Mock神器:Easy-Mock 私有化部署及使用介绍
在实际的企业应用中,出于安全性、隐私保护或自定义需求,很多团队需要将 Easy-Mock 部署为私有化服务。本文将介绍如何将 Easy-Mock 部署到本地服务器或私有云环境中,并提供一些基本的使用指南。

介绍
Easy Mock 是一个可视化,并且能快速生成模拟数据的持久化服务。可私有化部署
特性
- 支持接口代理
- 支持快捷键操作
- 支持协同编辑
- 支持团队项目
- 支持 RESTful
- 支持 Swagger | OpenAPI Specification (1.2 & 2.0 & 3.0)
- 基于 Swagger 快速创建项目
- 支持显示接口入参与返回值
- 支持显示实体类
- 支持灵活性与扩展性更高的响应式数据开发
- 支持自定义响应配置(例:status/headers/cookies)
- 支持 Mock.js 语法
- 支持 restc 方式的接口预览
github地址:https://github.com/easy-mock/easy-mock

私有化部署
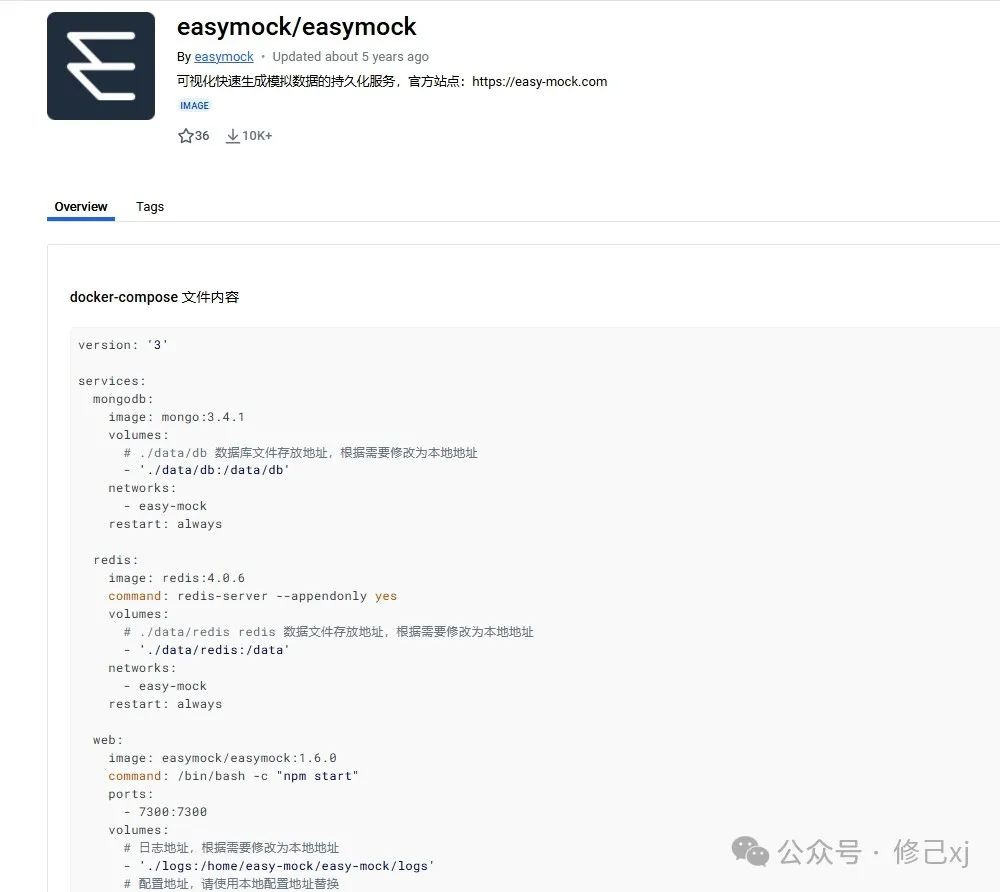
我直接使用的是docker部署的,作者在dockerhub上提供了一个镜像https://hub.docker.com/r/easymock/easymock

此服务依赖redis和mongodb,我之前部署过redis和mongodb,所以此处仅需要部署web服务就可以了。
创建docker-compose.yml
首先,我们再服务器上创建一个部署目录easymock,在此目录下创建docker-compose.yml文件,内容如下:
docker-compose.yml
services:
web:
image: registry.cn-hangzhou.aliyuncs.com/xjpublic/easymock:latest
command: /bin/bash -c "npm start"
ports:
- 7300:7300
volumes:
# 日志地址,根据需要修改为本地地址
- ./logs:/home/easy-mock/easy-mock/logs
# 配置地址,请使用本地配置地址替换
- ./production.json:/home/easy-mock/easy-mock/config/production.json
# 上传文件
- ./public:/home/easy-mock/easy-mock/public
restart: always
官方镜像是easymock/easymock:1.6.0,我在这转存到阿里云镜像仓库中了,下载不下来的家人可以使用我阿里云镜像仓库中的镜像。
创建production.json配置文件
在docker-compose.yml同级目录下创建production.json配置文件,文件需要给其它用户赋予读权限sudo chmod +r production.json,文件内容如下:
production.json
{
"port": 7300,
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://root:123456@192.168.31.20:27017/easy-mock",
"unsplashClientId": "",
"redis": {
"keyPrefix": "[Easy Mock]",
"port": 6379,
"host": "192.168.31.20",
"password": "123456",
"db": 0
},
"blackList": {
"projects": [],
"ips": []
},
"rateLimit": {
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"ldap": {
"server": "",
"bindDN": "",
"password": "",
"filter": {
"base": "",
"attributeName": ""
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}
需要注意修改的配置文件是mongodb的连接地址,用户密码及数据库,redis的连接地址及密码
启动服务
配置好之后,在docker-compose.yml同级目录下执行以下命令启动服务
docker-compose up -d
查看容器启动日志:
docker-compose logs -f
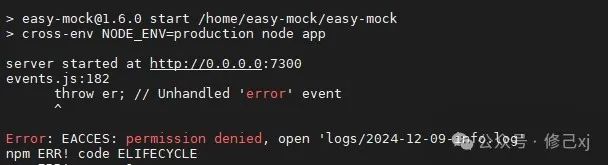
如果出现以下日志:

则为日志文件权限问题,给挂载日志目录logs赋予权限
sudo chmod -R 777 logs
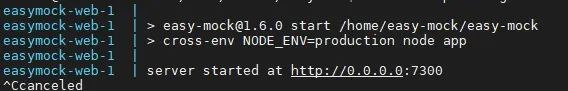
之后重启容器,出现以下日志则说明启动成功了

服务使用
在浏览器中打开地址 http://192.168.31.20:7300 打开服务,输入用户名密码登录系统,如果用户之前没有,则会注册

登录之后创建项目,创建接口,具体步骤可查看文档
我们创建接口之后配置响应数据,Easy Mock 引入了 Mock.js,下面我们演示两个接口。更详尽的用例及文档请参考 Mock.js 官网。
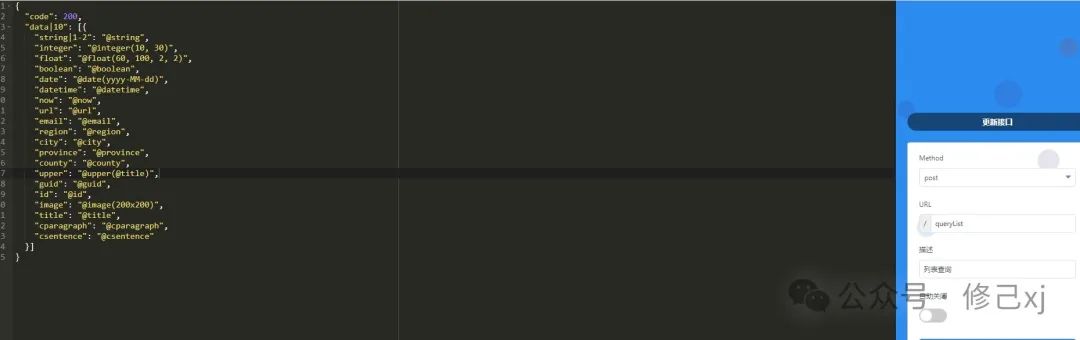
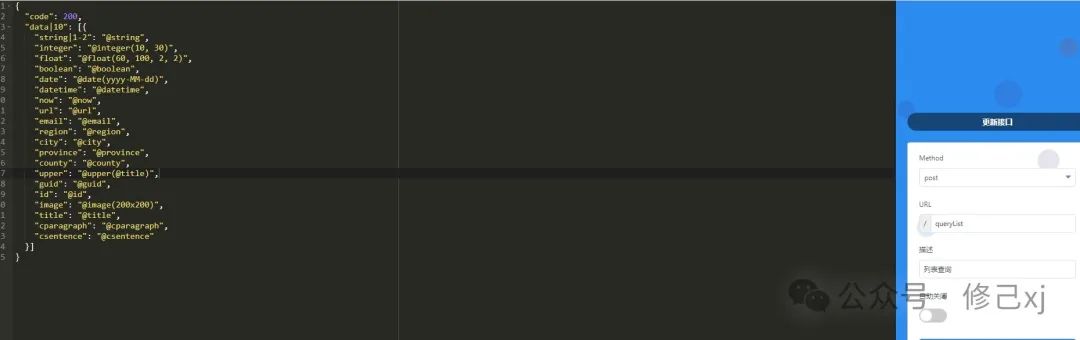
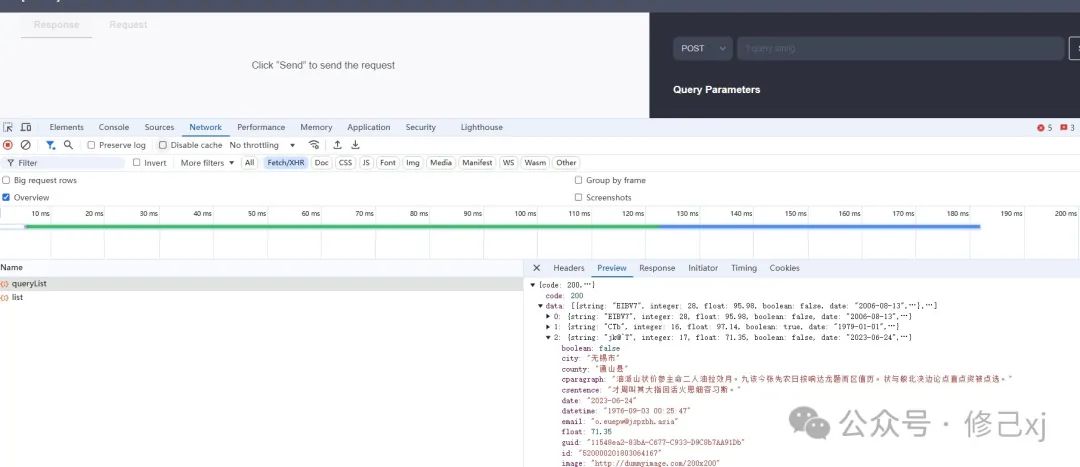
- 配置响应数据(随机数据)
{
"code": 200,
"data|10": [{
"string|1-2": "@string",
"integer": "@integer(10, 30)",
"float": "@float(60, 100, 2, 2)",
"boolean": "@boolean",
"date": "@date(yyyy-MM-dd)",
"datetime": "@datetime",
"now": "@now",
"url": "@url",
"email": "@email",
"region": "@region",
"city": "@city",
"province": "@province",
"county": "@county",
"upper": "@upper(@title)",
"guid": "@guid",
"id": "@id",
"image": "@image(200x200)",
"title": "@title",
"cparagraph": "@cparagraph",
"csentence": "@csentence"
}]
}


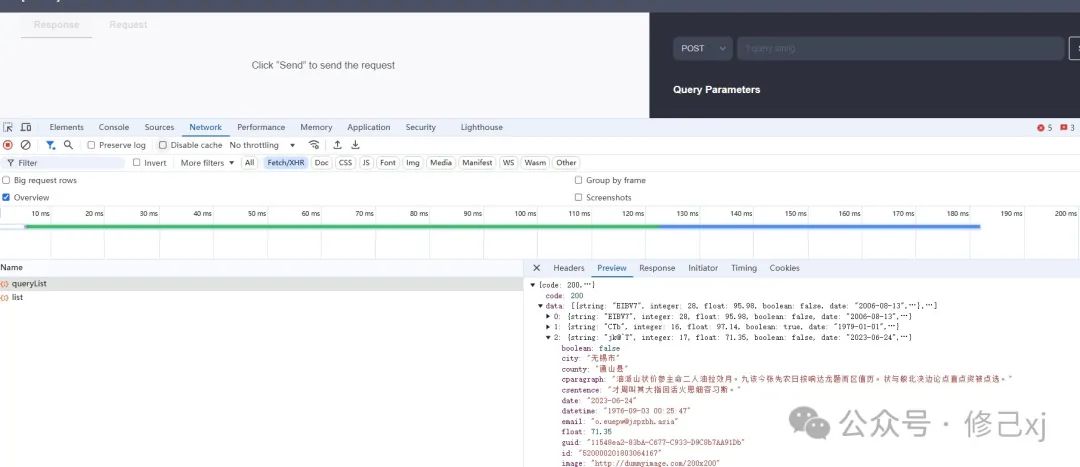
数据响应


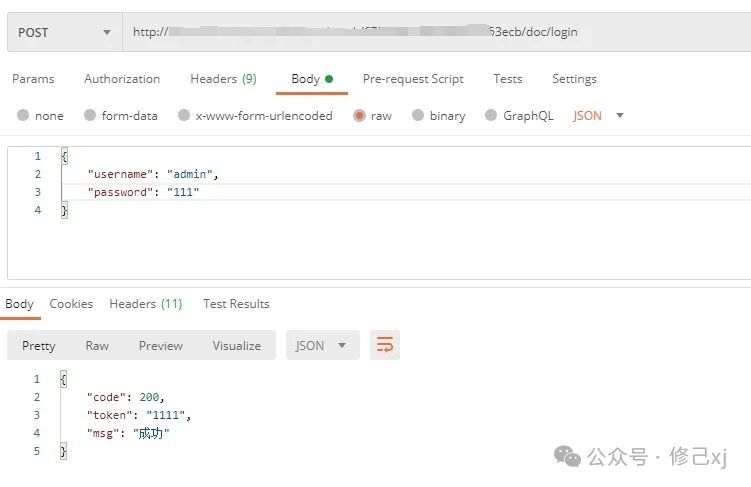
- 配置响应数据(函数)
{
code: function({
_req
}) {
if (_req.body.username && _req.body.password && _req.body.username === 'admin' && _req.body.password === '111') {
return 200
} else {
return 500
}
},
token: function({
_req
}) {
if (_req.body.username && _req.body.password && _req.body.username === 'admin' && _req.body.password === '111') {
return "1111"
} else {
return
}
},
msg: function({
_req
}) {
if (_req.body.username && _req.body.password && _req.body.username === 'admin' && _req.body.password === '111') {
return "成功"
} else {
return "失败"
}
}
}
数据响应


总结
Easy-Mock 是一个非常实用的模拟数据工具,尤其在前后端分离开发的场景中,可以极大地提高前端开发效率。通过将 Easy-Mock 部署为私有化服务,你可以完全掌控模拟数据的生成和管理,同时保障数据的安全性和隐私性。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-12-09,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


