【前端寻宝之路】学习和总结HTML表格的实现和合并
【前端寻宝之路】学习和总结HTML表格的实现和合并
用户10920432
发布于 2024-03-24 09:21:39
发布于 2024-03-24 09:21:39
文章被收录于专栏:Python数据结构与算法
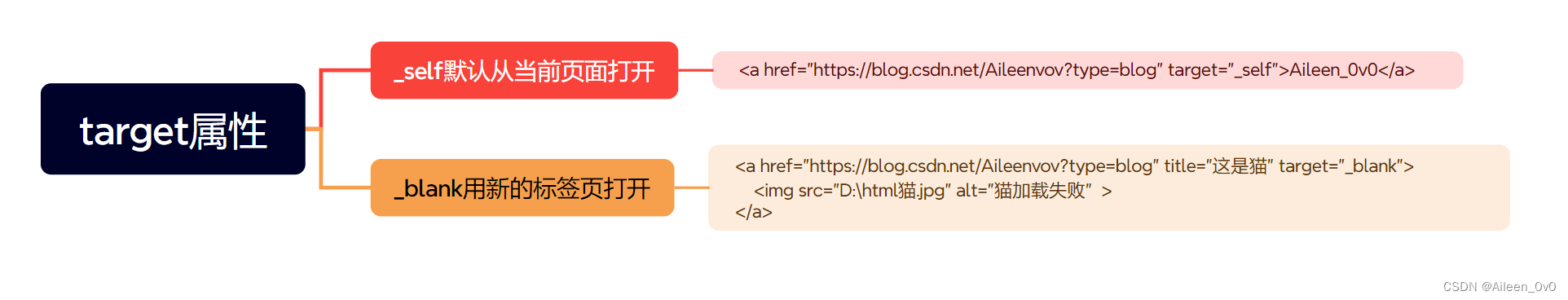
target属性

_self就是在当前页面打开超链接,_blank是在新的页面打开超链接. |
|---|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>
</body>
</html>
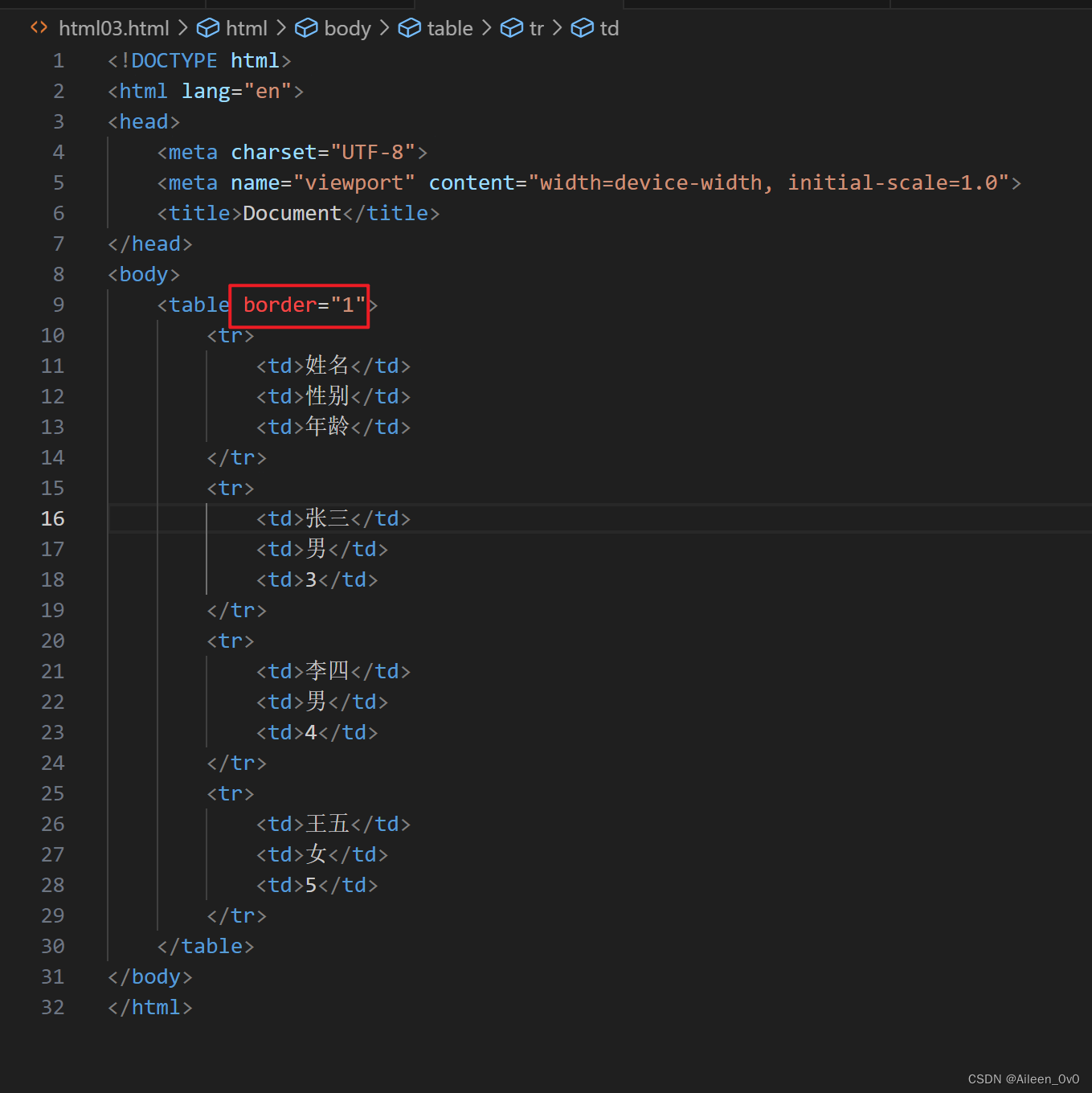
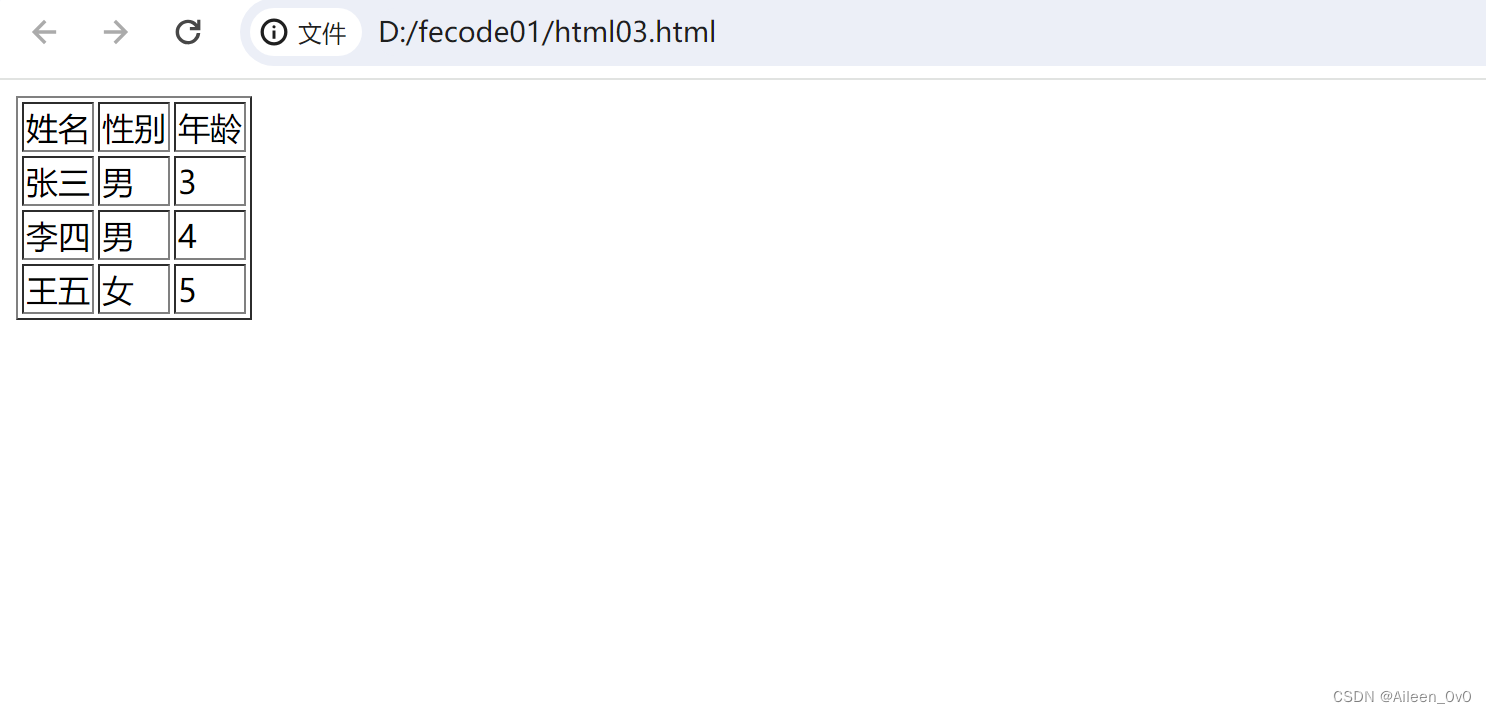
表格边框现身术
为什么这个表格没有边框? 因为系统默认边框的像素为0,我们可以通过border添加像素值. |
|---|


表格边框大小的修改
我们可以通过 width 和 height改变表格的大小. |
|---|

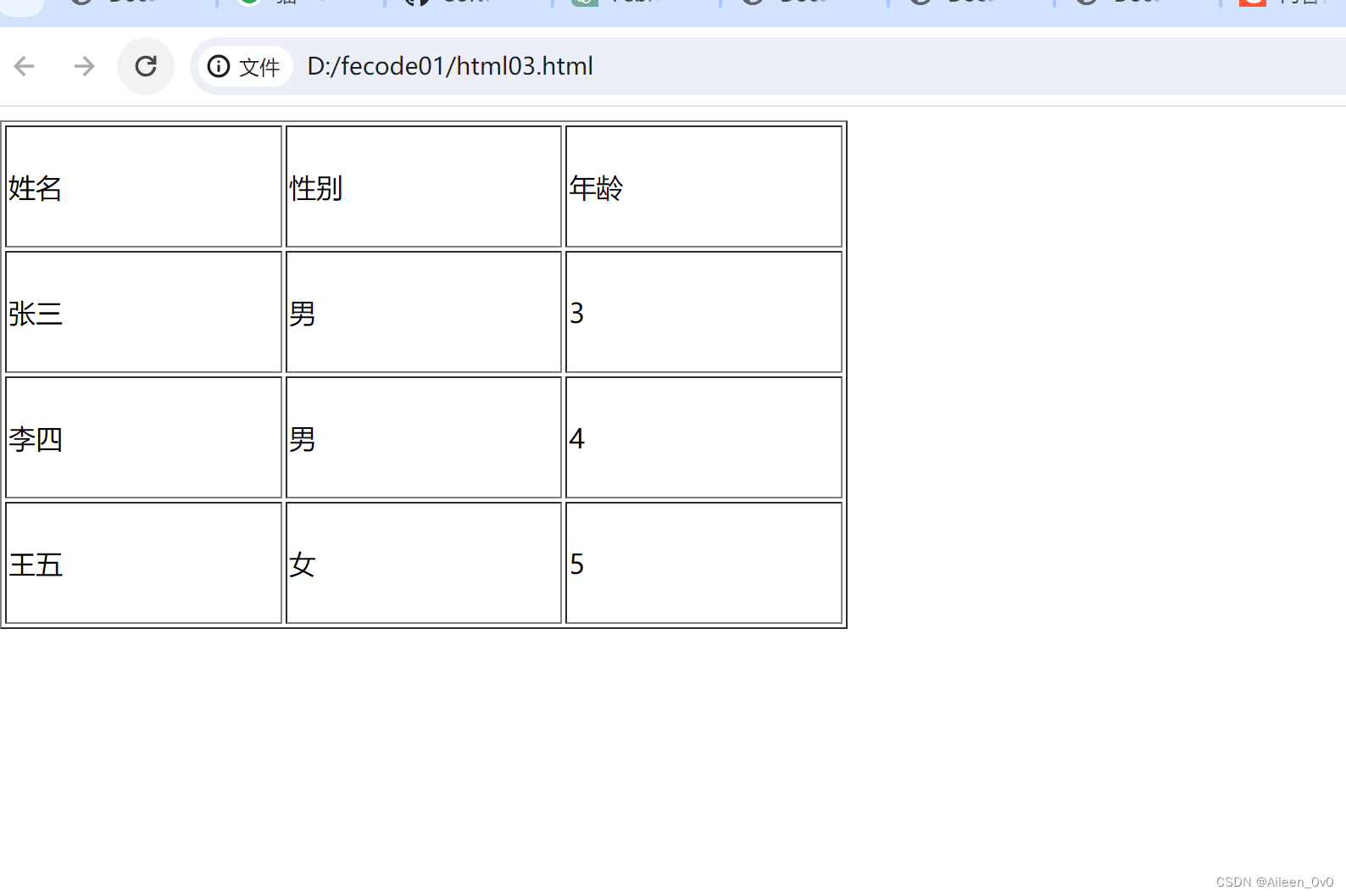
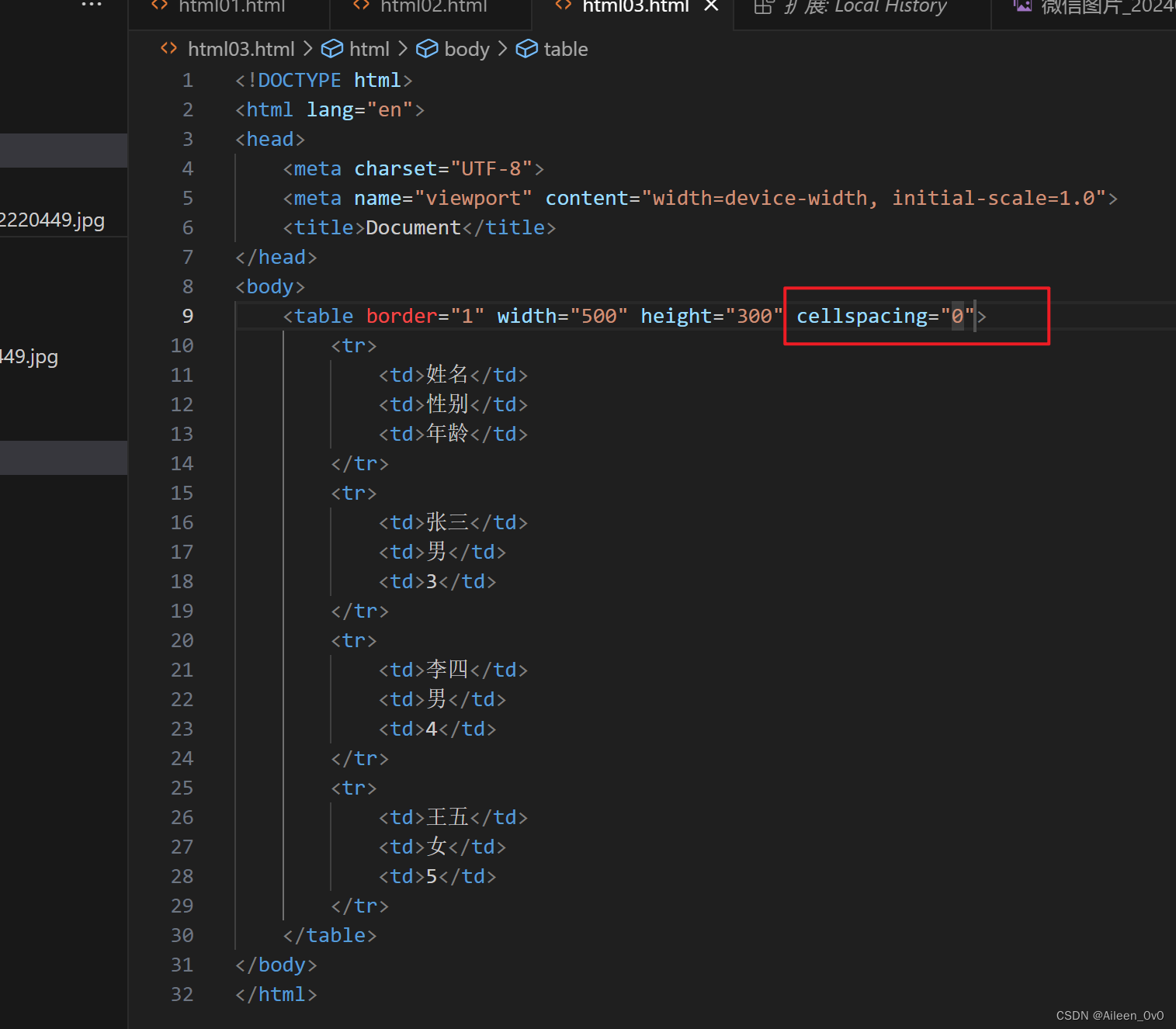
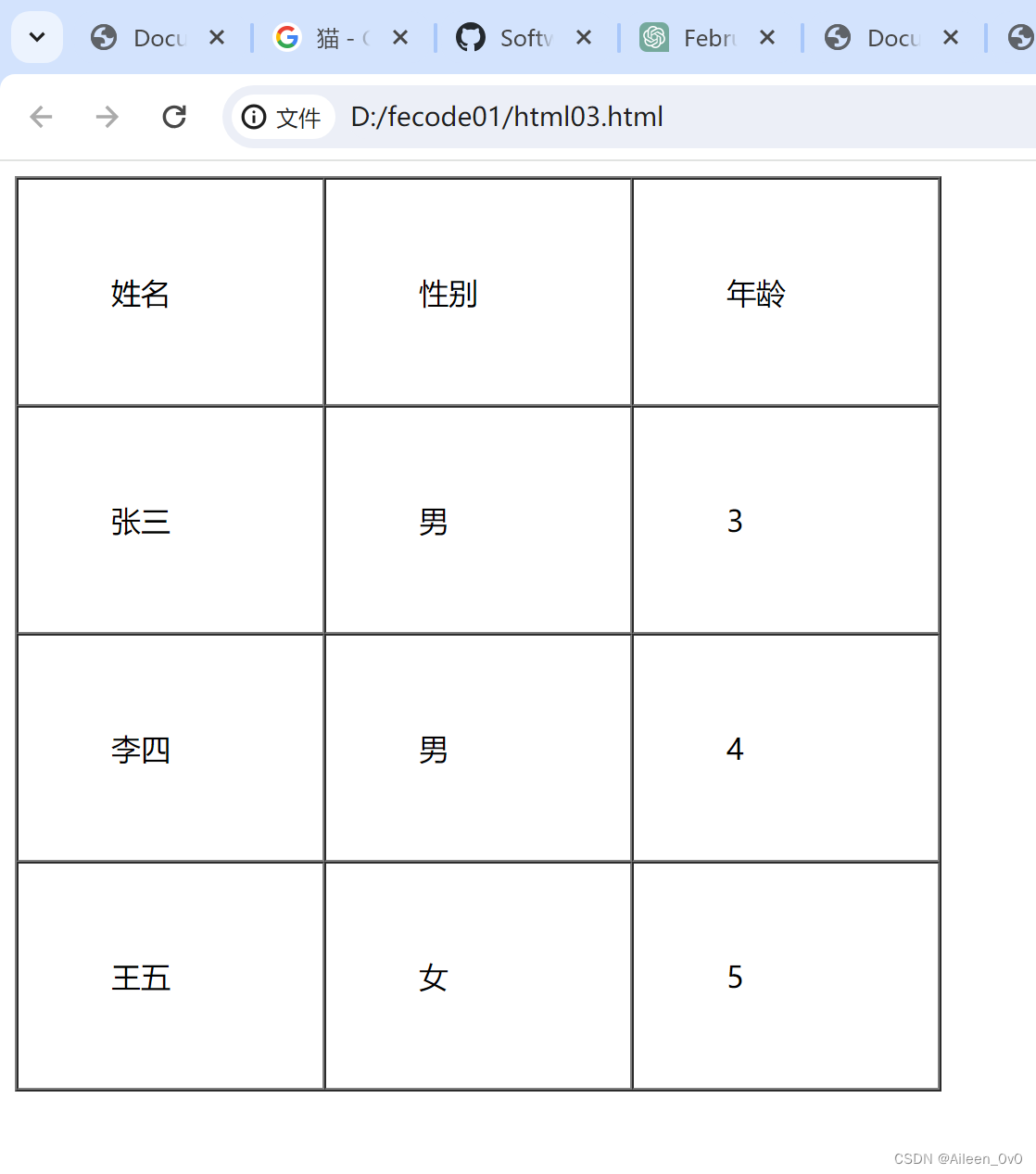
单元格间距修改
通过cellspacing我们可以修改单元格的距离 |
|---|


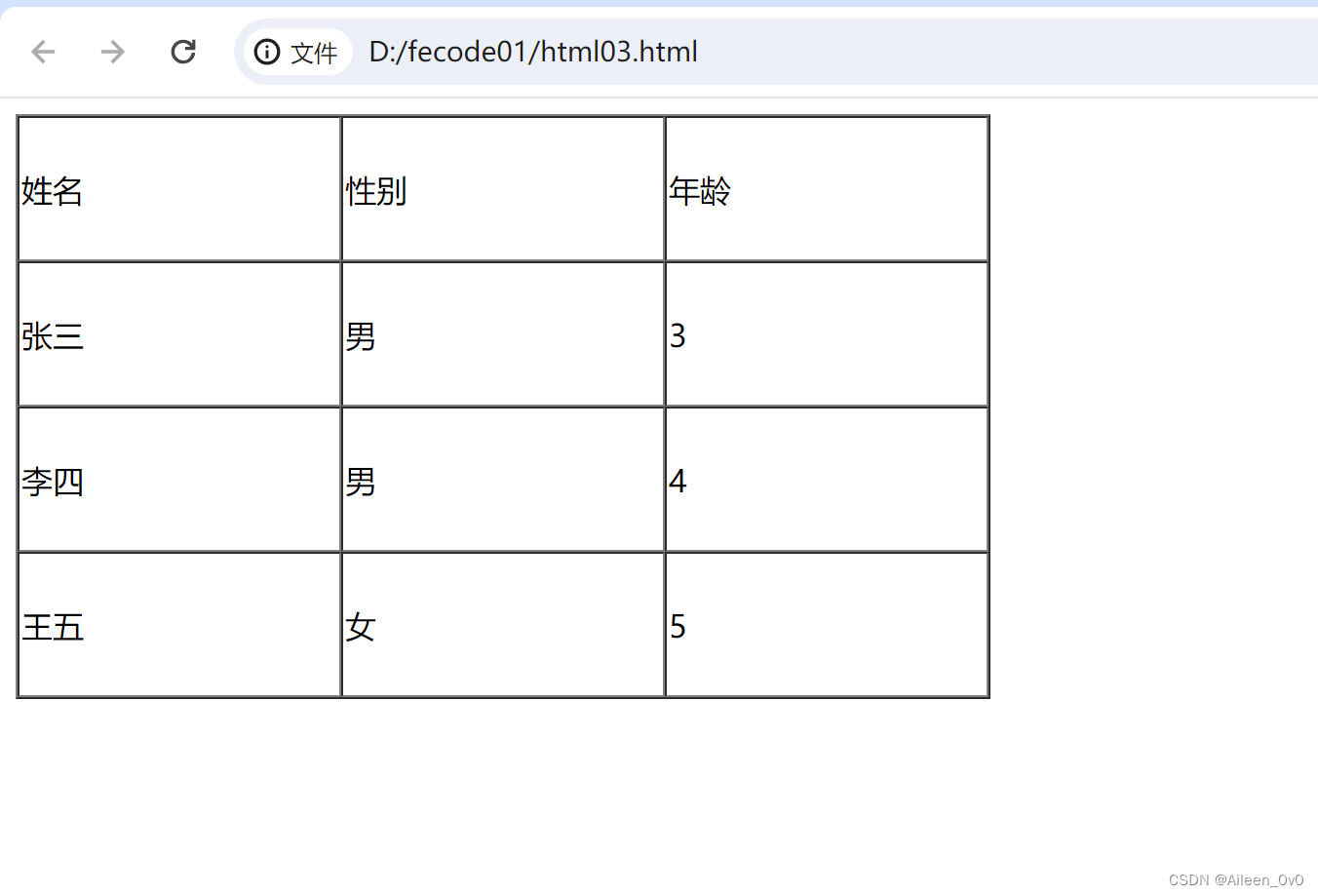
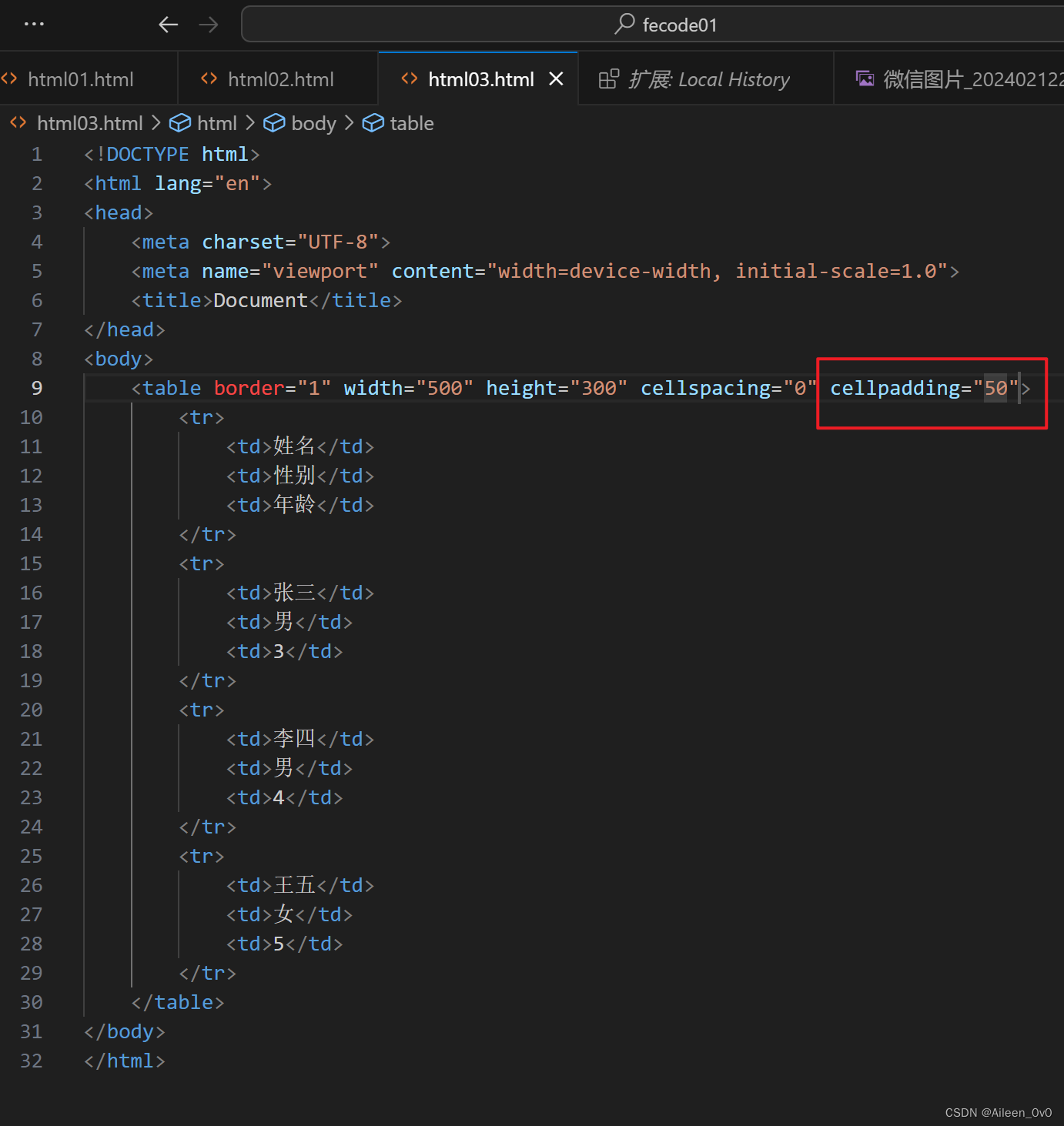
通过cellpadding我们可以设置内容和边框的距离 |
|---|


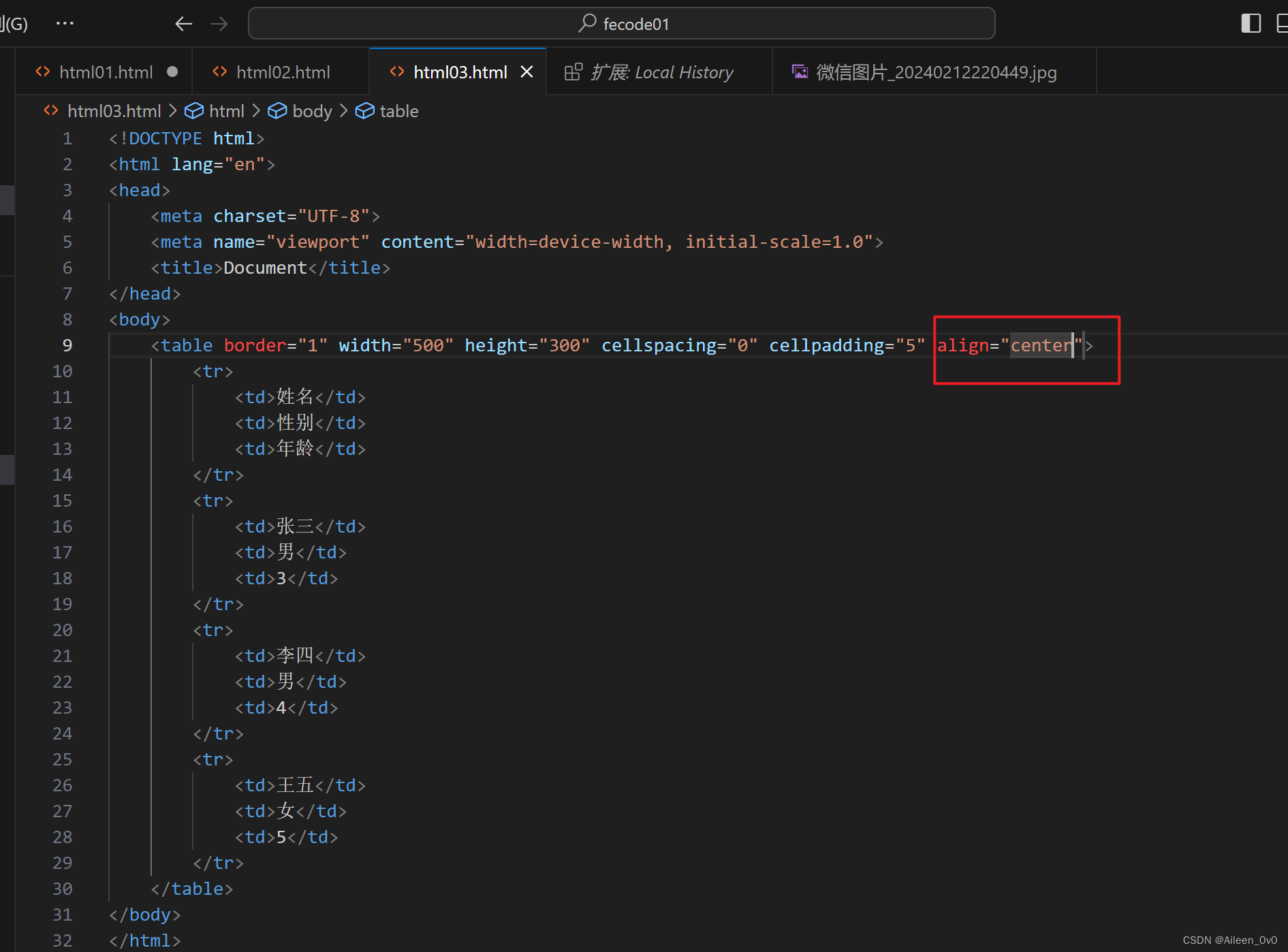
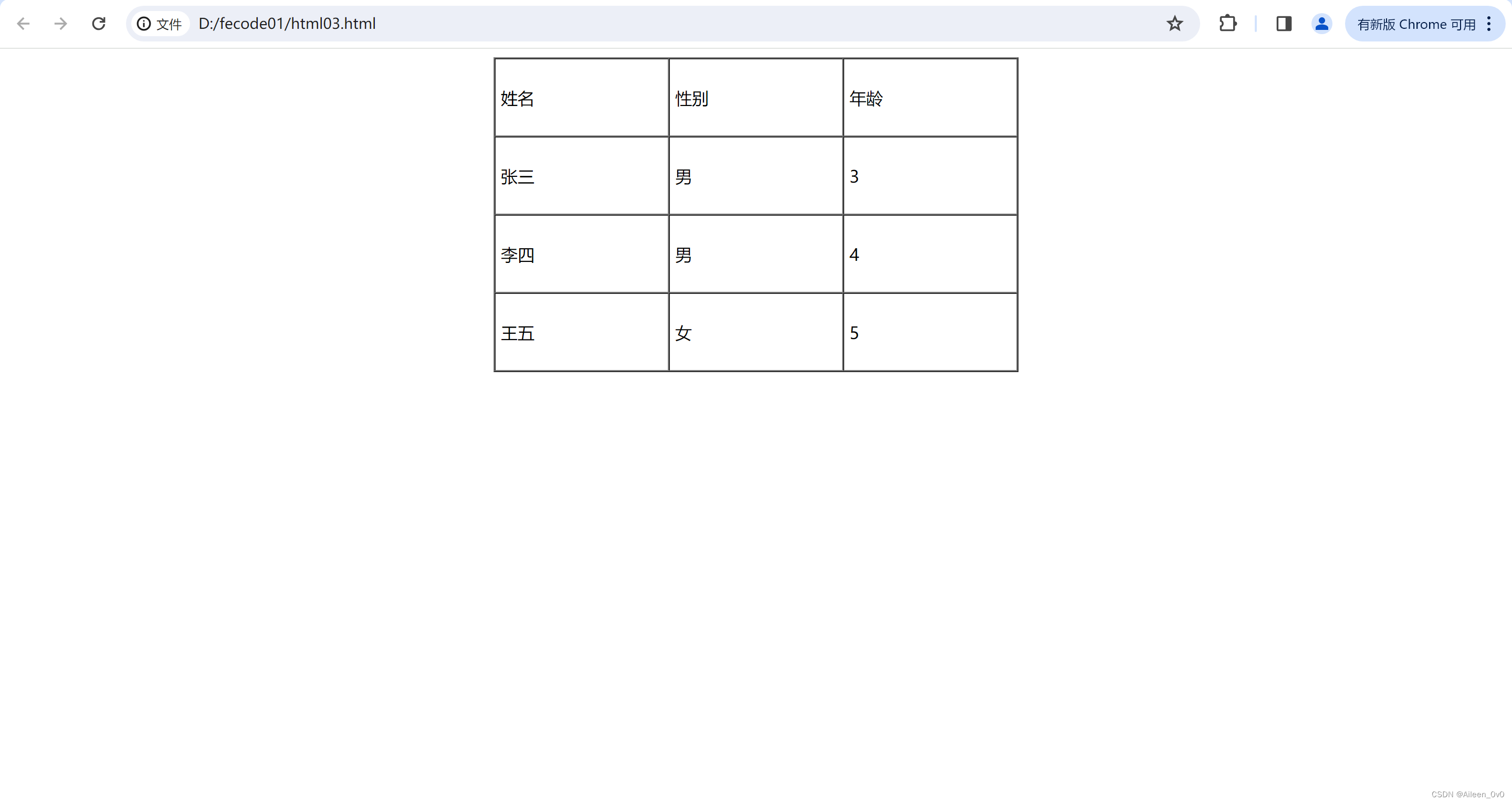
表格位置的修改
我们可以利用align修改表格的位置,不会影响内容的位置. |
|---|


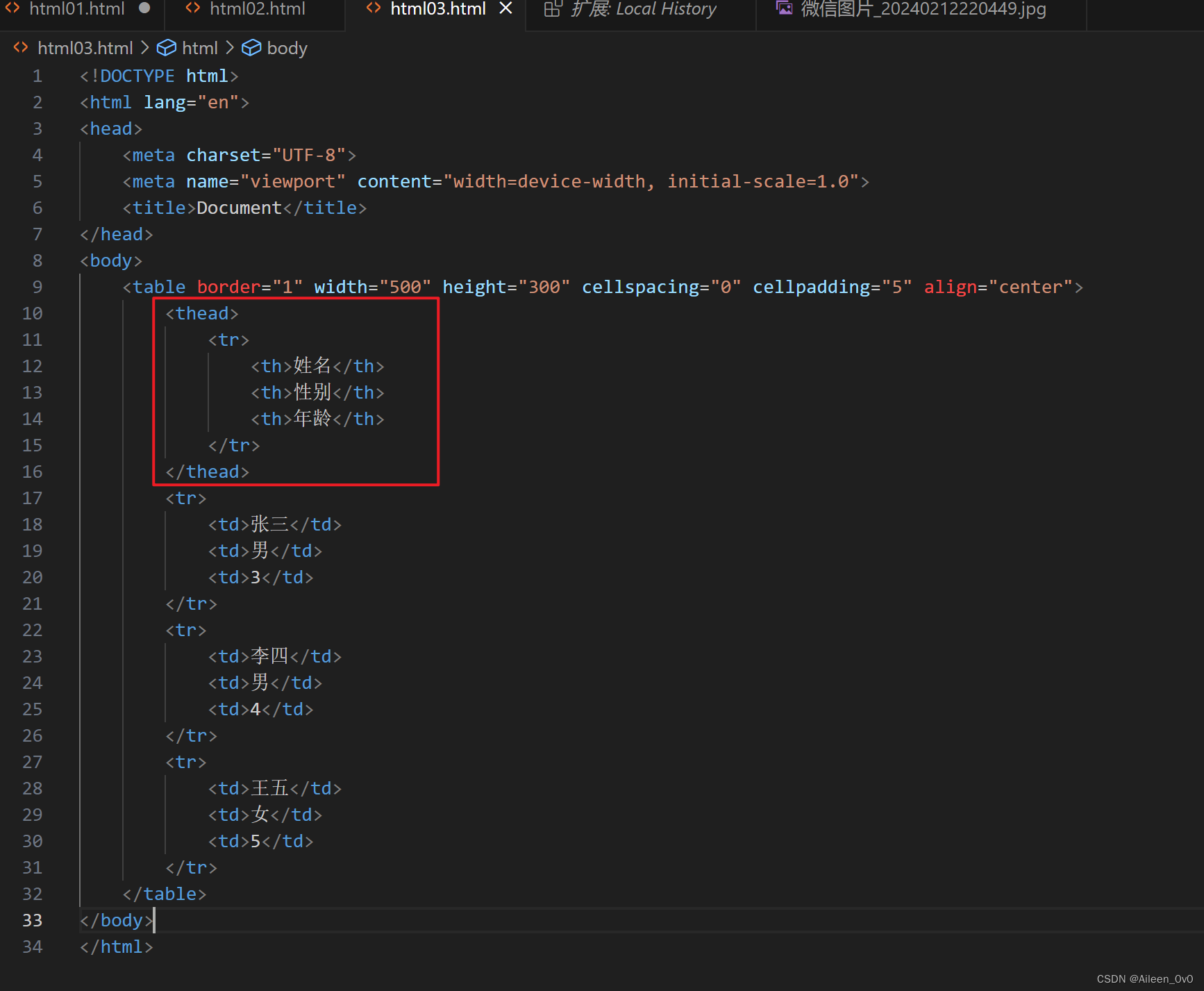
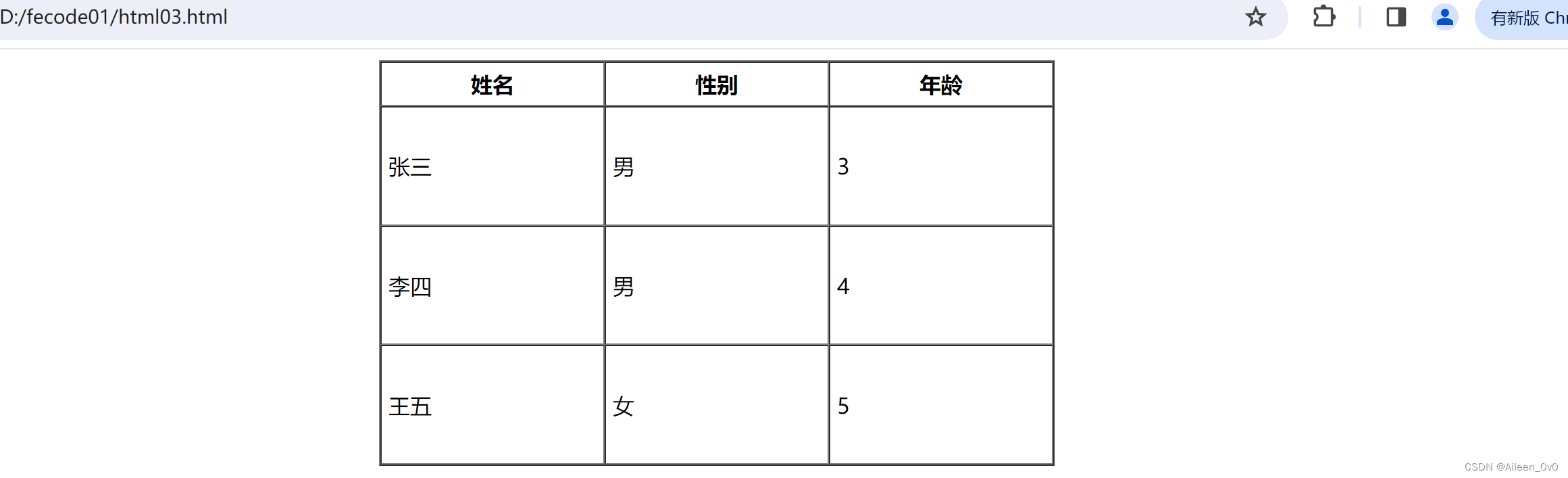
通过thead将表格第一行数据的标题加粗. |
|---|


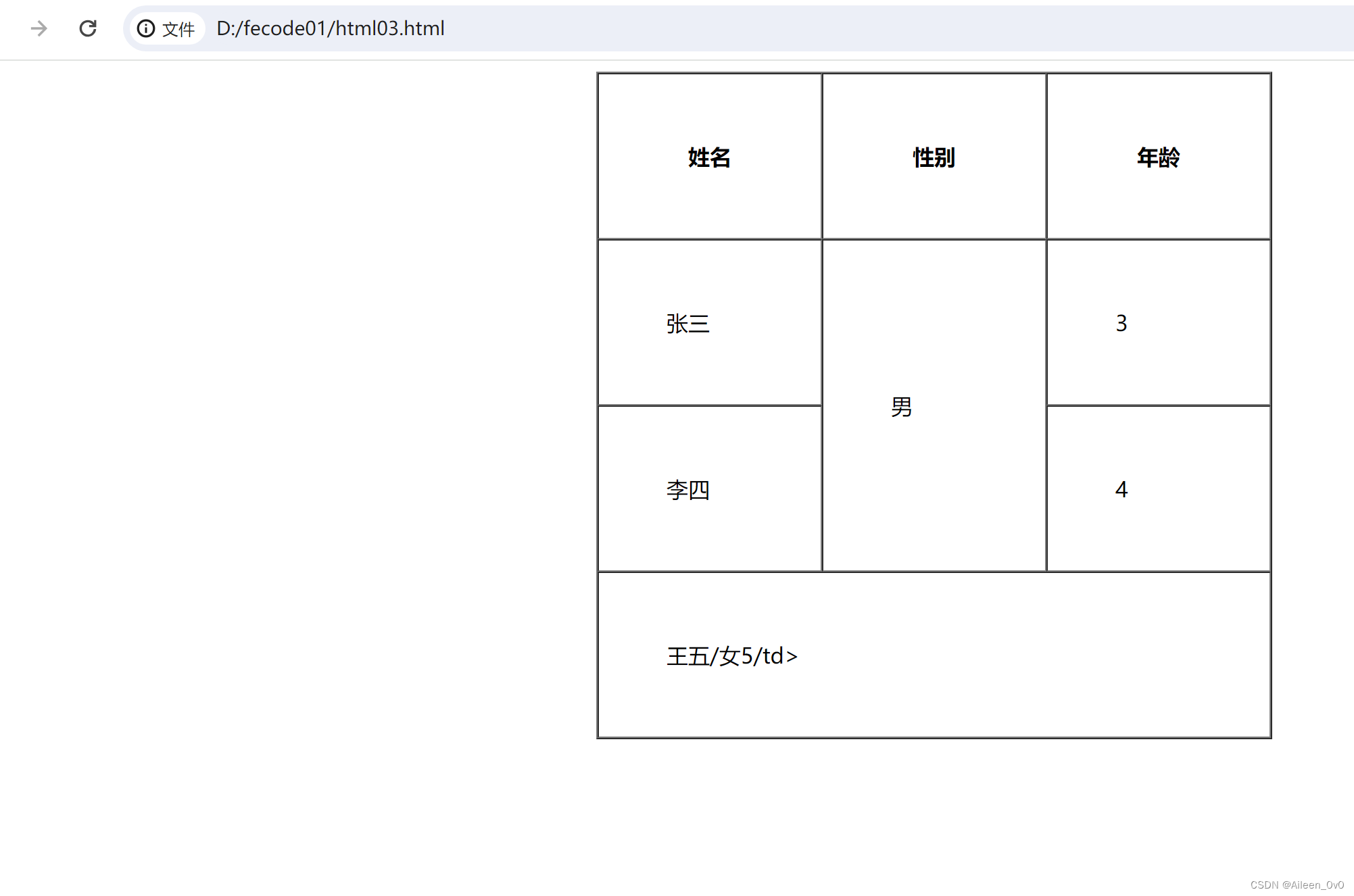
单元格合并
通过rowspan进行单元格的行合并,调试一下代码即可看到它的正确位置,合并完以后,多出来的内容需要注销掉. 通过colspan进行单元格的列合并,然后在第一列中添加第二列要合并的内容即可.并把第二列的内容删除掉. |
|---|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>男</td> -->
<td>4</td>
</tr>
<tr>
<td colspan="3">王五/女5/td>
<!-- <td>女</td> -->
<!-- <td>5</td> -->
</tr>
</table>
</body>
</html>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
