Express-TypeScript篇
初始化项目
在项目目录下运行以下命令来初始化一个 Node.js 项目:
npm init -y
安装依赖
安装 Express 和 TypeScript 相关的依赖:
- express: Express 框架
- typescript: TypeScript 编译器
- ts-node: 用于在运行时直接运行 TypeScript
- @types/node 和 @types/express: TypeScript 对 Node.js 和 Express 的类型定义
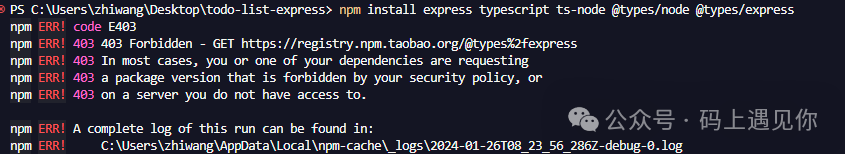
npm install express typescript ts-node @types/node @types/express
如果报错403

执行这部分代码npm config set registry https://registry.npmjs.org/
创建 TypeScript 配置文件
tsconfig.json
{
"compilerOptions": {
"esModuleInterop": true,
"target": "es5",
"module": "commonjs",
"outDir": "./dist",
"rootDir": "./src",
"strict": true
}
}
创建 Express 应用文件
在项目根目录下创建 src 文件夹,然后在 src 文件夹中创建 app.ts 文件,用于编写 Express 应用。
// src/app.ts
import express, { Request, Response } from 'express';
const app = express();
const port = 3000;
app.get('/', (req: Request, res: Response) => {
res.send('Hello, TypeScript Express!');
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
运行应用
在 package.json 文件中添加一个脚本,用于启动 TypeScript 服务:
"scripts": {
"start": "ts-node src/app.ts",
}
然后运行:
npm start好了,本章节到此告一段落。希望对你有所帮助,祝学习顺利。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-02-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

