HEXO系列教程 | 发布文章 | 解决静态图片路径错误问题 | 小白向教程
HEXO系列教程 | 发布文章 | 解决静态图片路径错误问题 | 小白向教程

本文发布于143天前,最后更新于135天前,其中的信息可能有所发展或是发生改变。
1. 前言
HEXO安装:HEXO系列教程 | 使用GitHub部署静态博客HEXO | 小白向教程
使用YUN主题:
夜梦就在这篇文章中介绍一下如何在HEXO上写文章并发布。你可以直接看官方提供的教程:写作 | Hexo
2. 发写文章
2.1 文件名称
Hexo 默认以标题做为文件名称,但你可编辑 new_post_name参数来改变默认的文件名称。你只需要在_config.yml中修改:

可以使用的占位符:
变量 | 描述 | 例子 |
|---|---|---|
:title | 标题(小写,空格将会被替换为短杠) | |
:year | 建立的年份 | 2024 |
:month | 建立的月份(有前导零) | 04 |
:i_month | 建立的月份(无前导零) | 4 |
:day | 建立的日期(有前导零) | 07 |
:i_day | 建立的日期(无前导零) | 7 |
夜梦这里举个例子,夜梦将默认存储名称修改为 :year-:month-:day-:title.md ,然后就可以很方便地通过日期来管理文章!
2.2. 插入图片相关问题
2.2.1 问题再现
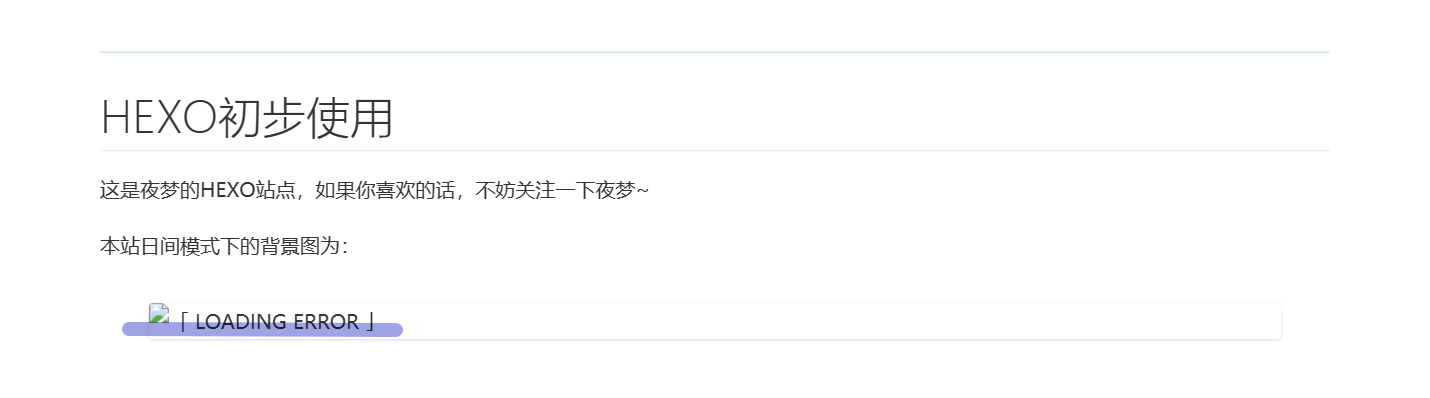
为了避免后续写文章、发布文章的时候遇到图片无法加载的问题,夜梦决定把这一部分写在创建文章之前。如果不进行此部分,你可能在本地预览图片无任何问题,但是上传到Github Pages的时候无法显示,就像下面一样:

夜梦这里提供两个办法来进行图片的插入。
2.2.2 使用图床(推荐)
最推荐的方法其实就是使用图床,这样图片可以正常显示并且不会因为本地资源的调整而出现问题。因为GitHub网络问题,如果上传过多的图片到GitHub中,加载hexo可能会很慢。使用图床就可以很好地解决这个问题。
2.2.3 修改配置与安装插件
你也可以通过修改配置并安装插件的方法完成图片的插入。你需要修改站点配置_config.yml,将post_asset_folder设置为true,如下图:

然后安装插件:
npm install hexo-asset-image -- save2.2.4 修复静态图片路径
如果你使用的是插件,当生成预览的时候,可能依旧无法正常查看图片。

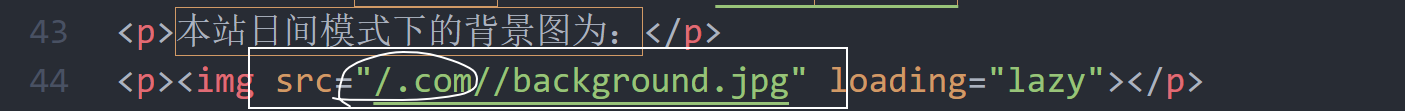
通过直接查看HTML文件,我们可以看到是因为多了/.com/,所以在加载图片的时候无法获得正确的路径。

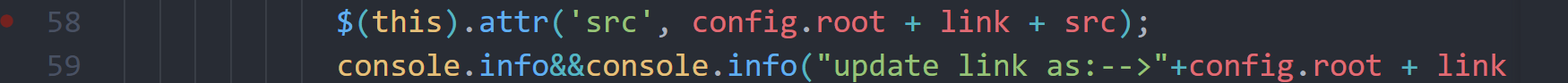
具体的修改也很简单,我们只需要到node_modules中找到hexo-asset-image,并将58、89行的

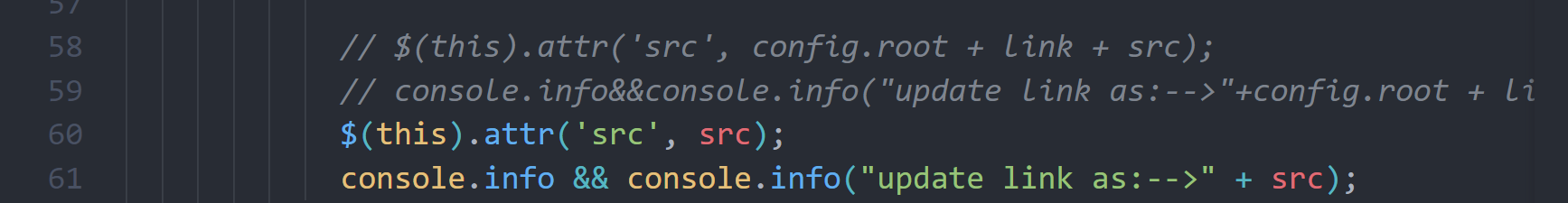
修改为:
$(this).attr('src', src);
console.info && console.info("update link as:-->" + src);如下图:

不出意外的话,就可以看到正常显示的图片了:
2.3 创建文章
在HEXO目录下,打开GIT BASH HERE,你可以直接使用下面的命令创建新的文章:
# 标准格式如下
# hexo new post <title>
# 夜梦这里举例
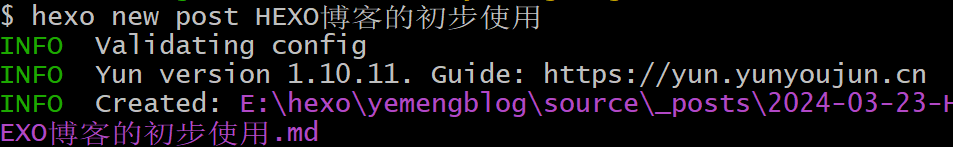
hexo new post HEXO博客的初步使用创建完成,可以在终端里面看到提示:

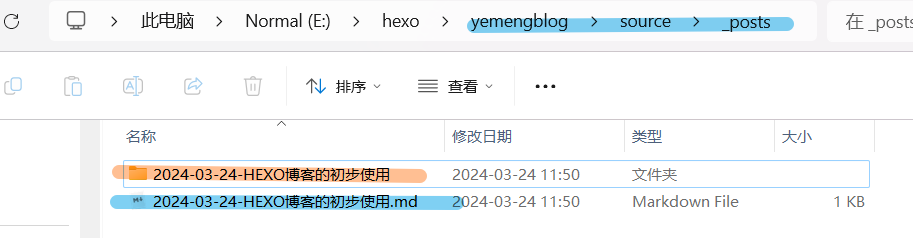
文章post的存储路径:source/_posts。因为我们安装了插件,所以在同一目录下,会生成一个和文章名字一样的文件夹。

2.4 写作
写作就很简单了,在.md文件里面直接用markdown语法写就可以了。
如果需要引用本地图片地话,需要把图片放到我们只需要把图片放到与文章同名的文件夹中,然后直接引用~
 # 假如你的文章名是yourPostTitle,图片名字是yourImage.png3. 发布
写完以后保存.md文件,然后运行
hexo clean && hexo g && hexo s本地预览。无误后,你可以执行
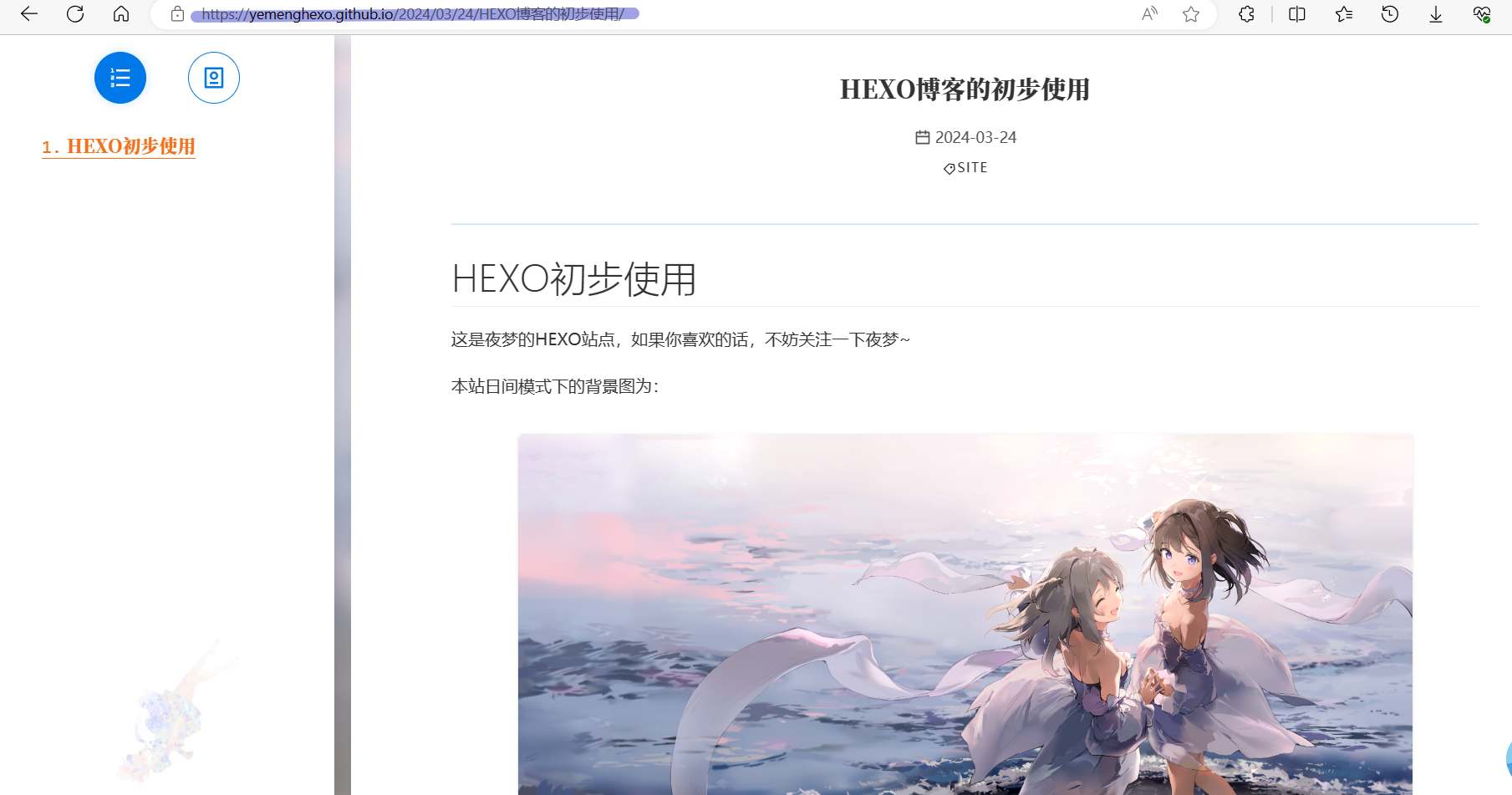
hexo d发布到github pages上。夜梦演示的效果如下图:

4. 注意事项
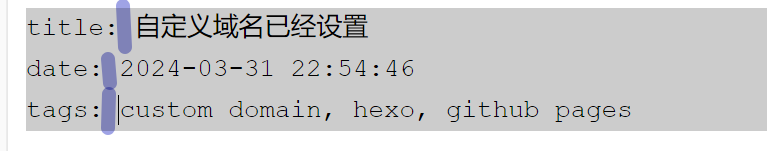
在写文章的时候,文章head里面的每个项目后面都要加空格,要不然会报错哦!

5. 其他HEXO教程推荐
配置 YUN 主题:
安装HEXO:
