【JavaScript】内置对象 - 字符串对象 ⑤ ( 判断对象中是否有某个属性 | 统计字符串中每个字符出现的次数 )
【JavaScript】内置对象 - 字符串对象 ⑤ ( 判断对象中是否有某个属性 | 统计字符串中每个字符出现的次数 )

韩曙亮
发布于 2024-06-10 08:08:29
发布于 2024-06-10 08:08:29
文章被收录于专栏:韩曙亮的移动开发专栏
String 字符串对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
一、判断对象中是否有某个属性
1、获取对象属性
给定对象 obj , 使用 [] 运算符 可以获取 指定 键 的 对应的属性值 ;
// 给定一个对象
var obj = {
name: 'Tom',
age: 18
}如果通过 obj[属性名称] 获取对应的 属性值 , 如果存在该属性名称键值对 , 则返回对应的值 ;
如果不存在 指定 属性名称对应的 键值对 , 则返回 undefined 未定义值 ;
在 if 语句中 , 传入 条件表达式 , 如果 条件表达式 的结果是 有意义的值 如 字符串 , 数字 等值 , 则会被转为 true ;
如果 条件表达式 的结果是 undefined 值 , 则会被转为 false 值 ;
2、判定对象是否有某个属性
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 给定一个对象
var obj = {
name: 'Tom',
age: 18
}
if(obj['name']) {
console.log("obj 中有 name 属性");
} else {
console.log("obj 中没有 name 属性");
}
if(obj['age']) {
console.log("obj 中有 age 属性");
} else {
console.log("obj 中没有 age 属性");
}
if(obj['sex']) {
console.log("obj 中有 sex 属性");
} else {
console.log("obj 中没有 sex 属性");
}
console.log(obj['sex']);
</script>
</head>
<body>
</body>
</html>执行结果 :

二、统计字符串中每个字符出现的次数
1、算法分析
首先 , 使用 String 字符串对象的 charAt 函数 , 遍历整个字符串的所有字符 ;
然后 , 创建一个对象 , 将每个字符作为对象的 键 Key , 也就是 对象的 属性名 ;
每次使用 charAt 函数遍历时 , 查询对象中是否有该字符对应的属性键值对 ;
- 如果没有 , 则将该 字符 作为属性名 设置给该对象 , 并设置值 1 ;
- 如果有 , 则取出该字符 属性名 对应的 值 , 将该值自增后 , 再设置回去 ;
2、代码示例
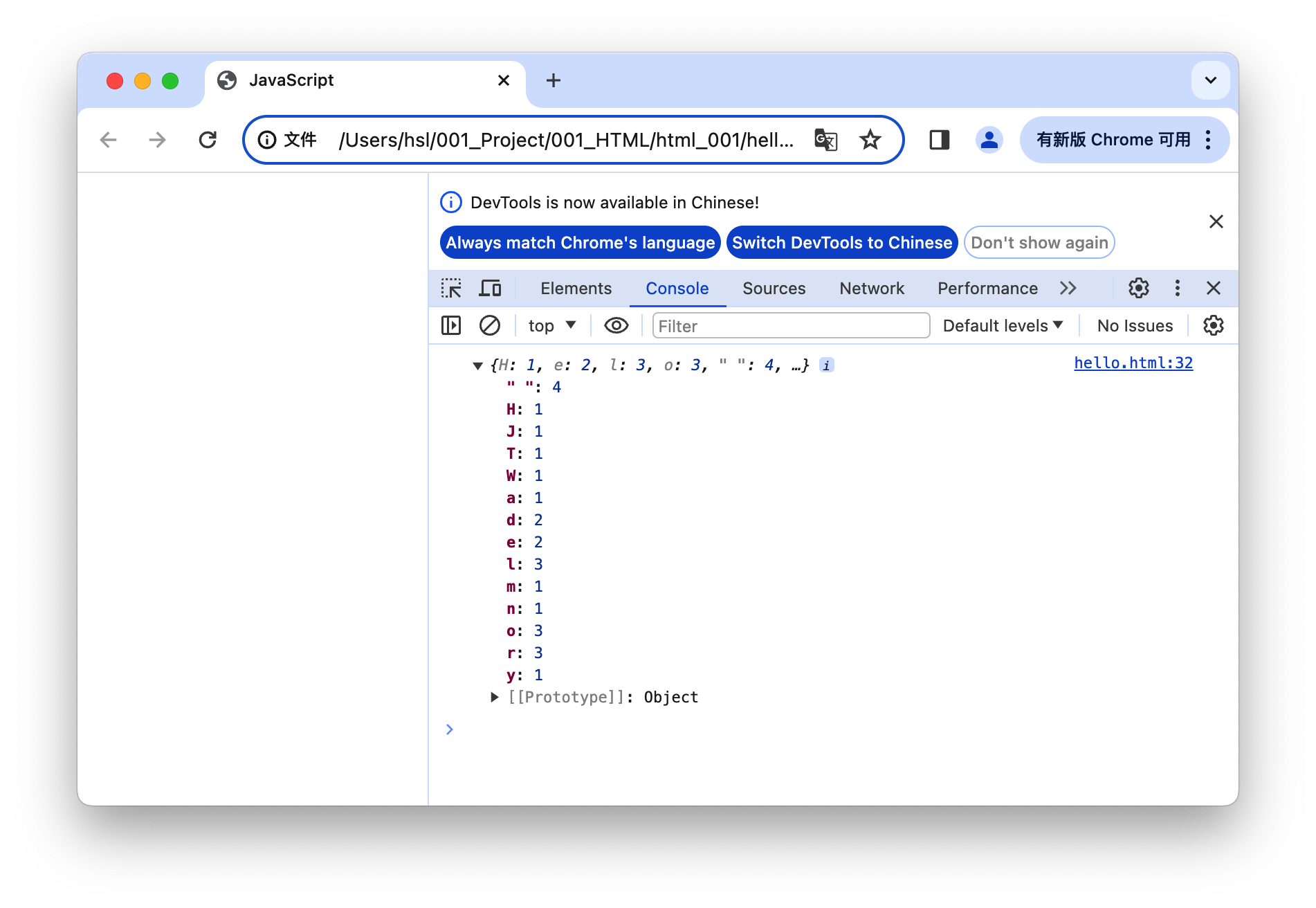
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 给定一个字符串
var str = 'Hello World Tom and Jerry';
// 创建空对象 , 用于存储 字符 键 和 字符出现次数 值
var obj = {};
for(var i = 0; i < str.length; i++) {
// 获取地 i 个字符
var char = str.charAt(i);
if(obj[char]) {
// 有该属性
obj[char] += 1;
} else {
// 没有该属性
obj[char] = 1;
}
}
// 打印对象
console.log(obj);
</script>
</head>
<body>
</body>
</html>执行结果 :

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-06-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
