Power BI 图表立体阴影效果
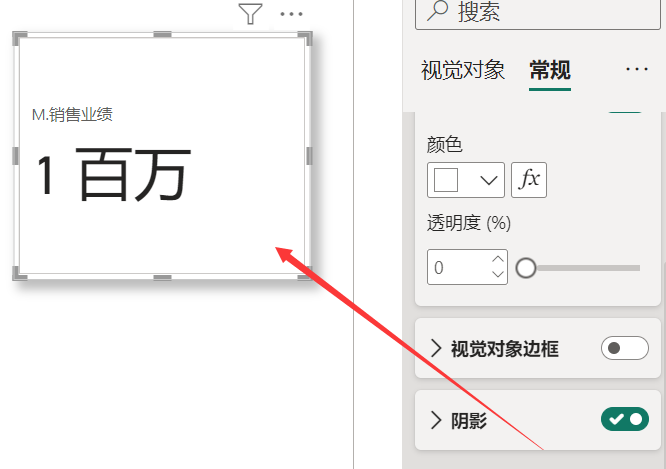
Power BI 内置了阴影效果,使得视觉对象看上去立体,但是目前没有视觉对象上的内容立体功能(截止本文发稿日)。

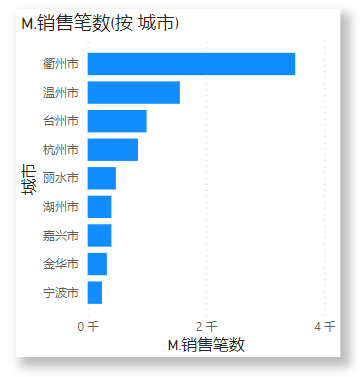
二者有什么区别?下图这个条形的载体Power BI内置功能可以添加阴影,但是条形本身不可以添加阴影。

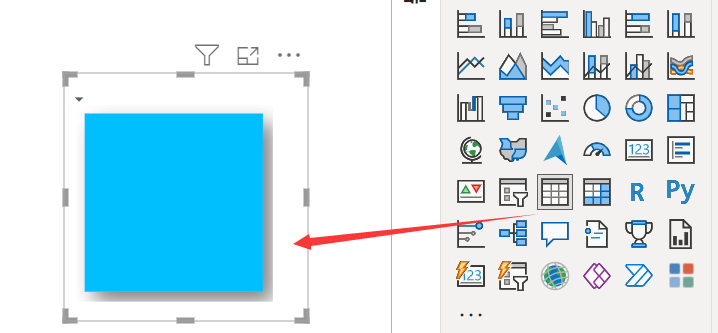
如何突破这一限制?遇事不决SVG。以下存放在表格的正方形借助SVG的滤镜功能实现了阴影绘制:

度量值如下:
SVG.阴影滤镜 =
"data:image/svg+xml;utf8,<svg width='200' height='200' xmlns='http://www.w3.org/2000/svg'>
<defs>
<filter id='wujunmin'>
<feGaussianBlur in='SourceAlpha' stdDeviation='10'/>
<feOffset dx='10' dy='10' result='offsetblur'/>
<feFlood flood-color='grey'/>
<feComposite in2='offsetblur' operator='in'/>
<feMerge>
<feMergeNode/>
<feMergeNode in='SourceGraphic'/>
</feMerge>
</filter>
</defs>
<rect x='10' y='10' width='180' height='180' fill='deepskyblue' filter='url(#wujunmin)'/>
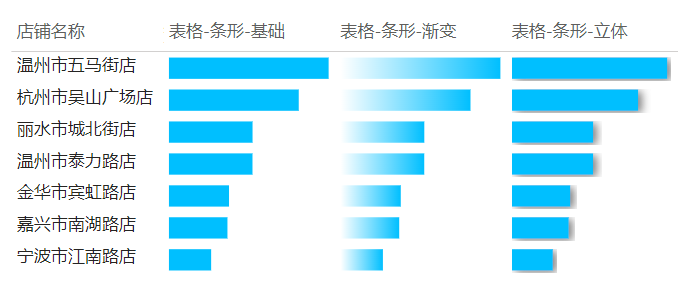
</svg>"以上代码为矩形rect设置了右下角滤镜阴影。滤镜的id是 wujunmin,rect通过filter调用了该id。调整度量值中的dx dy可以改变阴影的偏移方向。这个套路可以用在本公众号分享的各种SVG图表中。比如条形图:

比如日历突出今天:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-02-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

