Unity TimeLine丨A1.创建TimeLine、Animation Track,Extrapolation属性讲解
Unity TimeLine丨A1.创建TimeLine、Animation Track,Extrapolation属性讲解

星河造梦坊官方
发布于 2024-08-14 16:28:52
发布于 2024-08-14 16:28:52
TimeLine与Animator区别:
Animator动画应用于人形、非人形模型,对单个物体进行动画控制
TimeLine可结合多个游戏物体做过场动画,呈现出电影效果
一、创建TimeLine
TimeLine跟Animation一样,都需要先选中游戏物体,类似给游戏物体创建属性。
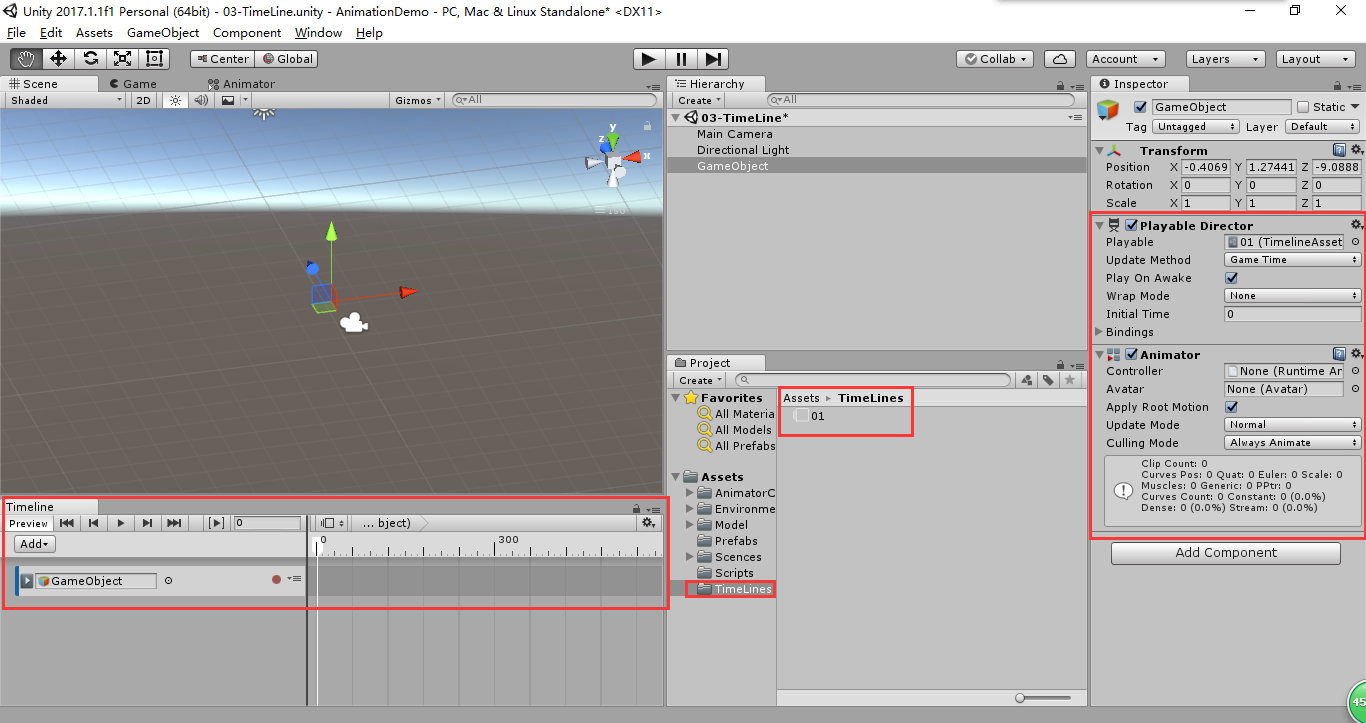
方法一:新建GameObject,Window—TimeLine Editer—Create,在新建的TimeLines文件夹给要生成TimeLine文件命名(.playable)(Animation一样.anim),保存
方法二:Assets右键新建TimeLine,Hierarchy给GameObject添加Playable Director组件,并指定新建的TimeLine

GameObject自动生成playable Director和Animator组件: Animator组件:用来对当前物体做动画用,不用可删除。Animation放在状态机里面,状态机通过Animator播放 playable Director:跟Animator类似,它就是用来播放TimeLine(类似Animation Clip)的。
左侧TimeLine里面的Animation Track是用来控制GameObject自身的,不需要可删除
我们可勾选Play On Awake,使视频一开始运行就播放。也可以调用Playable Director方法,控制视频动画的播放
二、创建Animation Track
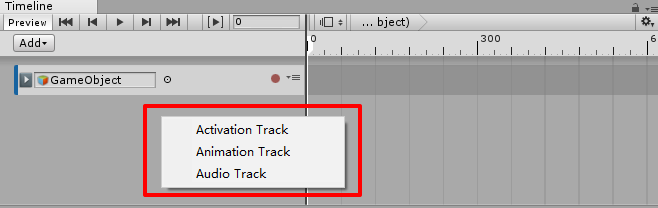
将需要做TimeLine的GameObject拖到TimeLine窗口内,根据需要做出选择

Activation Track:是否激活物体的动画 Animation Track:正常的动画,可控制位置、属性等等 Audio Track:控制TimeLine声音的Track(轨道)
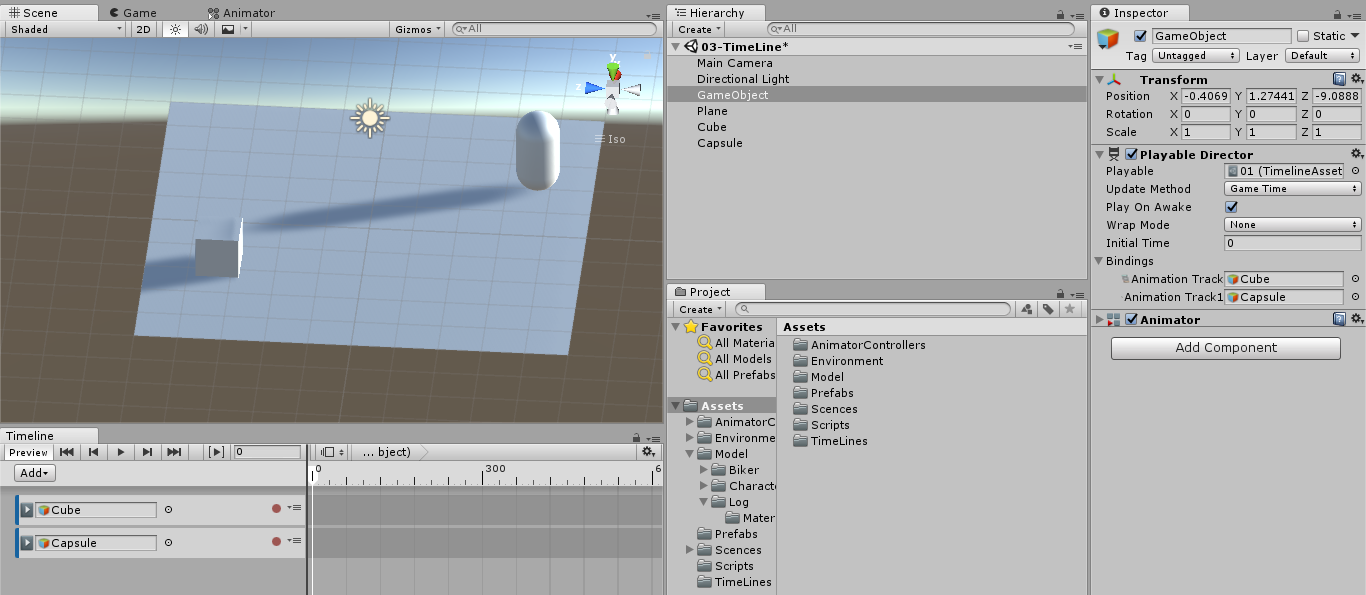
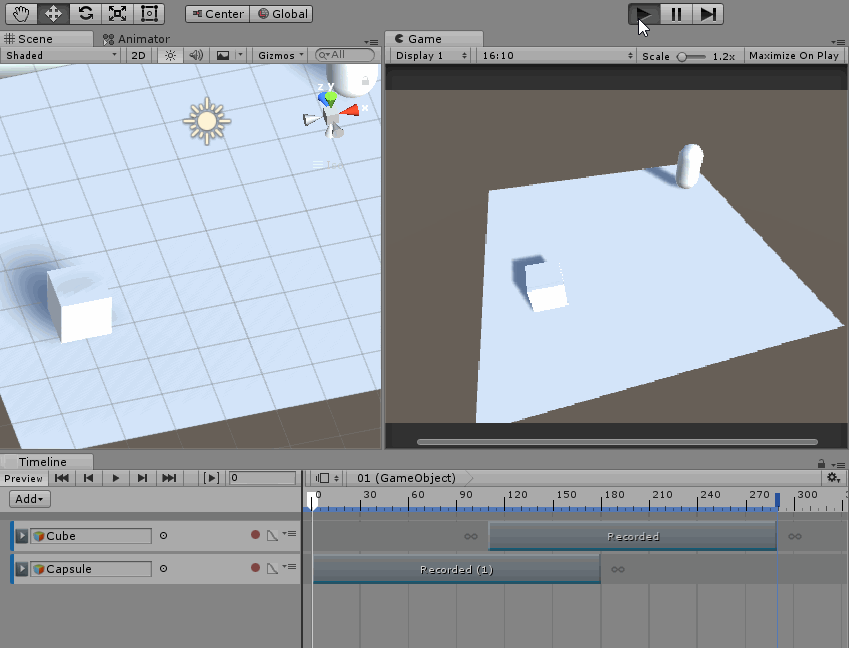
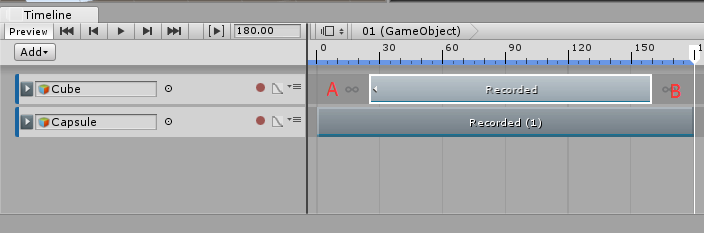
1、创建如图所示场景,并将两个Cube和Capsule拖到GameObject的TimeLine,设置为Animation Track状态

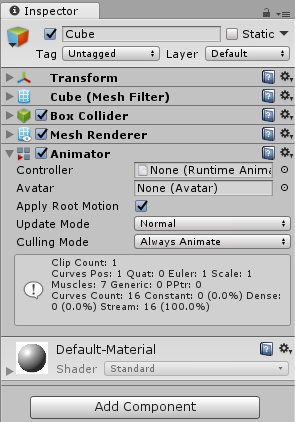
Cube和Capsule同时也被赋予了Animator组件,这个组件的Controller选项框为空,但也不能删除这个组件。我们能看到A nimator组件下方还有Clip Count属性,TimeLine是通过这个组件控制这个物体的运动的

2、给每个物体添加动画方法类似Animation(点我浏览),比Animation更多的是:
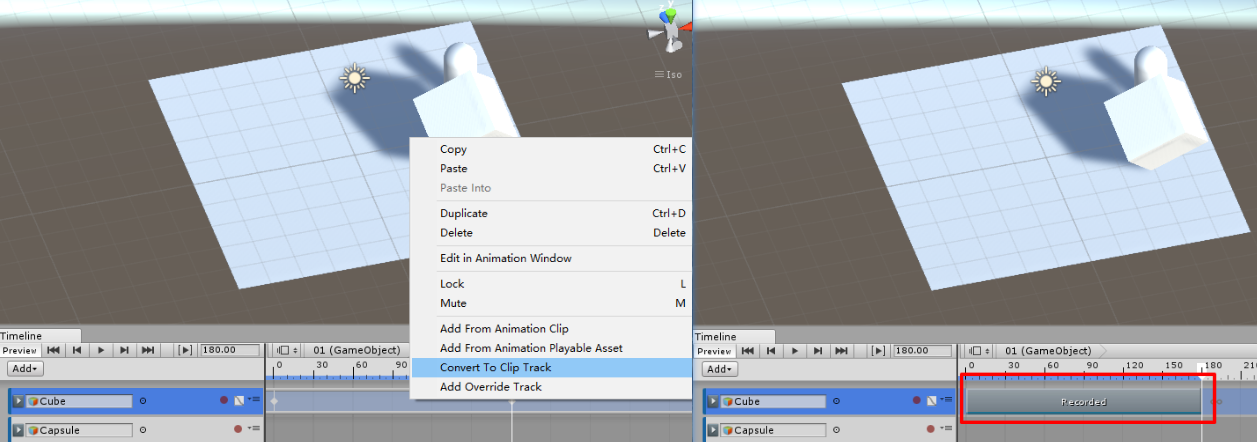
a、右侧录制的动画可转化成Animation Clip
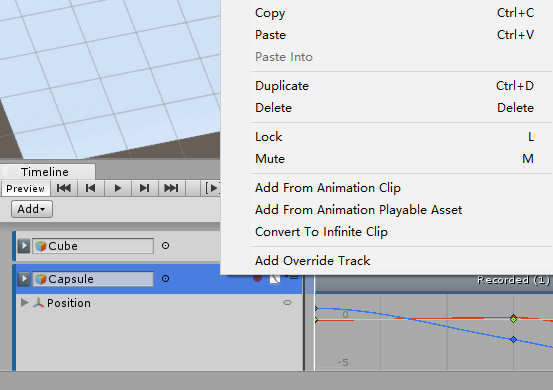
右键录制的动画片段—Convert To Clip Track

b、Animation Clip可以随意拖动
左右拖动:更改播放动画的时机
向内侧拖动:Animation Clip的长度减小,意味着减少的那部分动画被删除了,播放时只能播放未删除的部分,且它不能向外侧拖动
上下拖动:Animation Clip可拖动到其他Track(轨道)上去,这就意味着,这段动画不再控制原物体了,改为控制新赋值的物体,且两段Animation Clip可融合(在同一物体轨道上),融合时进行插值运算

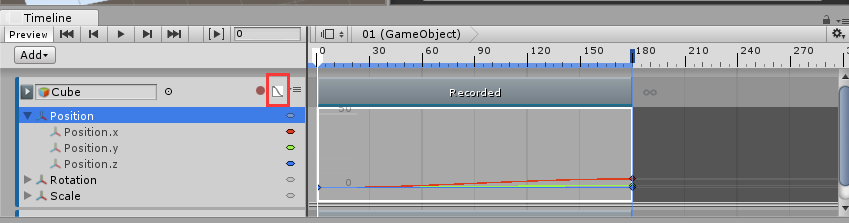
c、可点开曲线编辑

d、TimeLine—Add可添加Track Group,方便将下方的TimeLine分组
e、Animation Cilp可Ctrl+d复制,重复添加
f、Lock锁定当前参数,不可再编辑;Mute锁定当前物体,保持静默不再受动画控制。其他自行探讨

三、Extrapolation
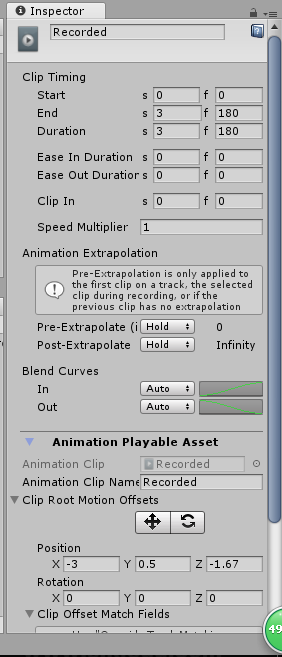
点击TimeLine里的Animation Clip打开它的Inspector,里面就是Extrapolation

s:秒数;f:帧数
Duration:时长。该动画无法通过Start和End来改变时长,时长是由Duration确定的
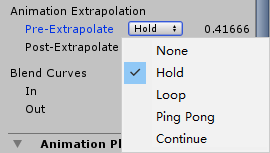
Pre-Extrapolate:定义该动画的前面怎样控制(A段) Hold:物体在A段(为空,静止)保持动画开始时那一帧的状态 None:物体在A段为原点(0,0,0)位置 Loop:循环播放该段动画,即A段不再静止,变为循环播放该动画(A段很大,则不停循环动画,直至到达动画) Ping Pong:不是从零开始循环播放,而是像乒乓球一样,做往复折返的播放 Continue:开始时播放一次动画,到达Animation Clip位置后再播放一次
Post-Extrapolate:定义该动画后面怎样控制(B段)


本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2018-04-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

