ArkUI-X跨平台已至,何需其它!
原创运行环境
DevEco Studio:4.0Release
OpenHarmony SDK API10
开发板:润和DAYU200
自从写了一篇ArkUI-X跨平台的文章之后,好多人都说对这个项目十分关注。
那么今天我们就来完整的梳理一下这个项目。
1、ArkUI-X
我们之前可能更多接触的是ArkUI,我们都知道ArkUI是一套构建分布式应用的声明式UI开发框架。如今ArkUI-X进一步将ArkUI扩展到了多个OS平台:目前支持OpenHarmony、HarmonyOS、Android、 iOS,四个平台。未来也会支持更多的平台。
2、关键特征
ArKUI跨平台框架关键特征如下:
- 简洁自然的声明式语法。
- 高效的渲染管线以及平台一致性的渲染机制。
- 高效的方舟编译器以及运行时。
- 统一的跨平台API能力集以及扩展机制。
- 动态化特性
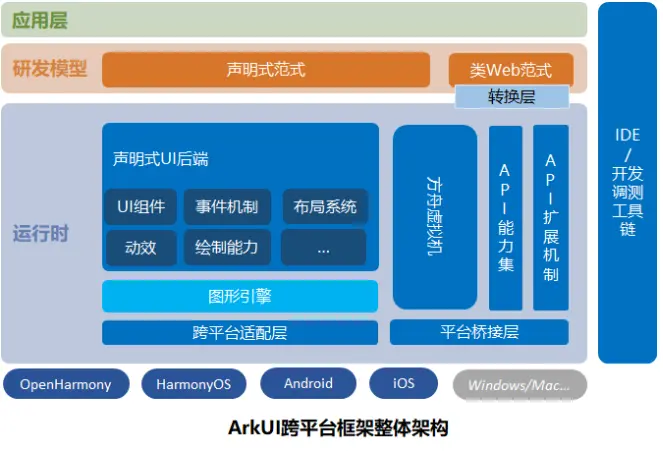
3、技术架构

4、配置IDE开发环境
您可以通过自己偏好的文本编辑器和ACE Tools命令行工具进行ArkUI-X应用开发,我推荐您结合DevEco Studio进行应用开发以获取更好的开发体验,除提供代码智能编辑和双向预览功能外,还会对ArkTS接口进行跨平台过滤和编译提示。
当然我的推荐也只是我的推荐,你可以继续使用ACE Tools命令行工具进行ArkUI-X应用开发。我也会在后面介绍这种方式。
我们先用IDE的方式来教大家如何使用。
4.1、关于使用IDE的约束
- DevEco Studio仅支持ArkUI-X源码开发和调试,各平台Native代码请使用对应平台的IDE编辑器进行开发和调试;
- ArkUI-X支持在Android/iOS平台真机和模拟器上运行调试;
- 平台版本及构建工具要求:
- OpenHarmony平台:支持API 10+;
- Android平台:Android 8+,Level-26,version code: O,Codename: Oreo;
- iOS平台:iOS 10+
在开发应用前,请先完成依赖环境准备。
表1 Windows平台环境要求
组件包名 | 说明 |
|---|---|
OpenHarmony SDK | OpenHarmony的SDK包。 |
ArkUI-X SDK | ArkUI-X的SDK包。 |
Android SDK | Android的SDK包。 |
表2 macOS平台环境要求
组件包名 | 说明 |
|---|---|
OpenHarmony SDK | OpenHarmony的SDK包。 |
ArkUI-X SDK | ArkUI-X的SDK包。 |
Android SDK | Android的SDK包。 |
Xcode | iOS应用开发环境,请参考官方环境搭建指导。 |
这里默认大家的Android SDK和Xcode是ok 的,所以我们只关心OpenHarmony SDK和ArkUI-X SDK。
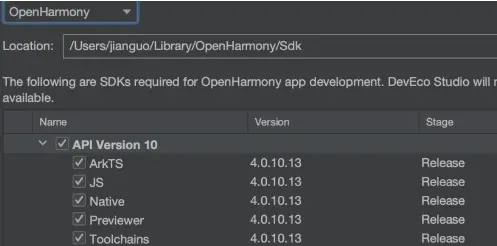
4.2、OpenHarmony SDK
- 在File > Settings > SDK(macOS为DevEco Studio > Preferences > SDK)下,点击Location右侧的Edit,为SDK选择存储路径。
- 在弹出的SDK Setup页面选择存储路径,一直点击Next,直到完成SDK的安装后,点击Finish。

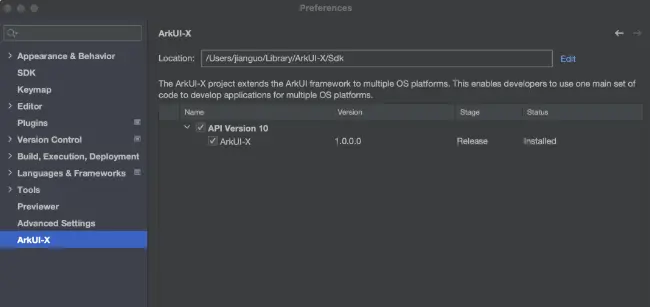
4.3、安装ArkUI-X SDK
- 在File > Settings > ArkUI-X(macOS为DevEco Studio > Preferences > ArkUI-X)下,点击Location右侧的Edit,为SDK选择存储路径。
- 在弹出的SDK Setup页面选择存储路径,一直点击Next,直到完成SDK的安装后,点击Finish。

4.4、配置Android SDK安装目录环境变量
配置环境变量ANDROID_HOME,设置Android SDK安装目录。
- Windows环境变量设置方法:在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,新建系统变量。变量名为ANDROID_HOME,变量值为Android SDK安装目录。

zh-cn_image_0000001578322442
- 环境变量配置完成后,关闭并重启DevEco Studio。
- macOS环境变量设置方法:
- 打开终端工具,执行以下命令,打开.bash_profile文件。
vi ~/.bash_profile- 单击字母“i”,进入Insert模式。
- 输入以下内容,配置Android SDK安装目录。
export ANDROID_HOME=/Users/xxx/Library/Android/sdk - 编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存。
- 执行以下命令,使配置的环境变量生效。
source ~/.bash_profile - 环境变量配置完成后,关闭并重启DevEco Studio。
5、ACE Tools快速指南
ACE Tools是一套为ArkUI-X应用开发者提供的命令行工具,支持在Windows/Ubuntu/macOS平台运行,用于构建OpenHarmony、HarmonyOS、Android和iOS平台的应用程序, 其功能包括开发环境检查,新建项目,编译打包,安装调试等。
前置条件: Ubuntu需要18.04以上版本,macOS需要11.6.2及以上版本,Windows需要Windows 10版本。
1. 配置ohpm环境
OHPM CLI作为鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。可通过DevEco Studio > File > Settings > Build, Execution, Deployment > Ohpm 查看ohpm home的安装路径,并配置到环境变量中(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Ohpm)。
2. 配置ArkUI-X SDK环境
ArkUI-X SDK下载路径,可通过DevEco Studio > File > Settings > ArkUI-X查看ArkUI-X的安装路径,并配置到环境变量中(macOS为DevEco Studio > Preferences > ArkUI-X)。推荐如下配置方法:
[macOS]
// 配置环境变量
export ARKUIX_SDK_HOME=/path-to-arkui-x-sdk
export PATH=${ARKUIX_SDK_HOME}/10/arkui-x/toolchains/bin:$PATH[Windows]
可在桌面工具栏搜索框键入"环境变量",然后选择编辑系统环境变量,进行环境变量配置。另外,也可在控制台通过如下命令进行配置。
// 配置环境变量
set ARKUIX_SDK_HOME=/path-to-arkui-x-sdk
set PATH=%PATH%;%ARKUIX_SDK_HOME%/10/arkui-x/toolchains/bin 5.1、开发环境检查
ace check 执行 ace check 命令可以检查ArkUI-X应用开发环境是否完备。
❝ 说明:开发环境检查只识别IDE和SDK默认的安装路径,如果提示结果与实际不符,可以通过ace config命令来配置
5.2、ace config
设置ACE工具链相关配置,包括OpenHarmony SDK路径,HarmonyOS SDK路径、ArkUI-X SDK路径、Android SDK路径、Node.js路径、编译输出路径等。
语法:
ace config [arguments] 参数 | 说明 |
|---|---|
--android-sdk | Android SDK路径。 |
--android-studio-path | Android Studio安装路径(可选参数)。 |
--arkui-x-sdk | ArkUI-X SDK路径。 |
--build-dir | 编译输出的路径。 |
--deveco-studio-path | DevEco Studio安装路径(可选参数)。 |
--harmonyos-sdk | HarmonyOS SDK路径。 |
--java-sdk | JDK路径。 |
--nodejs-dir | Node.js 路径。 |
--ohpm-dir | Ohpm路径。 |
--openharmony-sdk | OpenHarmony SDK路径。 |
5.3、命令行创建应用
以创建一个 Stage模型‘demo’项目为例:
ohos@user Desktop % ace create demo
? Enter the project name(demo): # 输入工程名称,不输入默认为文件夹名称
? Enter the bundleName (com.example.demo): # 输入包名,不输入默认为com.example.工程名
? Enter the runtimeOS (1: OpenHarmony, 2: HarmonyOS): 1 # 输入RuntimeOS系统
Project created. Target directory: ${当前目录}/demo.
In order to run your app, type:
$ cd demo
$ ace run
Your app code is in demo/entry.5.4、应用运行
- 安装运行到Android/iOS/OpenHarmony设备(注:iOS设备执行ace run前请先打开Xcode完成应用签名)
cd demo
ace run6、IDE创建应用
6.1、应用介绍
使用ArkTS语言开发(Stage模型)
通过构建一个简单的ArkUI页面跳转示例,快速了解资源创建引用,路由代码编写和UI布局编写等应用开发流程。
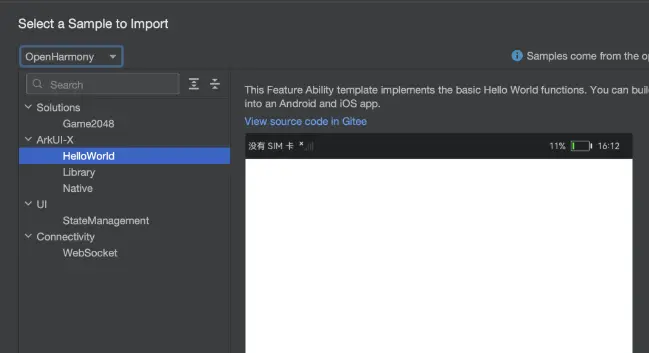
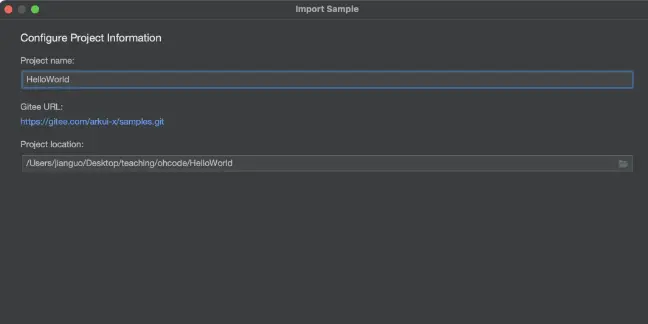
6.2、导入应用模板
通过Import Samples导入helloworld工程。

切换到OpenHarmony

点击next

然后项目就创建完成啦。

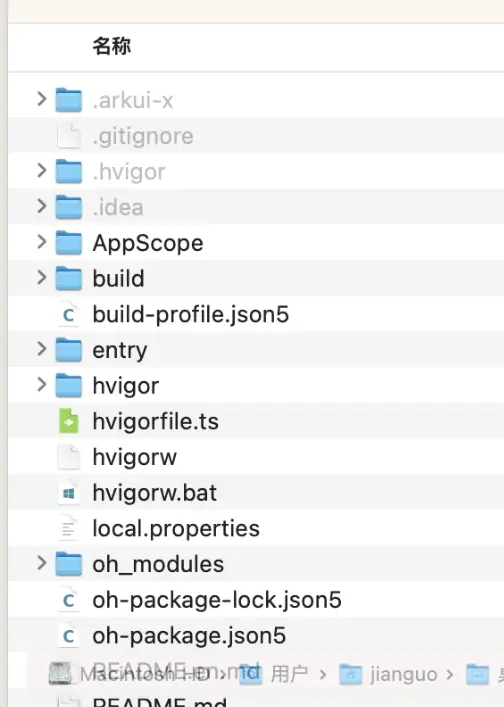
7、目录结构
- AppScope > app.json5:应用的全局配置信息。
- entry:OpenHarmony工程模块,编译构建生成一个HAP包。
- build:用于存放OpenHarmony编译生成的hap包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。
- build-profile.json5:应用级配置信息,包括签名signingConfigs、产品配置products等。
- hvigorfile.ts:应用级编译构建任务脚本。
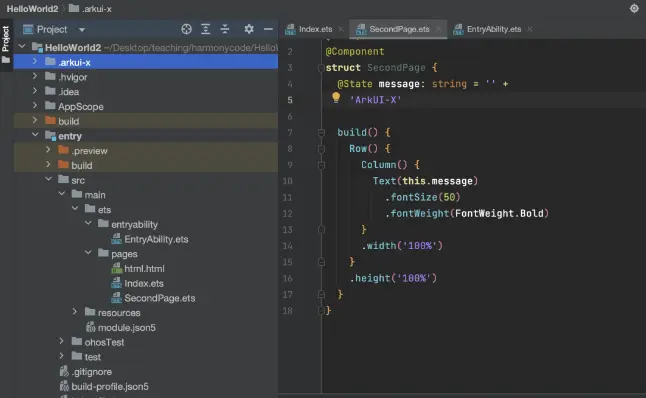
8、编写代码
在上述工程创建完成后,开发者可在项目中的entry目录下进行代码开发。
import { Router } from '@ohos.arkui.UIContext'
import router from '@ohos.router'
@Entry
@Component
struct SecondPage {
@State message: string =
'华为HDE、中国计算机学会CCF专业会员、2022OpenHarmony布道师开发者联盟优秀讲师、2023年开源之夏导师、2023年OpenHarmony应用创新赛导师、OpenHarmony金融应用创新赛导师、RISC-V+OpenHarmony应用创意赛导师、OpenHarmony三方库贡献者、开放原子开源基金会技术+生态贡献者第一批开放原子开源讲师OpenHarmony校源行开源大使、InfoQ签约作者、CSDN博客专家、电子发烧友MVP、51CTO博客专家博主、阿里云博客专家、曾受邀参加2022,2023HDC大会。专注于分享的技术包括HarmonyOS/OpenHarmony,ArkUI-X,元服务,服务卡片,华为自研语言,在2022年战码活动中,带领100余人完成pr的提交,配合孵化三个小队长。也在此活动中累计完成1.5W行代码提交,以及在2023年OpenHarmony创新赛中。累计辅导60+队伍,完成作品的提交,在相关社区累计发布OpenHarmony相关技术文章/视频50+,获得20w+浏览量。团队成员聚集在北京,上海,南京,深圳,广州,宁夏等地,欢迎合作。'
build() {
Column() {
Scroll() {
Column() {
Text("腰果").fontSize(38)
Text(this.message)
.fontSize(24)
}.onClick(() => {
router.pushUrl({
url: "pages/FirstPage"
})
}).padding(10)
}
}.width('100%')
.height('100%')
}
}第二个页面
import router from '@ohos.router'
@Entry
@Component
struct FirstPage {
@State message: string = '欢迎加入'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(() => {
router.back()
})
Text("17752170152")
.fontSize(50)
Image($r("app.media.img")).width(200)
}
.width('100%')
}
.height('100%')
}
}编写完成之后。
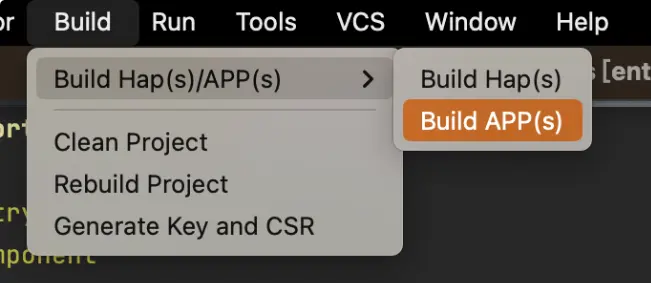
9、编译构建生成跨平台应用
DevEco Studio可打包生成不同平台的应用包。
在主菜单栏,单击**Build > Build Hap(s)/APP(s) > Build APP(s)**。

编译后的ArkTS代码、资源和平台胶水代码已生成到Android和iOS应用工程中,后续安装、运行和调试请使用Android Studio和Xcode,
9.1、ios上运行
我们来看一下在ios上如何运行
显示隐藏文件快捷键:Command + Shift + . 在Finder打开你想要查看隐藏文件的文件夹,然后使用快捷键Command + Shift + .,即可查看当下文件夹中的隐藏文件。

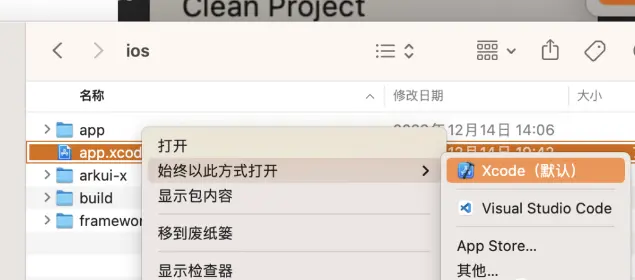
用xcode打开

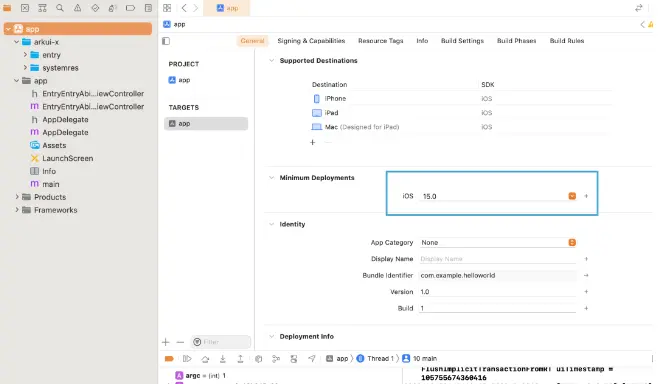
然后我们我们选择app这一级。
做如下的配置。

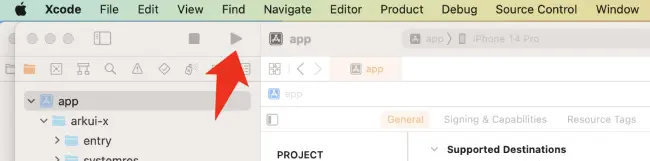
然后我们就可以运行啦

9.2、android上运行
我们只需要将真机连接之后运行如下命令
ace build apk --debug ace install
[1]: NCO-AL00 (4HDVB22721000372) [Android]
[2]: iPhone 14 Pro (A50BEA4C-3AAB-40BE-970A-606008F28FA0) [iOS Simulator]写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

