ArkUI中自定义组件的生命周期
原创文章概叙
本文主要是介绍下在作为page以及component的时候的生命周期,以及调用API等应该在哪个生命周期使用。
书接上回
之前的博客已经结束了对底部栏的操作,现在开始需要关注到具体内容的对接了。
而开发的第一步,我们对页面的生命周期必须要有很深入的了解,因为有开发经验的同学们都知道,做前端开发的时候,我们获取数据API的接口,都是在页面创建完成时调用,而在页面即将被销毁的时候,我们需要去关闭定时器、数据监听等操作。所以我们必须知道在哪个阶段,我们应该做什么。这些可都是面试的知识点来的。
综上述,本篇博客最主要的内容是讲下生命周期,以及在开发的时候,我们调用API,初始化一些数据的操作应该在哪些生命周期中进行。
页面与自定义组件的区别
自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用,可以调用组件的生命周期。
页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
像是我们的Mine以及Found组件,由于想要做到不使用tab的时候,也可以正常的访问,所以我们在其中加入了@Entry的修饰符,使其属于页面。
而文章中为什么要区分是否为页面组件,官网上也给出了具体原因,是因为页面组件以及自定义组件各有一套生命周期。
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
- onPageShow
页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。
- onPageHide
页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效。
- onBackPress
当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效。
即当页面被切换显示的时候,各监听一次,当用户点击了返回按钮的时候,也会触发一次事件。
所以我们可以这么地去理解:
当onPageShow触发,既显示页面的时候,我们可以去拉数据显示出来
当onPageHide触发,即隐藏页面的时候,我们可以停止当前的一些操作,比如计时之类的。
当onBackPress触发,即用户想要退出当前页面的时候,我们就可以询问用户是否离开页面,以便做保存的操作。
而在@component修饰的组件中,还有一下两种方法
- aboutToAppear
组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
- aboutToDisappear
在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
也就是说,对于一些内部组件来说,并没有刚刚@Entry修饰器的返回、显示、隐藏之类的,所以我们在显示组件的时候,就只有以下两个生命周期:
当组件已经被实例化,但是还没显示在页面上的时候。aboutToAppear会被调用。
当组件即将被销毁的时候,aboutToDisappear会被调用。
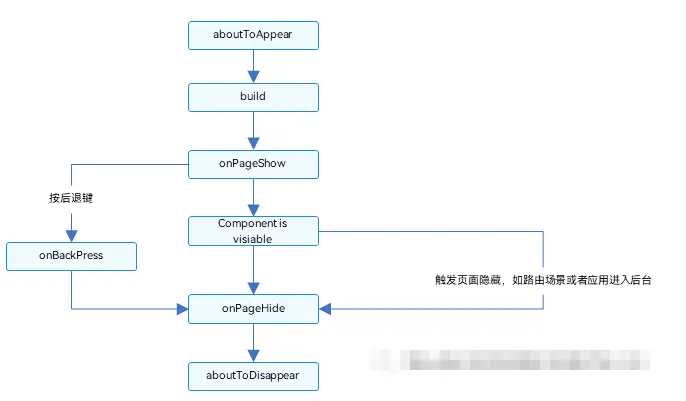
而@Entry修饰的页面,则会含有上述的五个生命周期,
即下面的图

开始代码
在对生命周期有了基础准备工作之后,我们接下来只需要实验一些其中的生命周期,看是否符合我们的想法。
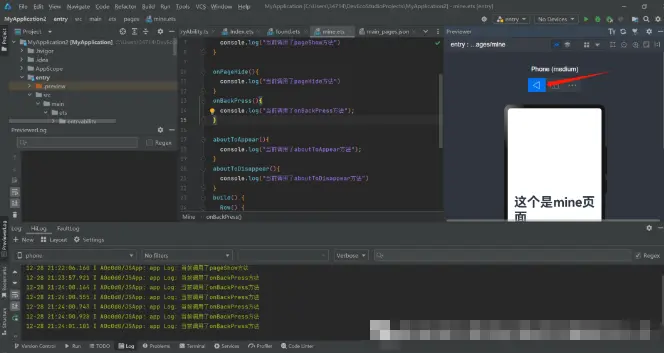
就拿我们的Mine页面做一次测试,测试代码如下,将五个都添加到了mine.ets中,接着从tab页面访问进入.
@Entry
@Component
export struct Mine {
@State message: string = '这个是mine页面'
onPageShow() {
console.log("当前调用了pageShow方法")
}
onPageHide(){
console.log("当前调用了pageHide方法")
}
onBackPress(){
console.log("当前调用了onBackPress方法");
}
aboutToAppear(){
console.log("当前调用了aboutToAppear方法");
}
aboutToDisappear(){
console.log("当前调用了aboutToDisappear方法")
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
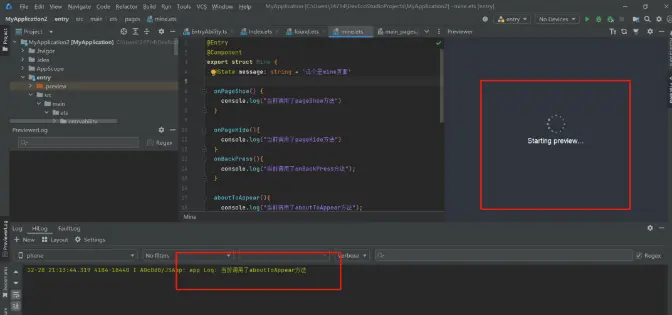
}此时,页面还没渲染完成,就已经调用了aboutToAppear方法。

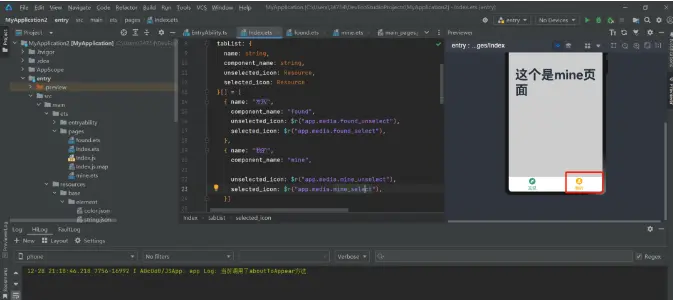
但是点击了上面的"我的"之后,并没有如期的显示出“onPageShow”被调用的字样,可见当前作为一个页面中的组件展示出来的时候,并没有拥有页面的生命周期,而不是简单的页面中添加了一个@Entry的时候,就无论何时何地都是一个页面了

接下来,我们需要校验下作为页面的时候,是否拥有上述的五个生命周期。
因此,我们需要直接在编译器中直接在mine.ets页面点击保存(最主要是当前窗口在mine.ets页面),点击previewer的刷新按钮,这时候我们的mine.ets就履行了他的@Entry义务,作为一个页面进行渲染。

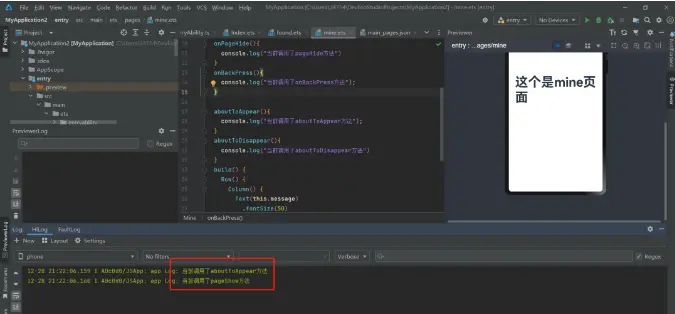
此时,页面就直接显示了这么两个事件。
且多次点击返回按钮,日志中也出现了返回的事情日志

因此,我们可以确定,当我们要初始化一些数据,比如调用Api的时候,我们可以在"aboutToAppear"中去做处理。
当我们要清理定时器的时候,可以在”aboutToDisappear“中处理
写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习知识点,可关注B站:码牛课堂
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

