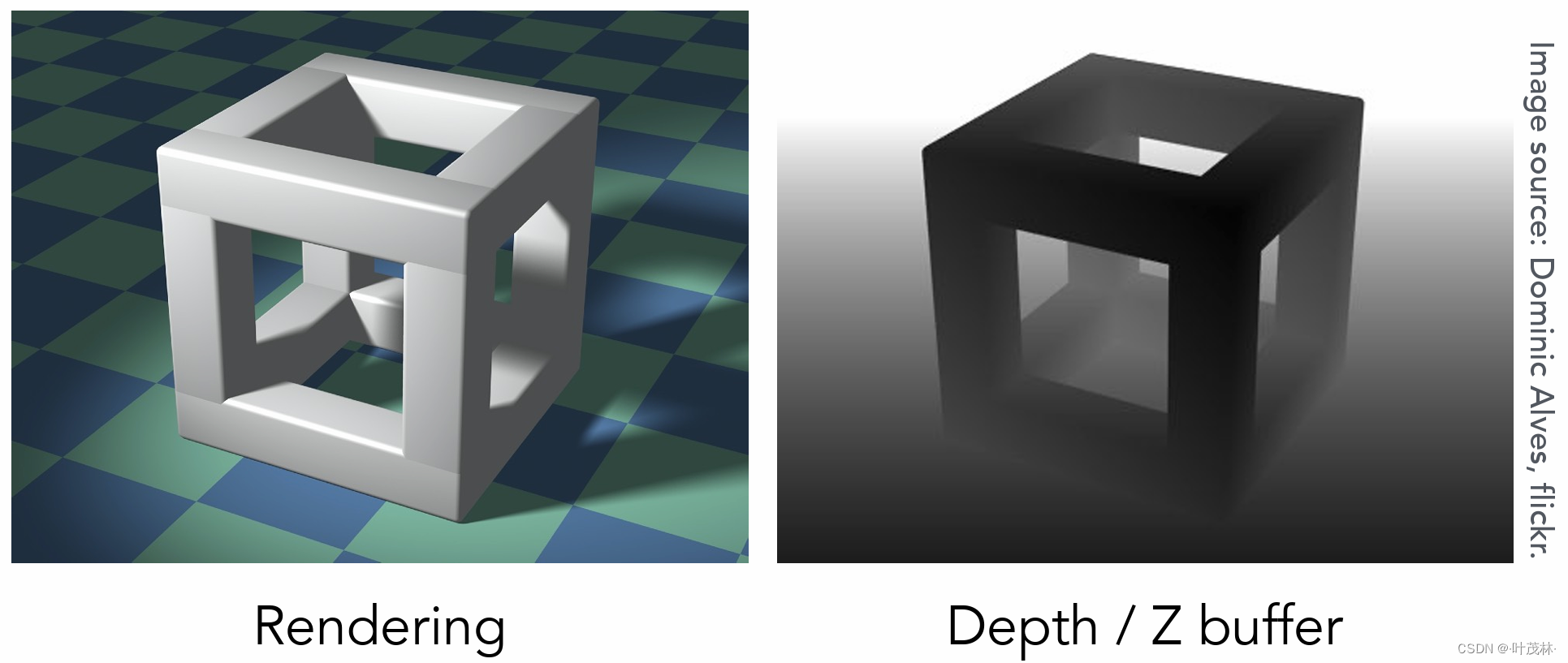
我们需要两张图,一个frame buffer存储最终的像素值,就是下面的这个左图,另一个depth buffer存储像素的深度,我们在渲染这个物体的时候,之前我们说过了摄像机是往-z方向看的,那么每个物体点和我们的这个摄像机都会有一个距离对吧,那么depth buffer就是记录这个像素的最浅距离,那为什么是最浅距离了,比方说我们这个左图里面这个正方体和这个地板的点是有一些点在同一个像素的对不对,但是你可以看到这个地板是离摄像机更远的,因此这个像素的最浅距离就是正方体到摄像机的距离,就是右图中这些较黑的部分,距离远的就是这些较白的部分,这样就把距离摄像机最近的点给渲染出来,较远的就会被覆盖

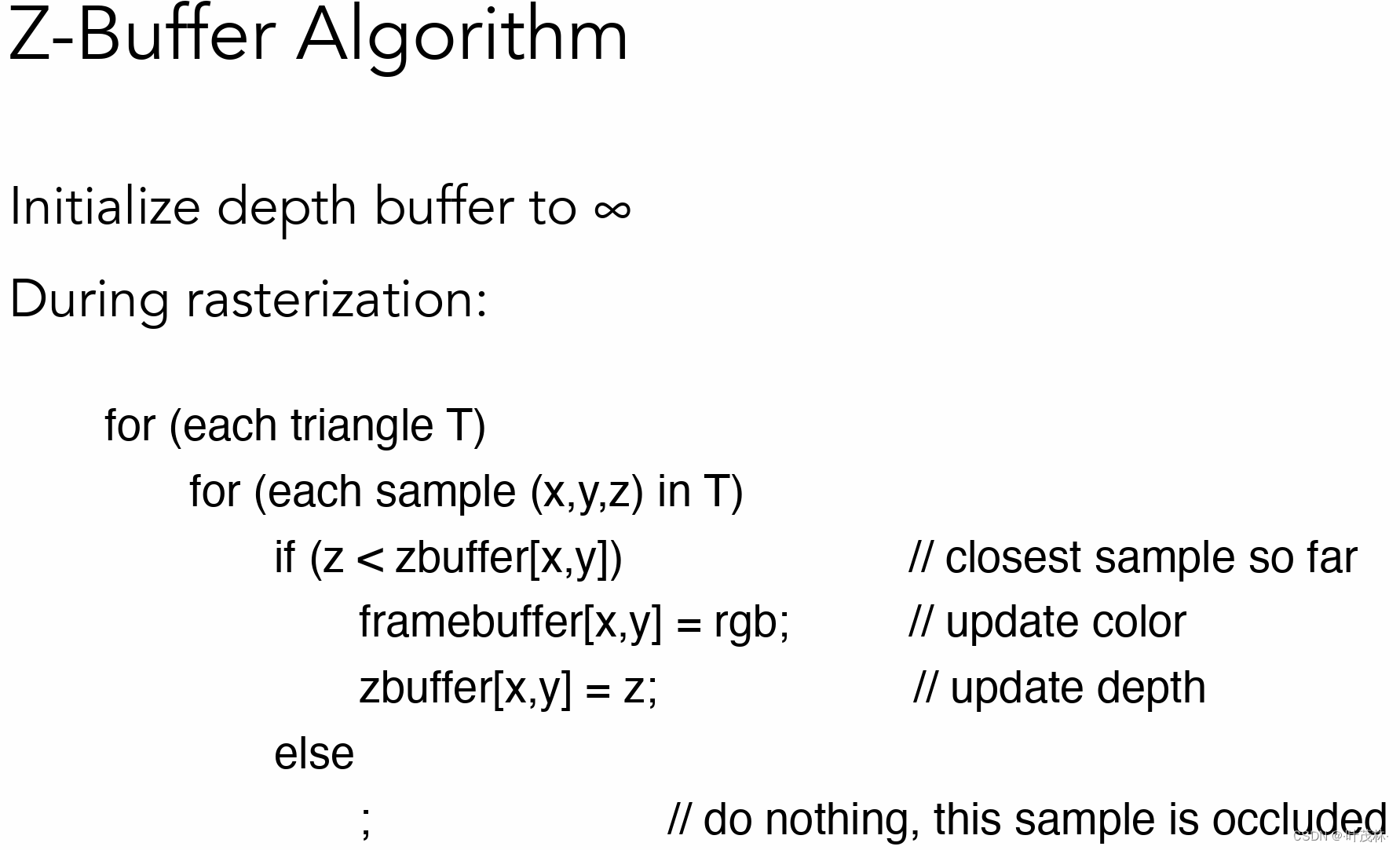
具体这个Z-Buffer深度缓冲是怎么做的呢?有这个深度缓冲算法
我们知道所有的图形都可以通过三角形来组成,先初始化所有像素的距离为无穷大,然后对于每一个三角形里面的每一个点,就是外面这两层循环,然后我们去比较当前这个点的距离和目前我们depth buffer里面记录的像素的距离,如果当前点的距离是更小的,也就是说当前点距离摄像机更近,就同时更新frame buffer和depth buffer,让这个点成为我们要渲染的点,这个可以理解吧,这样就保证我们看得到的就是近的覆盖远的效果

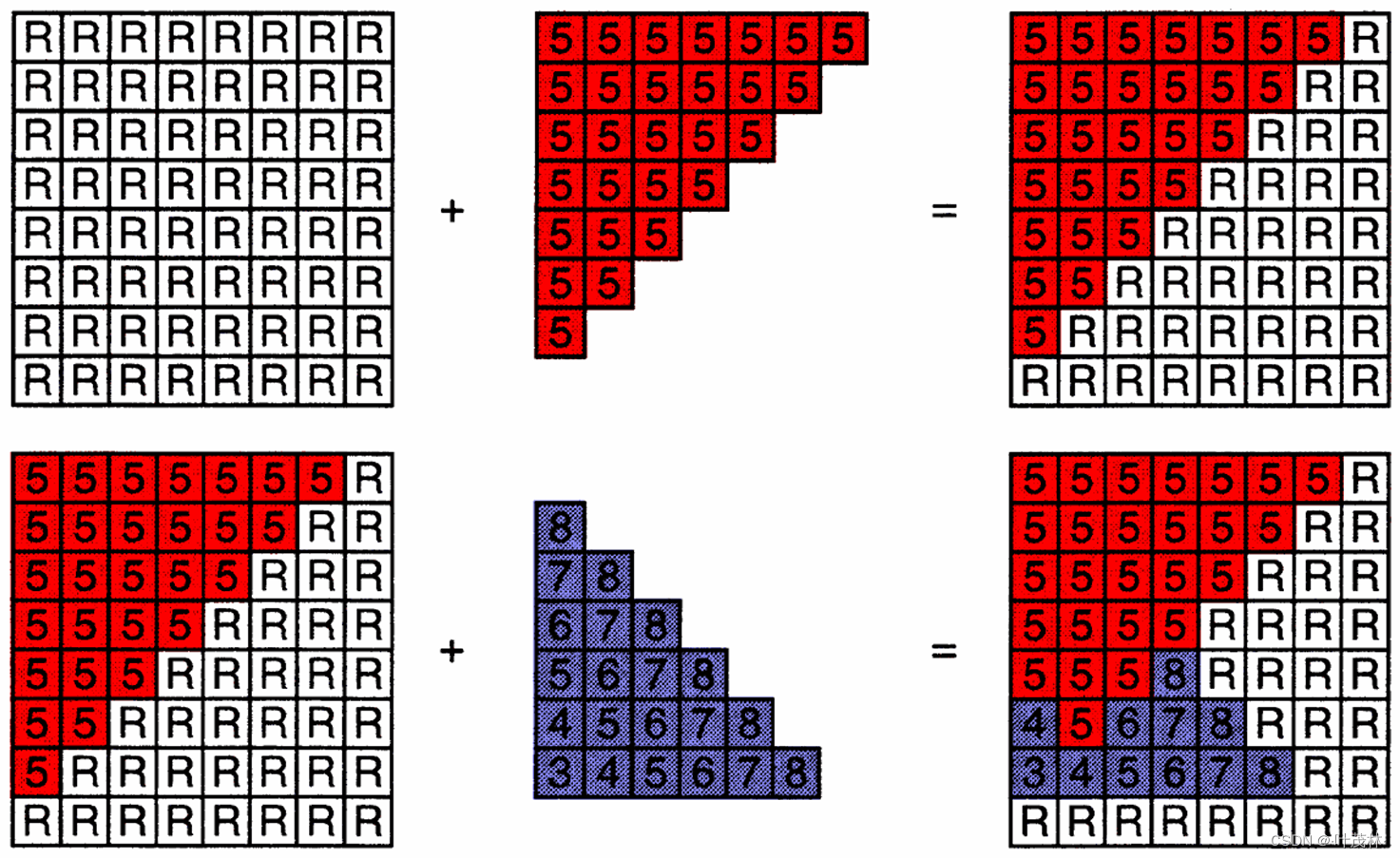
我们举一个例子,比方说我们要渲染下面这两个三角形,一个蓝色的一个红色的,我们一开始先初始化depth buffer为无穷大,也就是图中的R,然后先处理这个红色的三角形,由于一开始都是比较无穷大要小,所以现在我们的像素距离都是这个红色三角形的,然后继续处理这个蓝色的三角形,这个时候比较两者的距离,把更小距离的三角形的点给保留下来,同时更新depth buffer的值,好吧,这个算法过程就是这样

实际上也可以发现这个深度缓冲算法和处理三角形的顺序是没有关系的,最终渲染出来的看到的就是近的物体覆盖远的物体的效果
实际上对于n个三角形而言,我们处理每个三角形的点是常数时间的,也就是说深度缓冲算法对于n个三角形的时间复杂度是O(n),因为我们并没有做这个排序的操作,而是记录最小的距离就行
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

