WEB前端期末实训大作业---我的家乡
前言
实训来喽,人工智能专业的我们却学习了一学期的web前端的开发,相比烧脑的数据结构来说,这门课程还是比较有趣味的,在不断的摸索中也可以培养自己的审美能力,本篇文章是关于“我的家乡”宣传的期末网页设计作业,运用到html+css+js,希望可以帮助到大家哦!
主要内容展示



网页内容简介
该网页从宣传自己的家乡出发,设计到家乡的旅游观光,生态环保,现代农业,人文精神,总共设计了五个页面,主要使用的布局房市flex布局,运用最基本的HTML内容。
网页设计目录结构

主页HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<header></header>
<nav id="main">
<ul>
<li class="logo"><a href="#">曲阜</a></li>
<li><a href="javascript:;" style="color: black;">主页</a></li>
<li><a href="./page/tour.html">旅游观光</a></li>
<li><a href="./page/ecology.html">生态环保</a></li>
<li><a href="./page/agriculture.html">现代农业</a></li>
<li><a href="./page/human.html">人文精神</a></li>
</ul>
</nav>
<div class="outer">
<div class="little-nav">
<div class="left">
<i>县乡频道:</i>
<a href="javascript:;">息陬镇</a>
<span>|</span>
<a href="javascript:;">防山镇</a>
<span>|</span>
<a href="javascript:;">尼山镇</a>
<span>|</span>
<a href="javascript:;">吴村镇</a>
<span>|</span>
<a href="javascript:;">石门山镇</a>
<span>|</span>
<a href="javascript:;">陵城镇</a>
<span>|</span>
<a href="javascript:;">姚村镇</a>
<span>|</span>
<a href="javascript:;">王庄镇</a>
<span>|</span>
</div>
<div class="right">
<div class="search">
<input type="search" class="sc">
<input type="button" value="搜索" class="searchMenu">
</div>
</div>
</div>
<div class="swipers">
<div class="wrap">
<ul class="list">
<li class="item active"><img src="./image/swiper6.jpeg" alt=""></li>
<li class="item"><img src="./image/swiper7.jpeg" alt=""></li>
<li class="item"><img src="./image/swiper8.jpeg" alt=""></li>
<li class="item"><img src="./image/swiper9.jpg" alt=""></li>
<li class="item"><img src="./image/swiper10.jpeg" alt=""></li>
</ul>
<ul class="pointList">
<li class="point active" data-index=0></li>
<li class="point" data-index=1></li>
<li class="point" data-index=2></li>
<li class="point" data-index=3></li>
<li class="point" data-index=4></li>
</ul>
<button class="btn" id="leftBtn">
< </button>
<button class="btn" id="rightBtn"> > </button>
</div>
<div class="news">
<div class="top">
<span>|</span>本地快讯
</div>
<div class="newMain">
<ul>
<li><span>></span> 省巾帼文明岗!曲阜一集体入选!</li>
<li><span>></span> 节能工作先进集体!曲阜一单位获省表彰</li>
<li><span>></span> 武家村持续推进“信用+”系列主题活动赋能乡村治理</li>
<li><span>></span> 省级试点!曲阜一学校上榜!</li>
<li><span>></span> 辨药材识药理知魅力,中医药文化进曲阜校园</li>
<li><span>></span> 国务院安委会办公室来我市开展化工专项整治督导帮扶</li>
<li><span>></span> “文润曲阜 非凡十年”文艺汇演暨第十届“百姓儒学节”</li>
<li><span>></span> 曲阜市组织收听收看全省低温雨雪冰冻灾害防范应对工作会议</li>
<li><span>></span> 曲阜市委书记李丽调研煤矿安全生产工作</li>
<li><span>></span> 吃上“文化饭” 走上致富路,孔子故里的乡村发展新动力</li>
<li><span>></span> 曲阜:“适老”服务有温度 暖心守护“银发族</li>
<li><span>></span> 曲阜“深耕”网格凝聚治理合力</li>
</ul>
</div>
</div>
</div>
<div class="report">
<div class="top"><span>|</span>曲阜概况</div>
<div class="reports">
<div class="text">
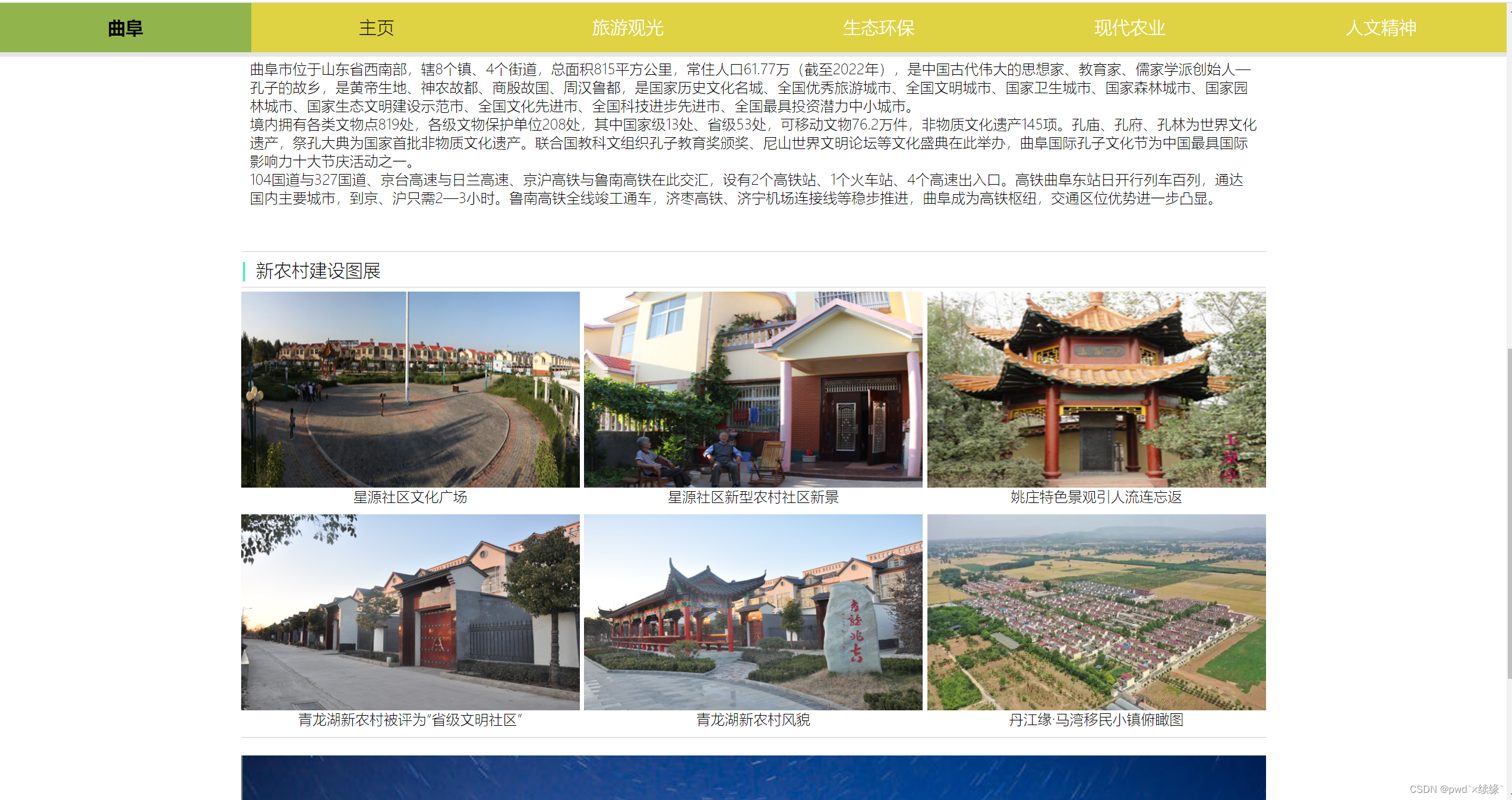
<p>曲阜市位于山东省西南部,辖8个镇、4个街道,总面积815平方公里,常住人口61.77万(截至2022年),是中国古代伟大的思想家、教育家、儒家学派创始人—孔子的故乡,是黄帝生地、神农故都、商殷故国、周汉鲁都,是国家历史文化名城、全国优秀旅游城市、全国文明城市、国家卫生城市、国家森林城市、国家园林城市、国家生态文明建设示范市、全国文化先进市、全国科技进步先进市、全国最具投资潜力中小城市。</p>
<p>境内拥有各类文物点819处,各级文物保护单位208处,其中国家级13处、省级53处,可移动文物76.2万件,非物质文化遗产145项。孔庙、孔府、孔林为世界文化遗产,祭孔大典为国家首批非物质文化遗产。联合国教科文组织孔子教育奖颁奖、尼山世界文明论坛等文化盛典在此举办,曲阜国际孔子文化节为中国最具国际影响力十大节庆活动之一。</p>
<p>104国道与327国道、京台高速与日兰高速、京沪高铁与鲁南高铁在此交汇,设有2个高铁站、1个火车站、4个高速出入口。高铁曲阜东站日开行列车百列,通达国内主要城市,到京、沪只需2—3小时。鲁南高铁全线竣工通车,济枣高铁、济宁机场连接线等稳步推进,曲阜成为高铁枢纽,交通区位优势进一步凸显。</p>
</div>
</div>
</div>
<div class="people">
<div class="top"><span>|</span>新农村建设图展</div>
<div class="show">
<div>
<div class="imgs"><img src="./image/show1.jpg" alt=""></div>
<div class="bomttom"><p>星源社区文化广场</p></div>
</div>
<div class="con">
<div class="imgs"><img src="./image/show2.jpg" alt=""></div>
<div class="bomttom"><p>星源社区新型农村社区新景</p></div>
</div>
<div class="con">
<div class="imgs"><img src="./image/show3.jpg" alt=""></div>
<div class="bomttom"><p>姚庄特色景观引人流连忘返</p></div>
</div>
<div>
<div class="imgs"><img src="./image/show4.jpg" alt=""></div>
<div class="bomttom"><p>青龙湖新农村被评为“省级文明社区”</p></div>
</div>
<div class="con">
<div class="imgs"><img src="./image/show5.jpg" alt=""></div>
<div class="bomttom"><p>青龙湖新农村风貌</p></div>
</div>
<div class="con">
<div class="imgs"><img src="./image/show6.jpg" alt=""></div>
<div class="bomttom"><p>丹江缘·马湾移民小镇俯瞰图</p></div>
</div>
</div>
</div>
<div class="banner">
<img src="./image/banner3.jpg" alt="">
</div>
</div>
<footer>
<!-- <p>郏县新农村建设就是“中”</p> -->
<div class="footer">
<p>“圣贤之乡曲阜城,礼仪之邦美名扬。”</p>
</div>
</footer>
<script src="./js/nav.js"></script>
<script src="./js/swiper.js"></script>
</body>
</html>主页css文件
.outer {
width: 1150px;
margin: 0 auto;
}
.outer .little-nav {
height: 50px;
margin-top: 20px;
box-shadow: 0 1px 3px rgb(0 0 0 / 20%);
background: #f5f5f5;
line-height: 50px;
}
.outer .little-nav .left {
float: left;
}
.outer .little-nav i {
padding: 0 5px;
font-weight: 800;
}
.outer .little-nav a {
padding: 0 5px;
text-decoration: none;
color: rgb(43, 43, 40);
transition: 0.3s all;
}
.outer .little-nav a:hover {
color: cornflowerblue;
}
.outer .little-nav span {
color: #ccc;
}
.outer .little-nav .right {
float: right;
padding-top: 10px;
padding-right: 5px;
}
.outer .little-nav .right .search {
width: 242px;
height: 30px;
box-sizing: border-box;
border: 1px solid #c2c2c2;
border-radius: 10px;
background: #fbfbfb;
}
.outer .little-nav .right .sc {
width: 206px;
float: left;
background: none;
line-height: 30px;
text-indent: 5px;
outline: none;
font-size: 12px;
border: 0;
}
.outer .little-nav .right .searchMenu {
float: right;
width: 34px;
height: 29px;
border: 0;
cursor: pointer;
background-color: rgb(37, 250, 214);
border-radius: 10px;
}
.wrap {
width: 750px;
height: 400px;
position: relative;
}
.list {
width: 750px;
height: 400px;
position: relative;
padding-left: 0px;
}
.item {
width: 100%;
height: 100%;
list-style: none;
position: absolute;
left: 0;
opacity: 0;
transition: all .8s;
}
.item img {
width: 100%;
height: 100%;
}
.item.active {
z-index: 10;
opacity: 1;
}
.btn {
width: 40px;
height: 40px;
line-height: 40px;
z-index: 100;
/* top: 150px; */
position: absolute;
background-color: transparent;
border: 0;
cursor: pointer;
border-radius: 50%;
}
#leftBtn {
margin-top: -20px;
top: 50%;
left: 5px;
font-size: 18px;
transition: 0.2s all;
}
#leftBtn:hover {
background-color: rgba(137, 136, 135, 0.3)
}
#rightBtn {
margin-top: -20px;
top: 50%;
right: 5px;
font-size: 18px;
transition: 0.2s all;
}
#rightBtn:hover {
background-color: rgba(137, 136, 135, 0.3)
}
.pointList {
list-style: none;
padding-left: 0px;
position: absolute;
right: 20px;
bottom: 20px;
z-index: 200;
}
.point {
width: 10px;
height: 10px;
background-color: antiquewhite;
border-radius: 100%;
float: left;
margin-right: 8px;
border-style: solid;
border-width: 2px;
border-color: slategray;
cursor: pointer;
}
.point.active{
background-color: cadetblue;
}
.swipers {
display: flex;
margin-top: 20px;
margin-bottom: 20px;
}
.swipers .news {
flex: 1;
padding-left: 20px;
}
.swipers .news .top {
height: 40px;
line-height: 40px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.swipers .news .top span {
font-weight: 800;
color: rgb(86, 235, 185);
padding-right: 10px;
}
.swipers .news .newMain ul li {
height: 30px;
line-height: 20px;
font-size: 16px;
padding: 5px 0;color: #000;
cursor: pointer;
}
.swipers .news .newMain ul li:hover {
text-decoration: underline;
}
.swipers .news .newMain ul li span{
color: rgba(230, 52, 23);
font-weight: 600;
}
.swipers .news .newMain ul li:last-child {
border-bottom: 1px solid #000;
}
.banner {
height: 180px;
margin-bottom: 20px;
margin-top: 20px;
}
.banner img {
width: 100%;
height: 100%;
object-fit: cover;
}
.report {
height: 265px;
border-bottom: 1px solid #ccc;
}
.report .top {
height: 40px;
line-height: 40px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.report .top span{
font-weight: 800;
color: rgb(86, 235, 185);
padding-right: 10px;
}
.report .reports .text{
padding: 10px;
font-size: 16px;
}
.people {
/* height: 265px; */
border-bottom: 1px solid #ccc;
}
.people .top {
height: 40px;
line-height: 40px;
/* border-top: 1px solid #ccc; */
border-bottom: 1px solid #ccc;
margin-bottom: 5px;
}
.people .top span{
font-weight: 800;
color: rgb(86, 235, 185);
padding-right: 10px;
}
.people .show {
display: flex;
flex-wrap: wrap;
}
.people .show>div {
width: 380px;
height: 250px;
}
.people .show div p {
text-align: center;
font-size: 16px;
}
.people .show div .imgs {
width: 380px;
height: 220px;
overflow: hidden;
}
.people .show div img {
width: 100%;
height: 100%;
transition: 1s all;
cursor: pointer;
/* object-fit: cover; */
}
.people .show div img:hover {
transform: scale(1.2);
}
.people .show .con {
margin-left: 5px
}
footer {
height: 150px;
padding: 20px;
background-color: rgb(234, 229, 207);
}
footer .footer {
width: 1150px;
margin: 0 auto;
}
footer .footer p:nth-child(1) {
text-align: center;
font-size: 45px;
font-weight: 800;
}
footer .footer p:nth-child(2) {
text-align: right;
margin-top: 20px;
}主页js文件
主页js文件包含导航栏js文件和轮播图js文件
导航栏js文件
const nav = document.querySelector('#main');
let topOfNav = nav.offsetTop;
function fixNav() {
if (window.scrollY >= topOfNav) {
// document.body.style.paddingTop = nav.offsetHeight + 'px';
document.body.classList.add('fixed-nav');
} else {
document.body.classList.remove('fixed-nav');
document.body.style.paddingTop = 0;
}
}
window.addEventListener('scroll', fixNav);js原生轮播图文件
var items = document.querySelectorAll(".item");//图片节点
var points = document.querySelectorAll(".point")//点
var left = document.getElementById("leftBtn");
var right = document.getElementById("rightBtn");
var all = document.querySelector(".wrap")
var index = 0;
var time = 0;//定时器跳转参数初始化
//封装一个清除active方法
var clearActive = function () {
for (i = 0; i < items.length; i++) {
items[i].className = 'item';
}
for (j = 0; j < points.length; j++) {
points[j].className = 'point';
}
}
//改变active方法
var goIndex = function () {
clearActive();
items[index].className = 'item active';
points[index].className = 'point active'
}
//左按钮事件
var goLeft = function () {
if (index == 0) {
index = 4;
} else {
index--;
}
goIndex();
}
//右按钮事件
var goRight = function () {
if (index < 4) {
index++;
} else {
index = 0;
}
goIndex();
}
//绑定点击事件监听
left.addEventListener('click', function () {
goLeft();
time = 0;//计时器跳转清零
})
right.addEventListener('click', function () {
goRight();
time = 0;//计时器跳转清零
})
for(i = 0;i < points.length;i++){
points[i].addEventListener('click',function(){
var pointIndex = this.getAttribute('data-index')
index = pointIndex;
goIndex();
time = 0;//计时器跳转清零
})
}
//计时器轮播效果
var timer;
function play(){
timer = setInterval(() => {
time ++;
if(time == 3){
goRight();
time = 0;
}
},1000)
}
play();
//移入清除计时器
all.onmousemove = function(){
clearInterval(timer)
}
//移出启动计时器
all.onmouseleave = function(){
play();
}小结
简单的页面包含着许多小细节,希望可以帮助大家,其他主页代码可以评论区私信。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-07-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
