telegram Bot 设置左下角的菜单按钮
我们在和BotFather对话的时候发现它的左下角有个菜单按钮,而且里面有很多命令,这个是怎么实现的了?接着往下看
(adsbygoogle = window.adsbygoogle || []).push({});
跳转到url
比如我们创建了一个网页,然后想要点击左下角菜单栏的时候就直接跳转到我们的网页,很简单,代码如下:
import { Bot, api } from "https://deno.land/x/grammy@v1.25.0/mod.ts";
const TOKEN = ''; // 你机器人的token
const bot = new Bot(TOKEN);
// 设置命令
bot.command("start", (ctx) => {
ctx.reply("欢迎使用我的Telegram机器人!");
async function setWebAppMenuButton() {
const response = await bot.api.setChatMenuButton({
menu_button: {
type: "web_app",
text: "Open WebApp", // 按钮文本
web_app: {
url: "https://lengmo714.top" // 替换为你的WebApp URL
}
}
});
console.log("Menu button set response:", response);
}
setWebAppMenuButton();
});
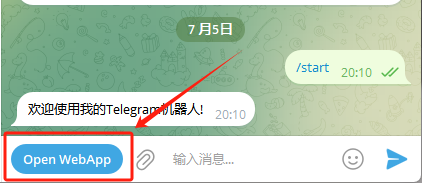
bot.start();运行上面代码,再打开自己的机器人界面,就会看到自己的菜单按钮已经变成了Open WebApp,如下图。要是在手机上面看,会发现这个按钮的左边有一个窗口的标志,说明是没问题的。

Open WebApp
设置菜单
我们像要和BotFather一样,在菜单中设置很多命令,可以给我们的机器人添加很多的功能。 代码如下:
import { Bot, api } from "https://deno.land/x/grammy@v1.25.0/mod.ts";
const TOKEN = ''; // token
const bot = new Bot(TOKEN);
bot.command("start", (ctx) => {
ctx.reply("欢迎使用我的Telegram机器人!");
});
bot.api.setMyCommands([
{ command: "one", description: "一" },
{ command: "two", description: "二" },
{ command: "three", description: "三" },
// 可以添加更多命令
])
.then(() => {
console.log("命令设置成功");
})
.catch((err) => {
console.error("设置命令时出错", err);
});
// 获取并打印现有的命令
bot.api.getMyCommands()
.then((commands) => {
console.log("当前命令:", commands);
})
.catch((err) => {
console.error("获取命令时出错", err);
});
// 开始监听
bot.start();运行上面代码,再打开机器人,就可以看到左下角你设置的菜单啦~,如下图所示:

菜单按钮
注意,无论上面哪种方法,都不会立马生效,可能是有缓存。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

