爆肝开发3个月,第三款可视化产品终于上线了
最近规划的新产品可视化文档引擎终于上线了,先后花费了3个月左右,从原型设计到技术调研,再到技术实现,历经艰辛,接下来就和大家一起分享一下最新的进展。

演示地址:http://wep.turntip.cn
之前也分享了独立开发产品的经验和收获, 大家感兴趣也可以参考我之前的文章:
从产品原型开始
一个好的产品一定要有清晰的定位和完整的用户使用路径。目前市面上有一些对标的文档类产品比如飞书文档,钉钉文档,相对比较完善,但是我个人感觉还是有些不足,所以决定用自己对零代码的理解和文档引擎的设计思想来重新定义文档搭建模式。
我把它定位为一个去中心化的文档知识管理系统,具体包括:
- 高效信息管理:帮助用户方便地存储、组织和检索各类信息
- 多模态文档呈现:不仅支持传统富文本内容,还需要支持常用的Web组件
- 协作与共享:支持团队成员之间进行文档的协作编辑、分享和交流
- 知识沉淀:成为企业或组织内知识的集中存储和传播平台
- 提高工作效率:通过提供便捷的文档处理功能,提升用户的工作效率和生产力
- 保障数据安全:确保文档的安全性和保密性
基本方向确定之后就开始了我的原型设计之旅。说实话,作为技术出身的我来说,画原型真的是体现了工匠精神!
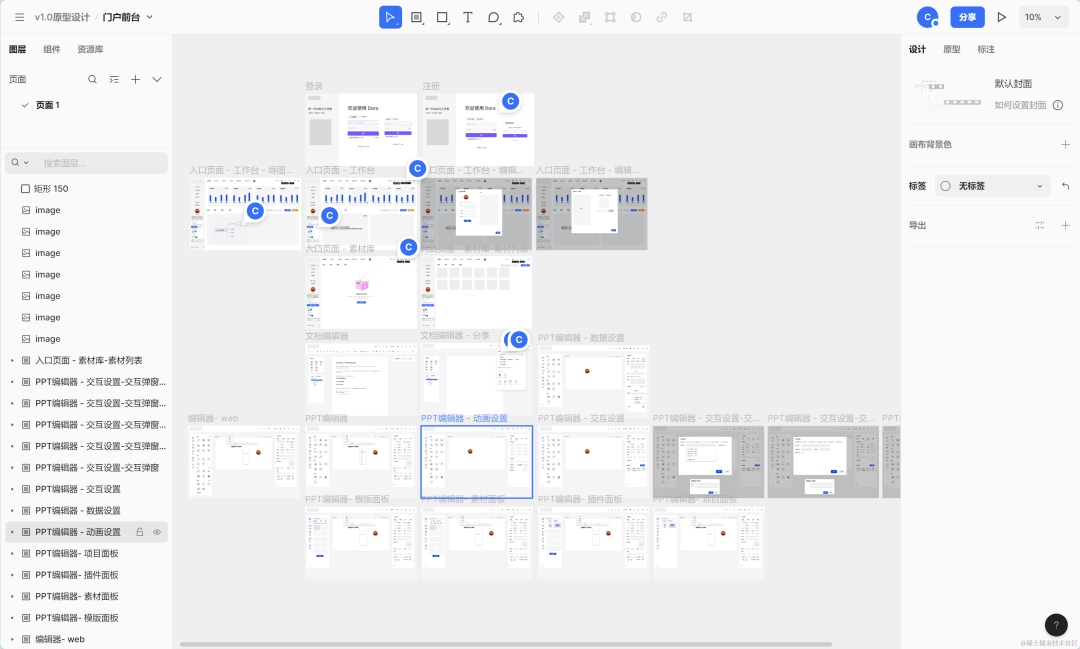
知识库前台原型

image.png
先后花了1周时间来设计前台的原型,从编辑器到登录注册再到业务功能模块,花费了很多精力去思考”价值点“ 这个问题,推翻了好几次,最后终于确定了一个相对顺畅的流程。
接下来展示几个核心模块的原型设计。
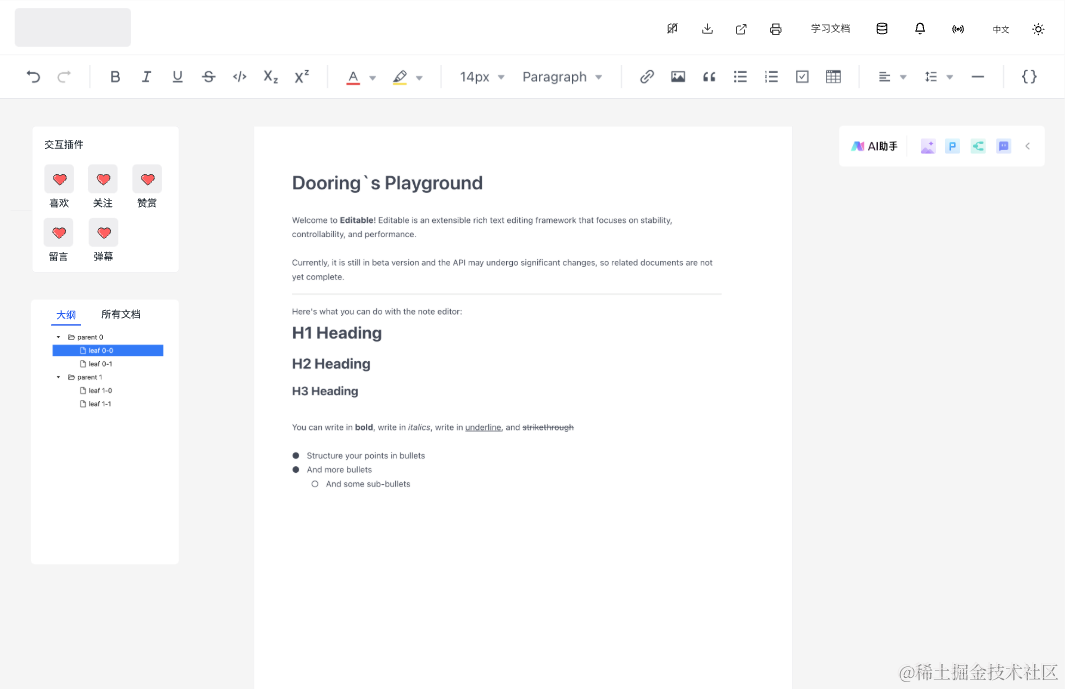
- 文档引擎原型设计:

image.png
当然这个原型在后期开发过程中又做了补充,还没有来得及同步原型。
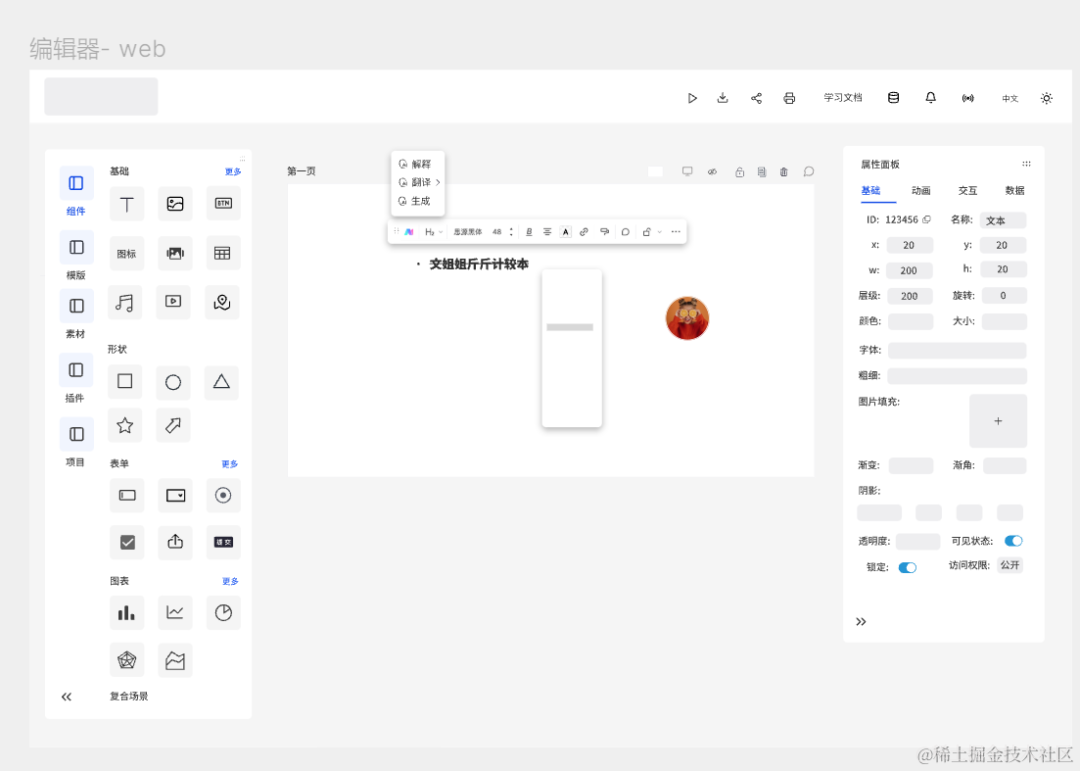
- 搭建引擎原型设计:

image.png
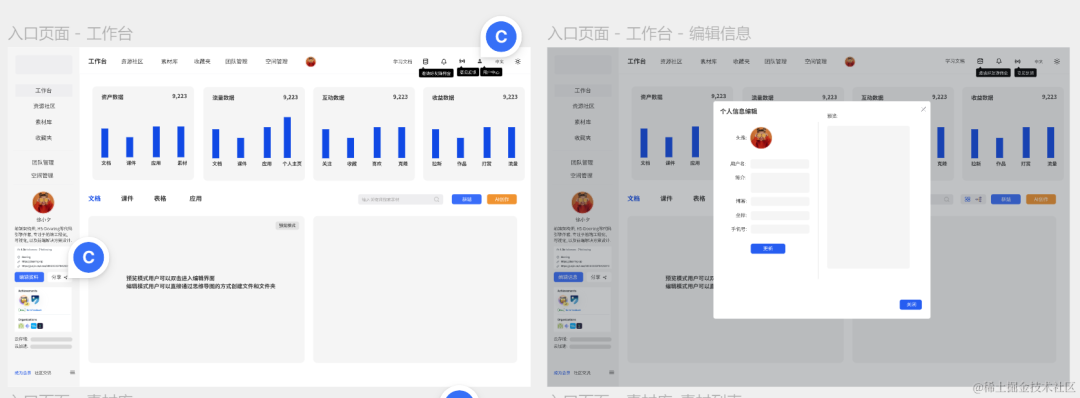
- 入口页原型设计

image.png
当然整个系统还涉及到非常多的细节,这里就不一一分享了。
知识库后台管理原型

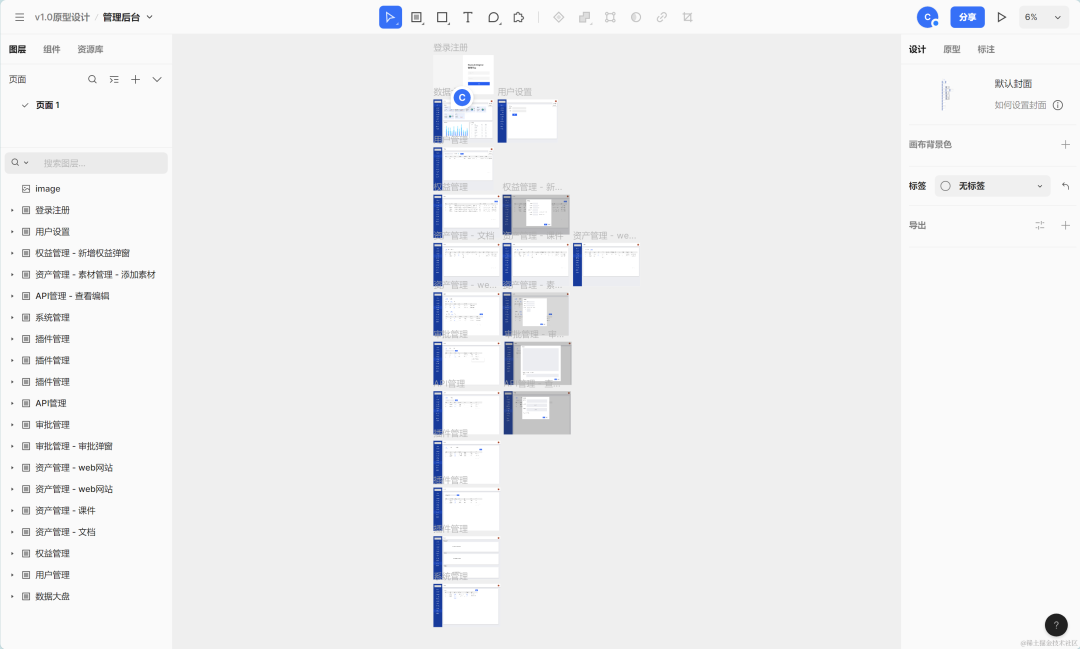
image.png
后台管理系统的原型设计虽然相对简单,但是需要对业务上有更多的理解,所以也花了3天左右一笔一画的画出来了。
原型大功告成了,接下来就来聊聊技术选型。
技术选型思考
从文档类产品来说,性能和SEO我觉得是比较重要的指标,所以在技术选型上会优先考虑这几点。
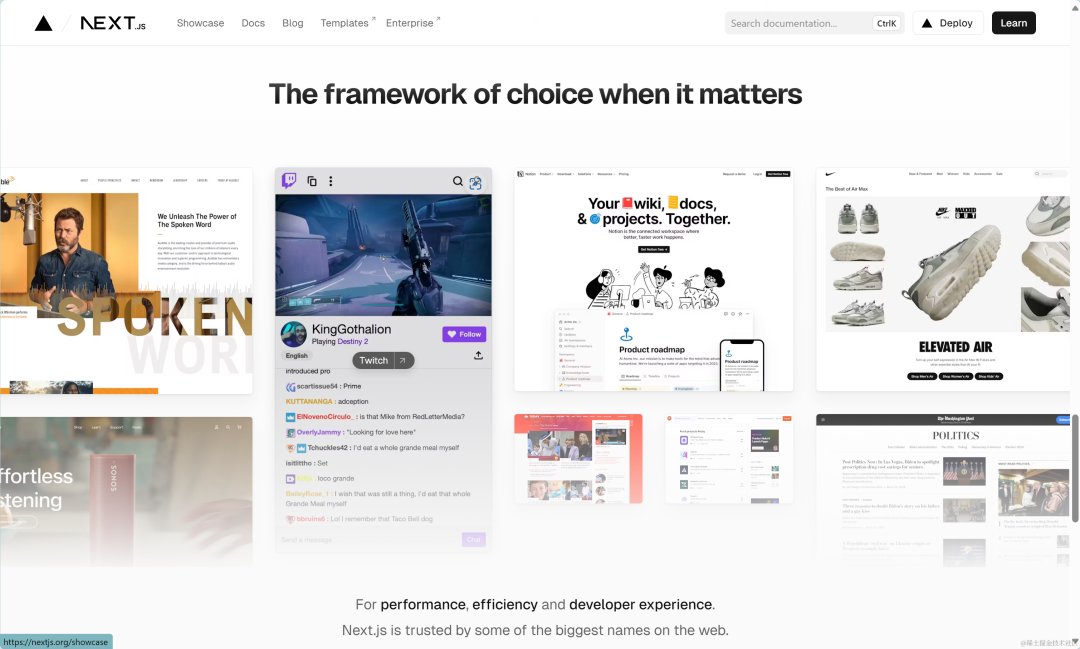
研究了一圈前端框架,发现 Nextjs 非常适合,而且很多国内外类似产品也采用它作为技术方案。

image.png
开发产品离不开一款上手的组件库,这里我选择了世界star数最多的antd5.0. 所以整体技术上都采用的最先进的技术方案。
虽然在此之前没有系统研究过nextjs,但是还是硬着头皮咬牙看了1周文档,基本上ok了,利用学习的时间我还开源了一款基于 next + antd5.0 的中后台管理系统 next-admin, 大家感兴趣也可以参考一下。
至于是用 vue3 还是 react,这里就不用纠结了,因为之前用vue3开发过一款表单引擎,确实使用上还不太习惯,所以我果断选择react。
设定产品迭代规划
设计产品目标看起来简单,实则非常难。大家应该经历过这样的场景:每次都给自己设计了详细的目标,但是到执行上,却遥遥无期。
其实我之前也是,但是作为有绝对执行力的创业男青年来说,执行力就是金钱。所以我针对自己的实际情况,设计了一个产品迭代规划:

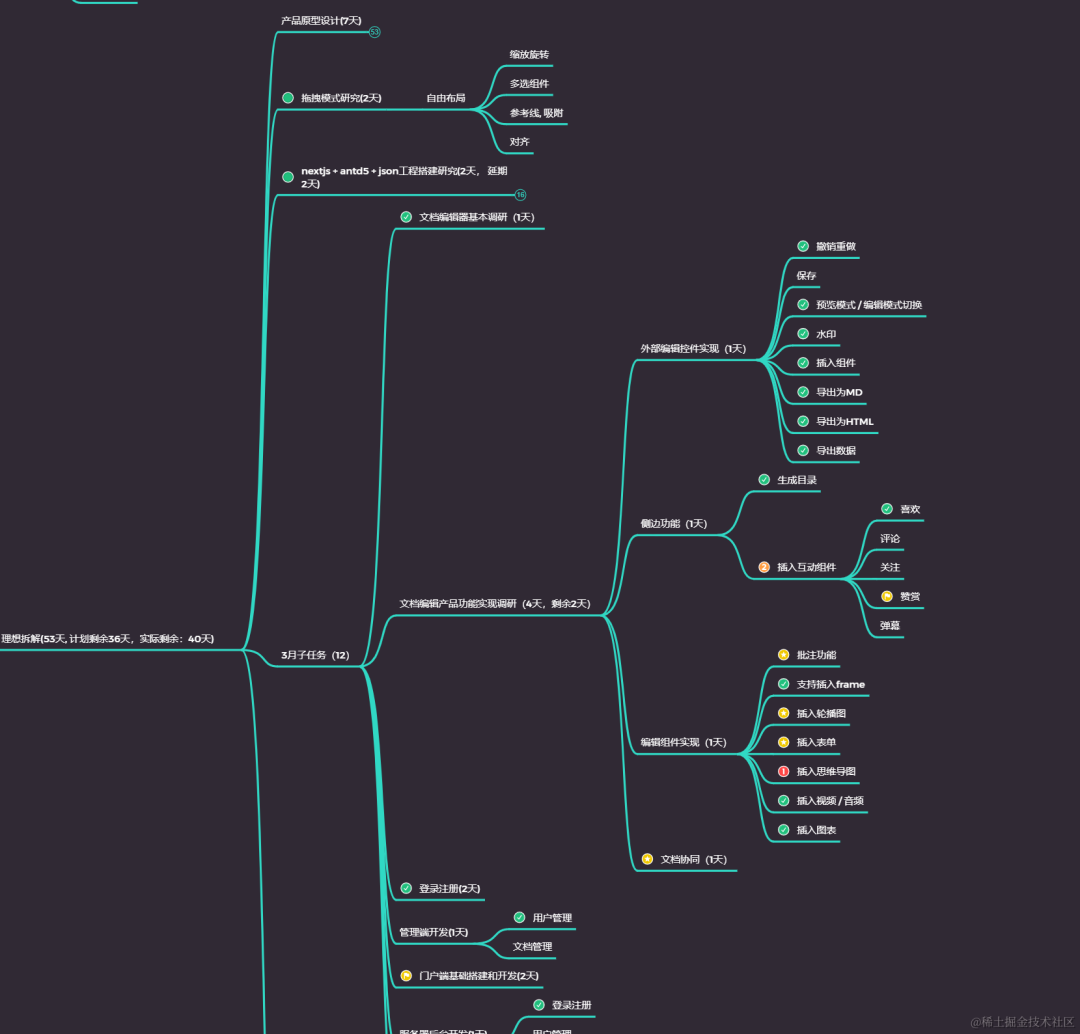
image.png
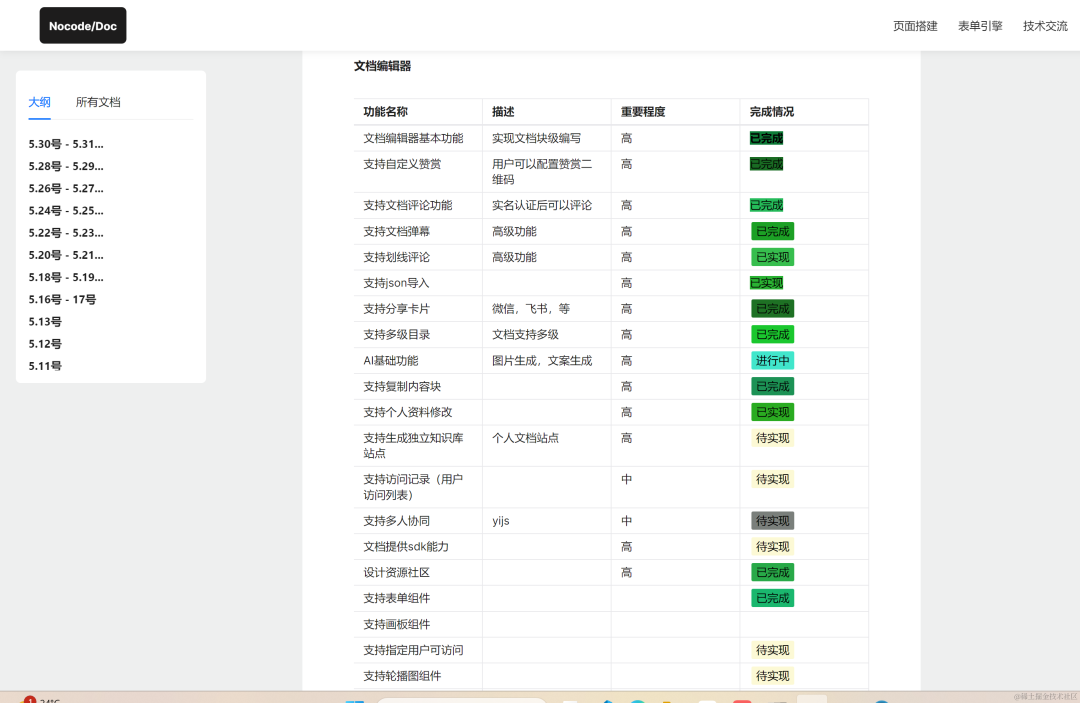
为了更加清晰的设定文档知识库的产品价值,我还利用自己开发的文档引擎写了一个产品功能迭代清单:

image.png
演示地址: http://wep.turntip.cn
接下来就带大家一起看看产品的具体介绍。
产品功能模块
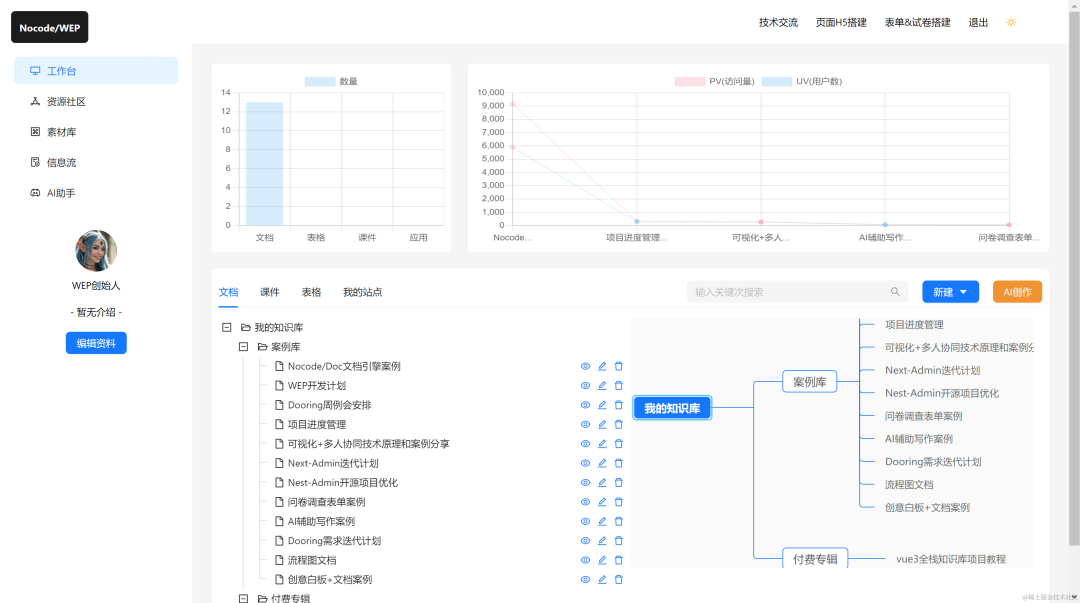
文档知识库入口模块

image.png
入口模块我们可以直观的感受自己内容的数据,用思维导图的模式来展现文档结构,有更高效的检索体验。
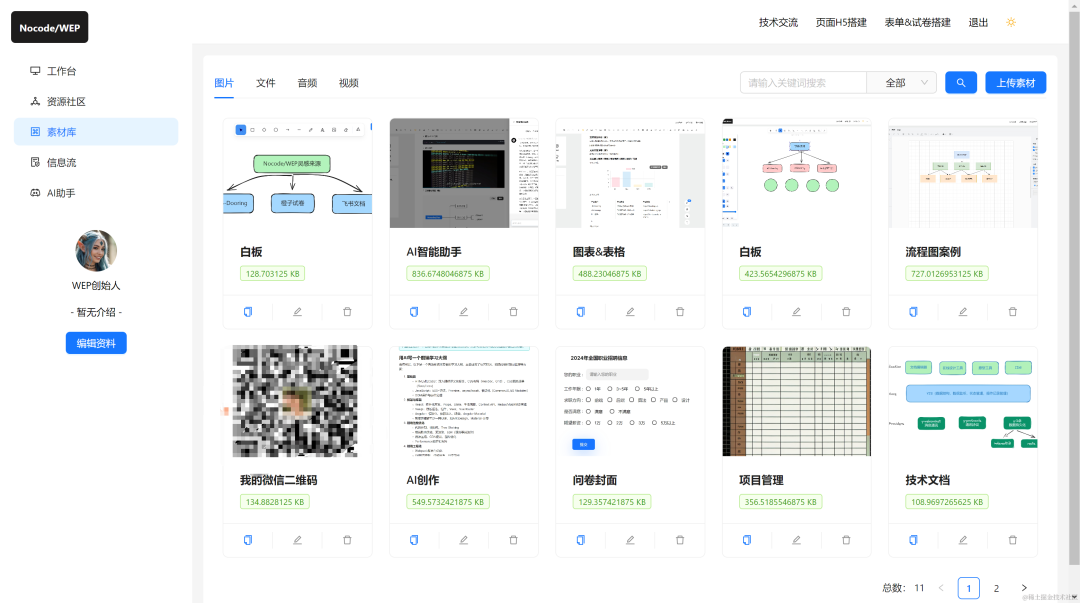
同时我们还可以在这里管理素材,添加信息流卡片等:

image.png
可视化文档编辑器
这块是产品的核心,也是我打磨时间最久的一个模块。

目前已支持在文档嵌入各种web组件:
- 图文音视频
- 信息提示
- 创意白板
- Web容器
- 表单设计器
- 流程图设计器
- 信息流卡片
- 轮播图
- 链接卡片
- 电子表格
- 列表
- 可视化图表
- 富文本控件
- AI辅助写作插件
当然还有很多实用的组件,大家可以参考一下,接下来演示几个核心的功能。
内嵌创意白板

image.png
我们可以在编辑器里直接插入白板,来记录灵感和原型,让文档更加生动。
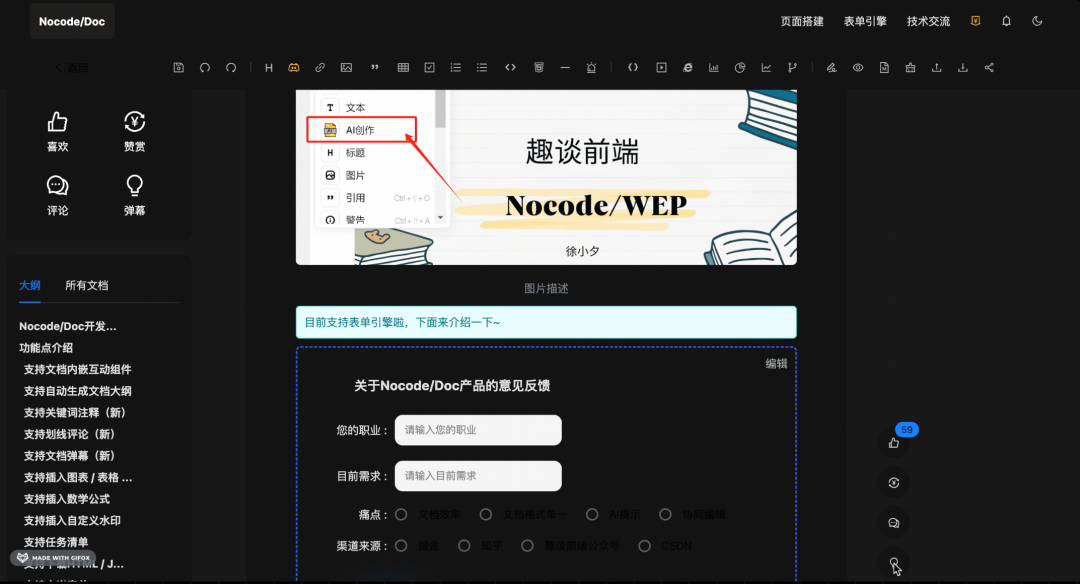
内嵌表单设计器

image.png
我们可以在文档里自由创建表单,来实现信息收集的目标,进一步赋能文档价值。
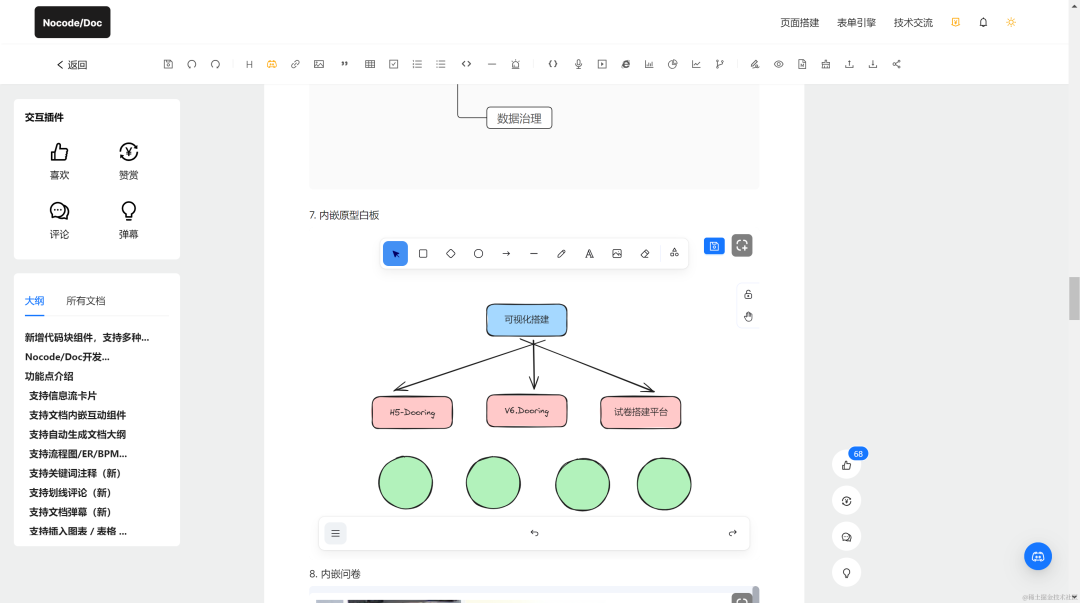
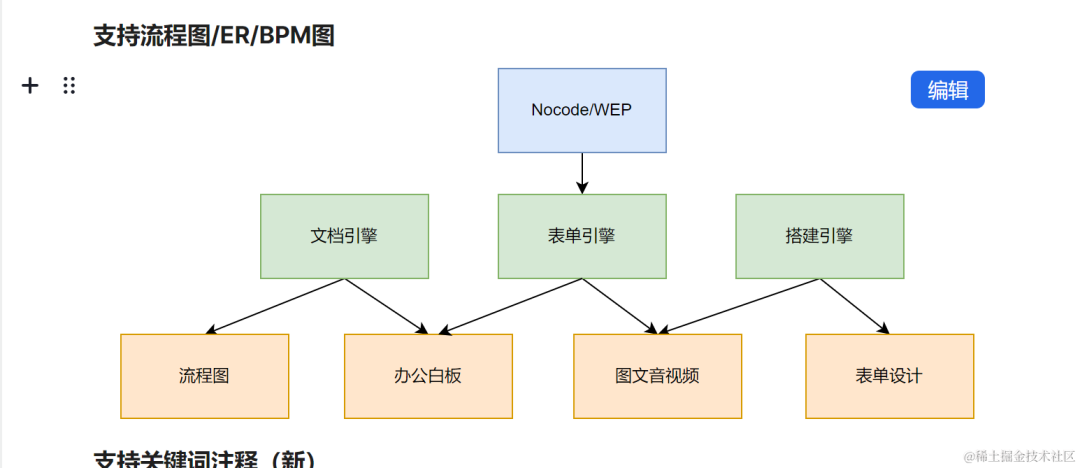
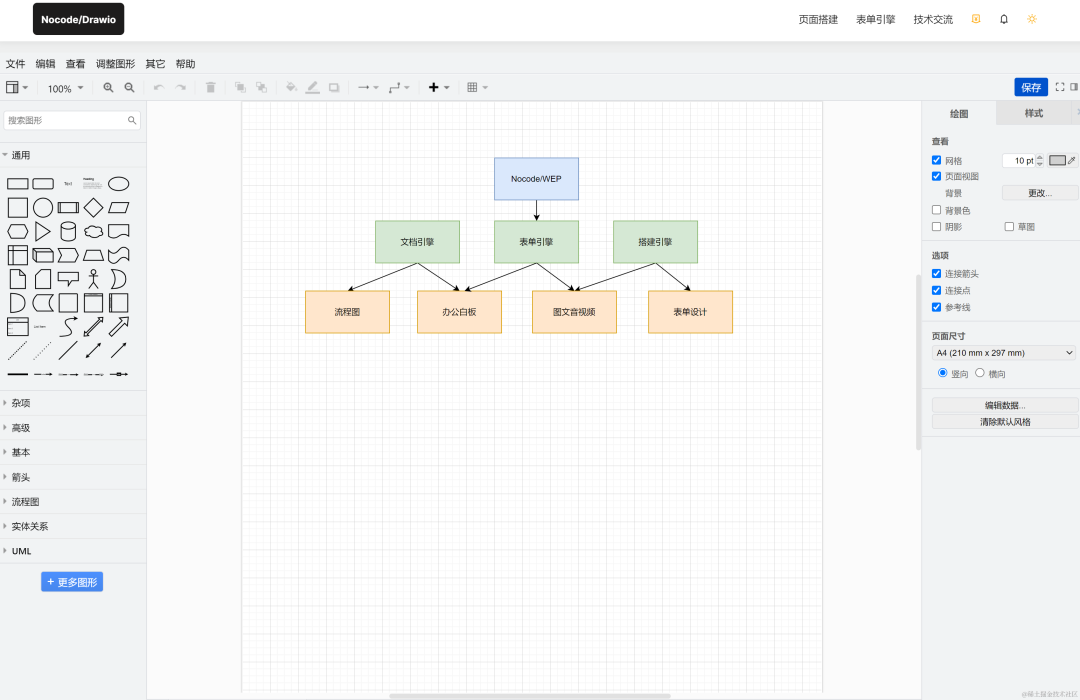
内嵌流程图编辑器

image.png

image.png
我们可以直接在编辑器里内嵌一个流程图编辑器,画各种复杂流程图,信息架构图等。
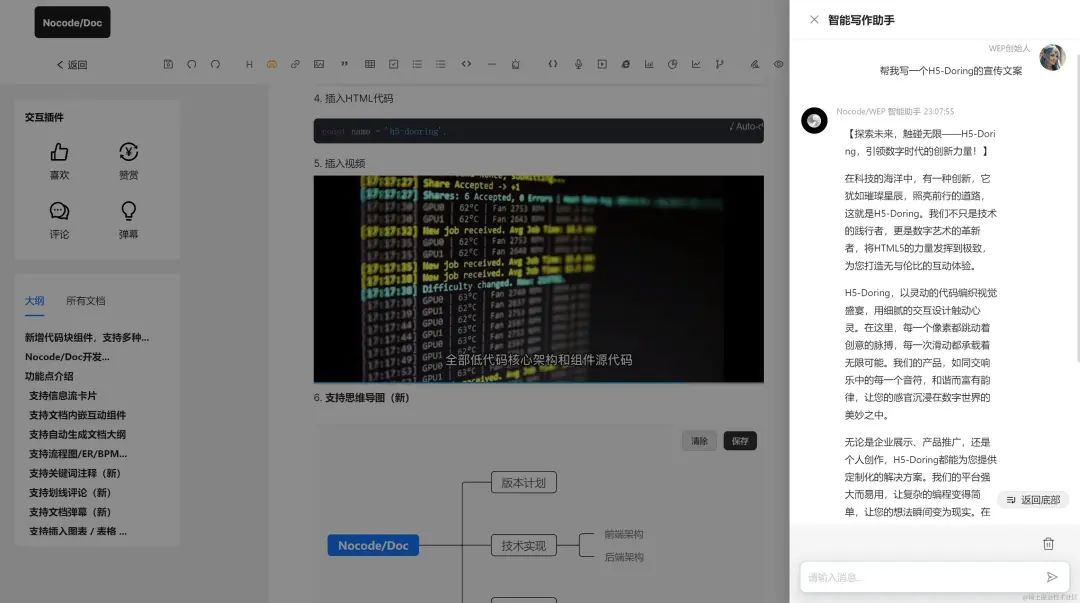
内嵌AI智能辅助侧边栏

case4.png
在文档编辑过程中,如果我们不知道该写什么,或者遇到了某一个问题,可以直接在编辑器里唤起AI智能助手,通过问答式轻松获取想要的信息。
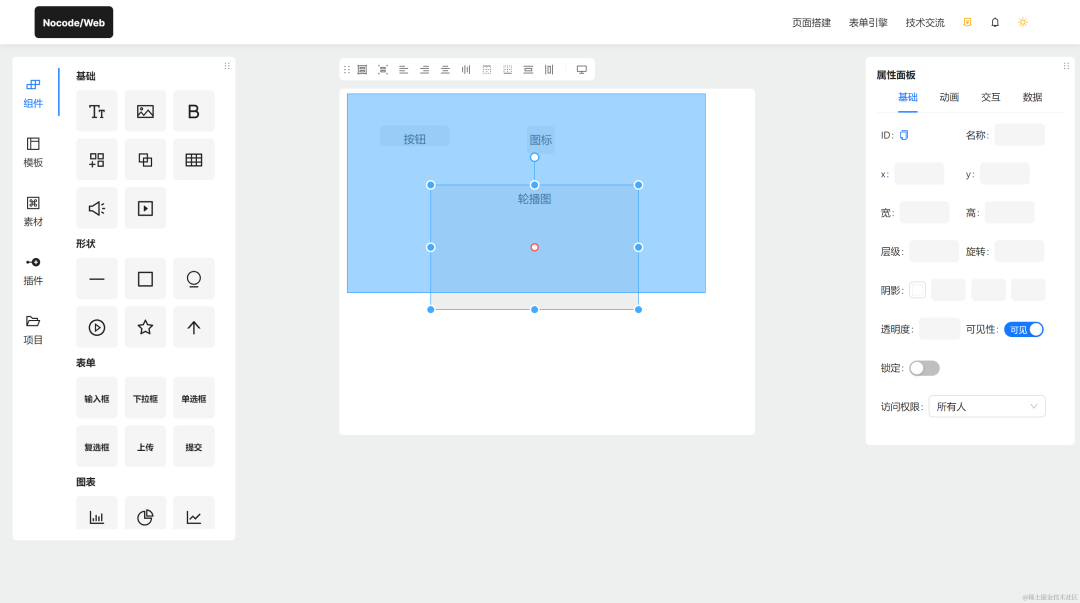
搭建引擎(这部分打算开源)

image.png
这个也是最初的一个规划,不过暂时没有精力维护,后期可能会开源。
一个还算优雅的官网
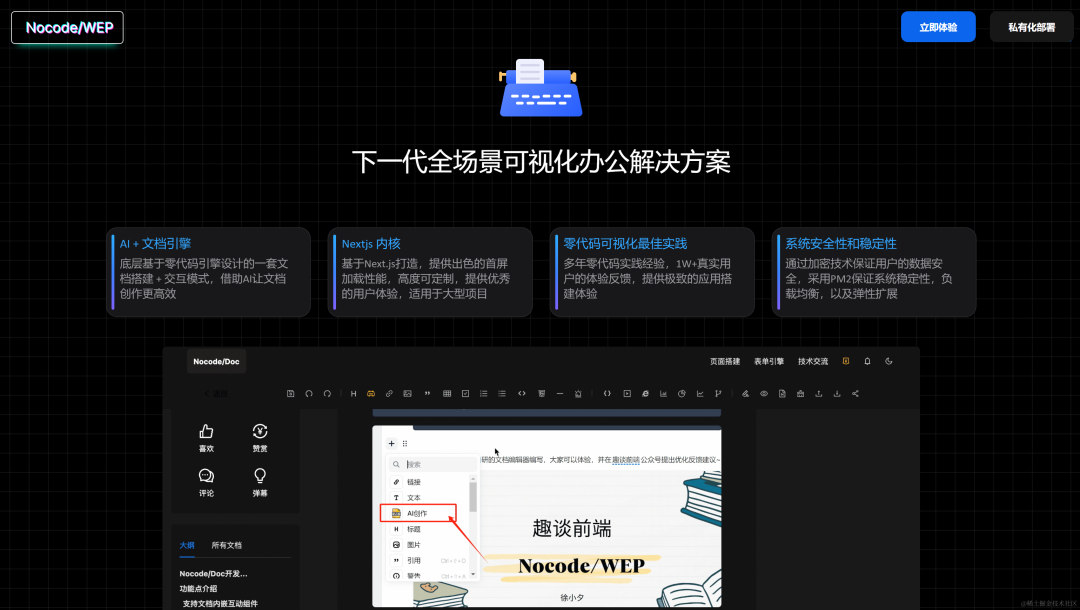
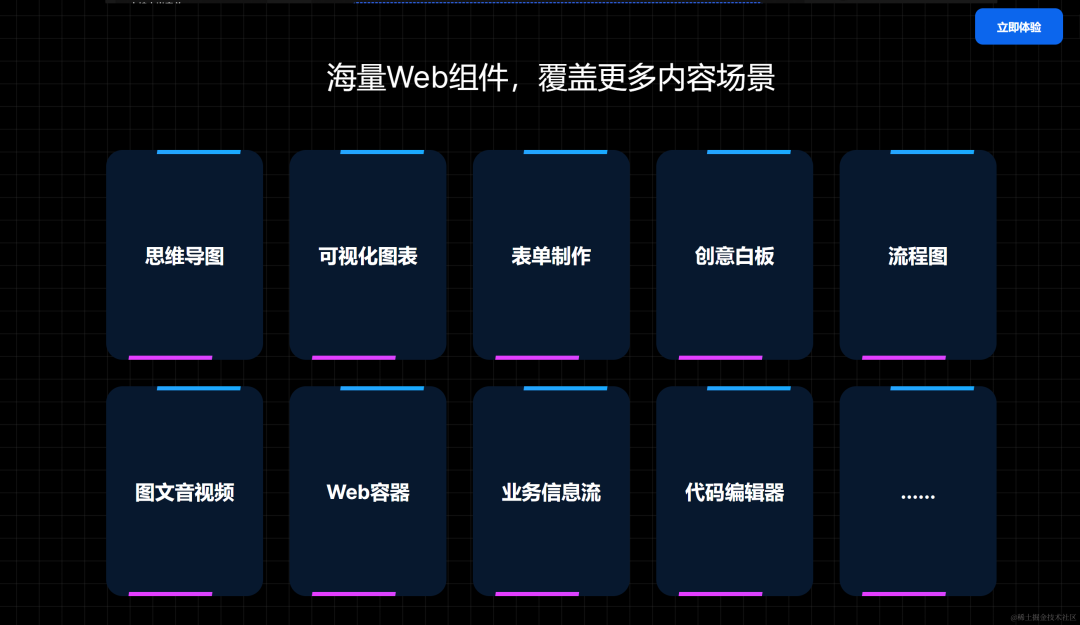
对于页面审美的极致追求,我设计了一个简约大气的官网:

image.png

image.png
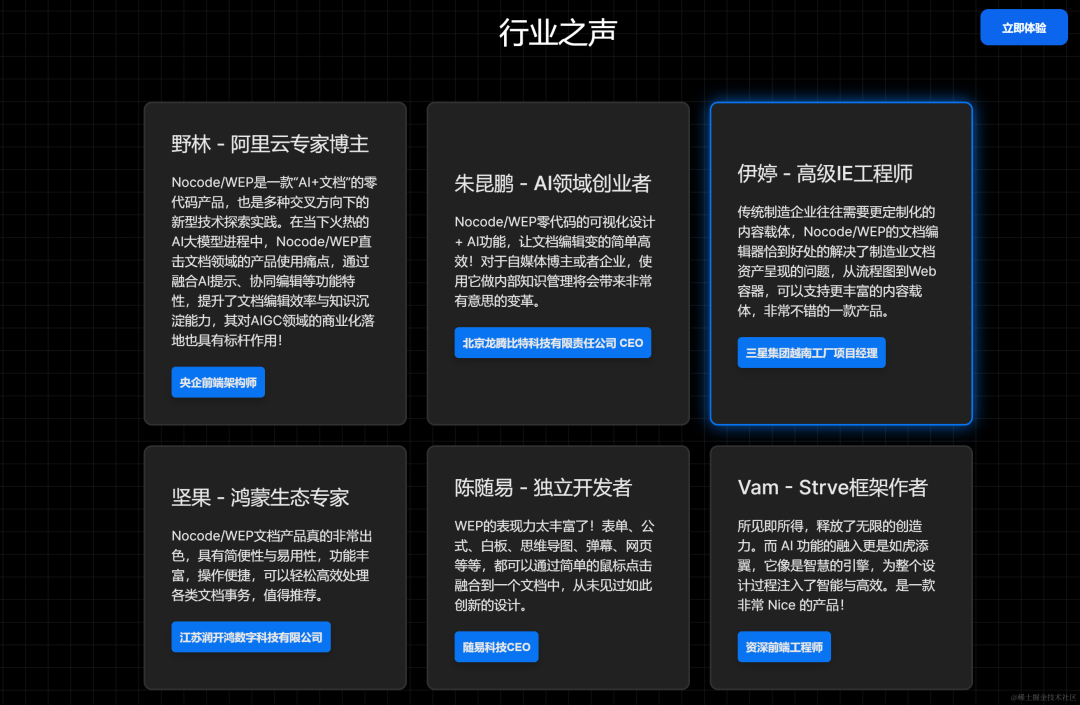
当然也收到了很多行业大佬的支持和反馈:

image.png
后期规划
继续迭代产品,实现如下能力:
- 基于知识库一键生成独立站点
- 内容AI润色
- 丰富文档组件生态
- 基于知识库的业务流程引擎
- 支持万能表格组件
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-05-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

