【OpenHarmony】OpenHarmony 开发基础 ② ( DevEco Studio 常用工具 | 参考文档 | 预览器 | 检查器 | 项目文件结构 | Index.ets 首界面 )
【OpenHarmony】OpenHarmony 开发基础 ② ( DevEco Studio 常用工具 | 参考文档 | 预览器 | 检查器 | 项目文件结构 | Index.ets 首界面 )

韩曙亮
发布于 2024-06-02 08:26:36
发布于 2024-06-02 08:26:36
一、DevEco Studio 常用工具
1、API 参考文档窗口
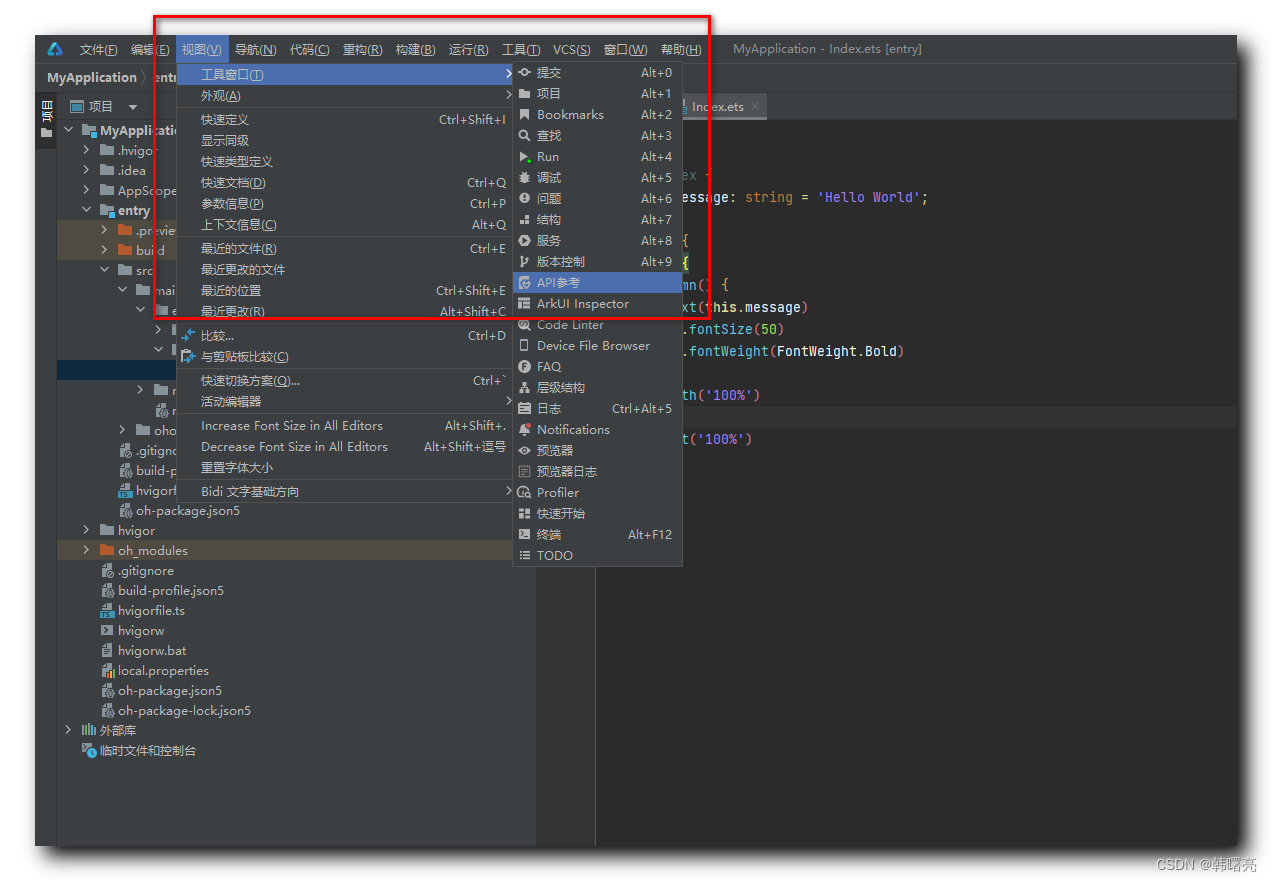
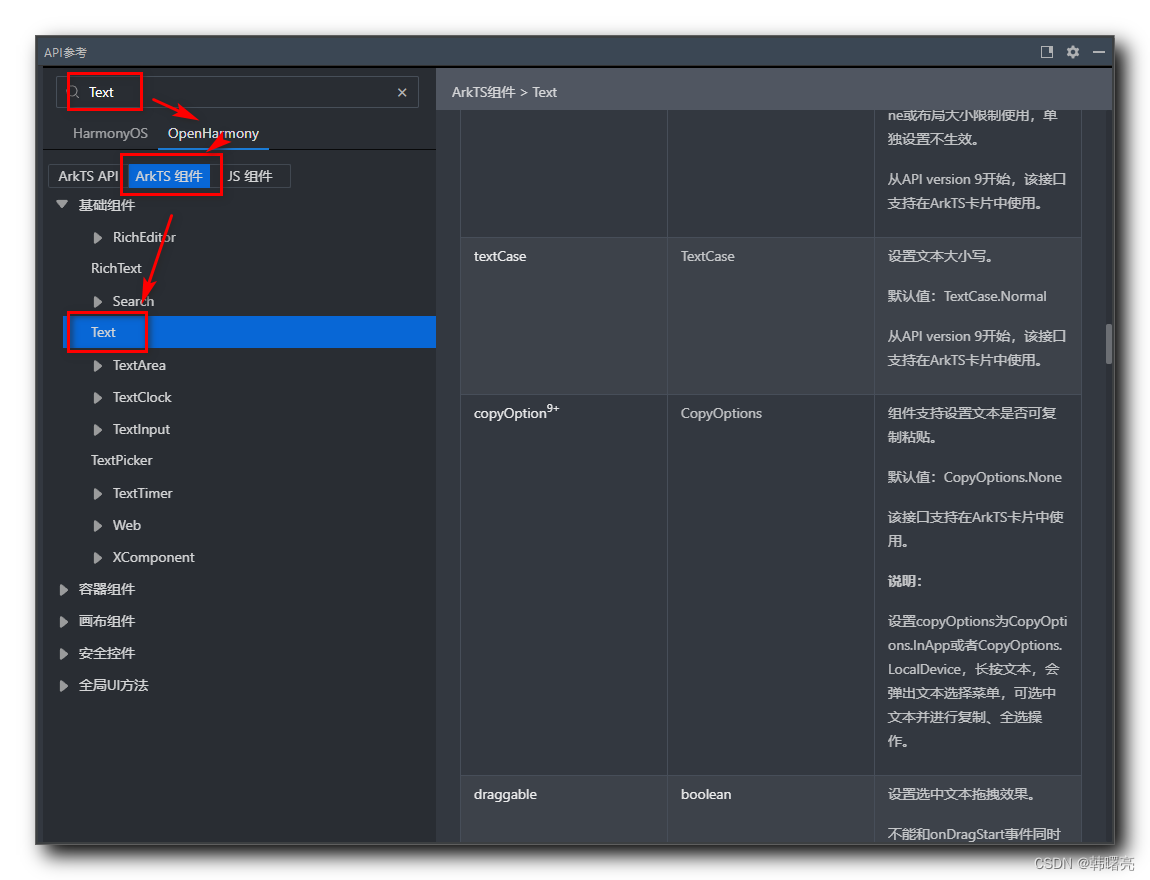
在 DevEco Studio 中 , 选择 菜单栏 中的 " 视图 / 工具窗口 / API 参考 " 选项 ,

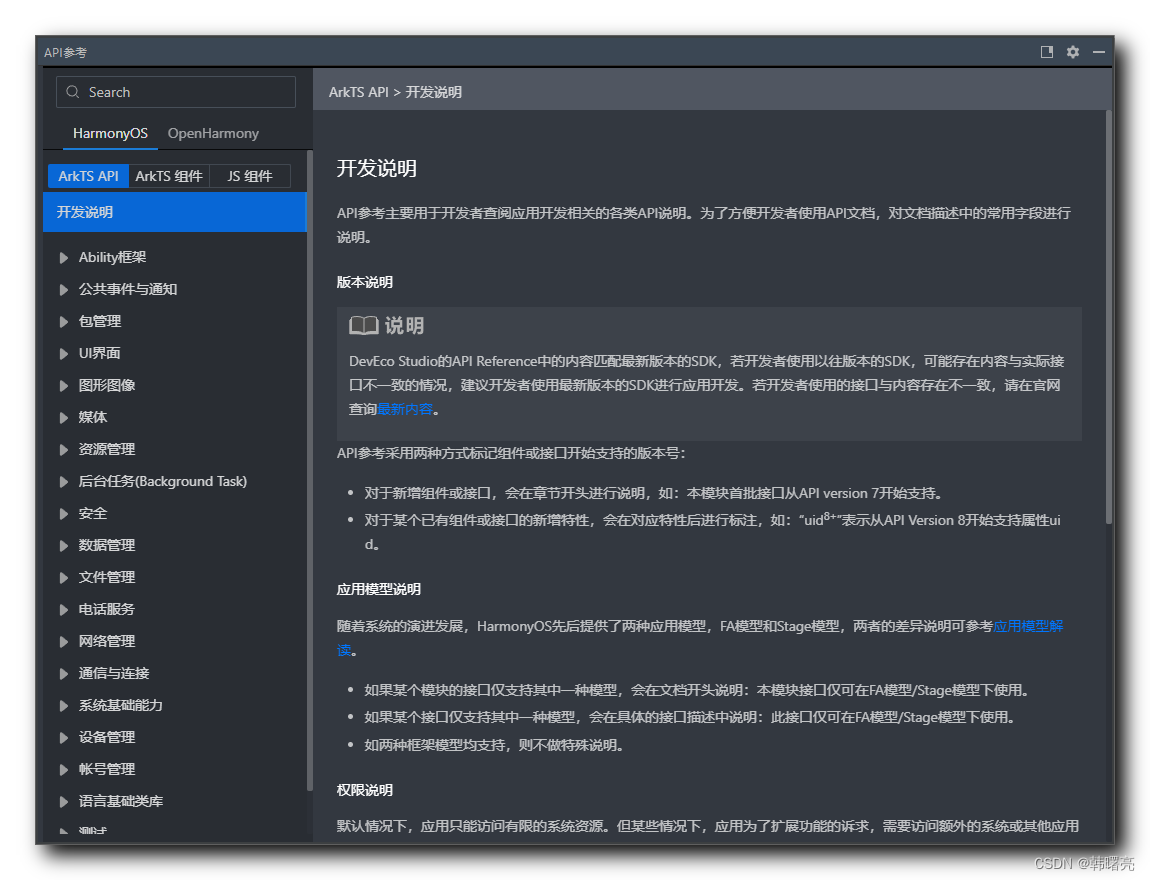
弹出的 " API 参考 " 对话框 中 , 可以查看 HarmonyOS 和 OpenHarmony 文档 ;

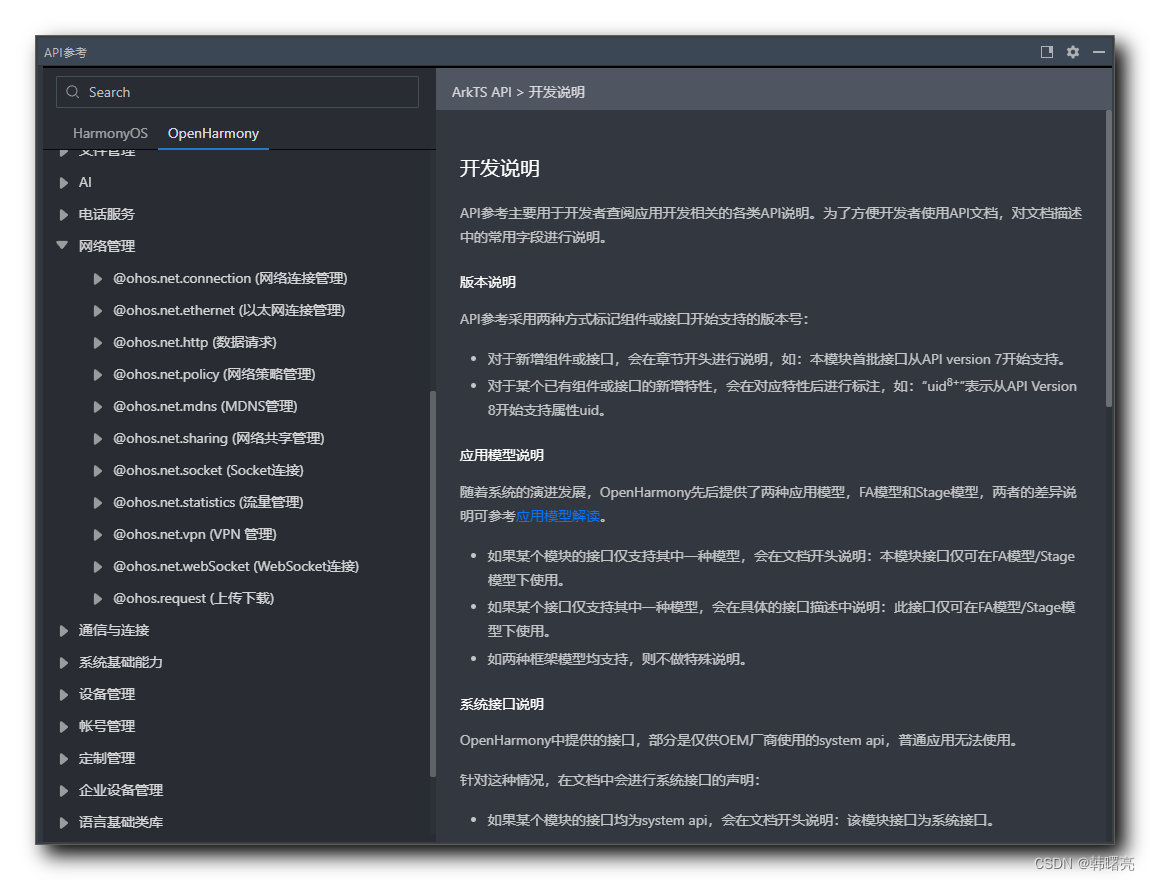
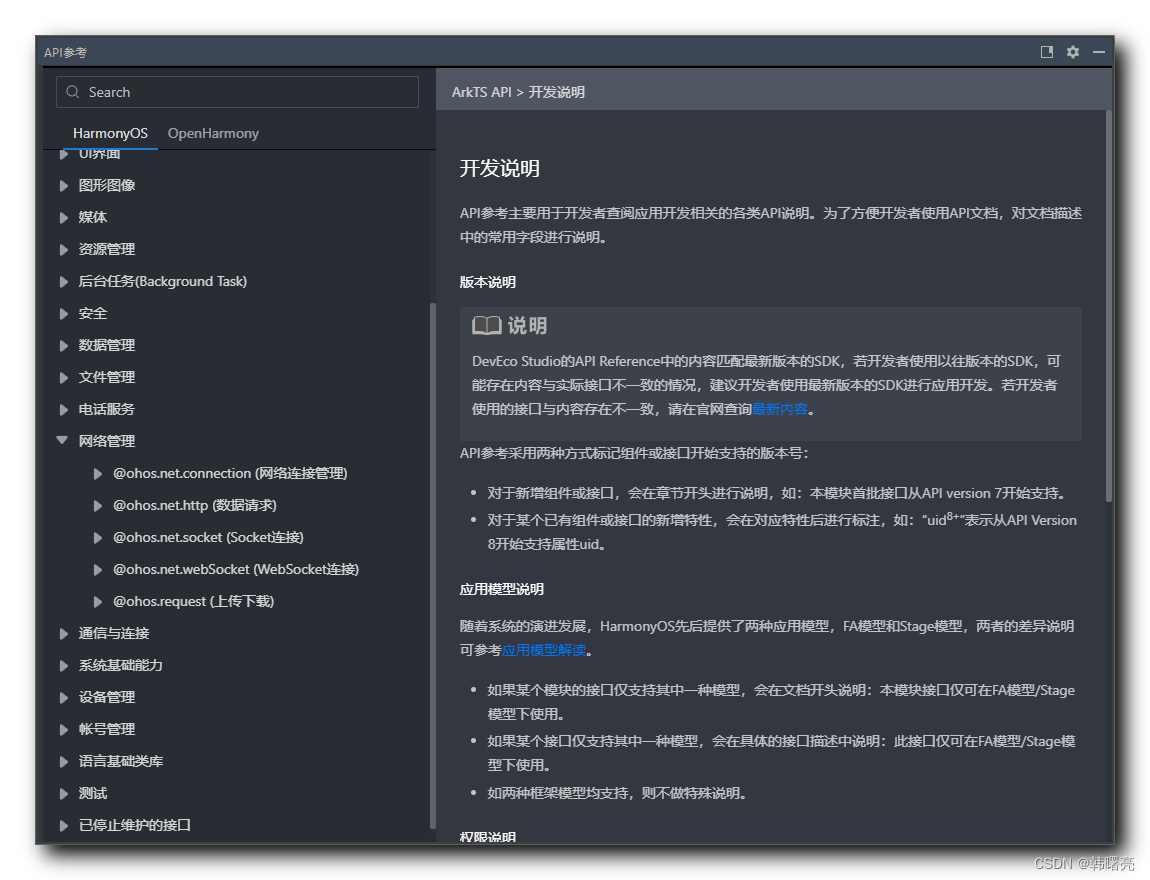
使用 OpenHarmony 开发应用 , 功能要多于 HarmonyOS , 这里建议优先使用 OpenHarmony 进行开发 , 如下图所示 , OpenHarmony 的网络管理功能多于 HarmonyOS ;
- OpenHarmony 网络管理 API :

- HarmonyOS 网络管理 API :

2、Previewer 预览器窗口
在 DevEco Studio 中 , 可以使用 Previewer 预览器 运行 当前的应用 , 这个比 使用 模拟器 和 真机 都要方便 ,
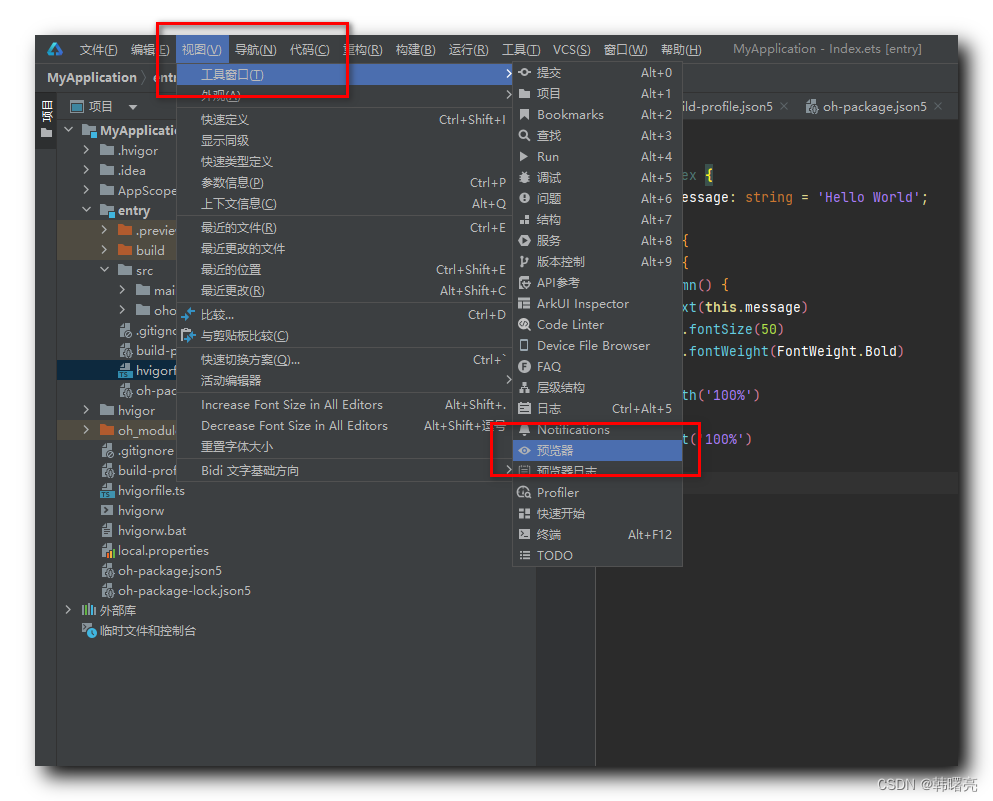
在 菜单栏 中 , 选择 " 视图 / 工具窗口 / 预览器 " 选项 , 可以将 Previewer 预览器 添加到右侧的常用面板中 ;

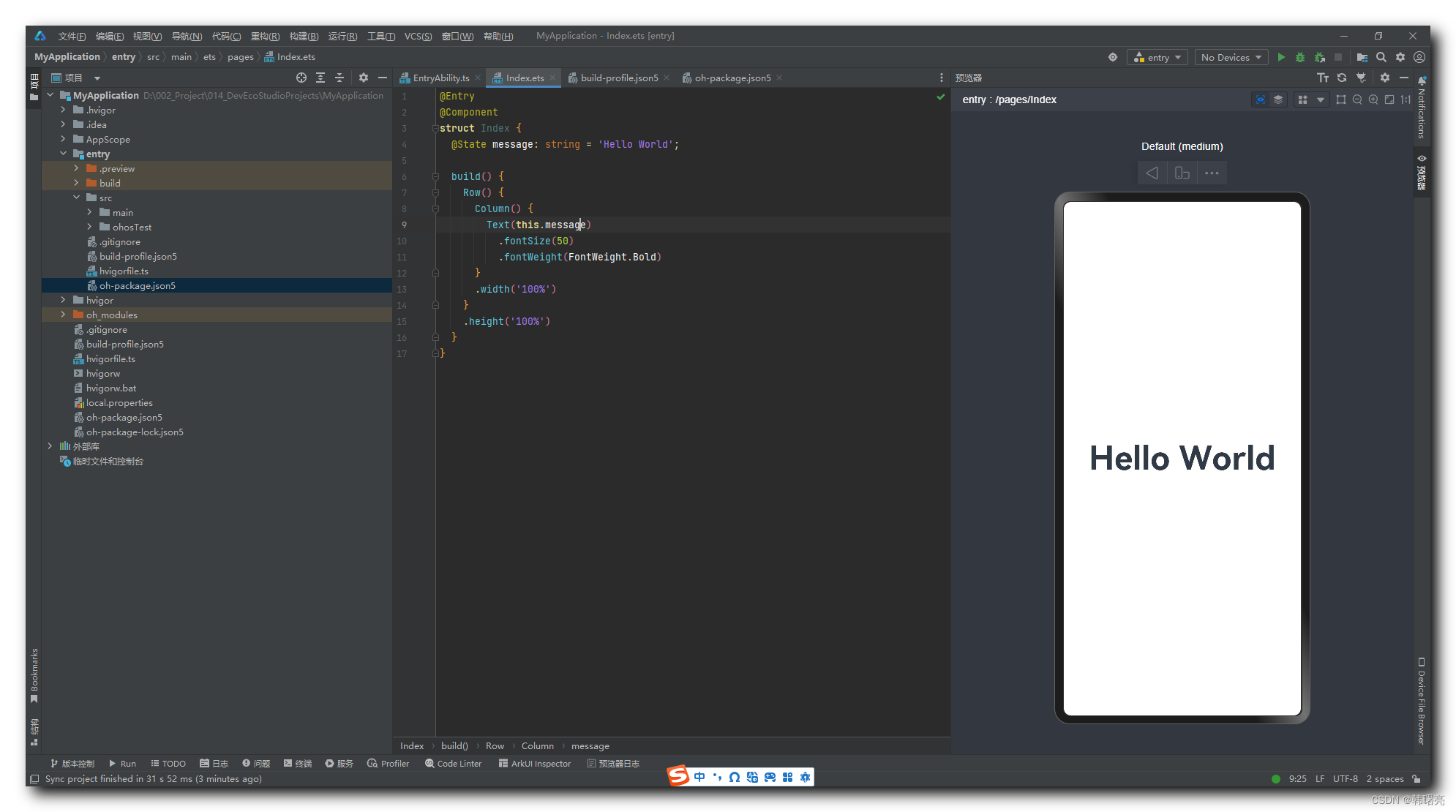
在 Previewer 预览器 中 , 可以查看 应用运行效果 , 可以 进行点击按钮 , 弹出对话框 等交互操作 ;

如果选择的 项目类型 不是 OpenHarmony SDK , 则无法启动 Previewer 预览器 , 必须 创建 OpenHarmony Ability 页面 , 才能使用 该预览器 预览 界面 ;
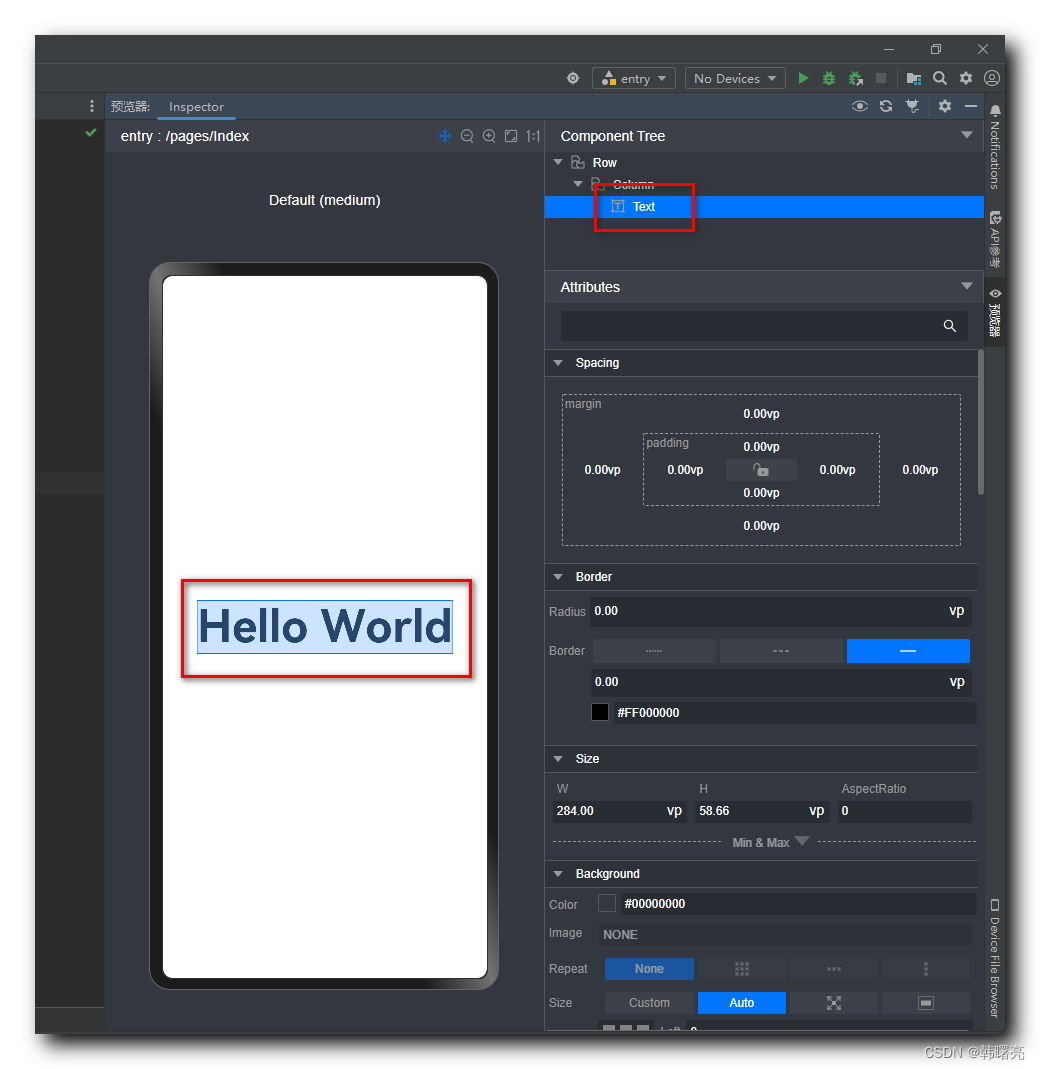
3、Inspector 检查器窗口
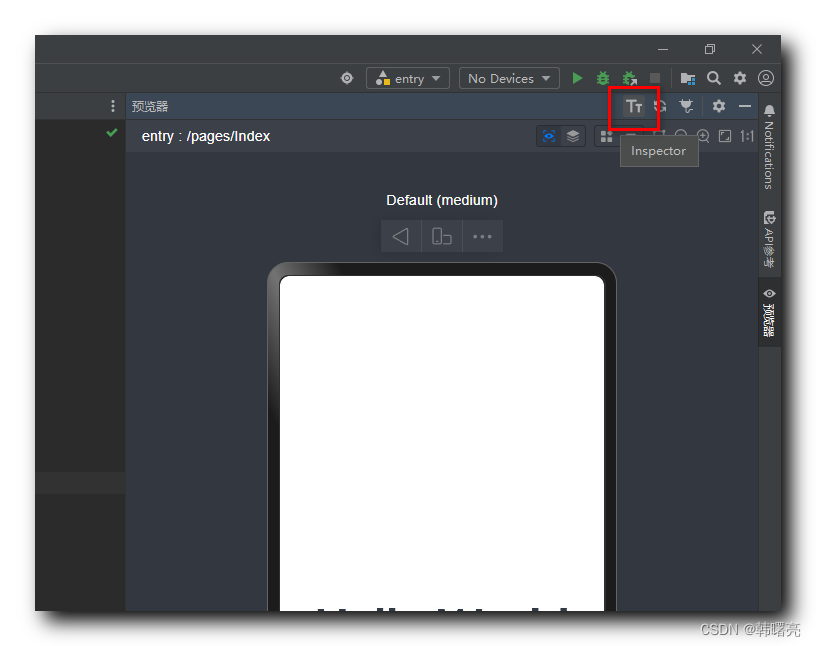
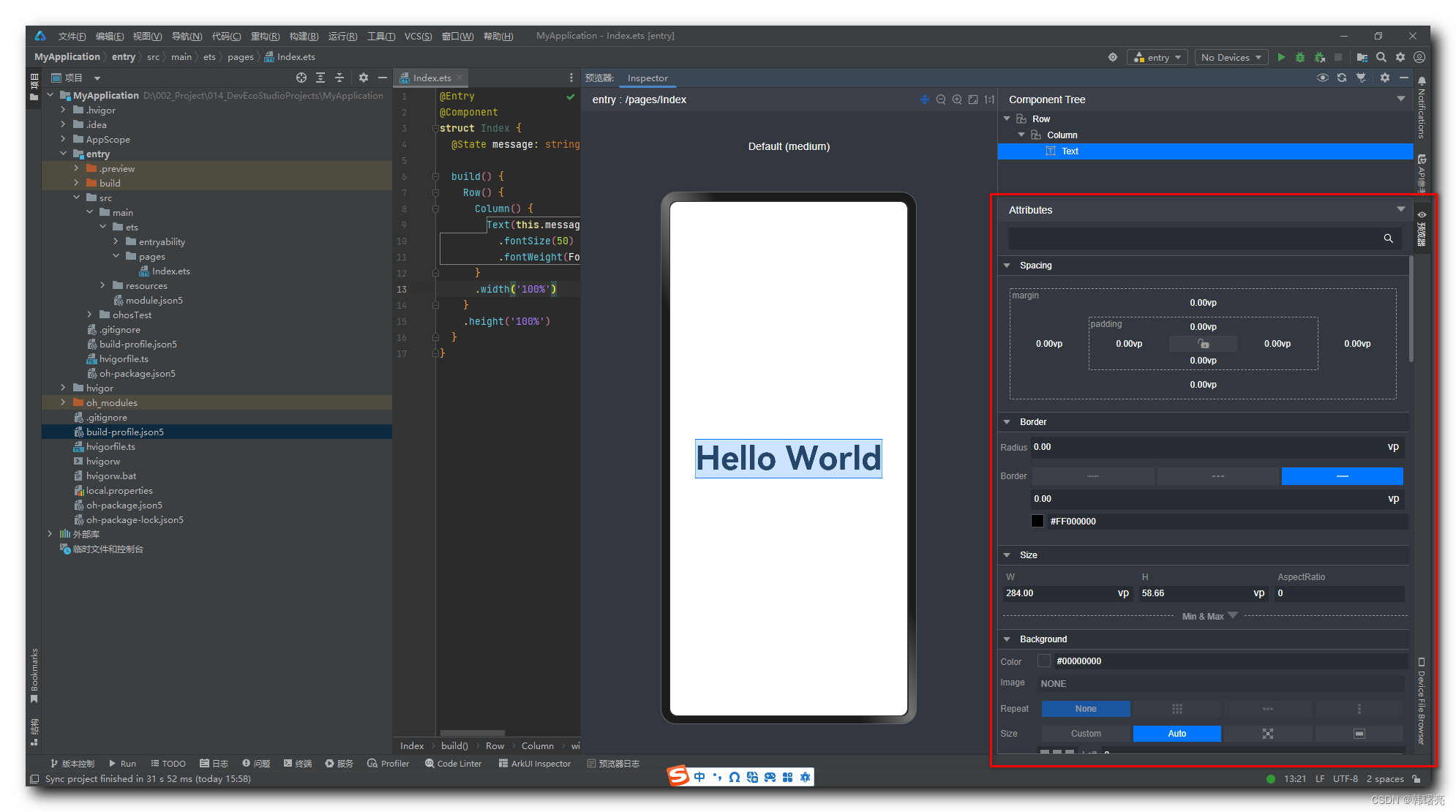
在 Previewer 预览器 窗口中 , 点击 面板 右上角 的 Inspector 检查器 , 可以打开 Inspector 窗口 , 查看 页面组件 的属性 ,

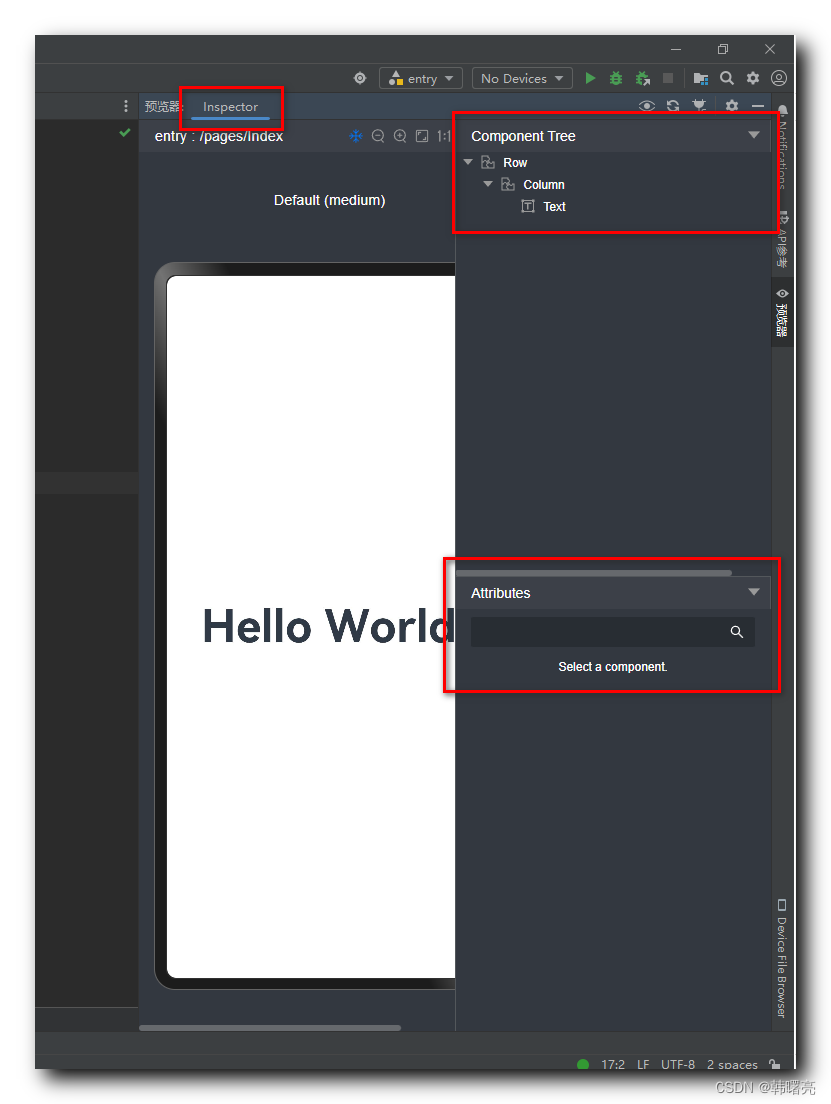
在 预览器 界面中的 Inspector 界面中 , 有一个 Component Tree 组件树界面 和 属性界面 ,
组件树 是 本 Ability 的所有组件 ;

可以在 预览器 图形窗口中 选择 要查看的 组件 , 也可以在 组件树 Component Tree 窗口 中 选择要查看的组件 ,
选中 组件 后 , 可以在 Attributes 窗口中 , 查看该组件的信息 , 基本跟 Android 差不多 ;

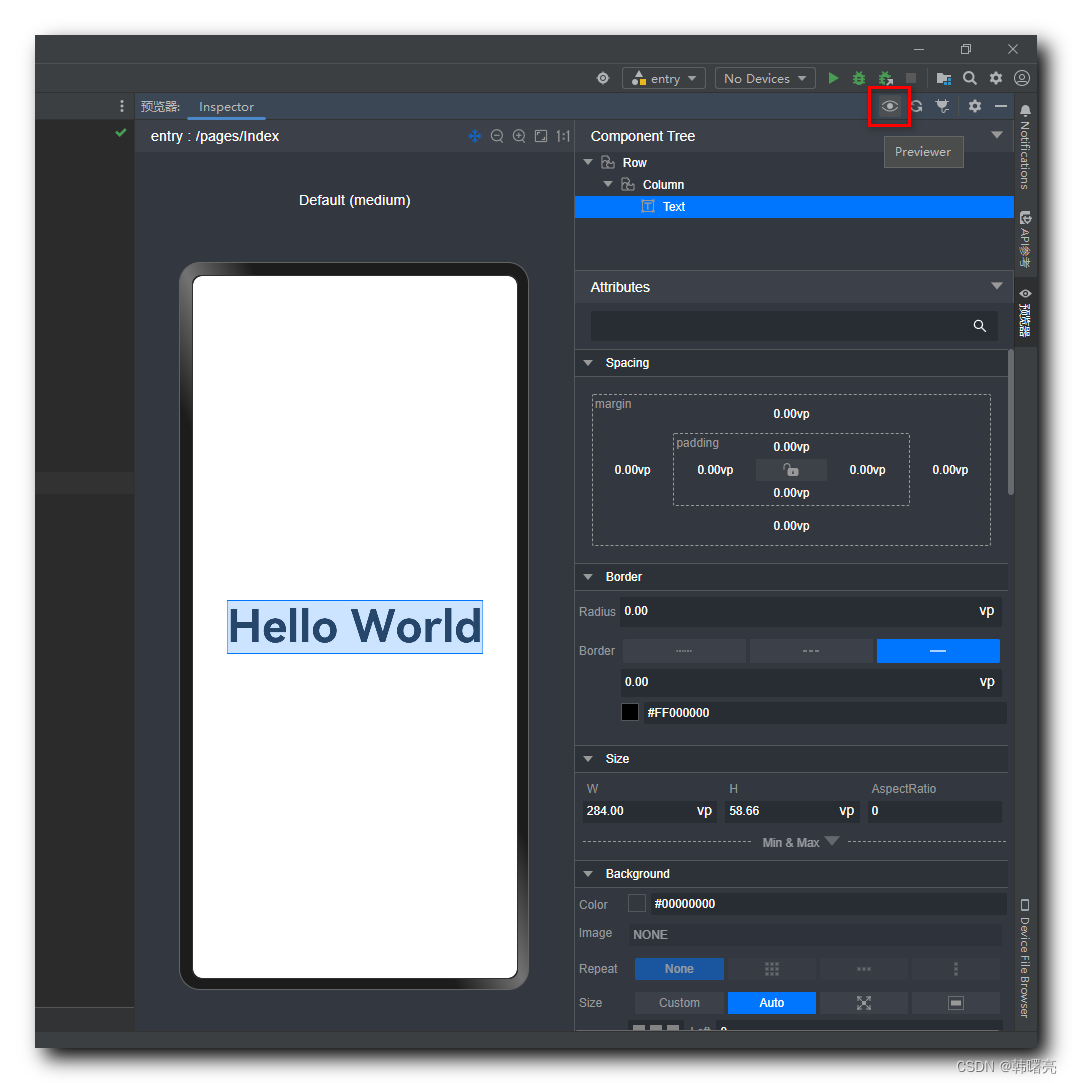
在 Inspector 窗口中 , 点击 Previewer 按钮 , 可以切换回 Previewer 预览器 窗口页面 ;

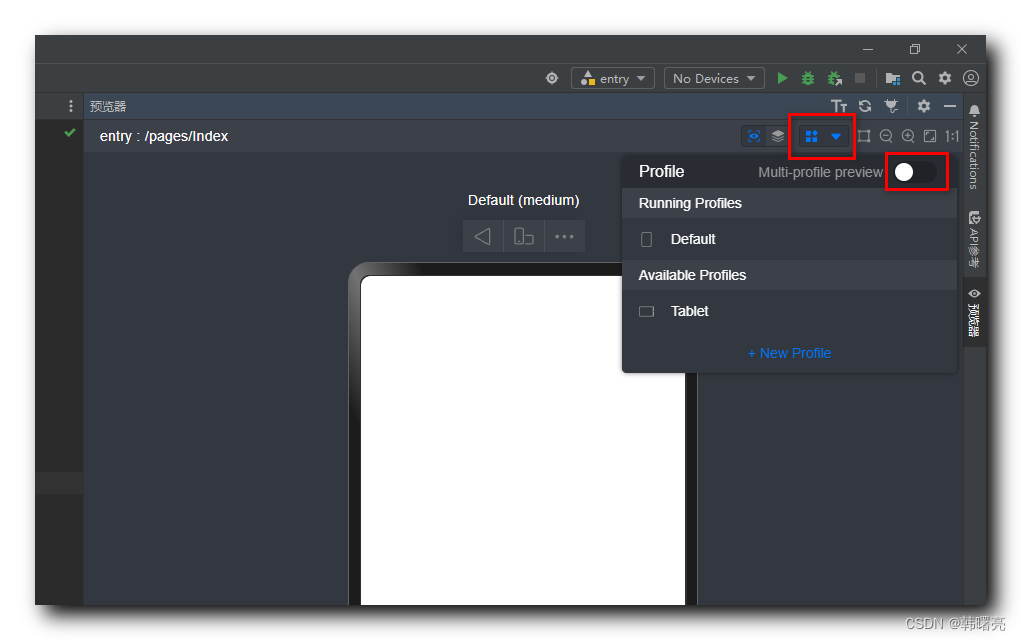
4、多设备预览
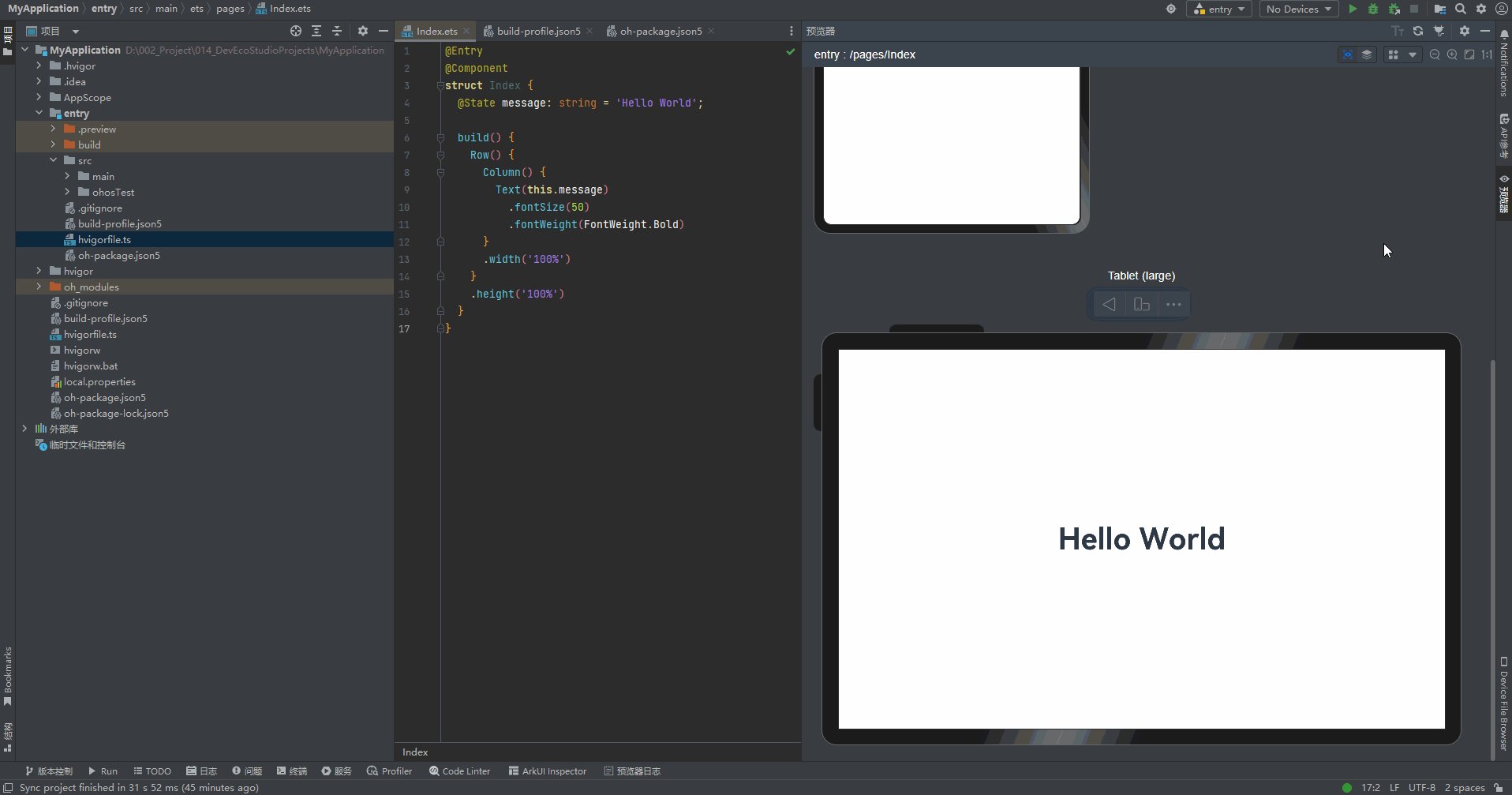
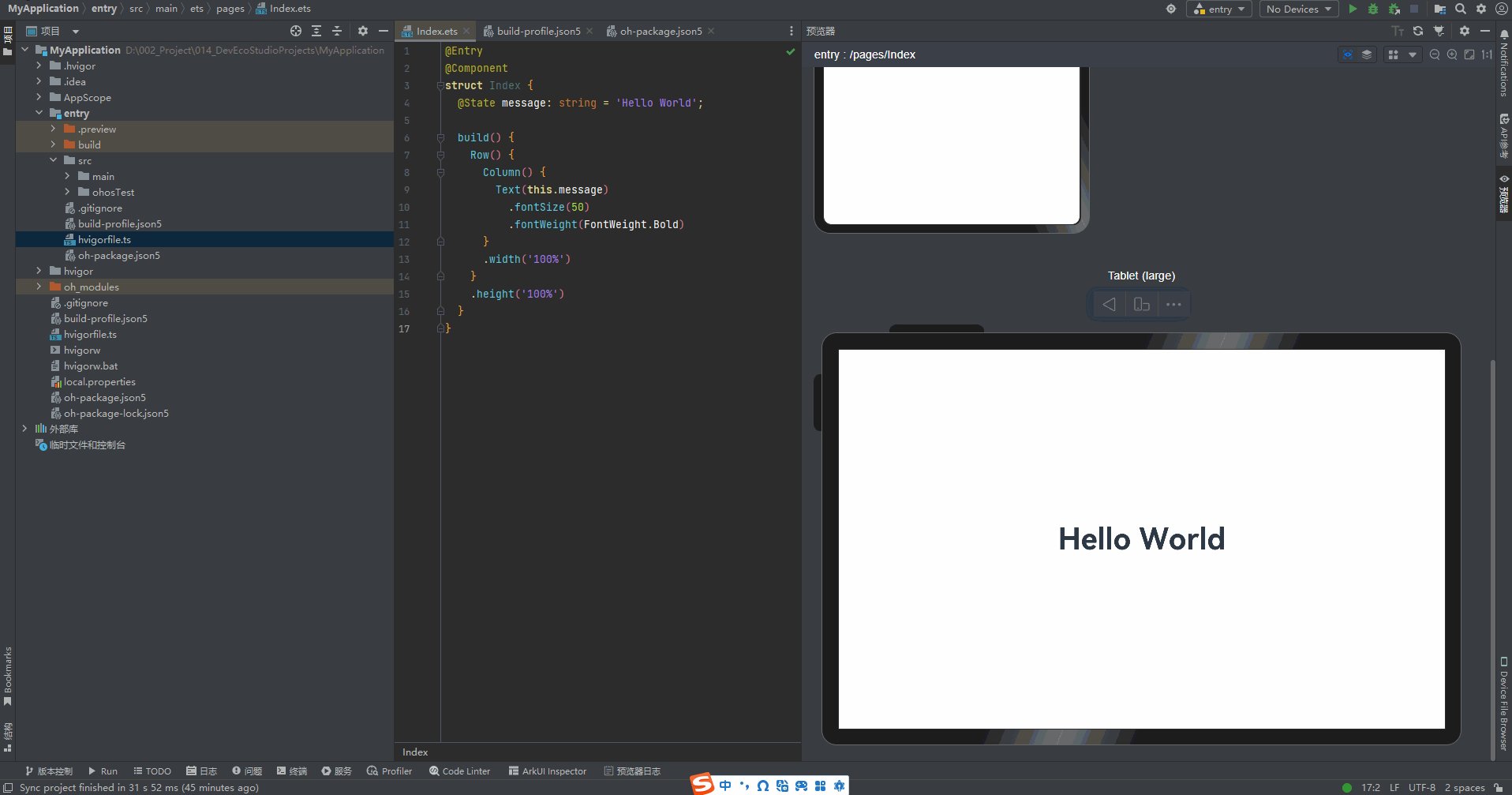
在 Previewer 预览器窗口中 , 点击下图中的 按钮 , 弹出一个下拉对话框 ,
将 Multi-profile preview 后面的滑块开启 , 即可启用多设备预览 ;
默认是 手机 + 平板 多设备预览 ;

开启后 , 在 Previewer 预览器窗口 向下滚动 , 可以查看 手机 和 平板 的 预览界面 ;

二、项目文件结构
ArkTS 工程目录结构可参考 https://docs.openharmony.cn/pages/v4.0/zh-cn/application-dev/quick-start/start-with-ets-stage.md 文档 ;
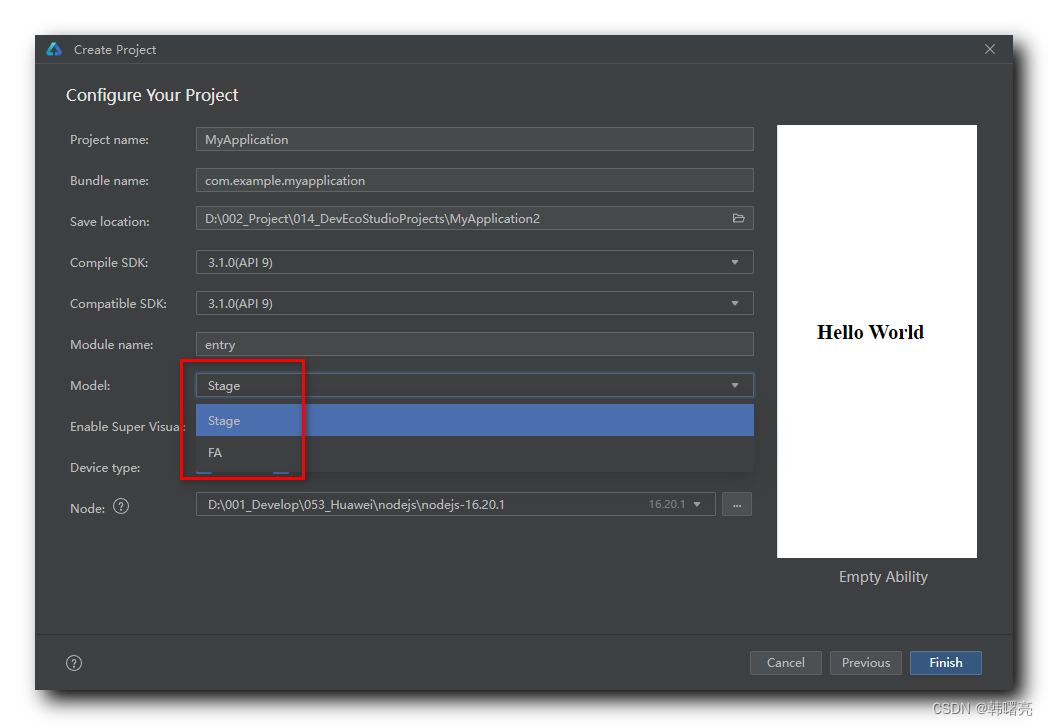
1、模型选择
在 创建项目 时 , 选择 使用的模型 , Stage模型 和 FA 模型 ;

Stage 模型 用于 开发大型 / 复杂的应用程序 , 如需要高效资源管理和多任务并发的场景 ;
FA 模型 用于 简单的小型应用开发 , 开发过程可能更为直观和简单 , 不需要考虑太多资源共享和并发处理的问题 ;
下面介绍的 项目文件结构 就是 Stage 模型 的文件结构 ;
2、OpenHarmony 应用 Stage 模型项目文件结构分析
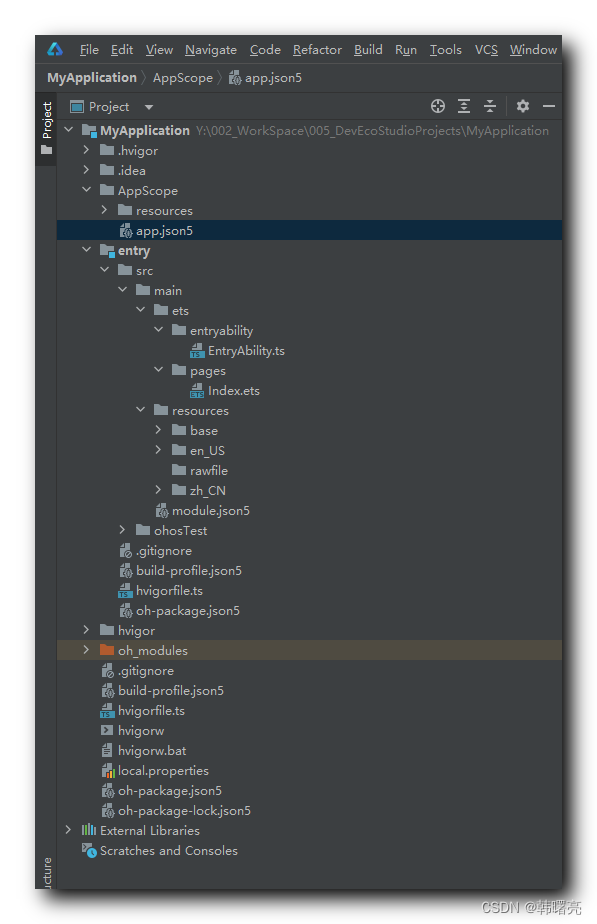
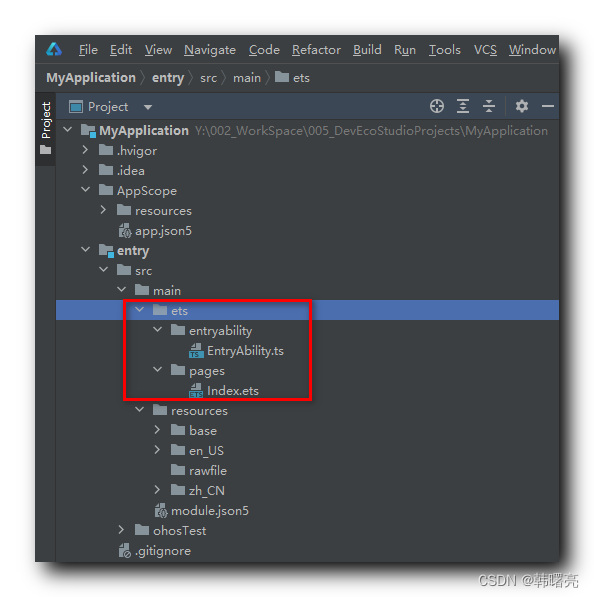
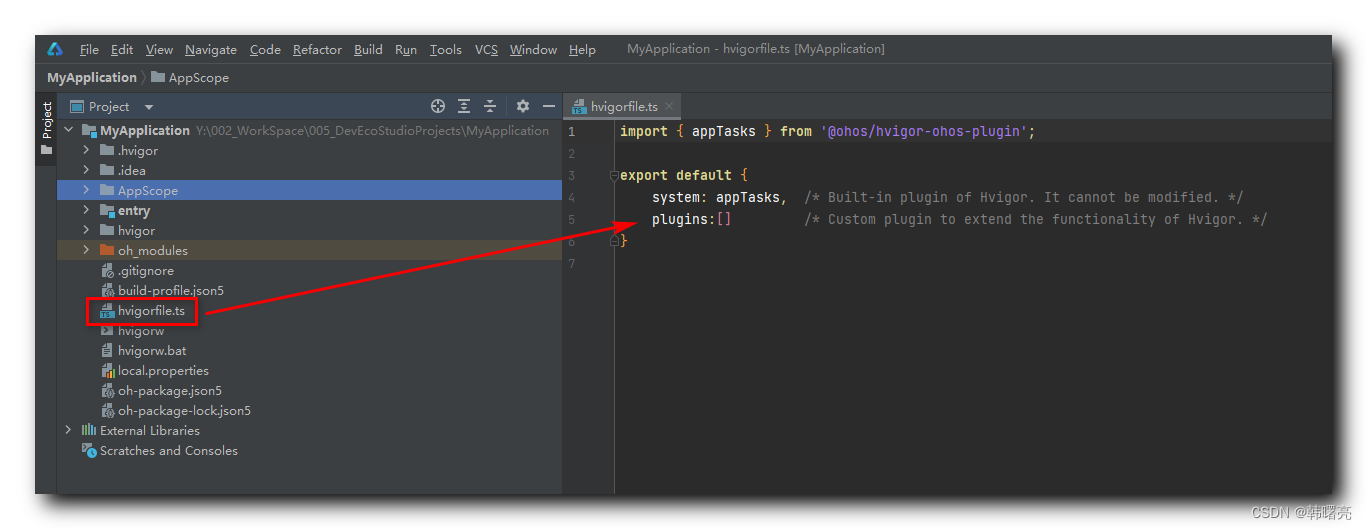
创建默认的 MyApplication 应用 , 生成的 项目源码的文件目录结构如下 :

项目的绝对地址为 Y:\002_WorkSpace\005_DevEcoStudioProjects\MyApplication , 下面的目录和文件都是该项目根目录下的文件 ;

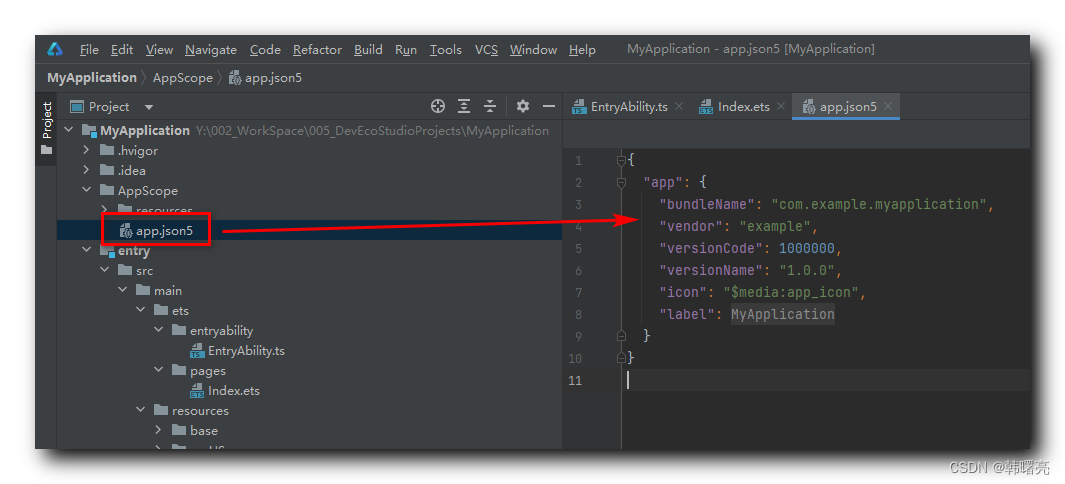
- AppScope/app.json5 : 应用 全局配置信息 ;

- entry : 应用的项目模块 , 每个模块可以 编译生成一个 HAP 包 ;

- entry/src/main/ets : ArkTS 代码目录 , ets 是 ArkTS 代码的后缀 ;

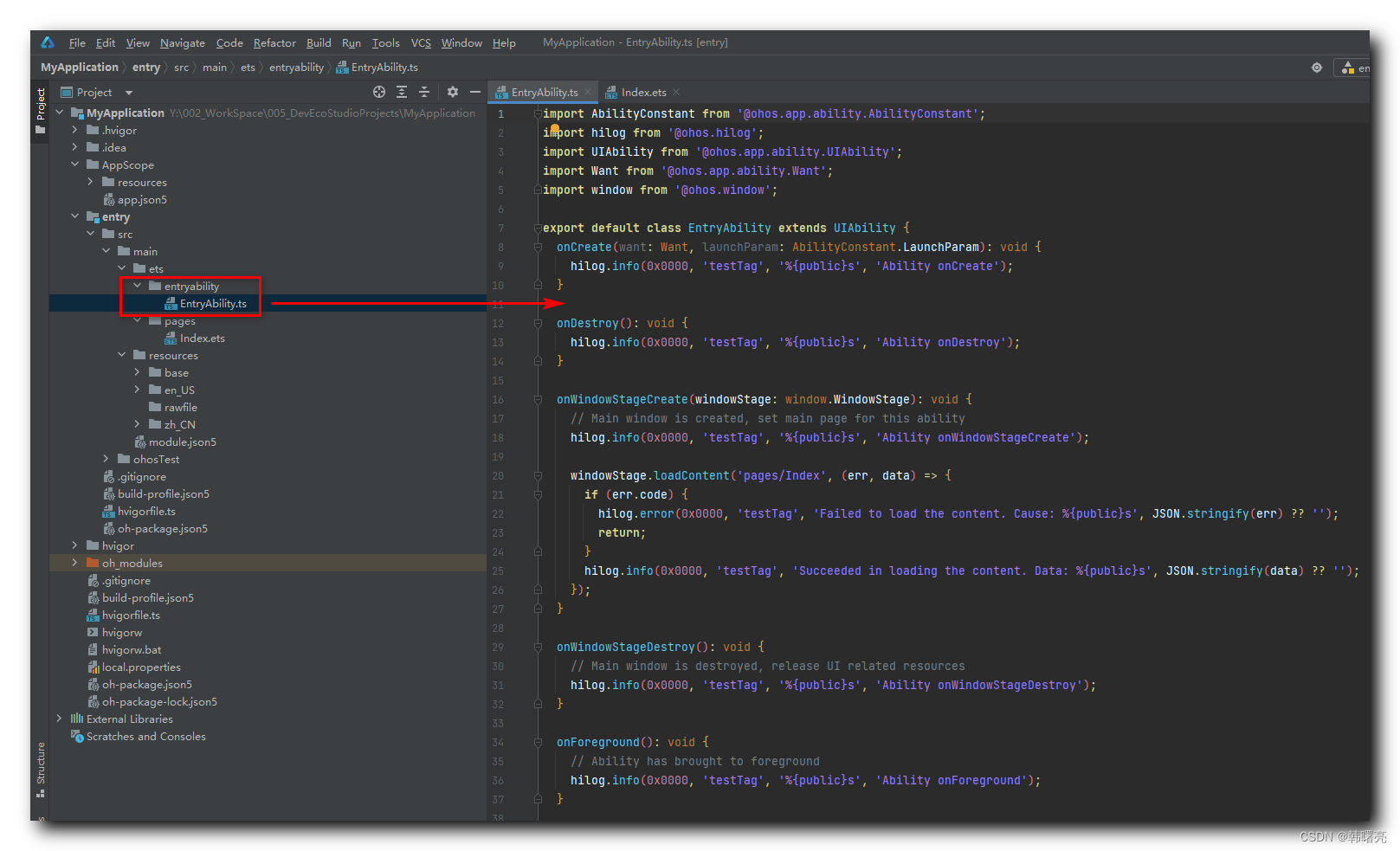
- entry/src/main/ets/entryability : 应用入口 , 都是 ArkTS 源码 ;

- entry/entry/src/main/ets/pages : 应用 页面 ;

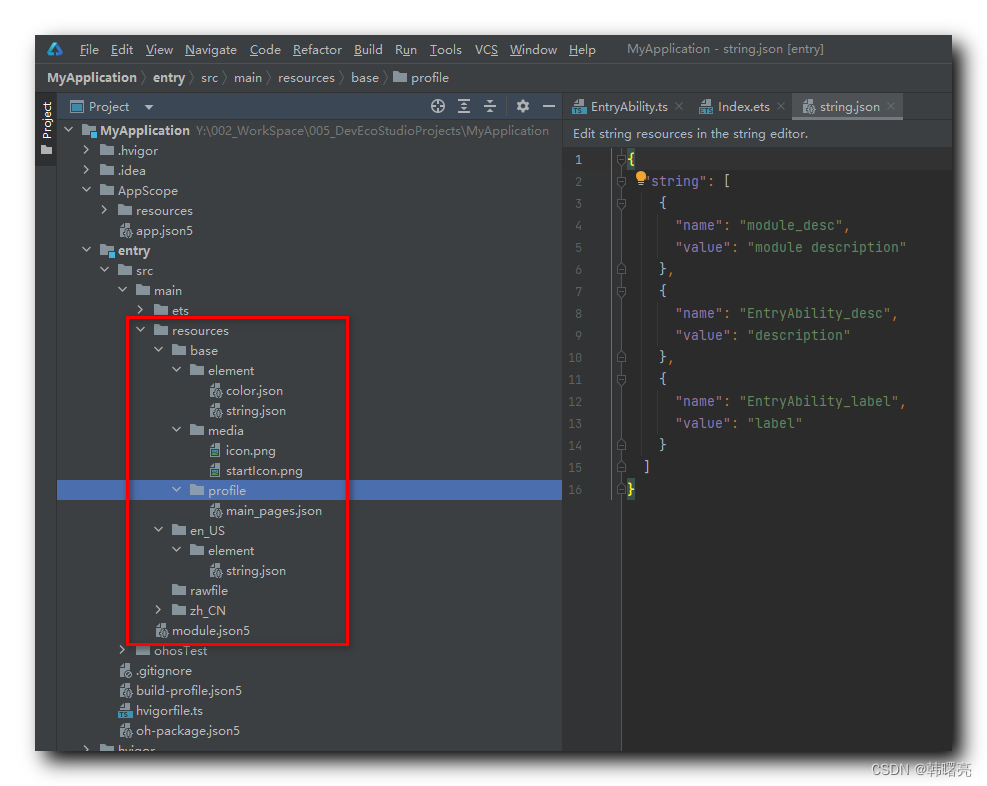
- entry/src/main/resources : 应用资源文件 , 包括 : 图片 , 视频 , 字符串 , 布局 等 ;

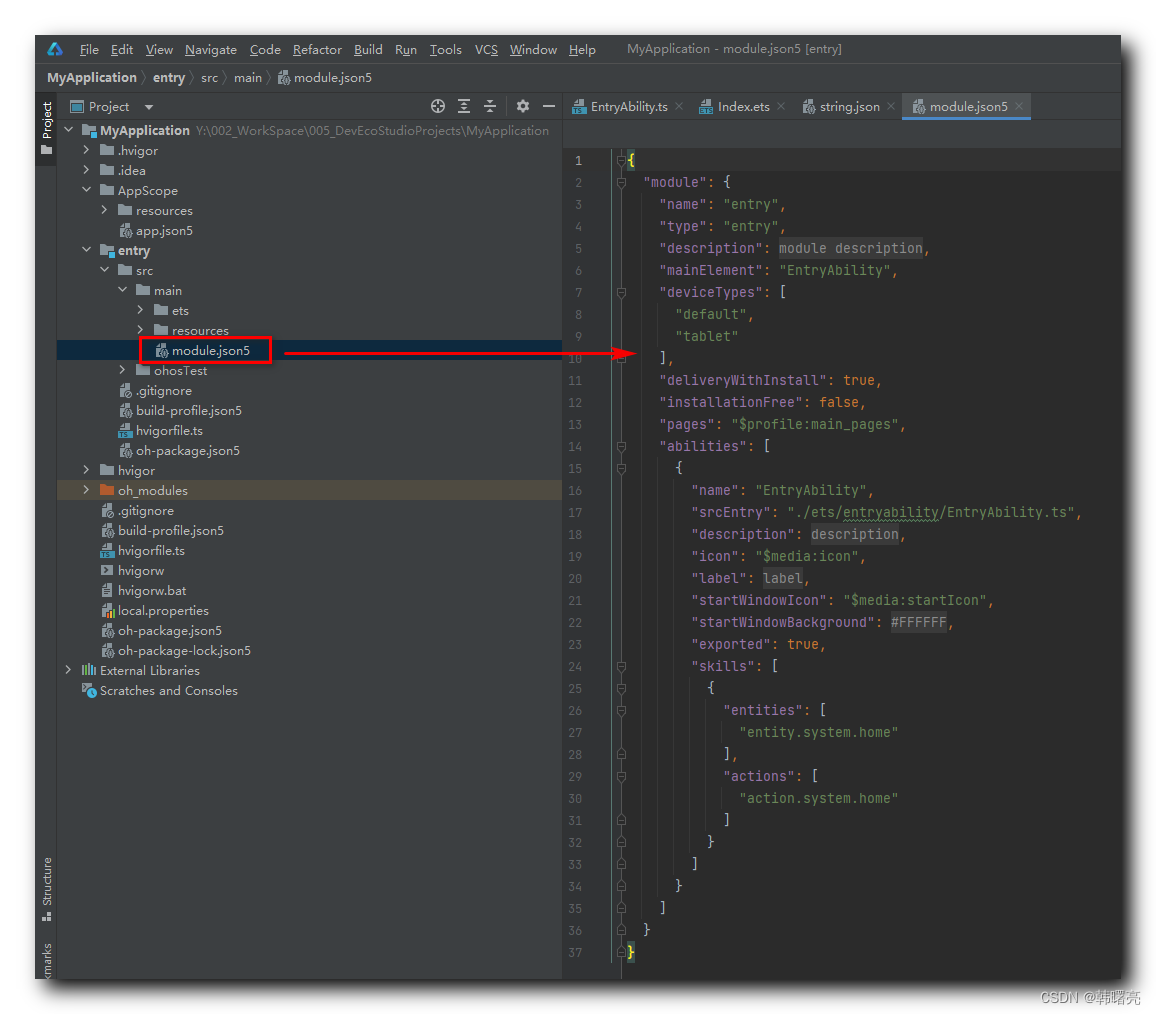
- entry/src/main/module.json5 : 当前 项目模块 的 配置文件 , 主要内容配置 :
- 应用 HAP 包 配置信息
- 应用 在具体设备上的 配置信息
- 应用 全局 配置信息

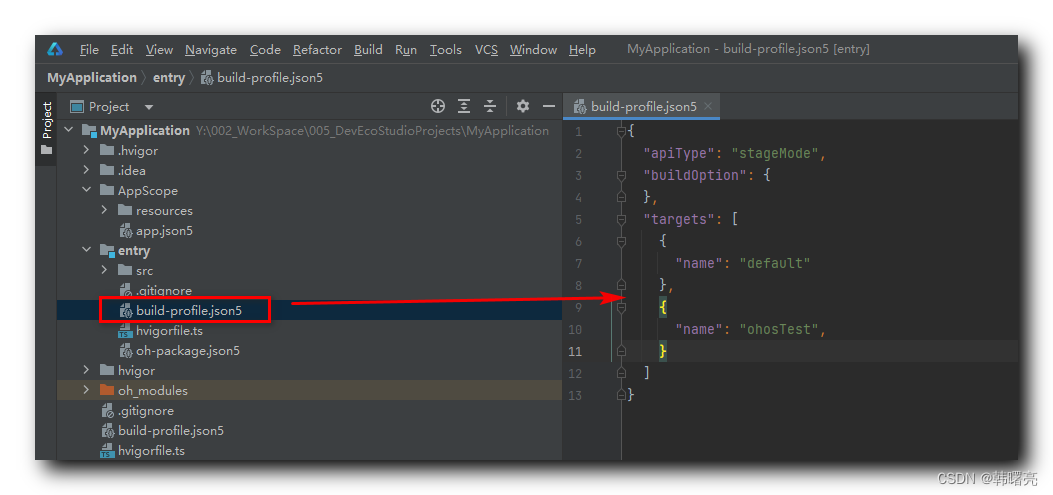
- entry/build-profile.json5 : 模块 构建配置信息 ;

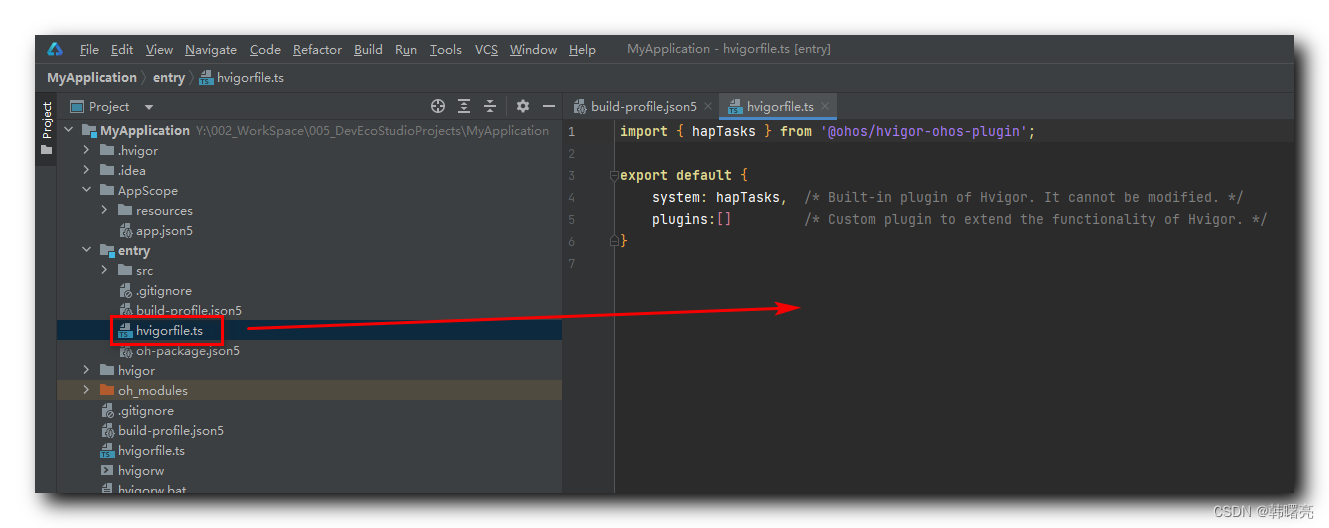
- entry/hvigorfile.ts : 模块 构建脚本 ;

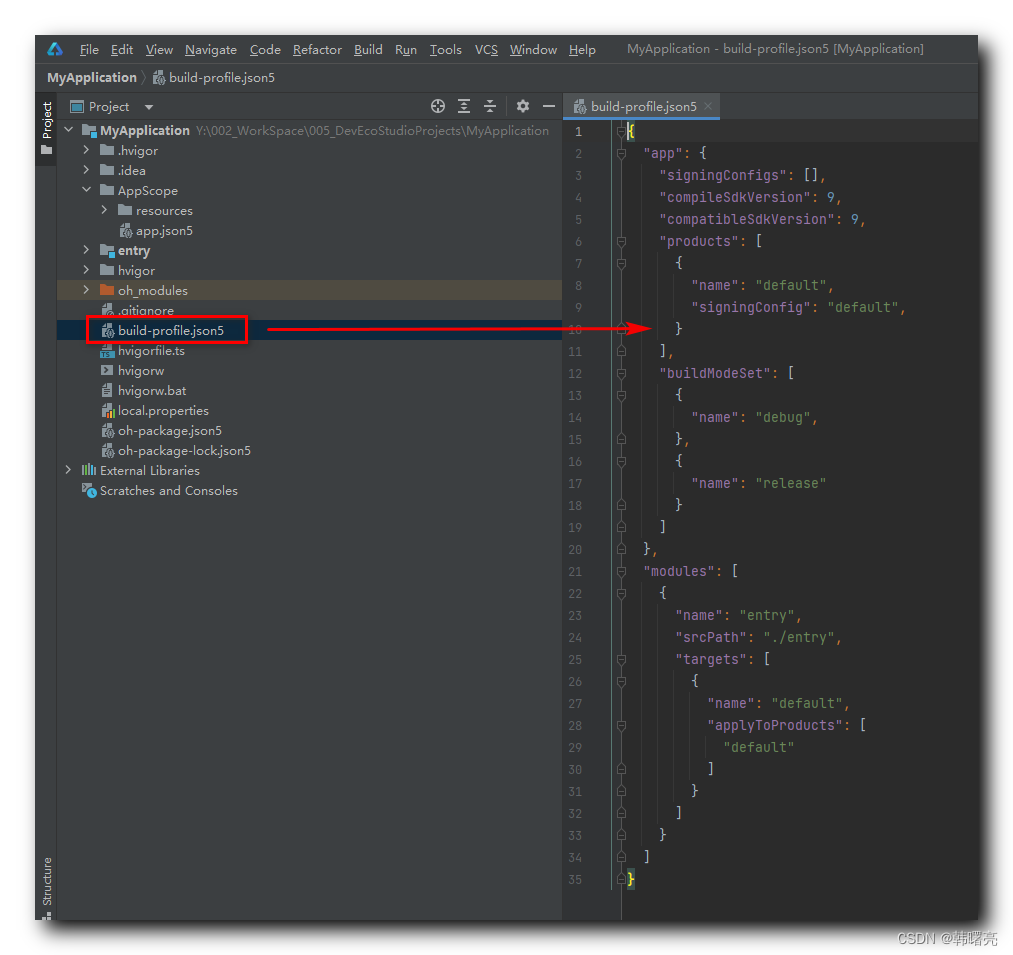
- build-profile.json5 : 应用 构建配置信息 , 包括 : 签名配置 signingConfigs , 产品配置 products ;

- hvigorfile.ts : 应用 构建脚本 ;

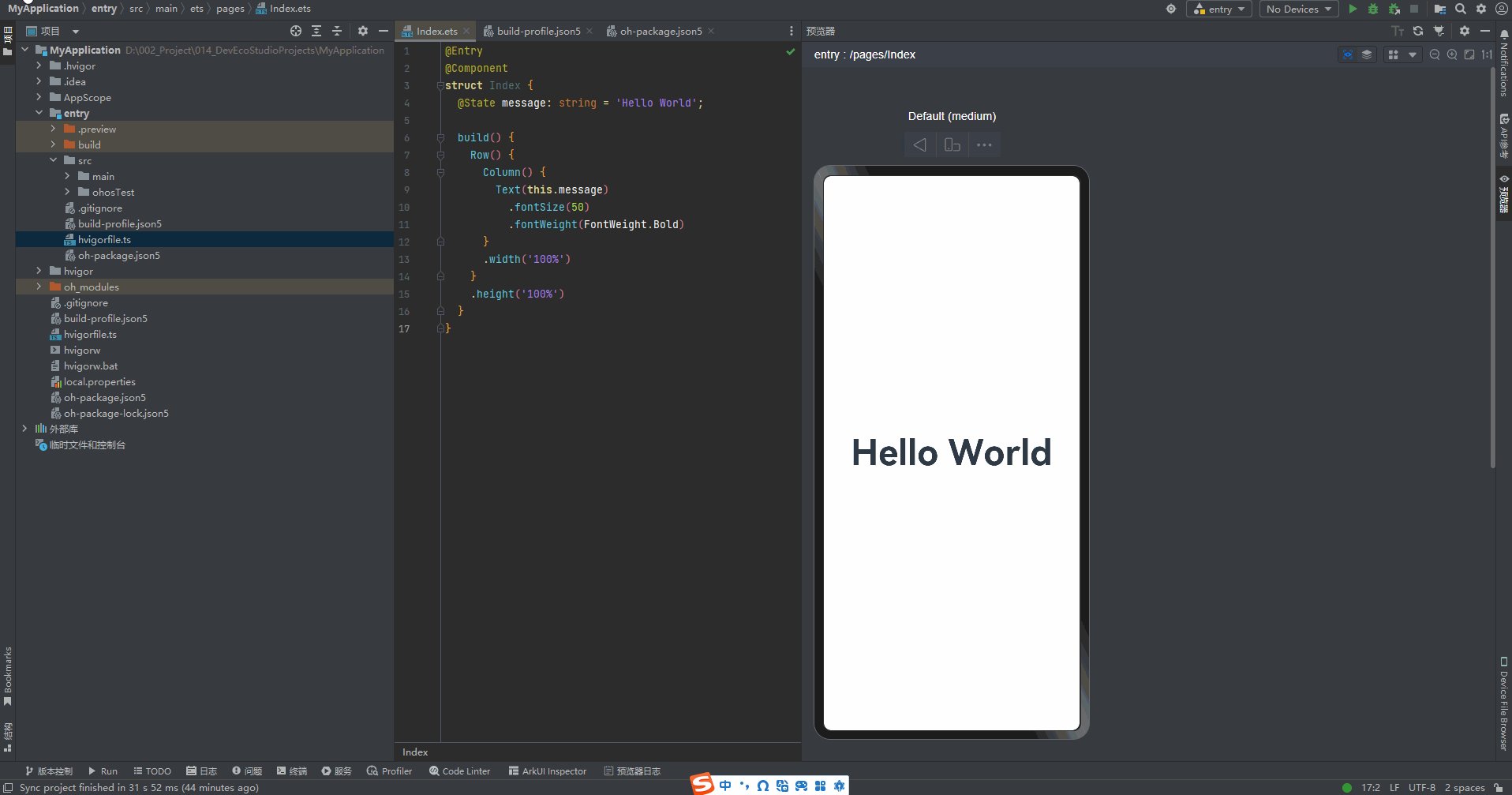
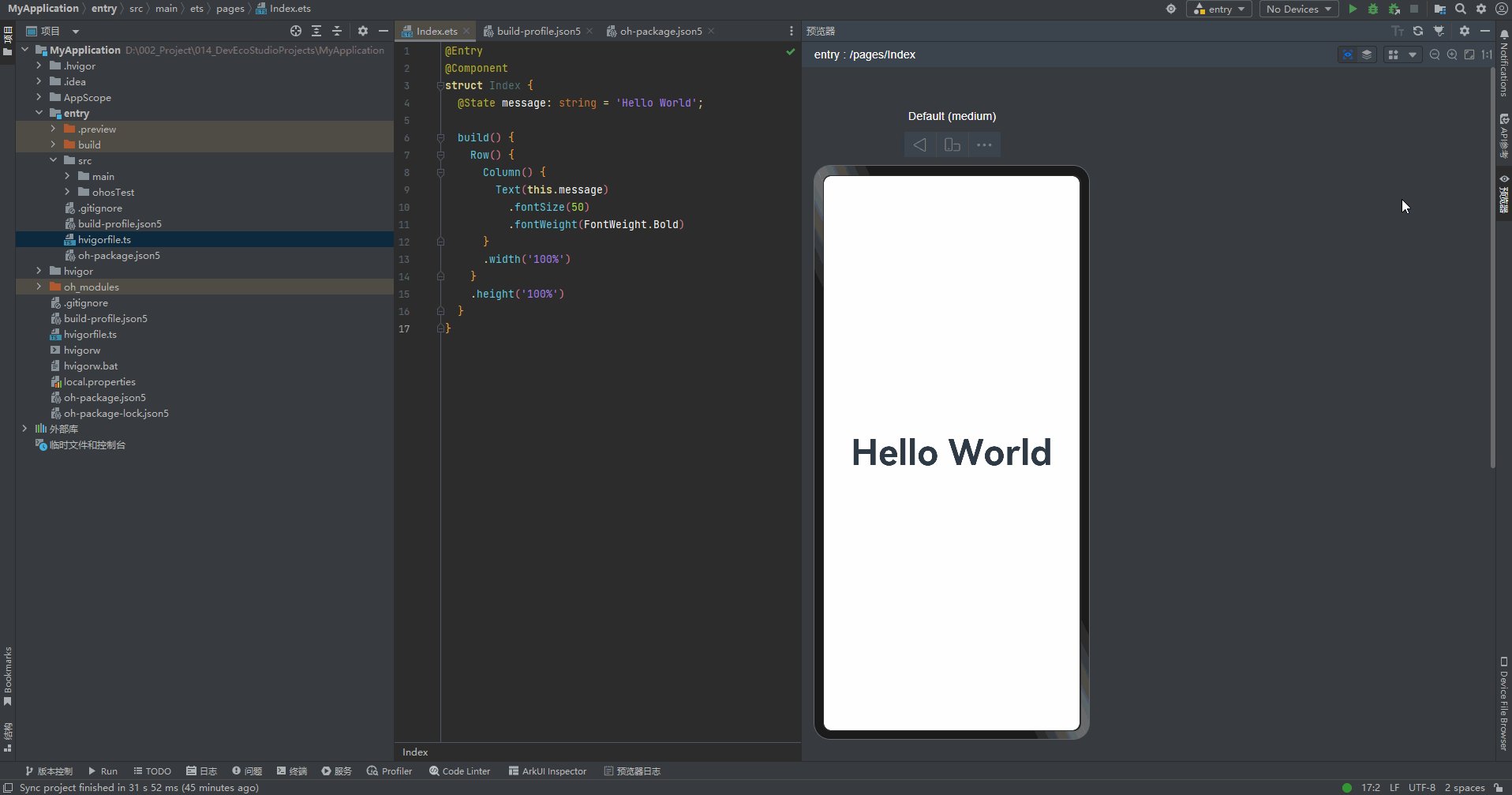
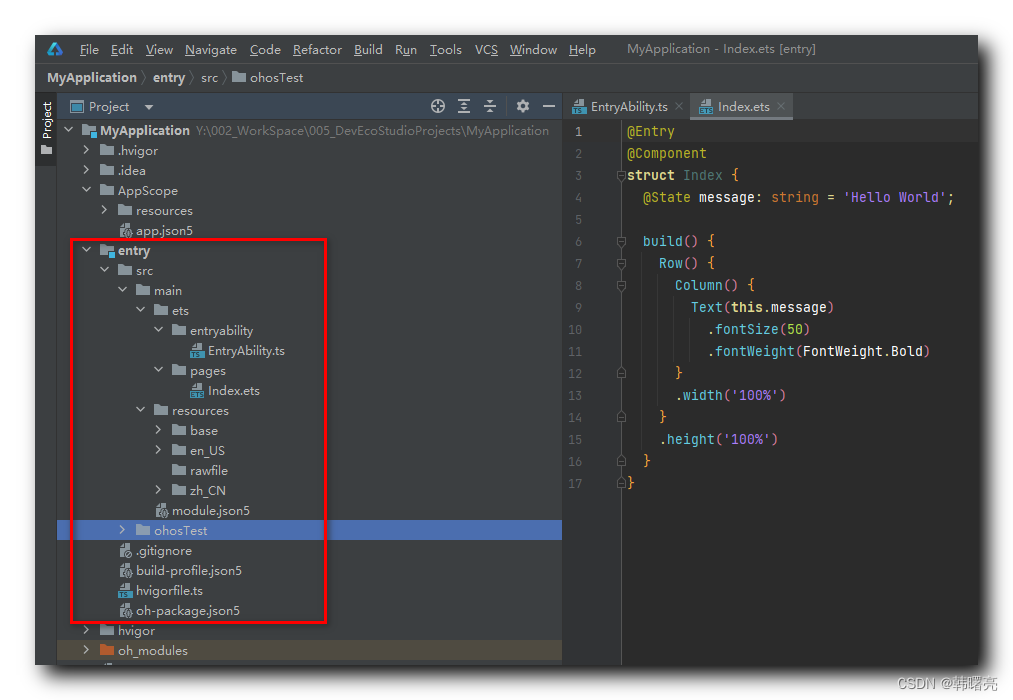
3、Index.ets 首界面分析
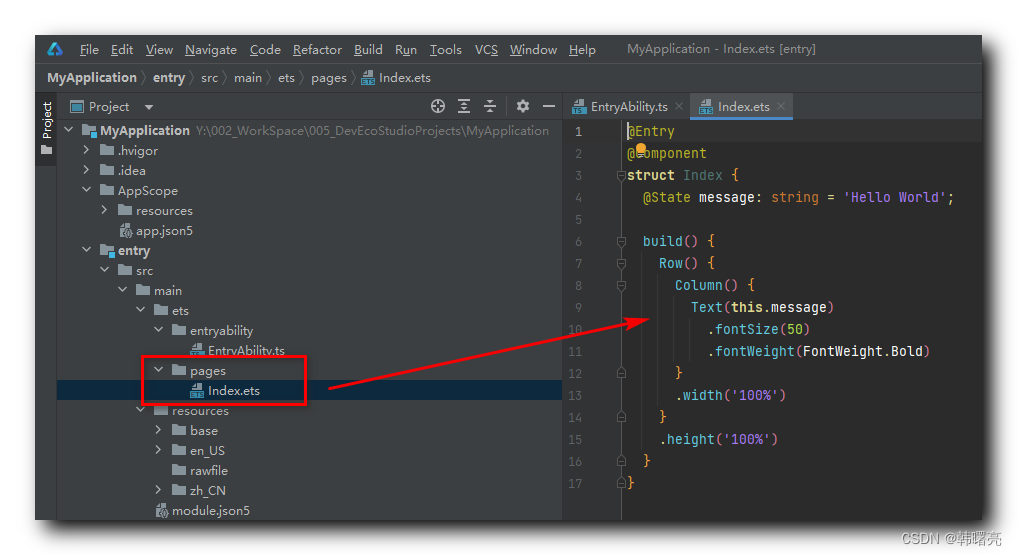
在 项目 源码的 根目录 下的 " entry\src\main\ets\pages\Index.ets " 文件 是 整个项目的 入口页面 , 类似于网站的 index.html 首页 ;
Index.ets 是 鸿蒙程序 的 首界面 , 该界面使用的是 ArkTs 语言开发的 , 源码如下 :
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}@Entry 是 装饰器 , 用于表示 页面入口 ;
@Component 表示 下面的 struct 结构体 是 UI 组件 ;
build() {} 表示 这是在 构建一个声明式 UI , 在大括号中的内容就是显示的 UI 组件 ;
Row 和 Column 组件 相当于 Android 中的 线性布局 , 或者 前端中的 浮动布局 ;
- Row 是 水平 线性布局 , 组件 从左到右排列 ;
- Column 是 垂直 线性布局 , 组件 从上到下排列 ;
这个代码 , 类似于 Flutter 开发中的 Dart 语言 ;
Text 组件有很多属性 ,
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)可以在 API 参考文档 窗口中 , 查询 Text 组件的属性 ;

也可以在 Previewer 预览器窗口 中 切换成 Inspector 检查器窗口 , 选中上述 Text 组件 , 在 Attributes 属性子窗口中 , 修改该组件的 各种属性 ;

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-05-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

