H5之 Canvas图形实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--定义一个画布 -->
<canvas id="mycanvas" width="100" height="100">测试浏览器</canvas>
<!--这种写法,js要位于html的下方-->
<script language="JavaScript">
//根据id,来得到网页上的画布元素对象
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");//2d内容
//1.预备;
ctx.beginPath();
//2.设置起点;,就是设置起点的(x,y)坐标
ctx.moveTo(10,10);
//3.移动到终点;
ctx.lineTo(100,10);
ctx.lineTo(10,100);
ctx.lineTo(100,100);
ctx.lineTo(10,10);
//4.绘制轮廓;
ctx.stroke();
</script>
</body>
</html>
图形效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script language="JavaScript">
//定义一个函数,类似于java的方法
function drawRect(){
var c=document.getElementById("mycanvas2");
var ctx=c.getContext("2d");
//压缩代码
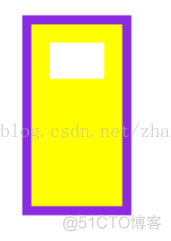
ctx.fillStyle="yellow";//填充样式
ctx.lineWidth=10;
ctx.strokeStyle="blueviolet";
ctx.strokeRect(20,20,50,100);
ctx.fillRect(20,20,50,100);
ctx.clearRect(30,30,30,20);
// ctx.beginPath();
// ctx.rect(10,10,100,50);//绘制矩形
// ctx.stroke();
}
//把自定义的函数,加到load事件监听中
//addEventLister在整个页面加载完毕去添加响应;
window.addEventListener("load",drawRect,true);//js可以位于上方;
//window.οnlοad=drawRect(); 这个还是js在下面
</script>
<canvas id="mycanvas2" width="500" height="500"></canvas>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function drawArc(){
var c=document.getElementById("mycanvas3");
var ctx=c.getContext("2d");
ctx.beginPath();
//起始度:弧度;这个地方不是度
//PI 弧度=180度
ctx.strokeStyle="red";//设置轮廓的样式
ctx.arc(50,50,40,Math.PI/2,2*Math.PI,false);//绘制
ctx.stroke();
}
window.addEventListener("load",drawArc,true);
</script>
<canvas id="mycanvas3" width="500" height="500"></canvas>
</body>
</html>


