【JS】vue环境安装与实例创建
1. vue环境安装
首先安装nodejs并配置npm国内镜像:https://zhuanlan.zhihu.com/p/442215189
升级或安装cnpm并查看版本:
npm install cnpm -g
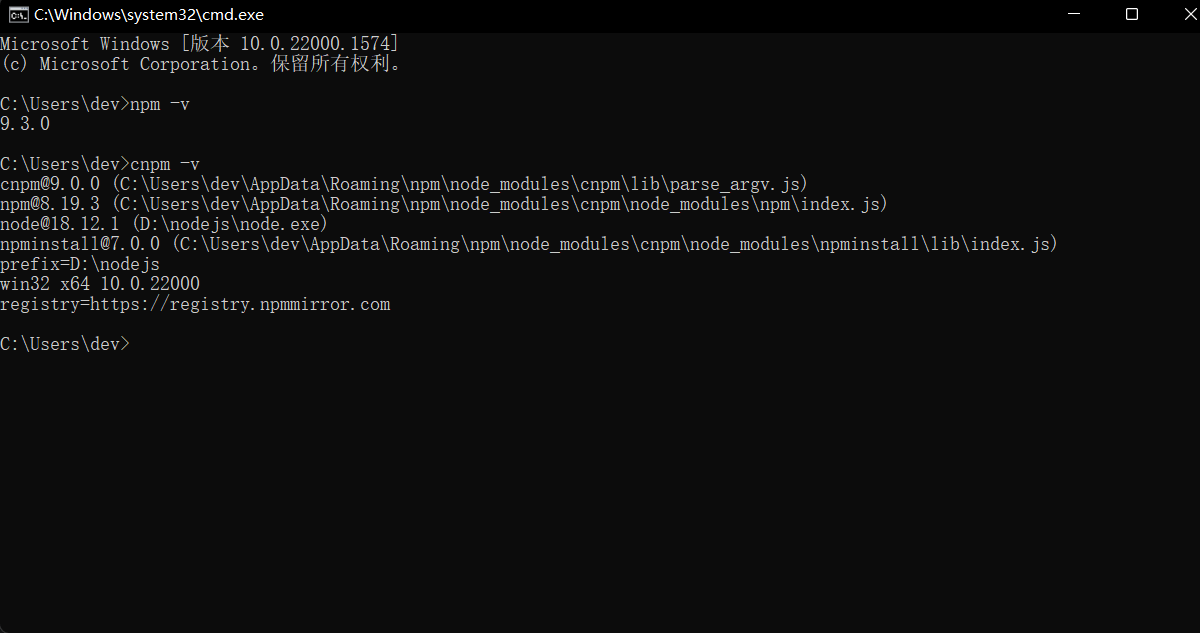
cnpm -v
在这里插入图片描述
安装vue命令行工具:cnpm install -g @vue/cli
查看版本:vue -V
2. 创建项目
vue init创建项目
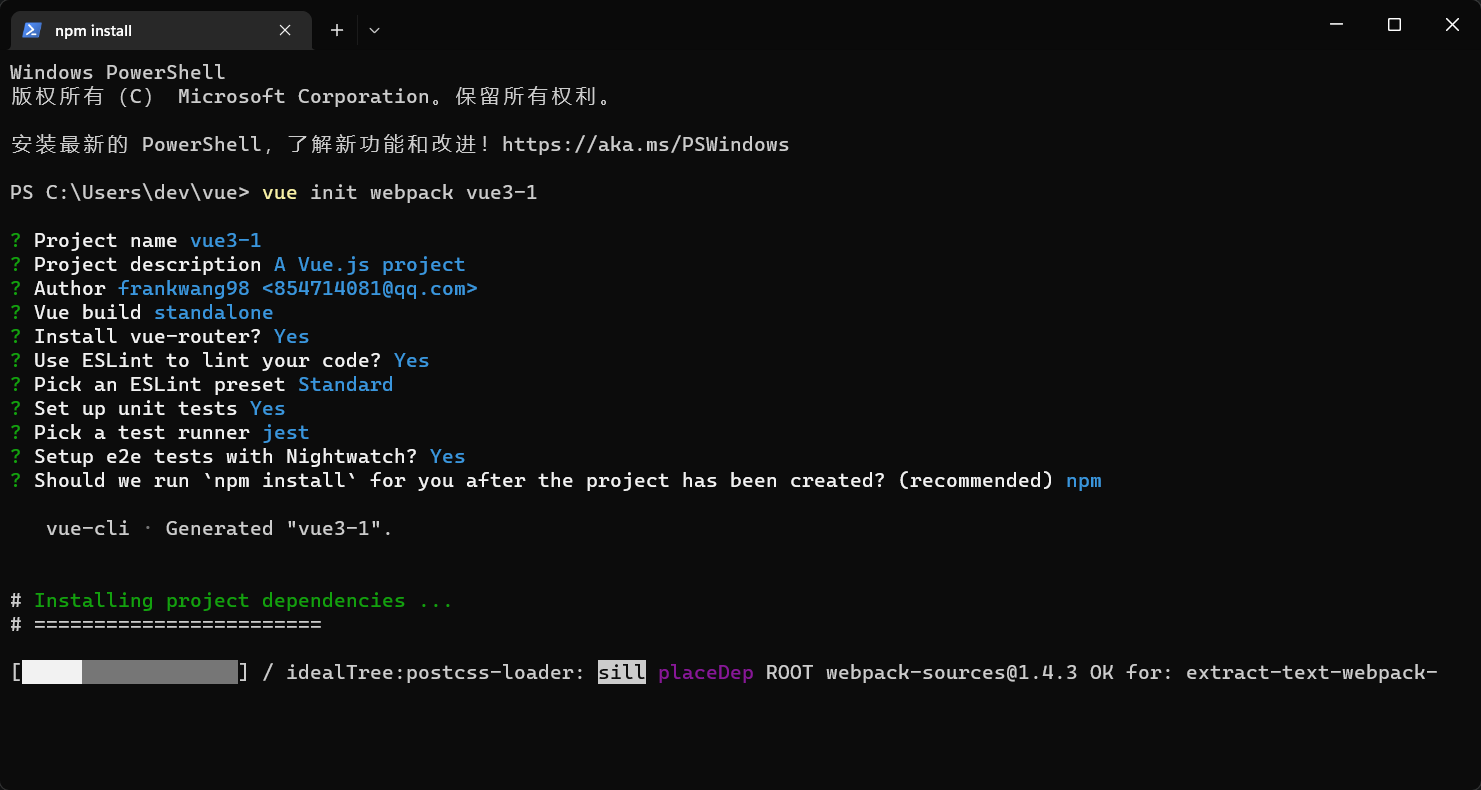
创建项目:vue init webpack vue3-1

在这里插入图片描述
创建完成后,进入项目并运行:
cd vue3-1
cnpm run dev
在这里插入图片描述
然后在浏览器中打开网址:http://localhost:8080/

在这里插入图片描述
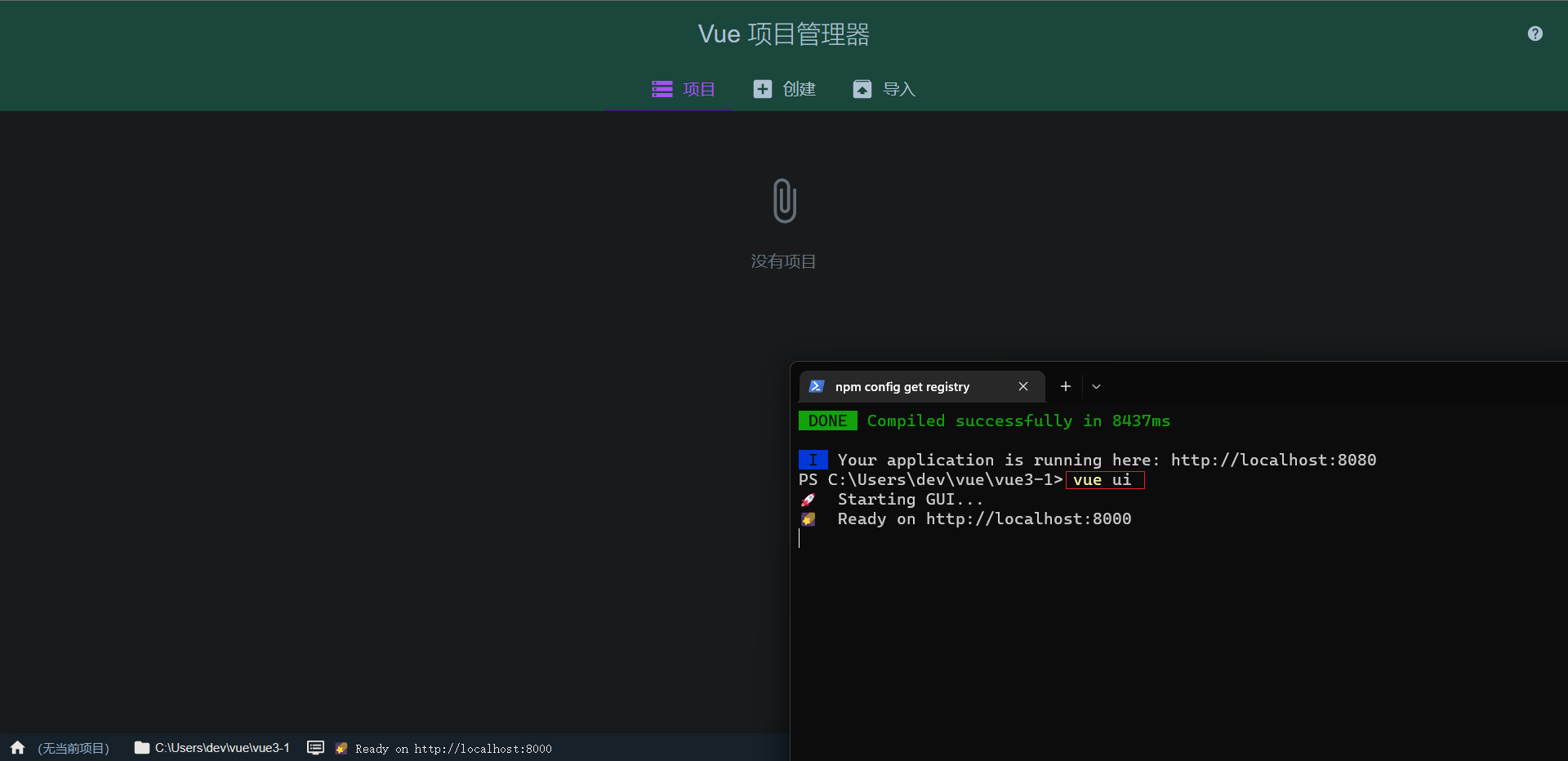
可以使用vue ui来打开图形界面创建和管理项目:

在这里插入图片描述
Vite创建项目
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
创建项目:cnpm init vite-app vue3-2
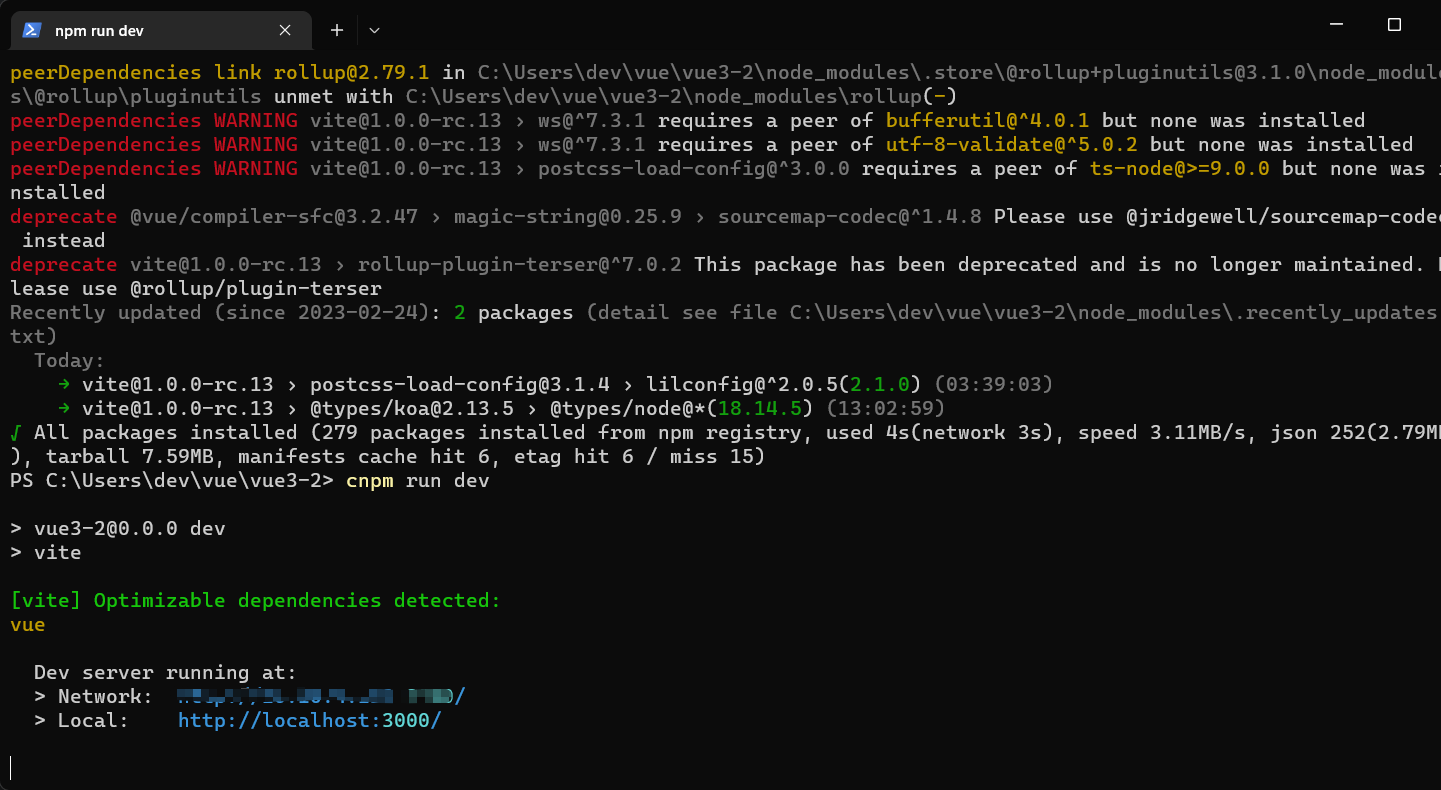
运行项目:
cd vue3-2
cnpm install
cnpm run dev
在这里插入图片描述
浏览器中打开http://localhost:3000/如下:

在这里插入图片描述
vue create创建项目
创建项目:vue create vue3-3
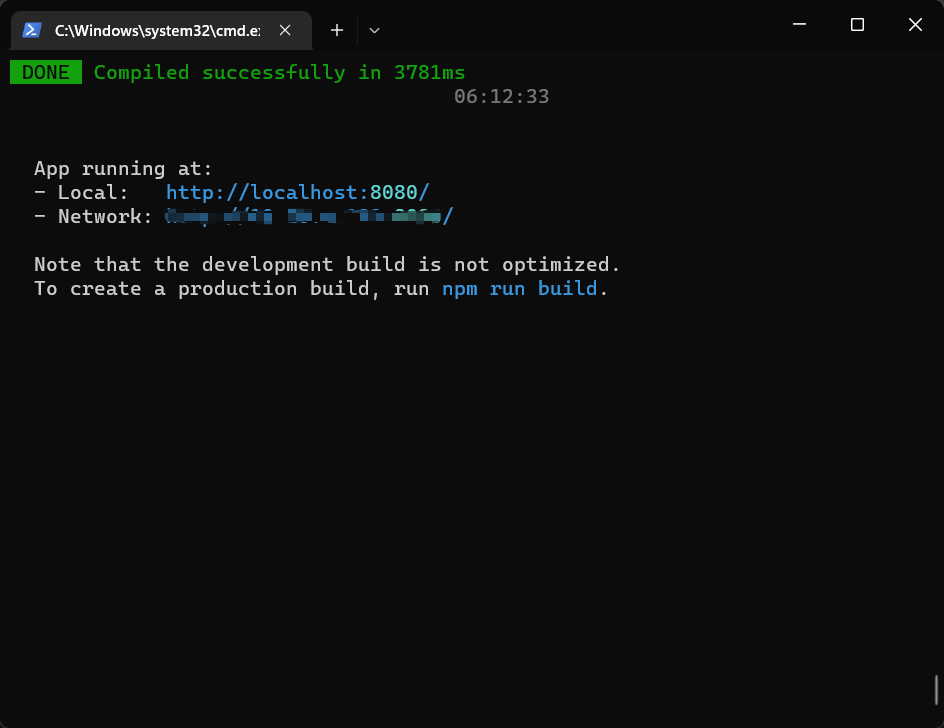
启动项目:
cd vue3-3
cnpm run serve
在这里插入图片描述
浏览器打开http://localhost:8080/效果如下:

在这里插入图片描述
vue ui创建项目
创建ui:vue ui

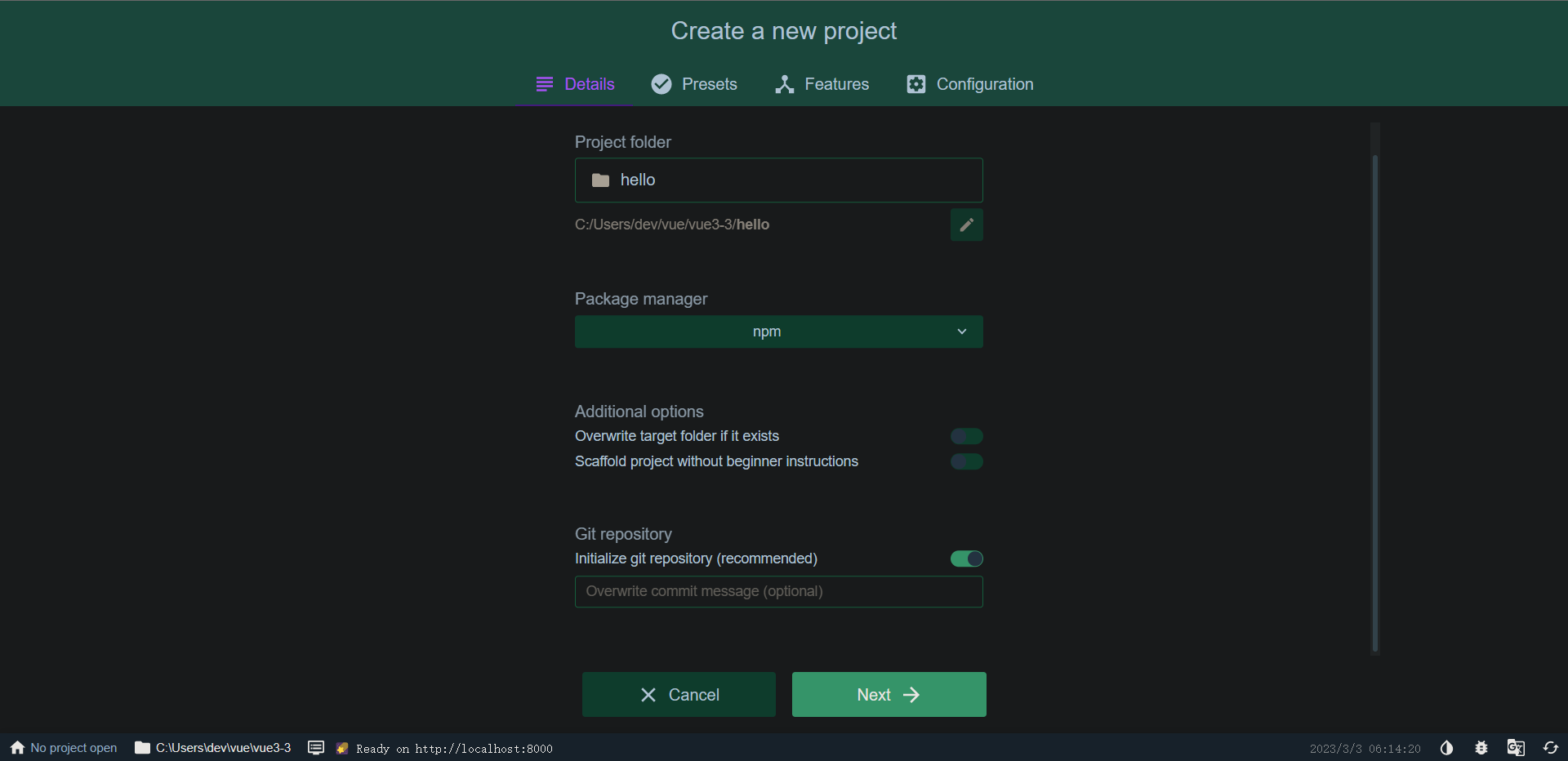
在这里插入图片描述

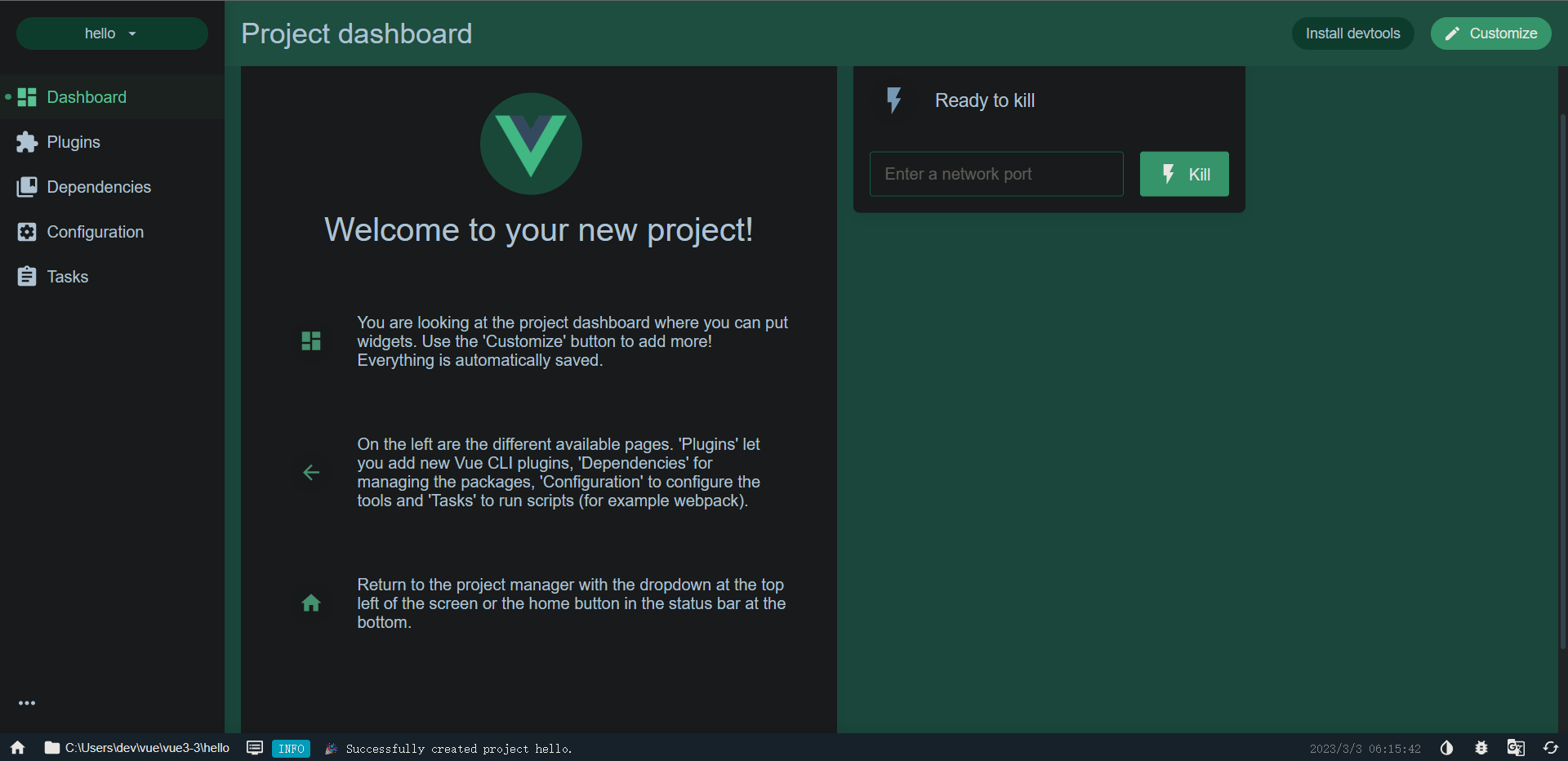
在这里插入图片描述
3. 打包项目
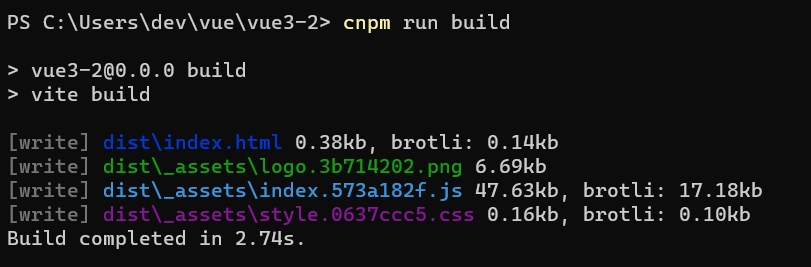
打包命令:cnpm run build

在这里插入图片描述
执行完成后,会在项目目录中生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images。(实际部署时只要放入dist即可)

在这里插入图片描述
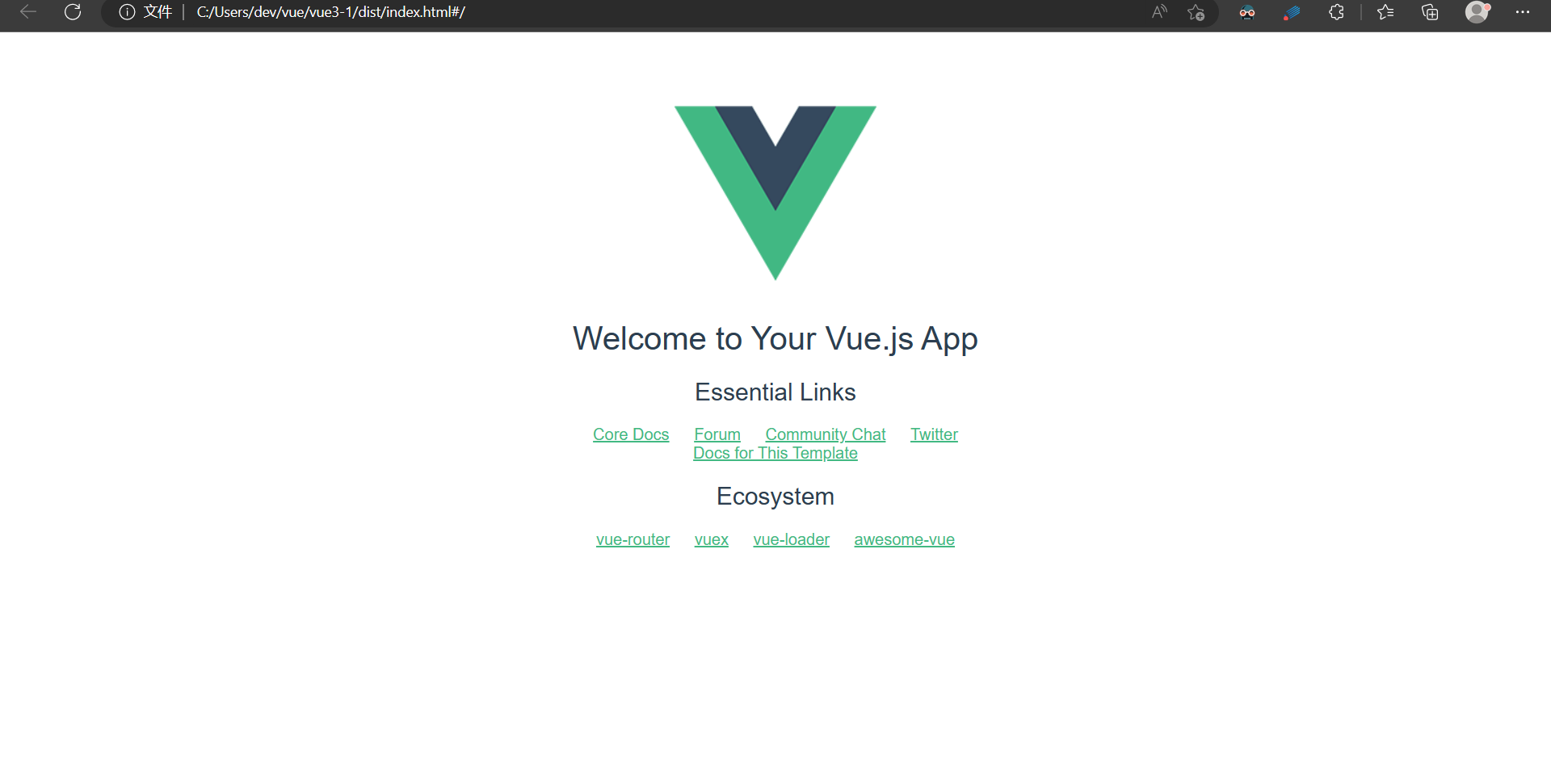
在dist中打开index.html可能是空白,这里是因为导入css和js的路径有误,只需把绝对路径改为相对路径即可。
改后的效果如下:

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-04-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


