uniapp判断h5/微信小程序/app端+实战展示
导文
❝这里是导文
当你在开发Uni-app时,需要根据不同的平台(比如App端、H5端、微信小程序等)来执行不同的代码逻辑,可以使用条件编译来实现这一点。Uni-app支持类似于预处理指令的条件编译,这些指令在编译时根据不同的平台选择性地包含或排除代码片段。
使用条件编译的基本语法
条件编译指令的基本语法如下:
/*#ifdef 平台标识符*/
// 在该平台下执行的代码
/*#endif*/
其中,#ifdef 表示如果该平台标识符定义了,则编译器将包含这部分代码。如果未定义,则会被忽略。
常见的平台标识符
Uni-app中常见的平台标识符包括但不限于:
APP-PLUS:App端,包括iOS和Android。H5:网页端,即在浏览器中运行的H5应用。MP-WEIXIN:微信小程序端。MP-ALIPAY:支付宝小程序端。MP-BAIDU:百度小程序端。MP-TOUTIAO:字节跳动(今日头条)小程序端。MP-QQ:QQ小程序端。
示例
假设你有一段需要根据不同平台展示不同UI或执行不同逻辑的代码,可以这样编写:
/*#ifdef APP-PLUS*/
// App端特有的逻辑
console.log('Running on App-Plus');
/*#endif*/
/*#ifdef H5*/
// 在浏览器端(H5)执行的逻辑
console.log('Running on H5');
/*#endif*/
/*#ifdef MP-WEIXIN*/
// 微信小程序端执行的逻辑
console.log('Running on WeChat Mini Program');
/*#endif*/
实战展示

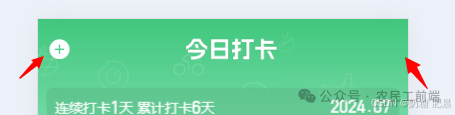
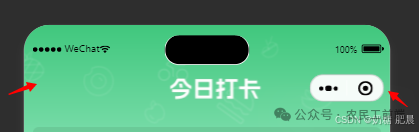
在这里插入图片描述
// 获取胶囊高度
capsuleHeight() {
/*#ifdef H5*/
console.log("H5端");
return `50px`;
/*#endif*/
/*#ifdef MP-WEIXIN*/
return `${
uni.getMenuButtonBoundingClientRect().height +
uni.getMenuButtonBoundingClientRect().top
}px`;
/*#endif*/
},


小程序和h5显示差异正常
使用场景举例
- 平台特定样式:在App端和H5端可能需要不同的样式表达方式,可以通过条件编译来引入不同的CSS文件或样式代码。
- API调用差异:不同平台可能有不同的API调用方式或支持程度,可以通过条件编译来处理这些差异。
- 性能优化:针对不同平台可能需要不同的性能优化策略,例如在App端可能更注重内存和CPU的优化,而在H5端可能更注重网络和DOM的优化。
- 功能模块选择:根据平台的支持情况选择加载不同的功能模块或第三方库。
注意事项
- 编译时处理:条件编译是在编译阶段处理的,因此生成的最终代码中只包含符合条件的部分。这意味着在运行时是看不到这些条件编译指令的,它们只影响代码的打包和构建过程。
- 平台标识符的准确性:确保使用的平台标识符与Uni-app文档中列出的一致,以免出现未定义行为或错误。
通过合理利用条件编译,可以有效地管理不同平台下的代码逻辑,提高代码的复用性和平台适配性,从而更好地满足用户和开发者的需求。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-07-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

