post为什么会发送两次请求详解
导文
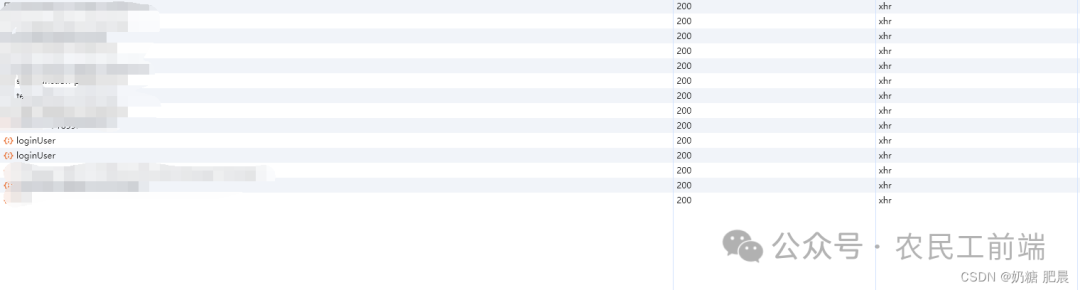
在Web开发中,开发者可能会遇到POST请求被发送了两次的情况,如下图:

尤其是在处理跨域请求时。这种现象可能让开发者感到困惑,但实际上它是浏览器安全机制和跨域资源共享(CORS)规范的一部分。

因为在开发当中经常会遇到跨域请求的问题。当前端应用试图从一个源(origin)上的Web页面访问另一个源上的资源时,浏览器会执行跨域请求,其中POST请求常常会伴随着两次发送:一次OPTIONS请求(CORS预检)和一次实际的POST请求。
跨域请求的预检
当Web页面中的脚本尝试访问与页面本身不同源(即协议、域名或端口中至少有一个不同)的资源时,浏览器会执行一种称为“同源策略”的安全限制。然而,为了满足某些跨域交互的需求,浏览器引入了CORS(跨域资源共享)机制。
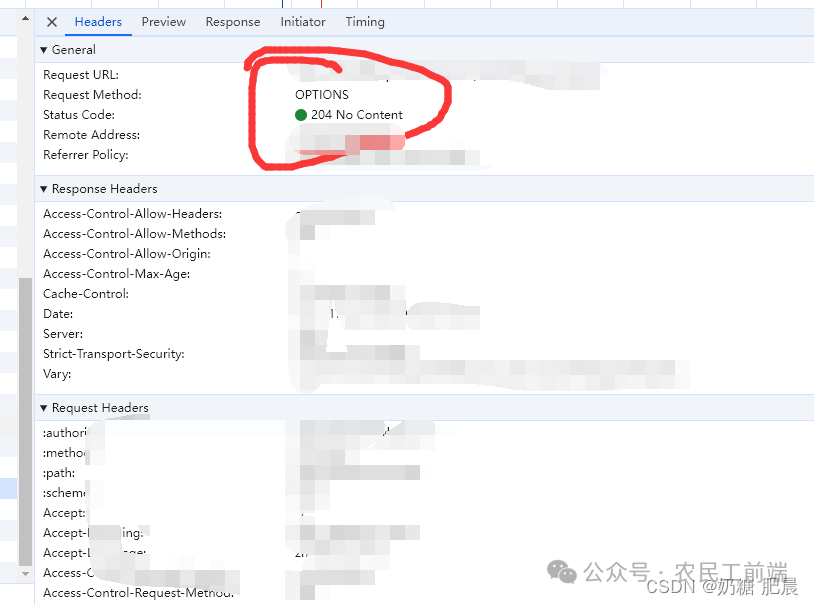
在CORS中,当浏览器遇到某些类型的跨域请求(通常称为“复杂请求”)时,它会首先发送一个OPTIONS请求到目标服务器,询问是否允许该跨域请求。这个OPTIONS请求被称为“预检请求”(preflight request)。
复杂请求的定义
复杂请求是指那些不仅仅是简单的GET或POST请求的请求。以下情况通常被视为复杂请求:
- 使用
POST、PUT、DELETE等HTTP方法。 - 请求中包含自定义的
HTTP头字段。 - 请求体(
Body)中包含非文本数据(如JSON或XML)。
当浏览器检测到跨域请求满足上述任何一个条件时,它就会发送一个OPTIONS预检请求。这个预检请求会包含一些特定的HTTP头字段,如Access-Control-Request-Method(表示将要使用的HTTP方法)和Access-Control-Request-Headers(表示将要使用的自定义头字段)。
服务器响应预检请求
服务器在接收到OPTIONS预检请求后,会根据其CORS配置来决定是否允许该跨域请求。如果允许,服务器会返回一个包含适当CORS头字段的响应,如Access-Control-Allow-Origin(表示允许哪些源的请求)和Access-Control-Allow-Methods(表示允许哪些HTTP方法)。
一旦服务器响应了预检请求并允许了跨域请求,浏览器就会发送实际的POST请求(或其他类型的请求)。
总结
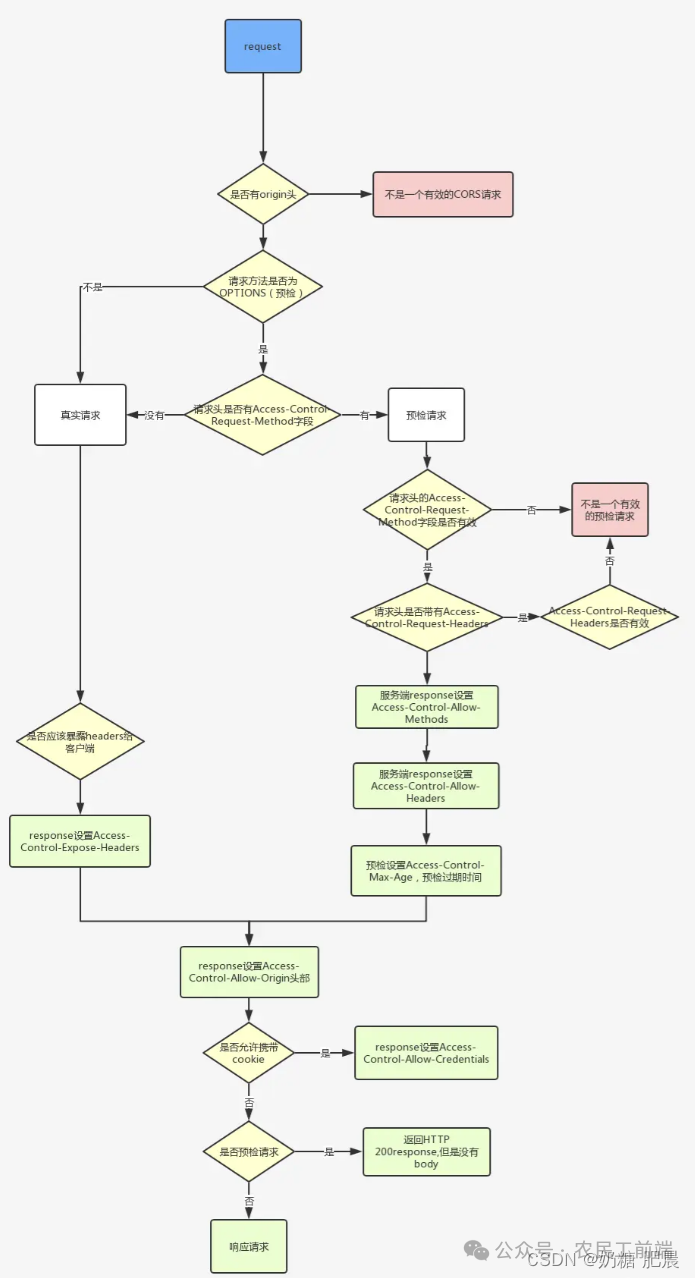
当涉及到跨域请求,尤其是复杂请求时,POST请求可能会先发送一个OPTIONS预检请求,然后再发送实际的POST请求。这是浏览器安全机制和CORS规范的一部分,旨在确保跨域请求的安全性和合规性。开发者在处理这类请求时应该了解这一机制,并相应地配置服务器以支持CORS。 整个完整的请求流程有如下图所示:

您好,我是肥晨。 欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。

