css 选中缩放九宫格
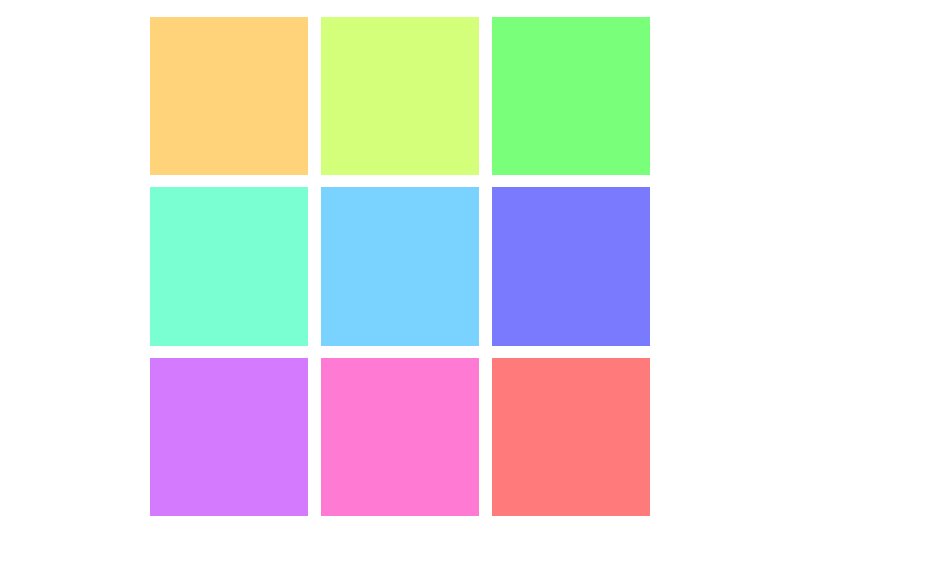
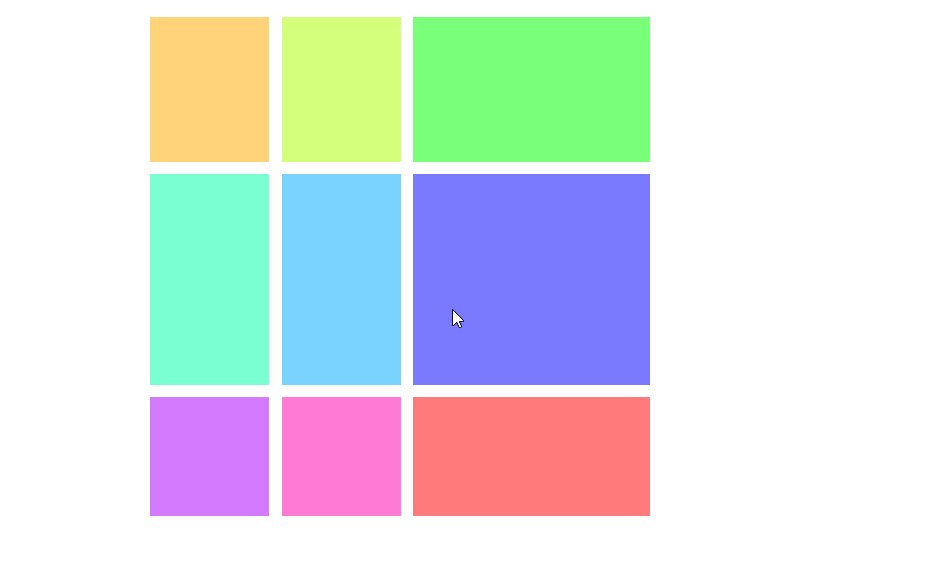
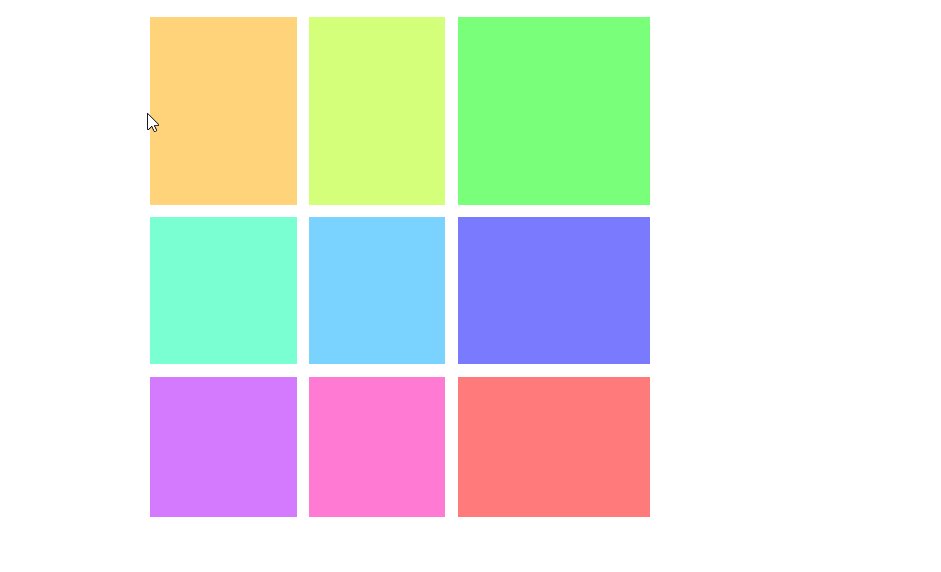
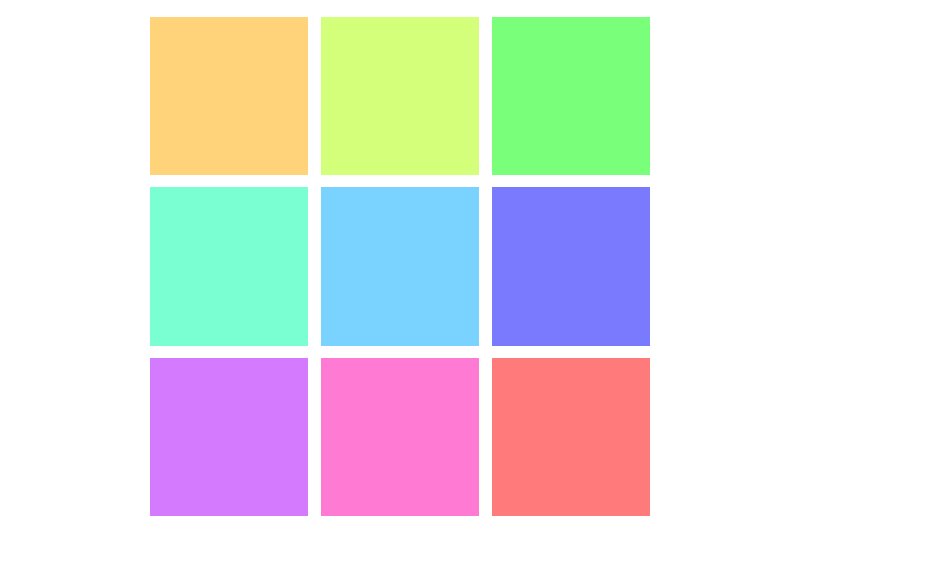
要求当前选中的9宫格放大显示,其他相邻缩小,如下图所示

此动画涉及到的css知识点
一、容器设置
display: grid;:将容器的布局方式设置为网格布局。grid-template-columns: 1fr 1fr 1fr;:定义网格的列宽为三个相等的部分,使用fr单位实现弹性布局。grid-template-rows: 1fr 1fr 1fr;:定义网格的行高为三个相等的部分。gap: 10px;:设置网格单元格之间的间距为 10 像素。transition: 0.5s;:为容器添加 0.5 秒的过渡效果,使状态变化更加平滑。
二、子元素选择器
.item:nth-child(1):选择第一个子元素。.item:nth-child(2):选择第二个子元素,以此类推。
三、父元素悬停状态
container:has(.item:nth-child(1):hover):当第一个子元素悬停时,应用特定的样式到父元素container。- 类似的规则如
container:has(.item:nth-child(2):hover)等,根据不同子元素的悬停状态改变父元素的网格布局。
四、颜色表示
hsl(40, 100%, 74%):使用hsl(色相、饱和度、亮度)颜色模型来定义颜色,不同的参数值产生不同的颜色效果。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>9宫格</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>代码scss
.container {
width: 400px;
height: 400px;
margin: 50px auto 0 auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 10px;
transition: 0.5s;
}
@for $i from 1 through 9 {
.item:nth-child(#{$i}) {
background: hsl($i * 40%, 100%, 74%);
}
.container:has(.item:nth-child(#{$i}):hover) {
$r : floor(($i - 1) / 3) + 1;
$c : ($i - 1) % 3 + 1;
$list : 1fr 1fr 1fr;
$rows: set-nth($list, $r, 2fr);
$cols: set-nth($list, $c, 2fr);
grid-template-columns: $cols;
grid-template-rows: $rows;
}
}代码css
.container {
width: 400px;
height: 400px;
margin: 50px auto 0 auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 10px;
transition: 0.5s;
}
.item:nth-child(1) {
background: hsl(40, 100%, 74%);
}
.container:has(.item:nth-child(1):hover) {
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr;
}
.item:nth-child(2) {
background: hsl(80, 100%, 74%);
}
.container:has(.item:nth-child(2):hover) {
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 2fr 1fr 1fr;
}
.item:nth-child(3) {
background: hsl(120, 100%, 74%);
}
.container:has(.item:nth-child(3):hover) {
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 2fr 1fr 1fr;
}
.item:nth-child(4) {
background: hsl(160, 100%, 74%);
}
.container:has(.item:nth-child(4):hover) {
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr;
}
.item:nth-child(5) {
background: hsl(200, 100%, 74%);
}
.container:has(.item:nth-child(5):hover) {
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 1fr 2fr 1fr;
}
.item:nth-child(6) {
background: hsl(240, 100%, 74%);
}
.container:has(.item:nth-child(6):hover) {
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr 2fr 1fr;
}
.item:nth-child(7) {
background: hsl(280, 100%, 74%);
}
.container:has(.item:nth-child(7):hover) {
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 1fr 1fr 2fr;
}
.item:nth-child(8) {
background: hsl(320, 100%, 74%);
}
.container:has(.item:nth-child(8):hover) {
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 1fr 1fr 2fr;
}
.item:nth-child(9) {
background: hsl(0, 100%, 74%);
}
.container:has(.item:nth-child(9):hover) {
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr 1fr 2fr;
}
/*# sourceMappingURL=main.css.map */
phpstorm 使用 scss 编写 css
一、安装 Node.js
- 访问 Node.js 官方网站(https://nodejs.org/ )。
- 下载适合您 Windows 系统的安装程序(32 位或 64 位)。
- 运行安装程序,按照默认设置进行安装。
二、打开命令提示符(CMD)或 Windows PowerShell
- 按下
Win + R键,输入cmd或powershell,然后点击确定。

三、使用 NPM(Node.js 的包管理器)安装 Sass
在命令提示符或 PowerShell 中,运行以下命令来全局安装 Sass: 在 Windows 系统中,您可以通过以下命令来切换 NPM 的镜。安装
npm config set registry http://mirrors.cloud.tencent.com/npm/
npm install -g sass四、安装 File Watcher 插件
- 打开 PHPStorm,点击顶部菜单栏的
File->Settings。 - 在打开的设置窗口中,点击
Plugins。 - 在搜索框中输入
File Watcher,然后安装并重启 PHPStorm 。
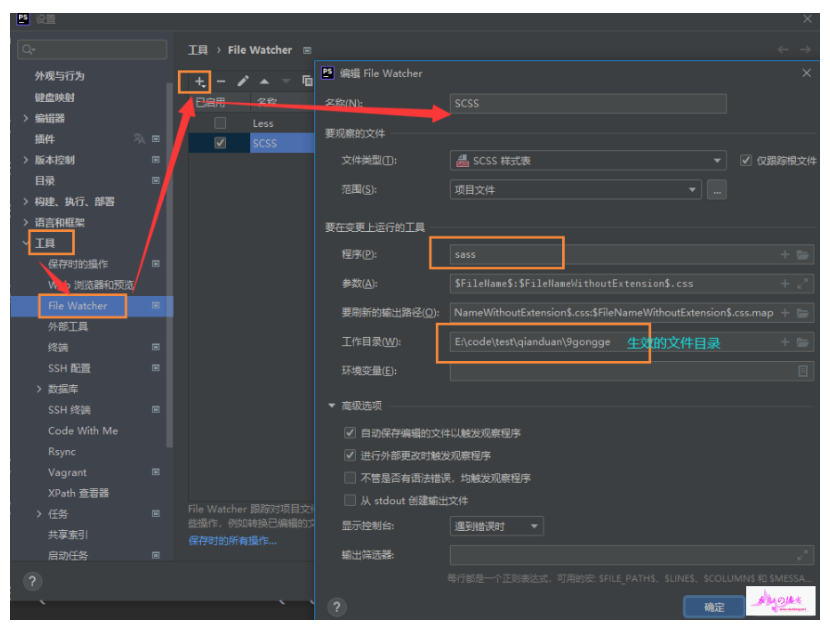
五、配置 File Watcher
- 再次进入
File->Settings。 - 这次点击
Tools->File Watchers。 - 点击
+号添加新的 File Watcher 。 - 在弹出的窗口中:Name :输入一个有意义的名称,比如 SCSS Compilation 。File type :选择 SCSS 。Scope :根据您的需求选择项目范围。Program :设置为您之前全局安装 Sass 时的可执行文件路径。Arguments :一般输入 FileName FileNameWithoutExtension.css 。Output paths to refresh :输入 FileNameWithoutExtension.css 。
- 点击
OK保存设置。
配置完成后,当您修改 SCSS 文件时,PHPStorm 会自动编译生成对应的 CSS 文件。

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

