代码生成神器!本地快速搭建Code Llama大模型与远程使用
代码生成神器!本地快速搭建Code Llama大模型与远程使用

命运之光
发布于 2024-12-06 08:31:15
发布于 2024-12-06 08:31:15
前言
大家好!今天我们要聊的是如何在家里轻松搭建Code Llama大语言模型,并通过内网穿透工具Cpolar实现公网远程访问。Code Llama是一个强大的文本生成工具,不仅可以帮助开发者提高效率,还能降低初学者的学习门槛。让我们一步步来,看看如何实现这一切。
Code Llama是一种基于大型语言模型(LLM)的代码生成工具。它可以根据简单的文本提示生成高质量的代码片段,让开发变得更快速、更高效。无论是资深开发者还是编程新手,都能从中受益。

1. 本地部署Text generation Web UI
本篇文章测试环境:Windows10专业版
首先,我们需要在本地搭建一个Text Generation Web UI界面。这个界面不仅操作简便,还提供了丰富的功能,让你可以通过浏览器直接与Code Llama互动。下面是具体的步骤:
github地址:https://github.com/facebookresearch/codellama
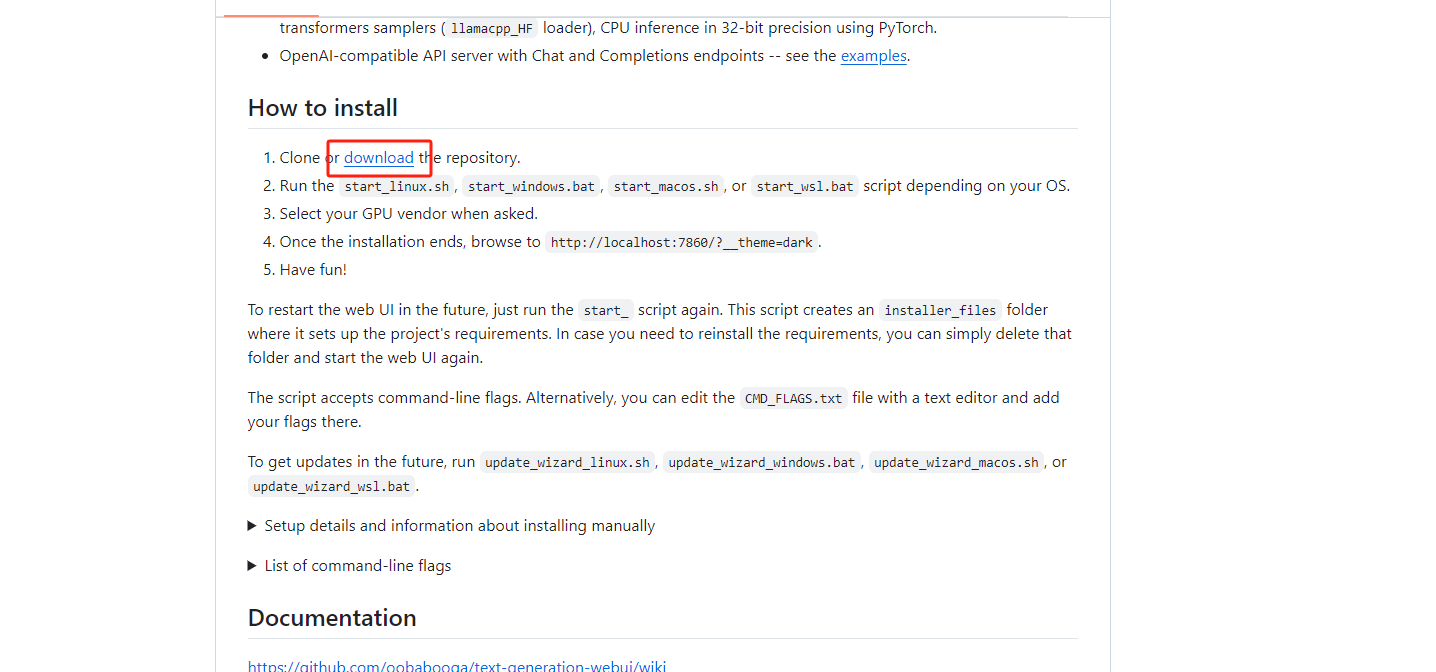
点击download,一键下载文件到本地

15c36f878d9fc541d8f2a74c822f71f.png
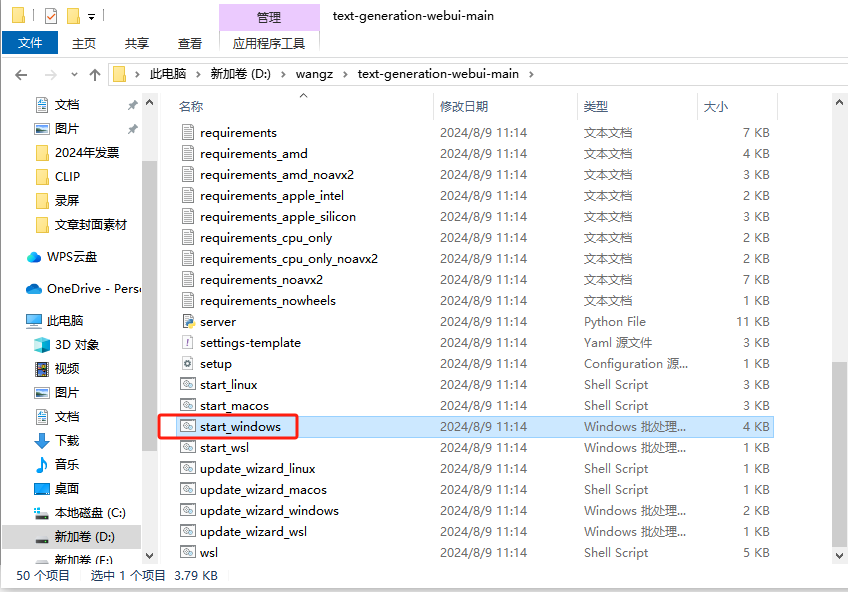
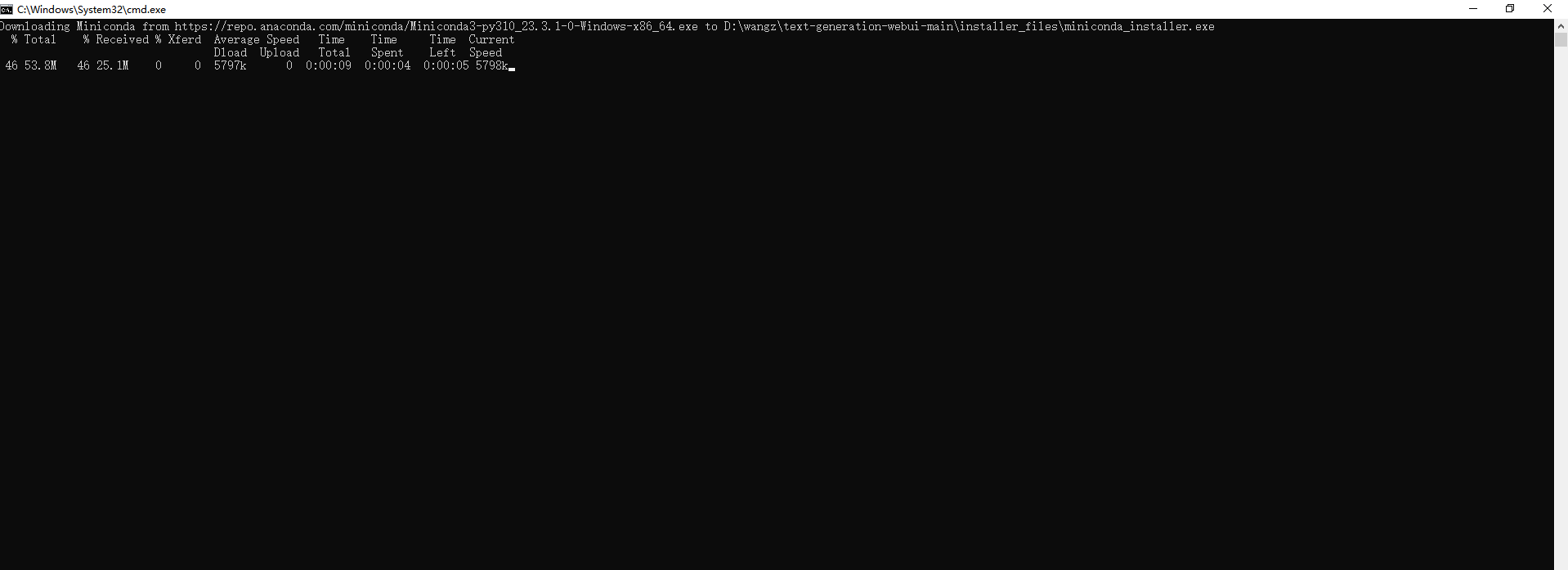
解压文件夹,然后打开文件,双击运行start_windows进行自动下载

image.png

4b1ebf5eadc046af0fcc3dda1d1e91c.png

1c7fa499d29d94af7e202184634ff69.png
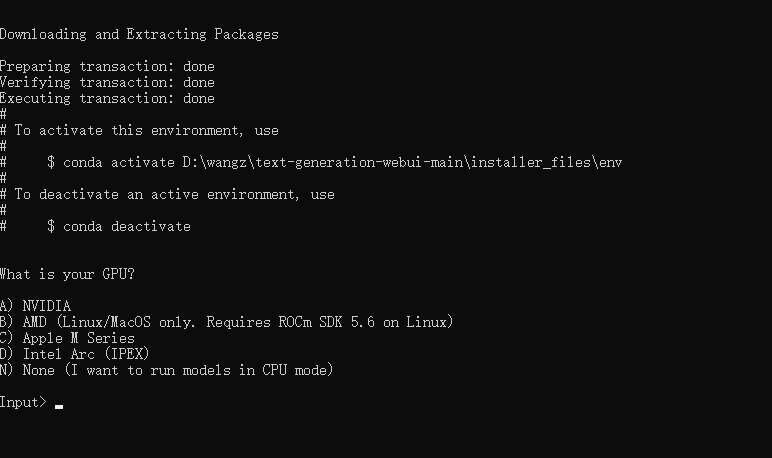
安装过程中会有一次确认,根据自己的显卡和系统选择就可以了,这里我选择A(英伟达显卡)

f6ebdd0b4fc4750aab5f5ff01a99cee.png
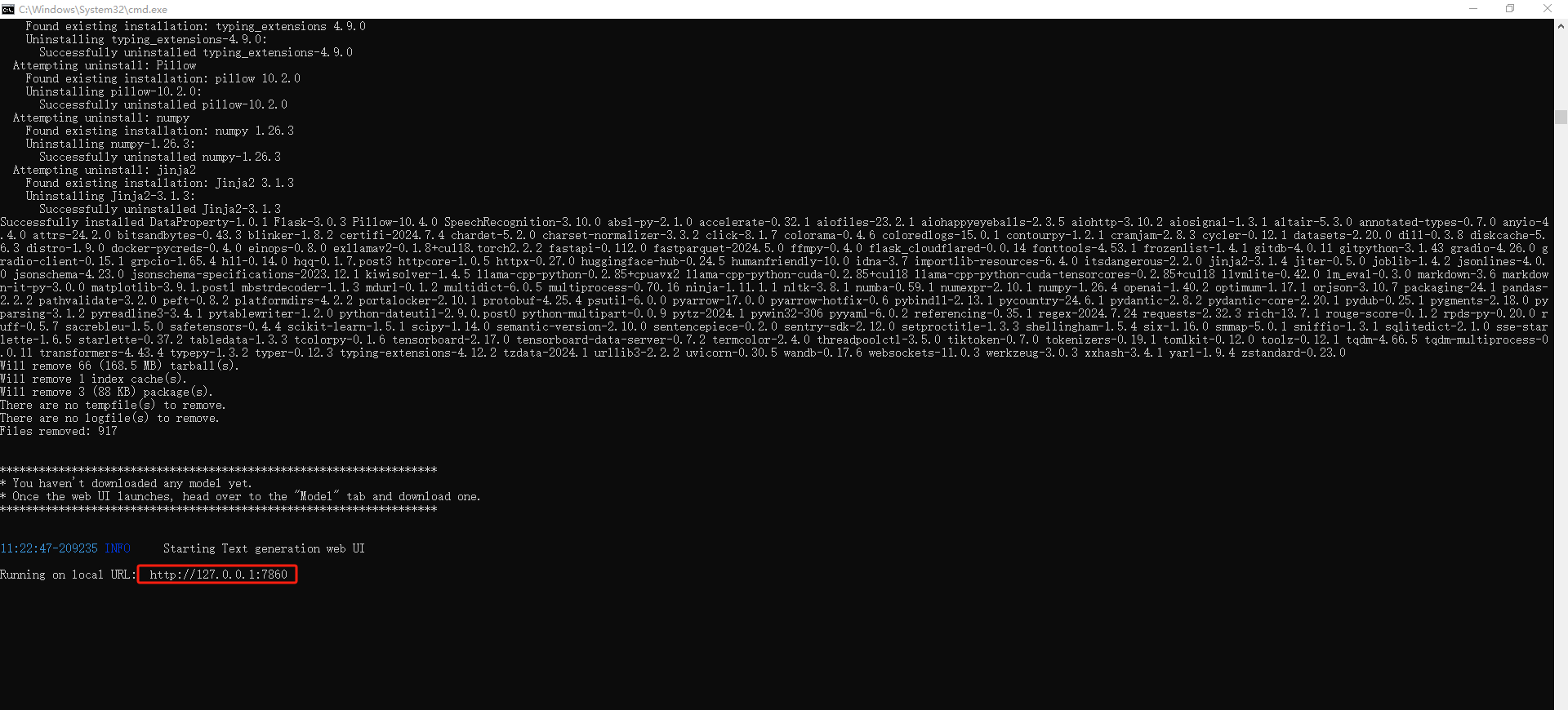
安装完成后,可以看到本地地址是:http://127.0.0.1:7680,Ctrl+c终止它。
2. 安装CodeLlama大模型
接下来要下载CodeLlama模型,在Hugging face上直接下载转换好的模型
Hugging face格式模型 https://huggingface.co/codellama
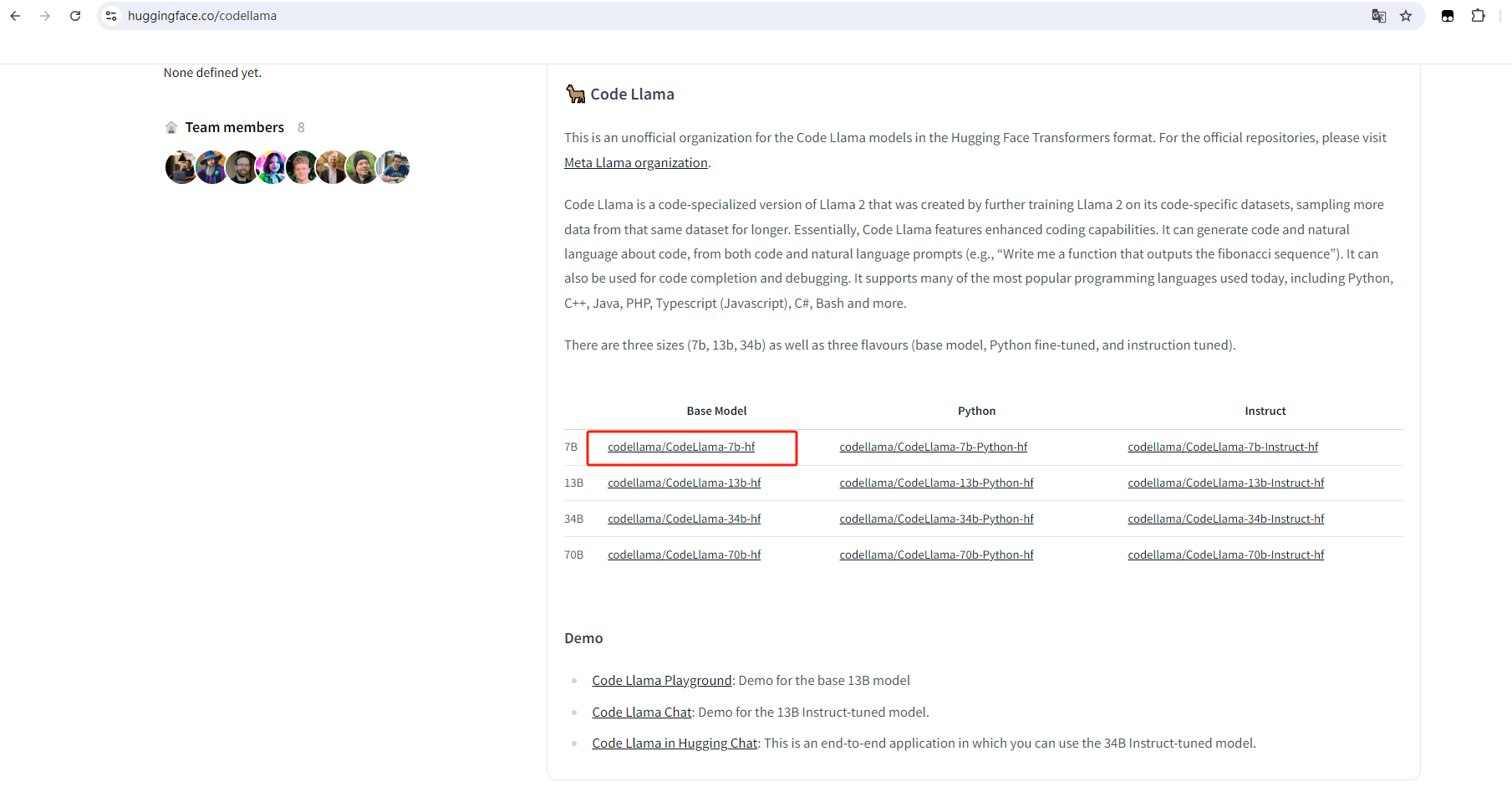
选择Base Model

1d9884ebc63ab334ea567f987d44c03.png
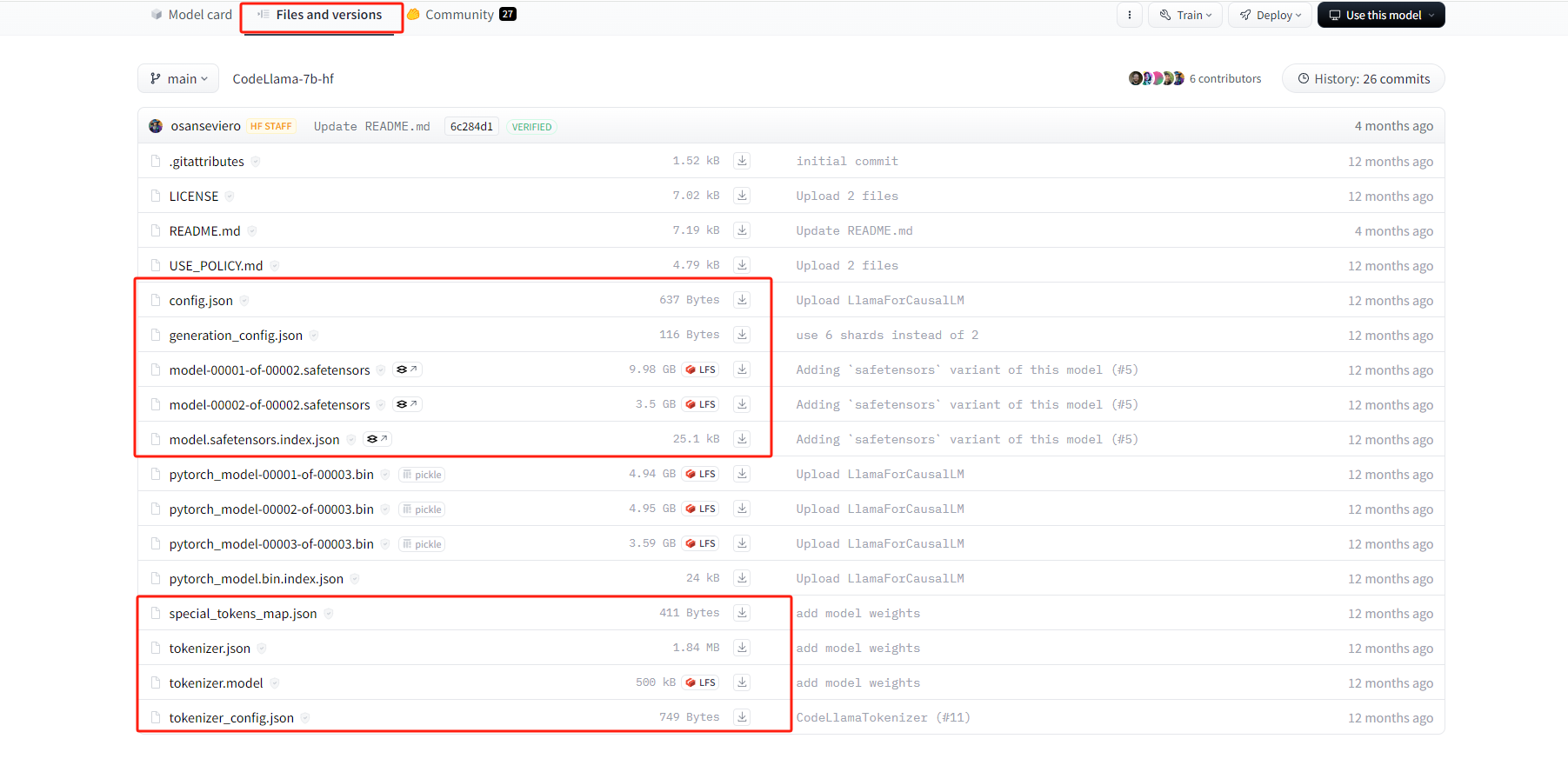
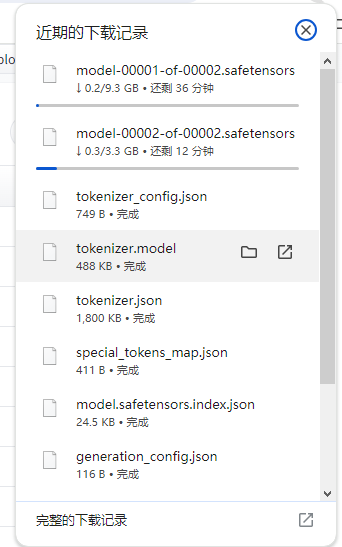
然后依次下载下方红框中的文件

在这里插入图片描述

c0d493d7f8c4bdd4aaa1dc69cbe0f64.png
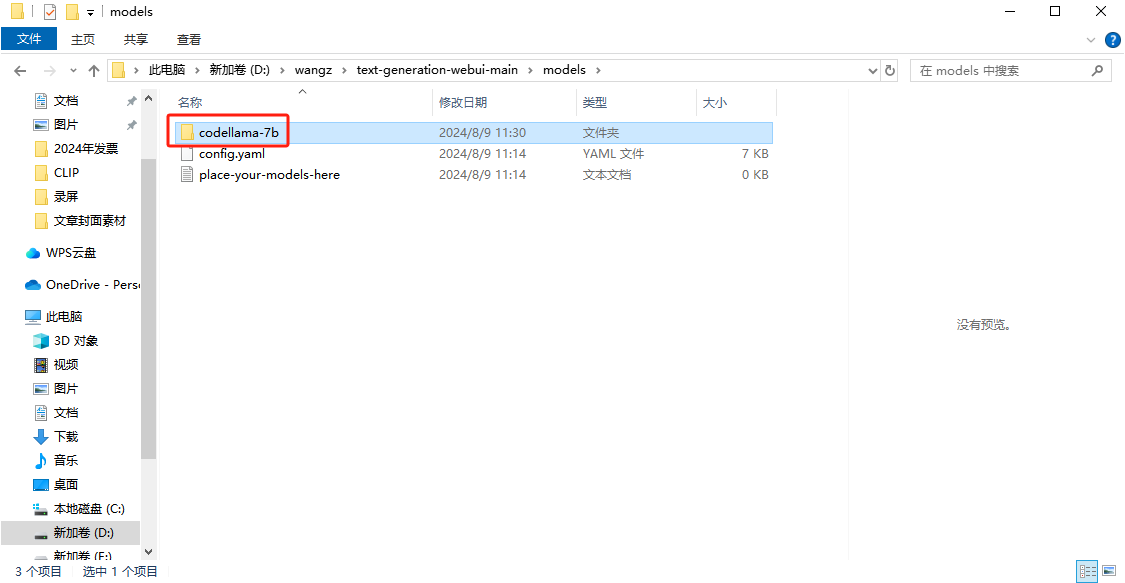
下载好后,然后选中这九个文件剪切,回到 text-generation-webui 目录中,进入 models 目录中,新建要给文件夹,名为 codellama-7b

5ef8e07ef3e8cd67d684fb9c4f06235.png
把刚才9个文件,都粘贴到这个新文件夹中

500b90b3827a9eb26e22699dae6fc89.png
然后回到text-generation-webui 目录中,双击打开 start_windows

72810330989c686b50035e8147f55fc.png
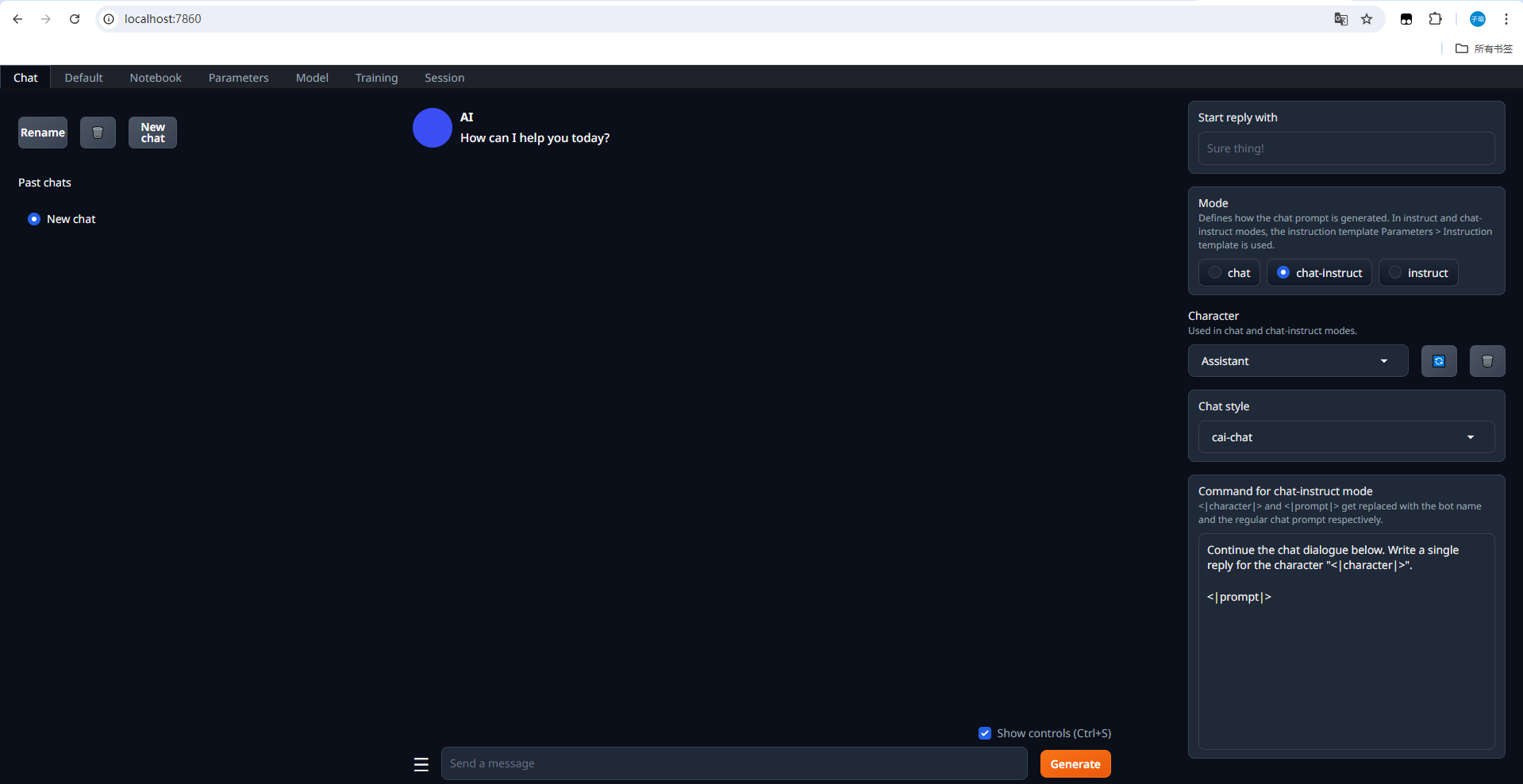
然后打开一个浏览器,输入localhost:7680,可以看到进入到了Text generation Web UI中

514e0b39a94c435f3d6da819829fa72.png
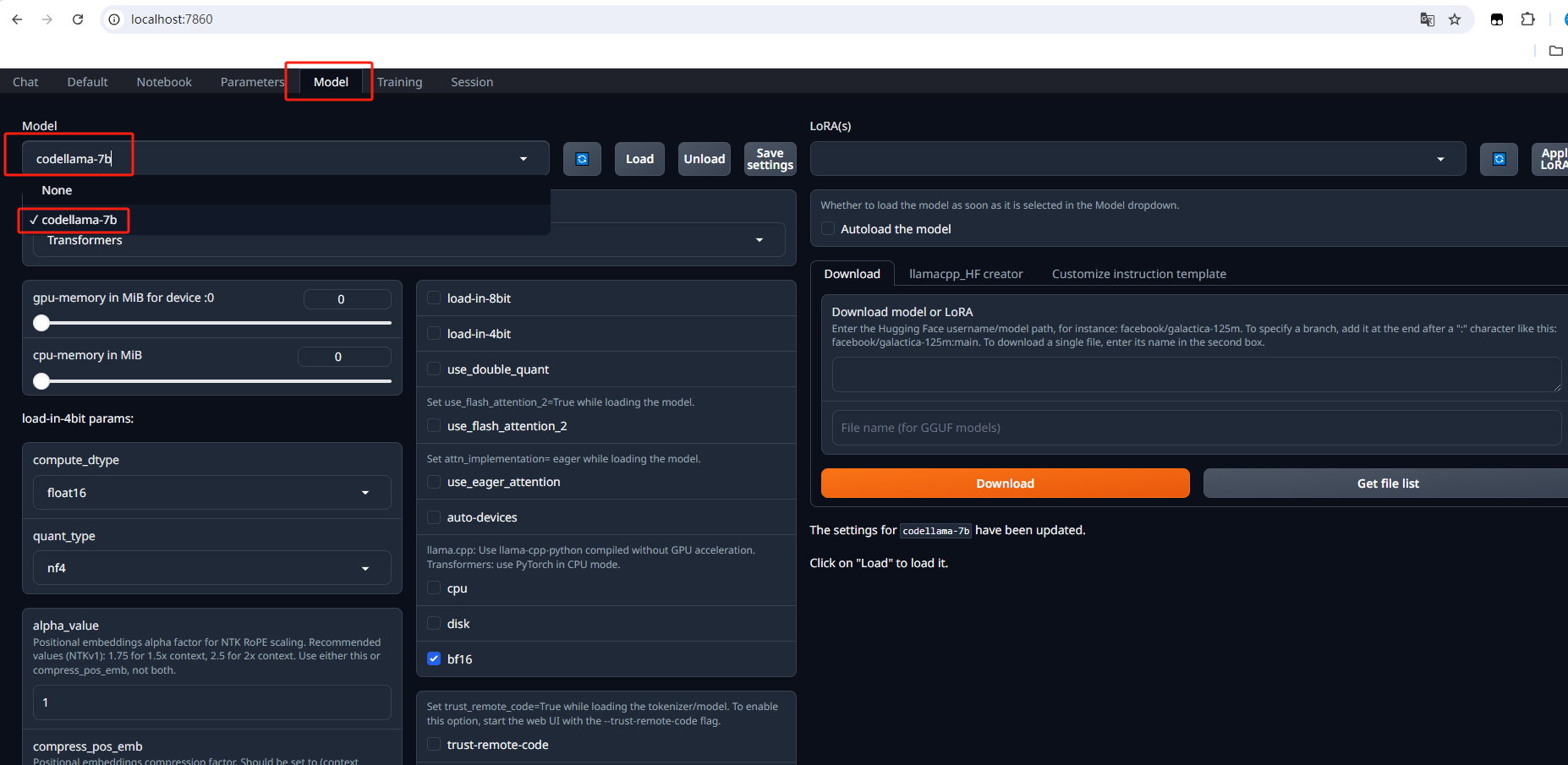
点击上方model切换到模型配置页面,在模型下拉列表这里选择 codellama-7b

3e39c2884398d5b3645093be2b16263.png
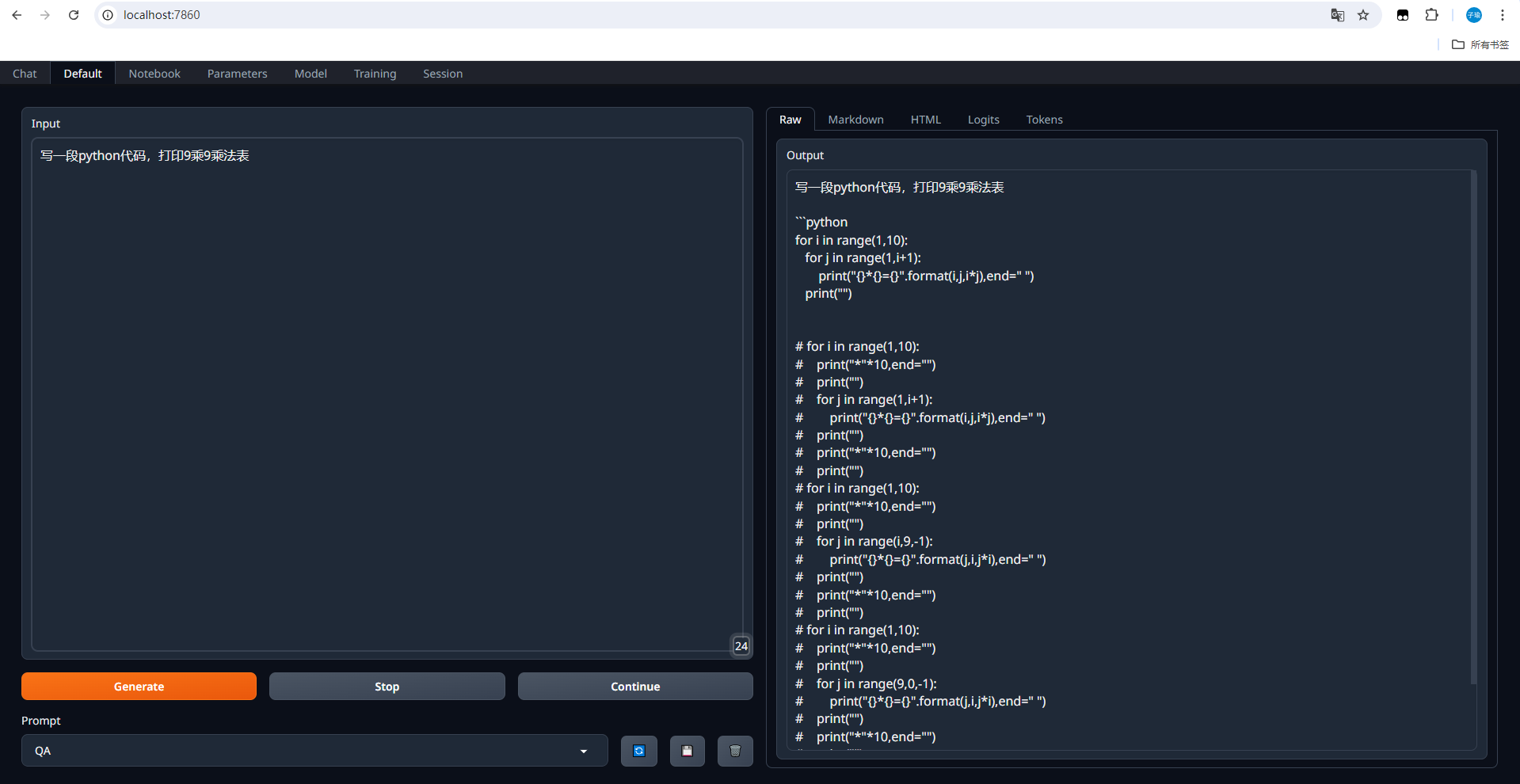
然后点击Load加载模型,接下来可以测试提出问题

在这里插入图片描述
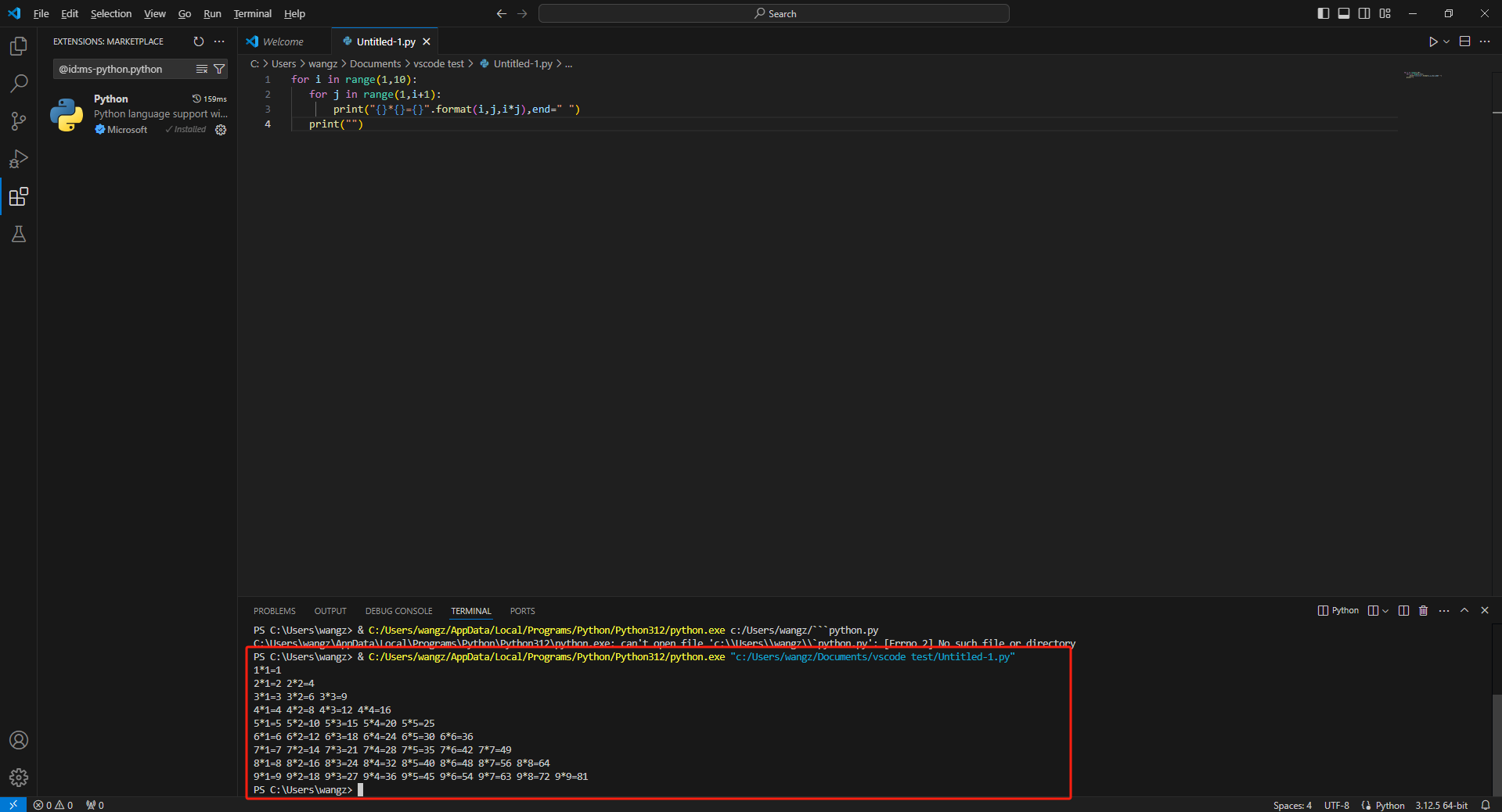
然后把右侧上方的代码使用vscode测试一下,是否能得出结果

28fd64bca6241db98a220c4e1377532.png
可以看到,显示出了正确结果,目前我们在本机部署了 Text generation Web UI,并且还添加了code llama大模型,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合Cpolar内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到Text generation Web UI中。
接下来教大家如何安装Cpolar并且将 Text generation Web UI实现公网访问。
3. 实现公网远程使用Code Llama
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
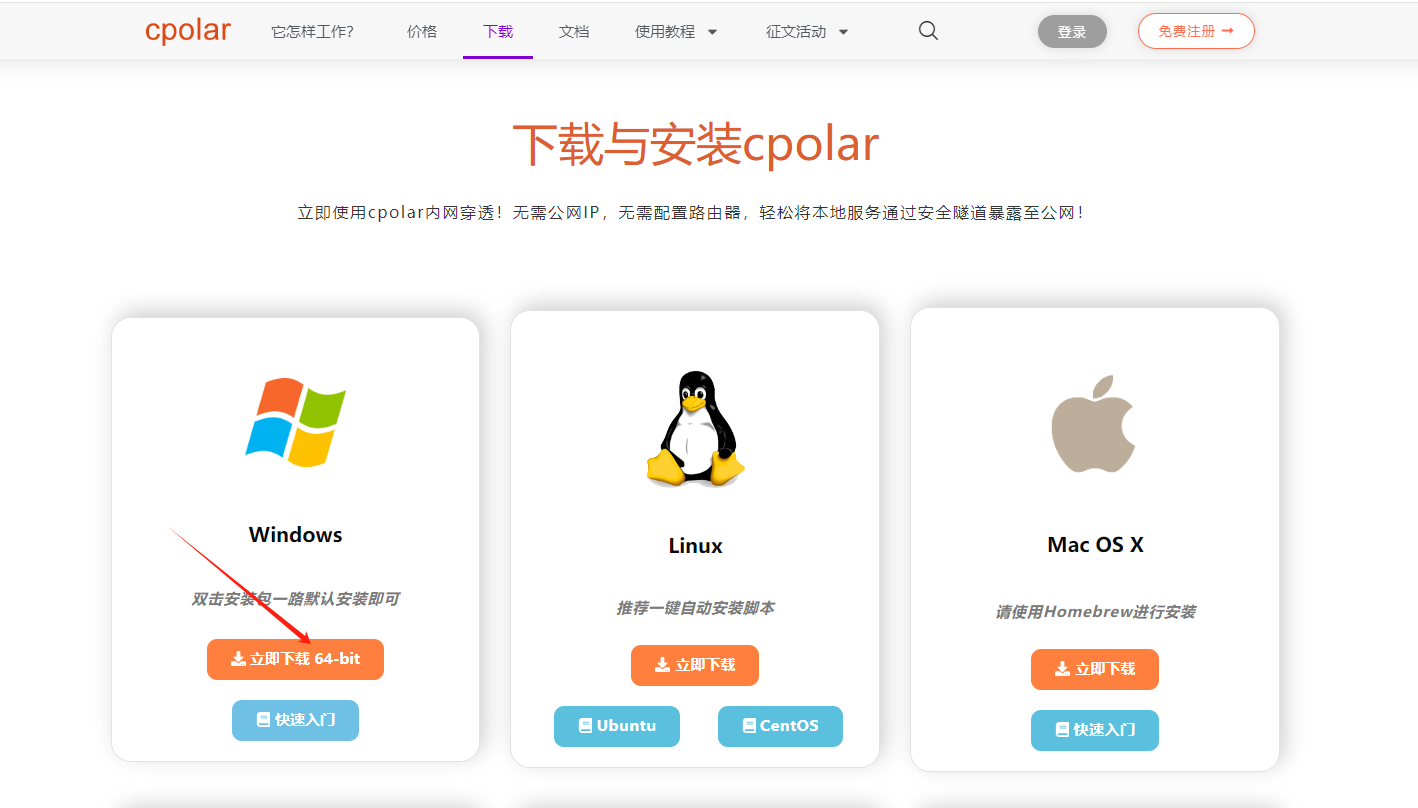
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

在这里插入图片描述
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

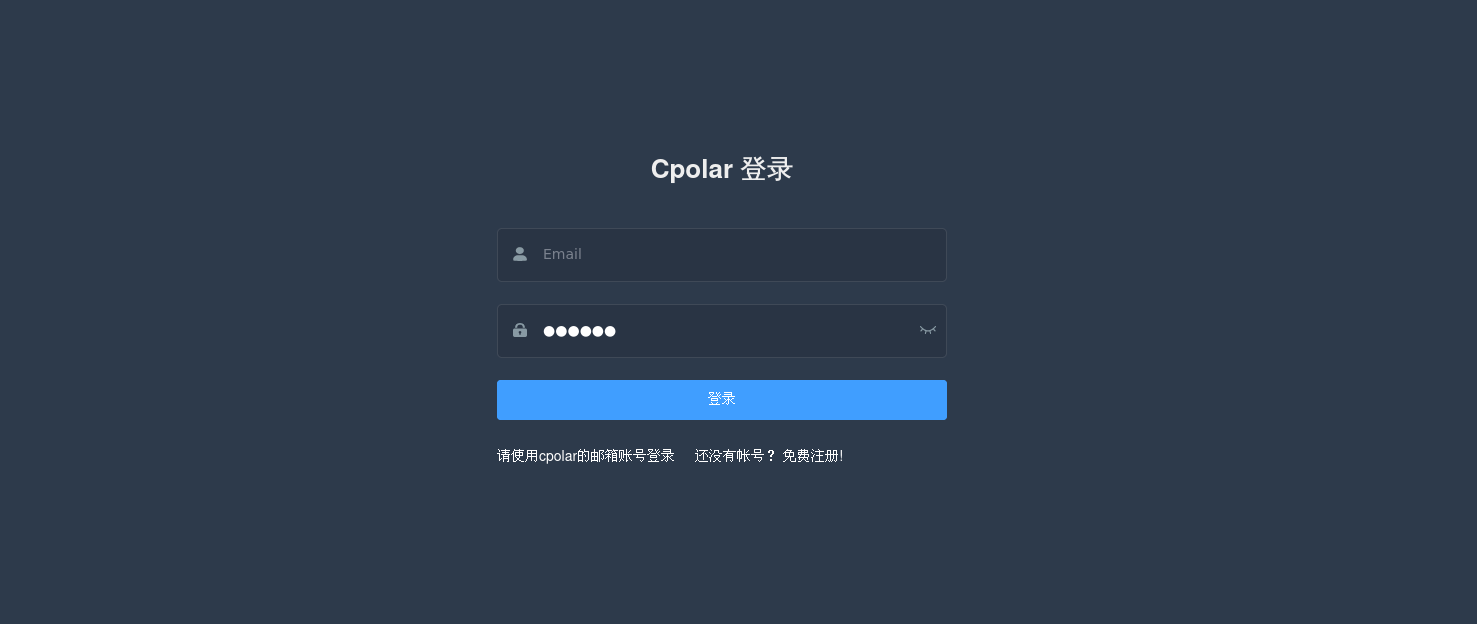
Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

在这里插入图片描述
接下来配置一下 text-generation-webui 的公网地址,
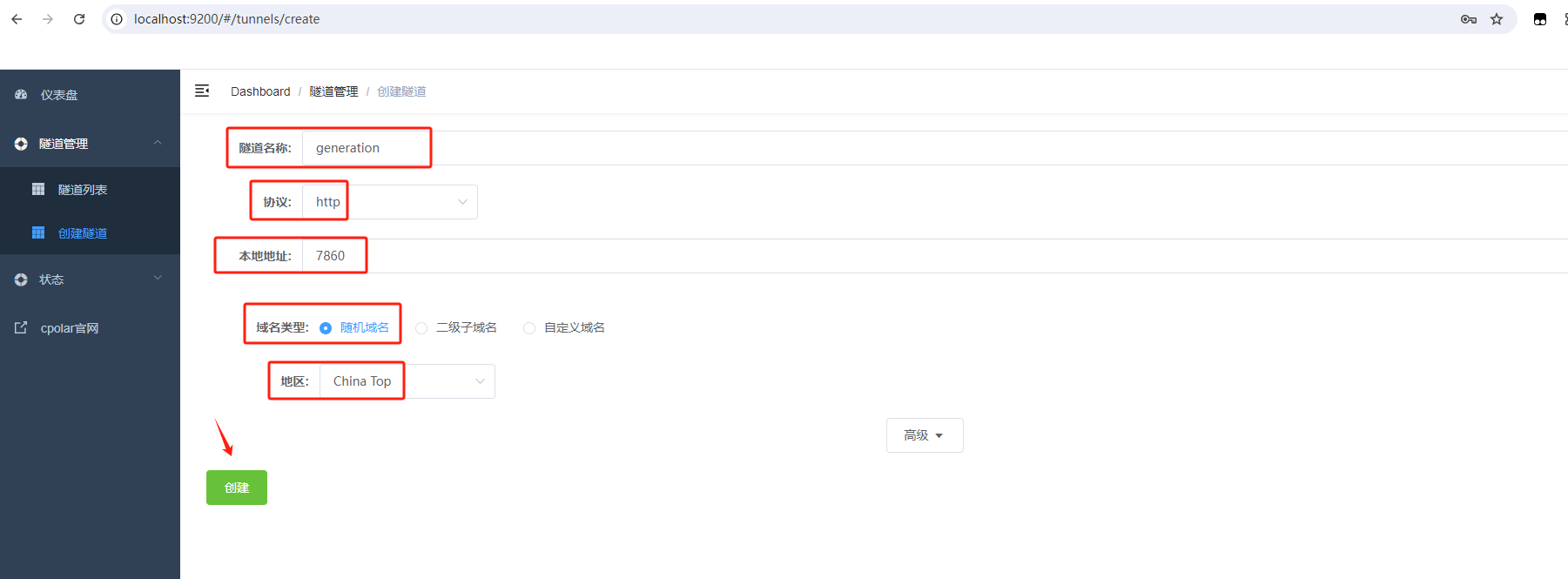
登录后,点击左侧仪表盘的隧道管理——创建隧道,
首先创建一个 LobeChat 的公网http地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:7860 (本地访问的地址)
- 域名类型:免费随机域名
- 地区:选择China Top
点击创建

a4f507a45aa700bb7cae83d74387d54.png
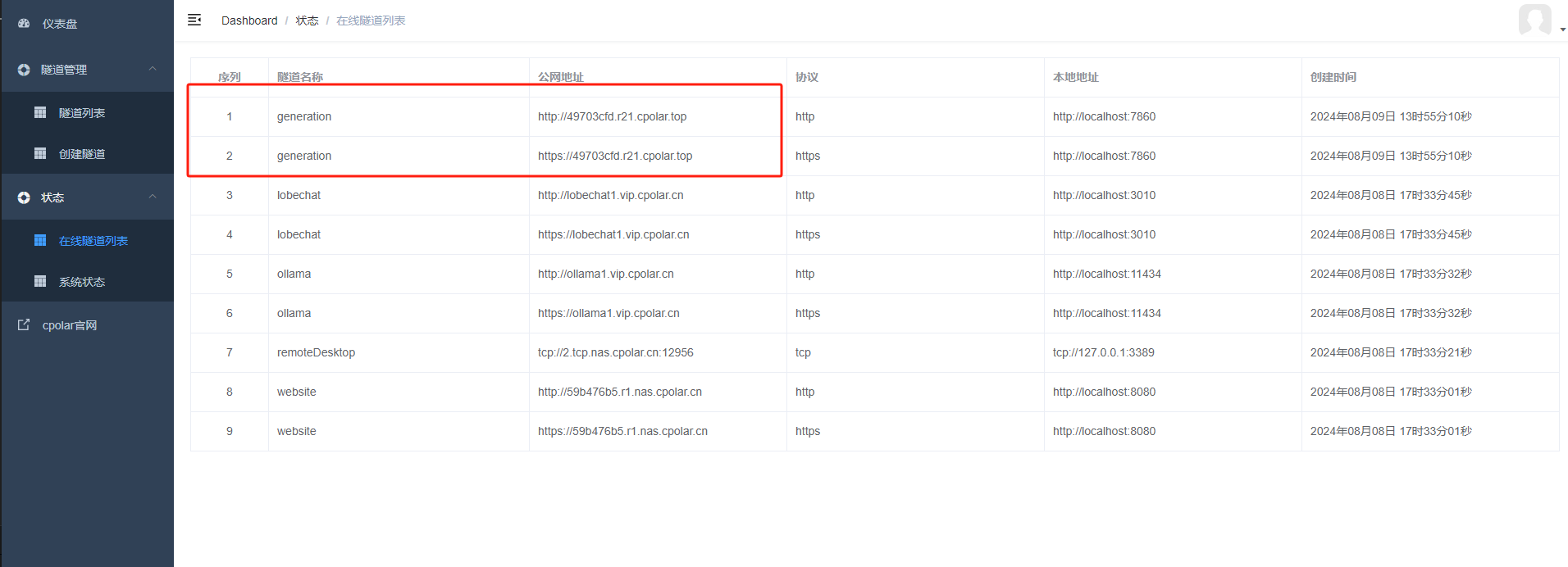
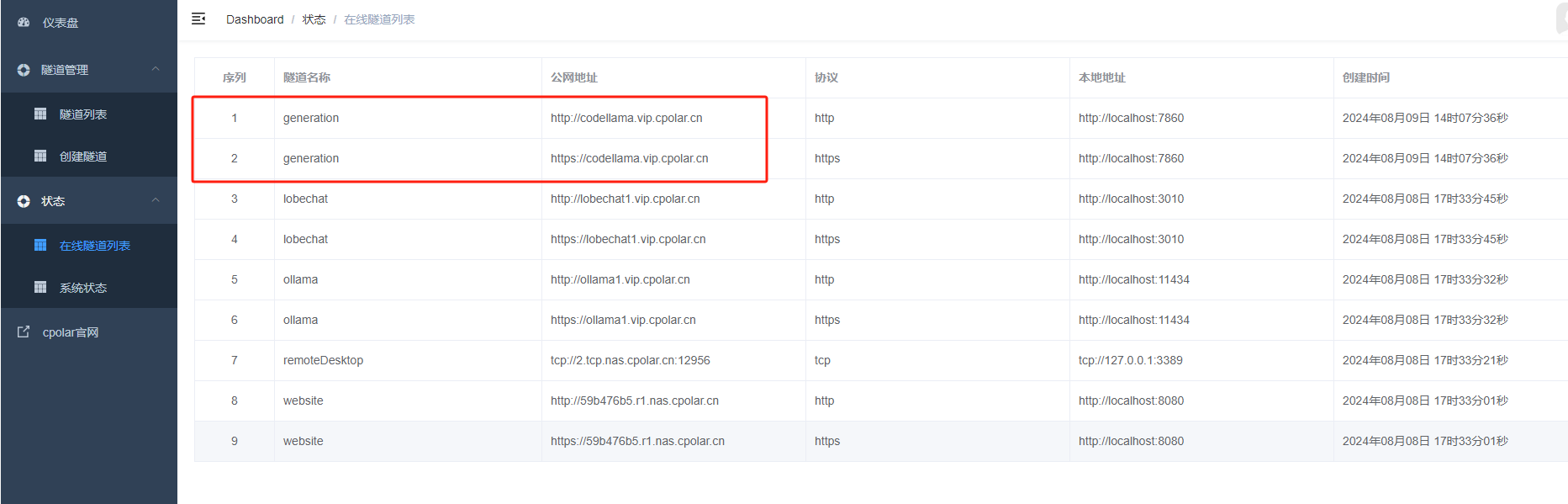
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,有两种访问方式,一种是http 和https

baedada5cedd7ddcf35b51a222fe656.png
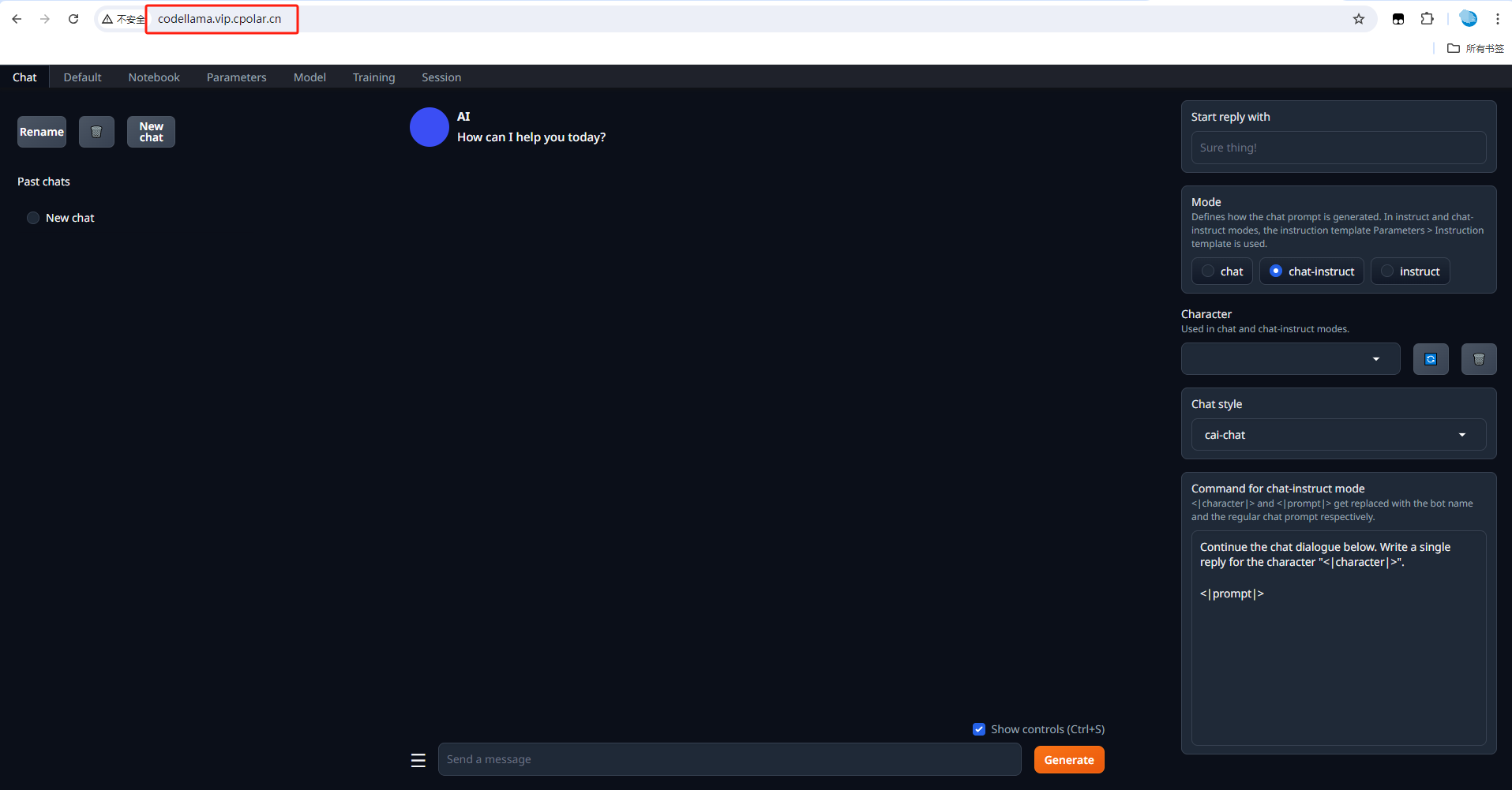
我们接下来使用http公网地址访问,可以看到我们访问到了 Text generation Web UI 界面,这样一个公网地址访问就创建好了。

在这里插入图片描述
小结
如果我们需要长期进行团队协作的话,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问Text generation Web UI,我们可以选择创建一个固定的http地址来解决这个问题。
4. 固定Text generation Web UI公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
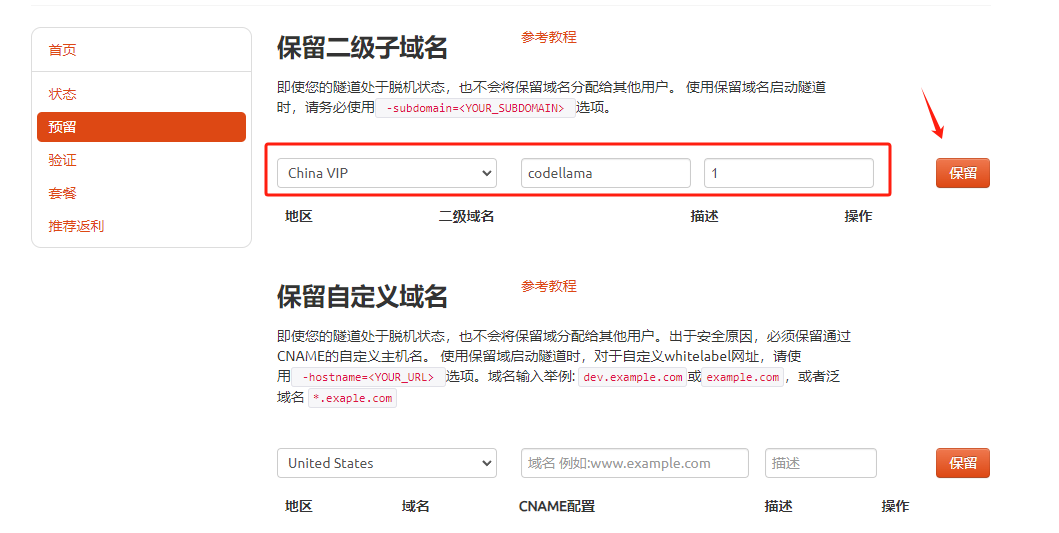
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择china vip top,然后设置一个二级子域名名称,填写备注信息,点击保留。

32cb74ca916c4cef376991e7af47215.png
保留成功后复制保留的二级子域名地址:

c777135bed1169843e25cb2415a432f.png
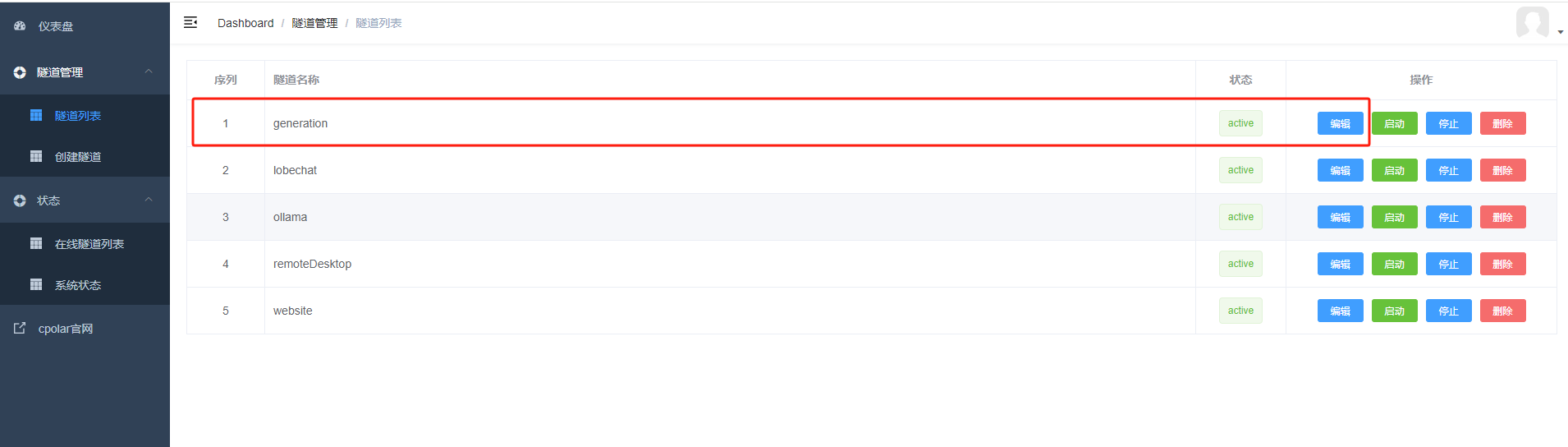
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。

798347f47f02fee855343434d72148c.png
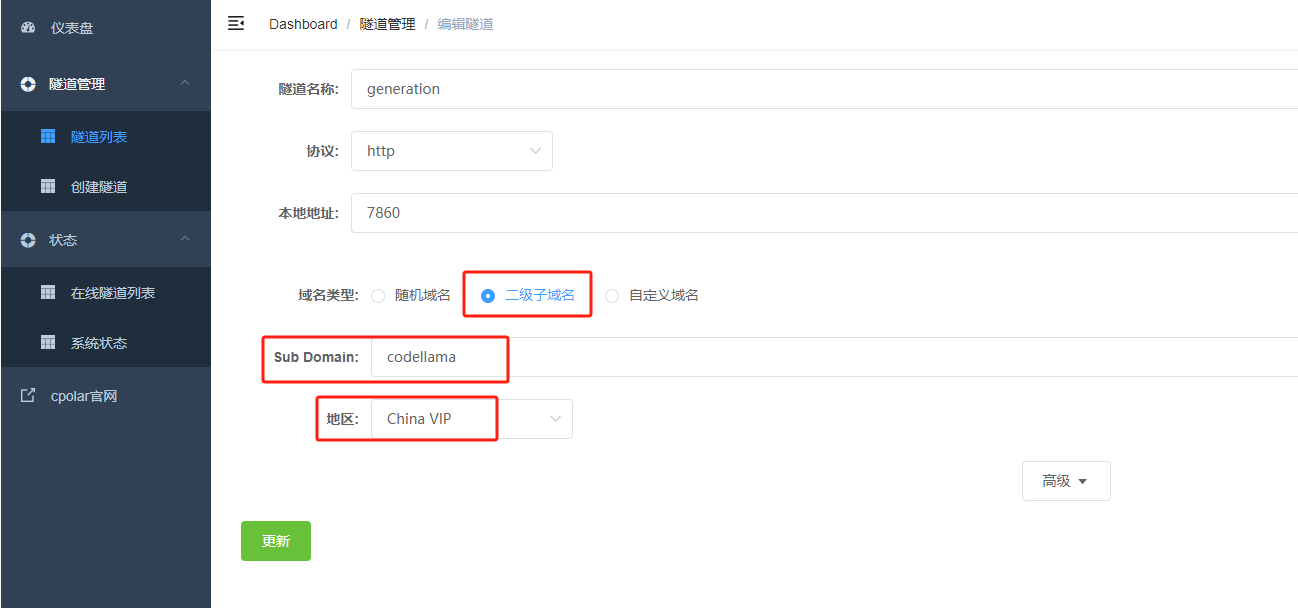
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
- 地区: China VIP
点击更新

在这里插入图片描述
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

f6cbf1d131005884e6efe3bd4f03cad.png
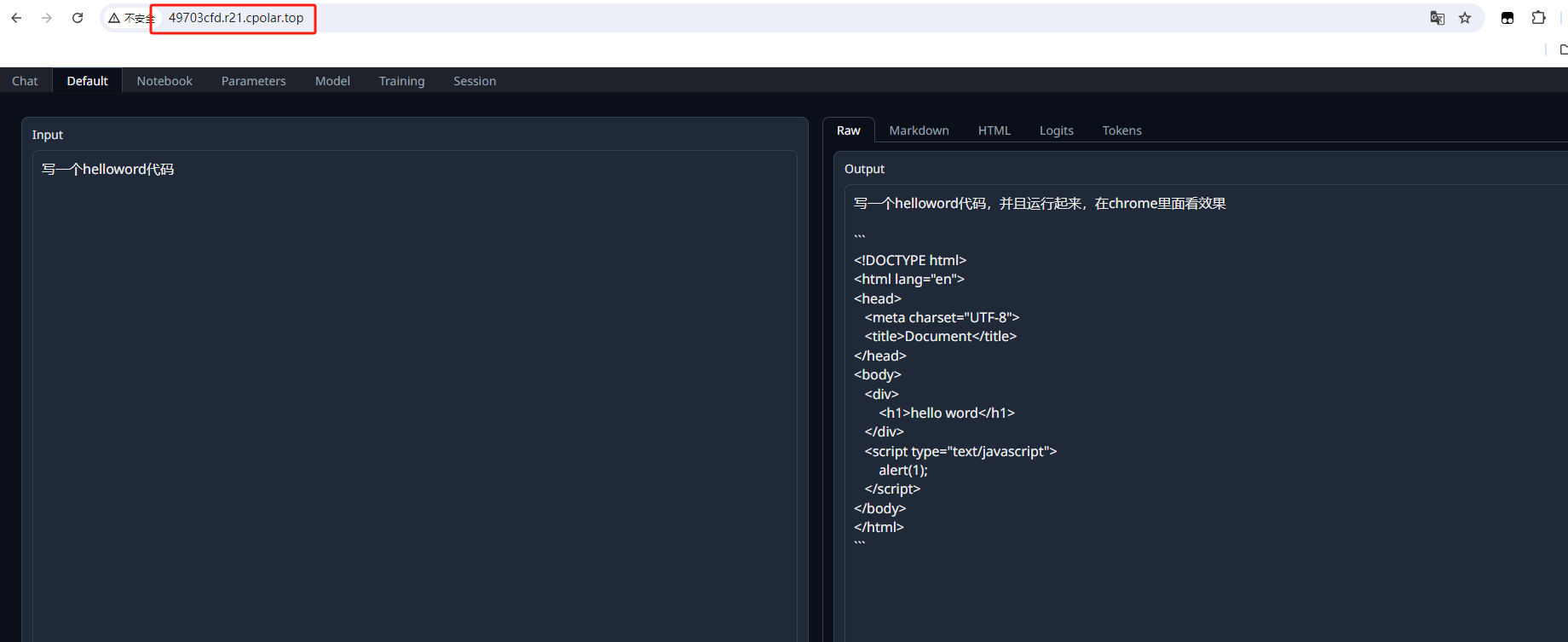
最后,我们使用固定的公网地址访问Text generation Web UI界面可以看到访问成功,一个永久不会变化的远程访问方式即设置好了。

9637c19466bbfa0379b2d71d6accadb.png
通过以上步骤,你不仅可以在本地轻松搭建Code Llama大模型,还能利用Cpolar实现远程访问。这样一来,无论你在哪儿,都能随时享受Code Llama带来的便捷与高效。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-12-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

