8h删 ComfyUI汉化500张工作流分享 请收藏
8h删 ComfyUI汉化500张工作流分享 请收藏

疯狂的KK
发布于 2024-04-11 15:55:19
发布于 2024-04-11 15:55:19
代码可运行
运行总次数:0
代码可运行
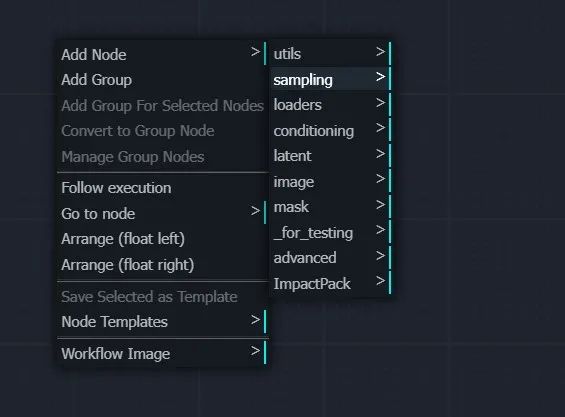
在webui中我们可以使用大量的插件去汉化,翻译,使我们提示词的描述更加简洁,但是转到comfyui中,除了页面的汉化有没有类似的插件可以进行汉化翻译呢?当然也是有的,但是我不建议对页面进行汉化,一些翻译会造成与他人的节点不同,导致你导入别人的工作流时报错不能第一时间解决。
最近SD的大更新除了1.8之外比较少,转战到ComfyUI,从流程节点,到工作流搭建,使用ComfyUI实现webui的大部分功能,且节点的定义性很强,这就造就了ComfyUI的多样性,但是不得不承认,多节点之间的搭配,是否符合整个底层流程,通过一个工作流实现多节点插件的配合工作是比较复杂的,而ComfyUI不仅支持GPU还支持CPU,大大降低了使用门槛,在显存占用方面明显低于webui,实际测试中,出图分辨率在2160*1260 下跑视频22S仍然不会爆显存。
ComfyUI
最强大和模块化的稳定扩散 GUI、api 和后端,带有图形/节点接口

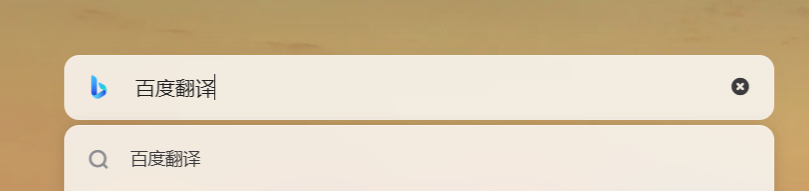
Comfyui中文翻译百度API

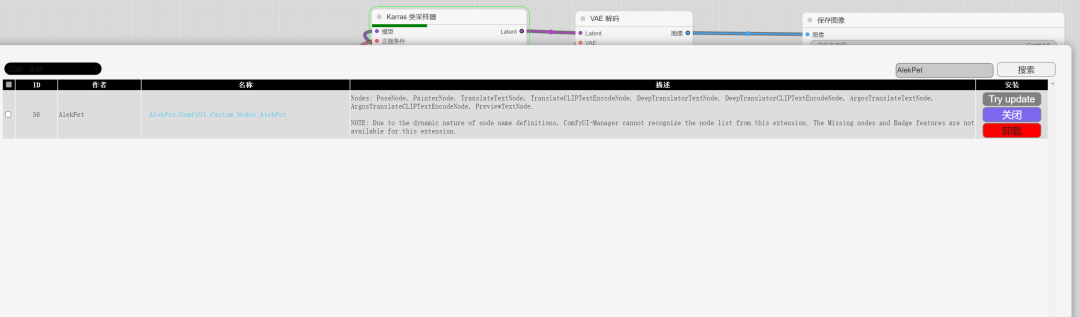
第一步下载插件,在comfyui的插件管理器manager当中直接搜索也可以,如果网络不好的小伙伴,可以直接解压安装包安装
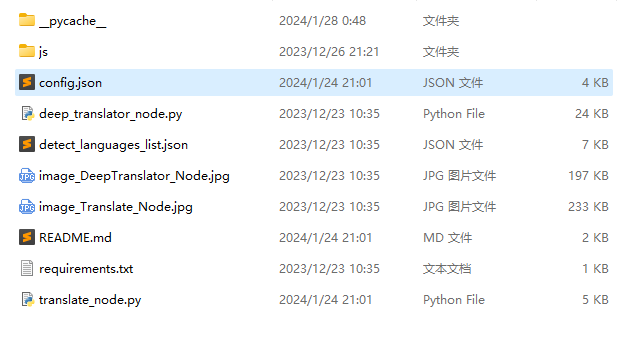
https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet.git第二步来到插件目录:
custom_nodes\ComfyUI_Custom_Nodes_AlekPet\TranslateNode打开config.json

替换自己的百度APIkey,点击保存即可
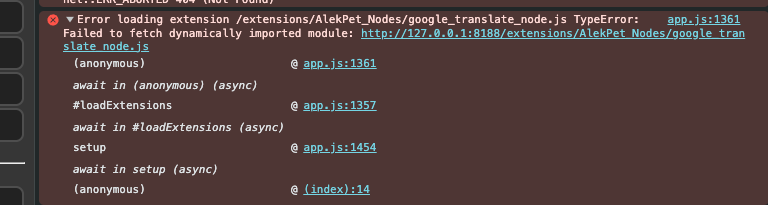
安装后为什么不显示?

网络原因,你可以直接打开准备好的安装包
插件未出现在新节点
记得安装完新的插件,重新启动

百度翻译API


点击翻译API

网址
https://fanyi-api.baidu.com/?fr=pcHeader

选择通用文本翻译




本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-04-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

