HTC VIVE丨10. 自定义瞬移指针
大家好,我是SKODE。 小提示:选中左侧目录,可快速找到所需内容
本系列博客地址:传送门
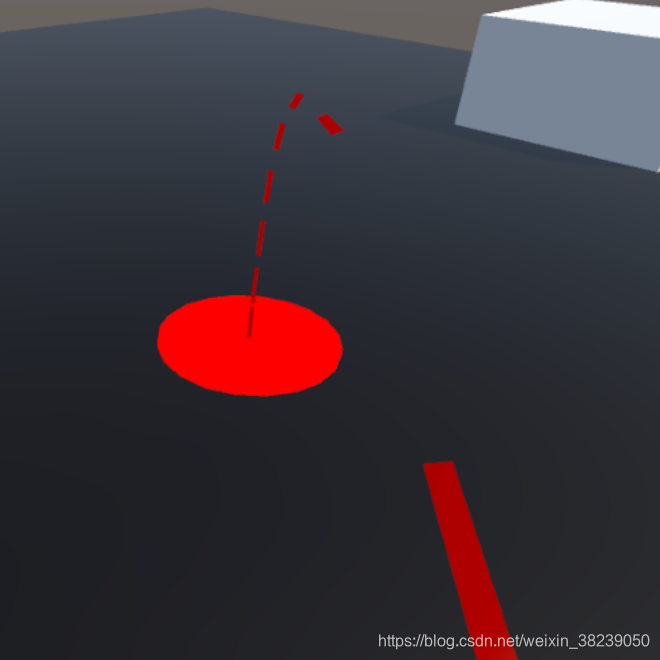
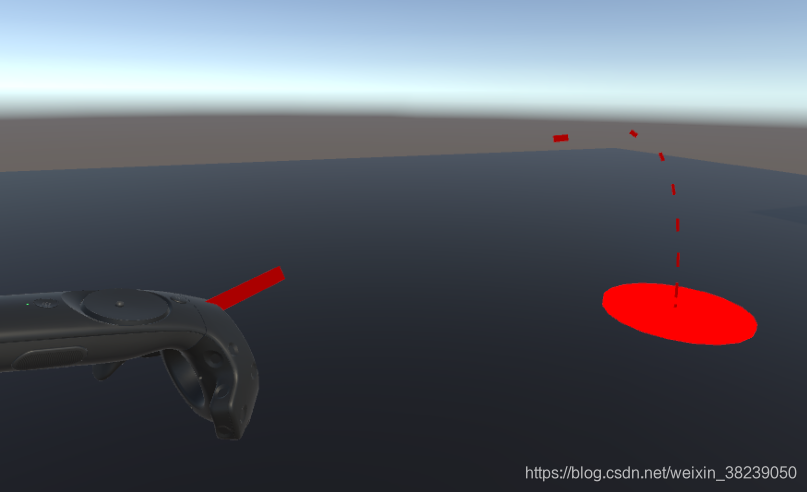
一、效果预览
- 实现自定义贝瑟尔曲线、
- 实现贝瑟尔曲线流动效果、
- 自定义接触点光标。


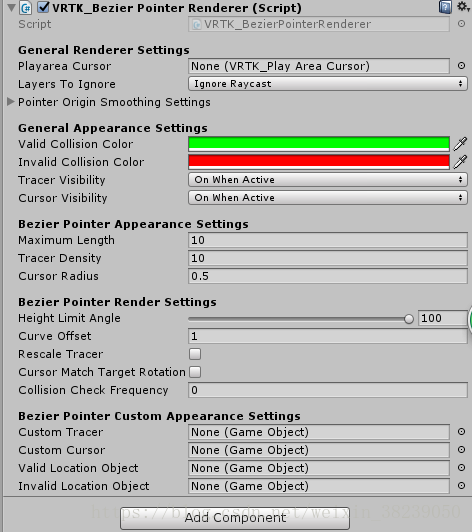
二、VRTK_BezierPointerRenderer组件
要实现自定义瞬移指针,则需要对VRTK_Bezier/Straight Pointer Renderer进行设置。
Bezier为贝瑟尔曲线,Straight Pointer为直线射线。
本章修改VRTK_Bezier Pointer Renderer,直线射线可参照贝瑟尔曲线进行修改。

Cursor:指针与碰撞体交界处的光标 Tracer:构成曲线的单一元素 Valid Collision Color:可用时的颜色 Invalid Collision Color:不可用时的颜色 Tracer Density:构成曲线单一元素的密度 Cursor Radius:光标的半径 Rescale Tracer:勾选后可根据曲线长短来自动缩放Tracer
Custom Tracer:用户自定义的Tracer,构成曲线的单一元素 Custom Cursor:自定义的Cursor,指针与碰撞体交界处的光标 Valid Location Object:瞬移可用的Object Invalid Location Object:瞬移不可用的Object
三、几种示例配置
1、实现实线曲线
a、制作预制体
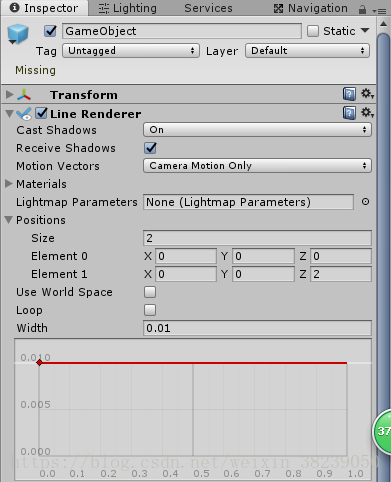
新建gameObject,添加Line Renderer
Width设置为0.01,取消勾选Use World Space,做成预制体,挂载到Custom Tracer
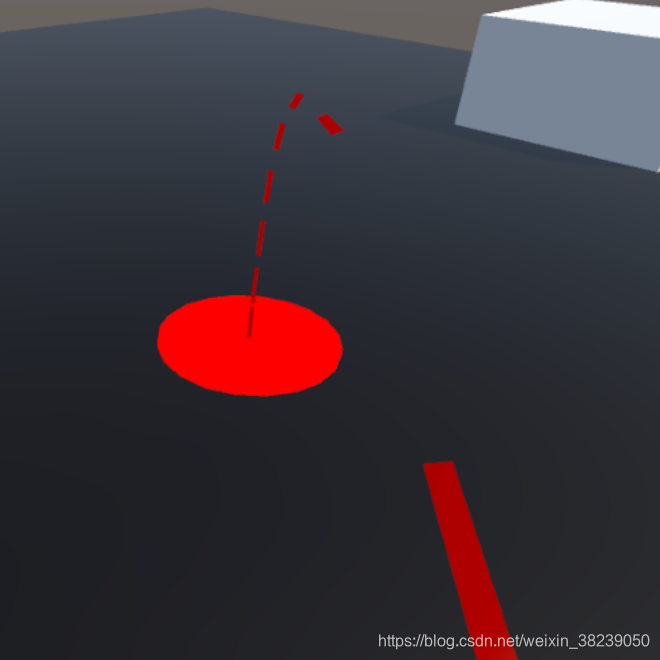
实现效果:

2、修改间隔距离
Positions:Element1的Z值由1改为2

实现效果:

3、添加粒子特效
将粒子特效中的particle System添加到gameObject即可。
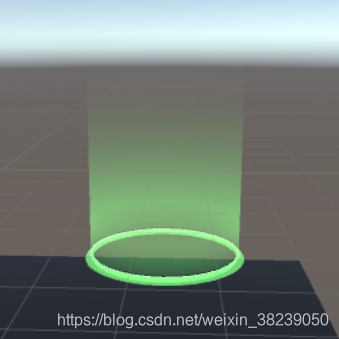
2、实现动态曲线
效果:像是水流从手柄往落地光标点流动的样子。
操作步骤:
- Custom Tracer添加LightSegmentTexAnim,即可实现动态曲线。
- LightSegmentTexAnim:VRTK——Examples——Resources——Prefabs
3、自定义光标
1、制作光标预制体
a、给光标添加外观
新建Cube,改名为Cursor。
找到InteractionSystem—Teleport—Models—TeleportMarker:Teleport_marker_mesh,赋值给Cursor的Mesh Filter。
b、添加材质
InteractionSystem—Teleport—Matterials:TeleportPointHighlighted,将其赋值给cube的Material。
2、赋值
将此Cursor制成预制体,赋值给Custom Cursor。
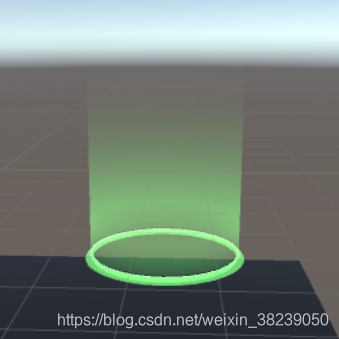
3、效果展示

一起进步
我是SKODE