【Uni-App社区小程序】005-引入自定义图标库
【Uni-App社区小程序】005-引入自定义图标库

訾博ZiBo
发布于 2025-01-06 15:20:06
发布于 2025-01-06 15:20:06
代码可运行
文章被收录于专栏:全栈开发工程师
运行总次数:0
代码可运行
一、Iconfont-阿里巴巴矢量图标库
1、基本信息
简介
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能;
阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具;
免费;
网址
首页截图

登录
推荐使用微博账号登录;

2、使用
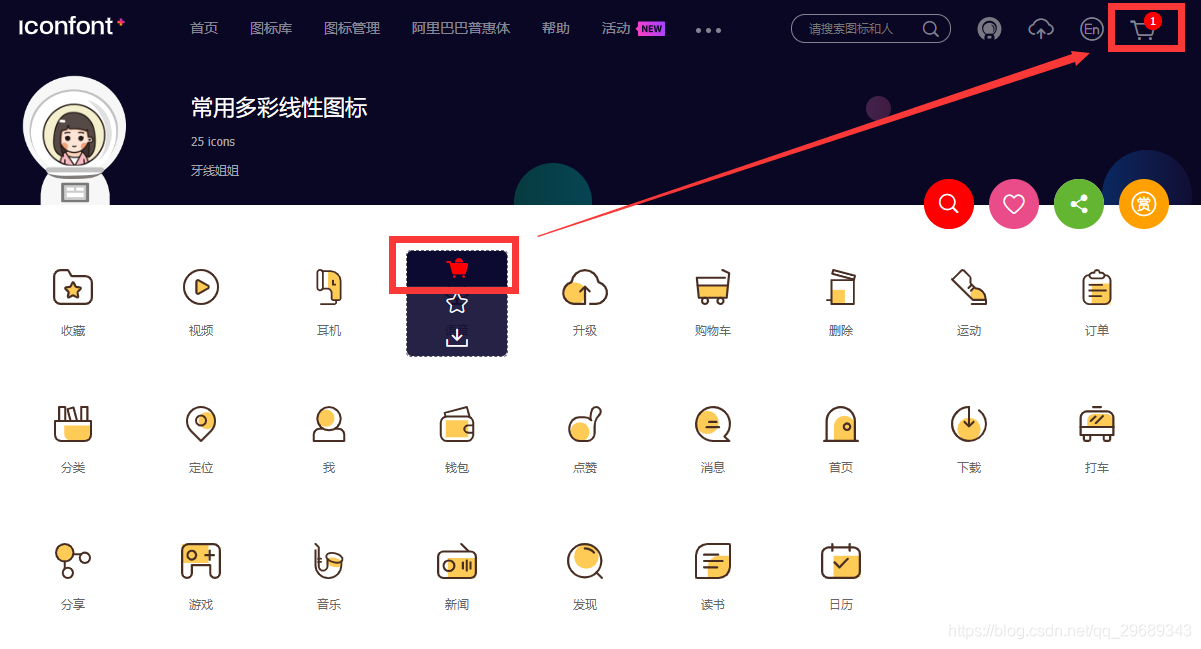
第一步:通过搜索等方式找到你想要的图标,鼠标放上去,点击购物车图标,将你想要的图标加入购物车;

第二步:点击右上角购物车图标,再点击“添加至项目”,然后点击新建项目图标

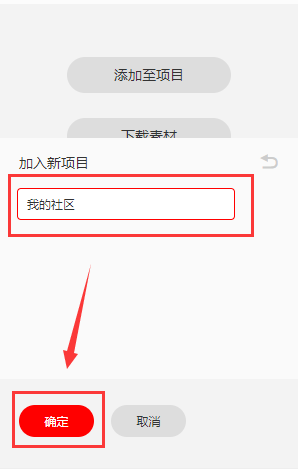
第三步:输入项目名,点击“确定”即可

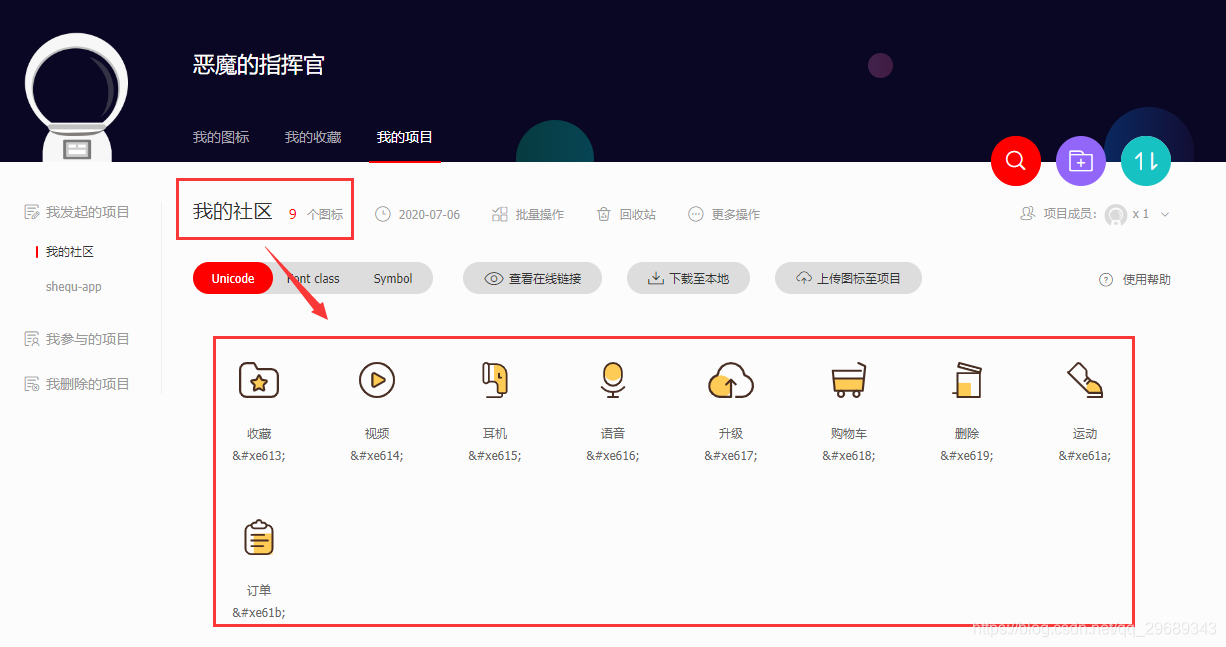
第四步:网页会自动跳转到如下页面

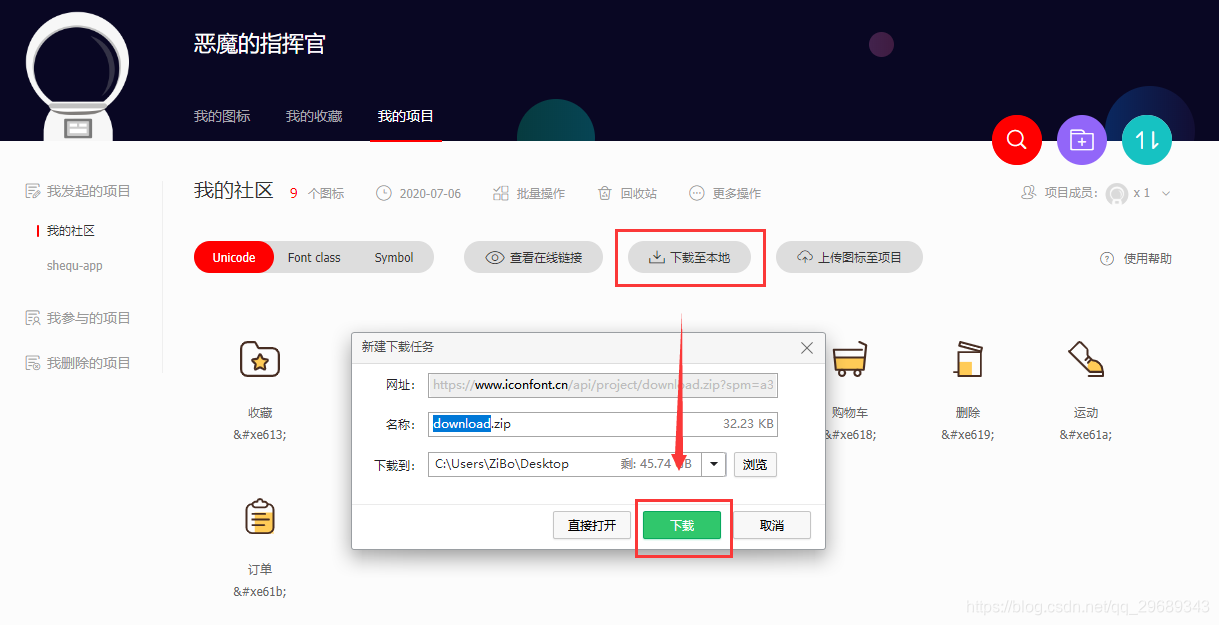
第五步:点击“下载至本地”按钮,下载图标库

第六步:解压压缩包后,得到如下文件

3、引入
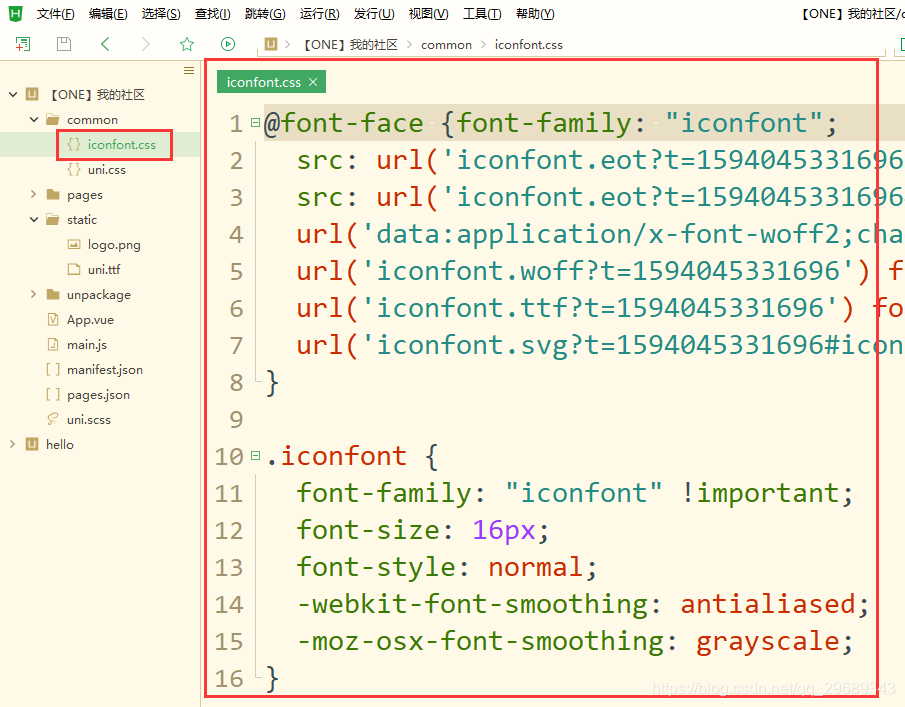
第一步 :将文件夹中的iconfont.css文件复制到我们的项目

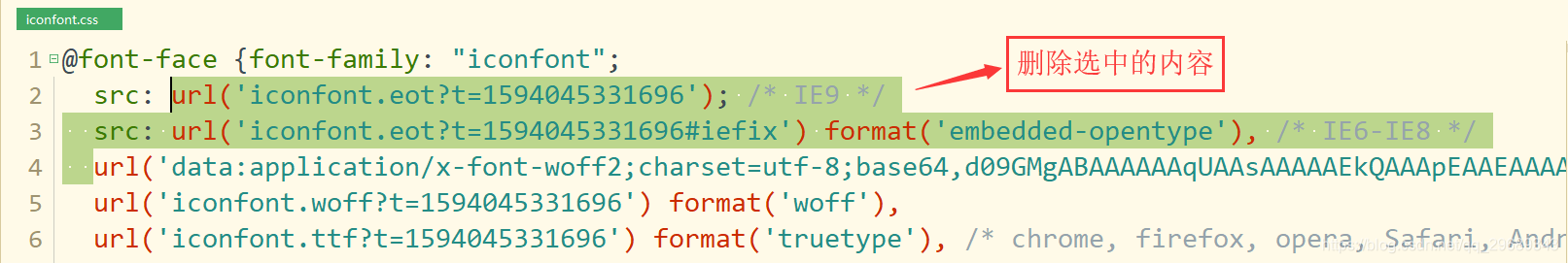
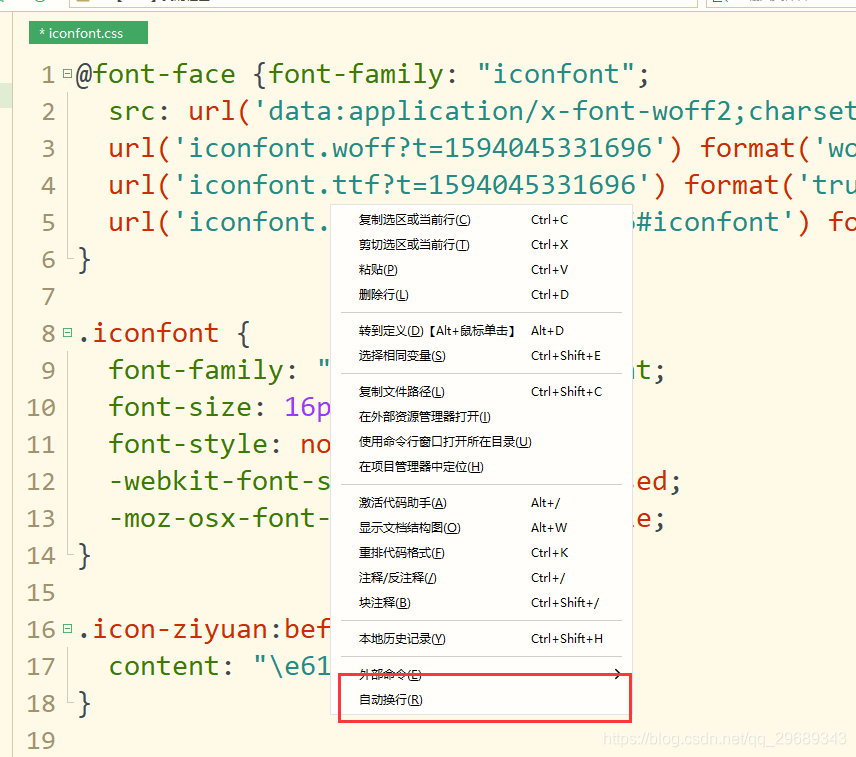
第二步:删除一些不需要的内容,如图
(1)删除内容1

(2)启动自动换行功能

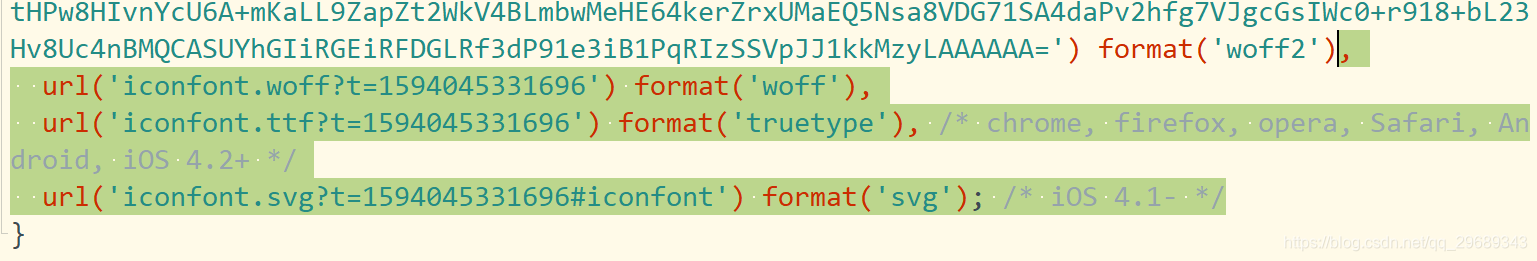
(3)删除内容2

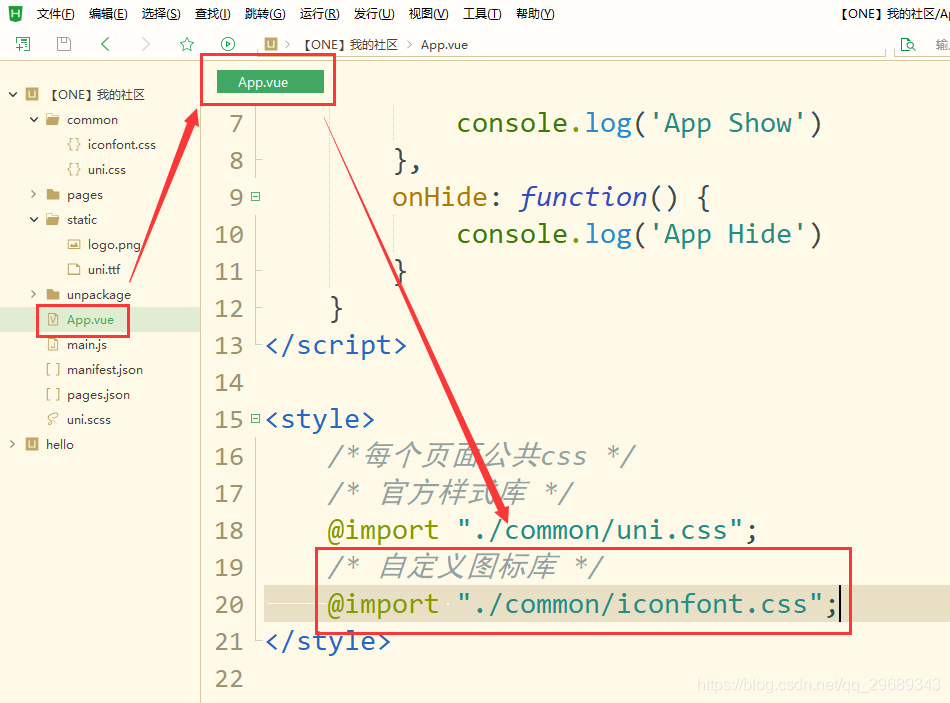
第三步:引入自定义图标库

第四步:使用图标
(1)打开pages下index目录下index.vue文件,删除一些不需要的代码,结果如:
<template>
<view>
<view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>(2)使用图标
<template>
<view>
<view class="iconfont icon-ziyuan1" style="font-size: 200rpx;">
</view>
</view>
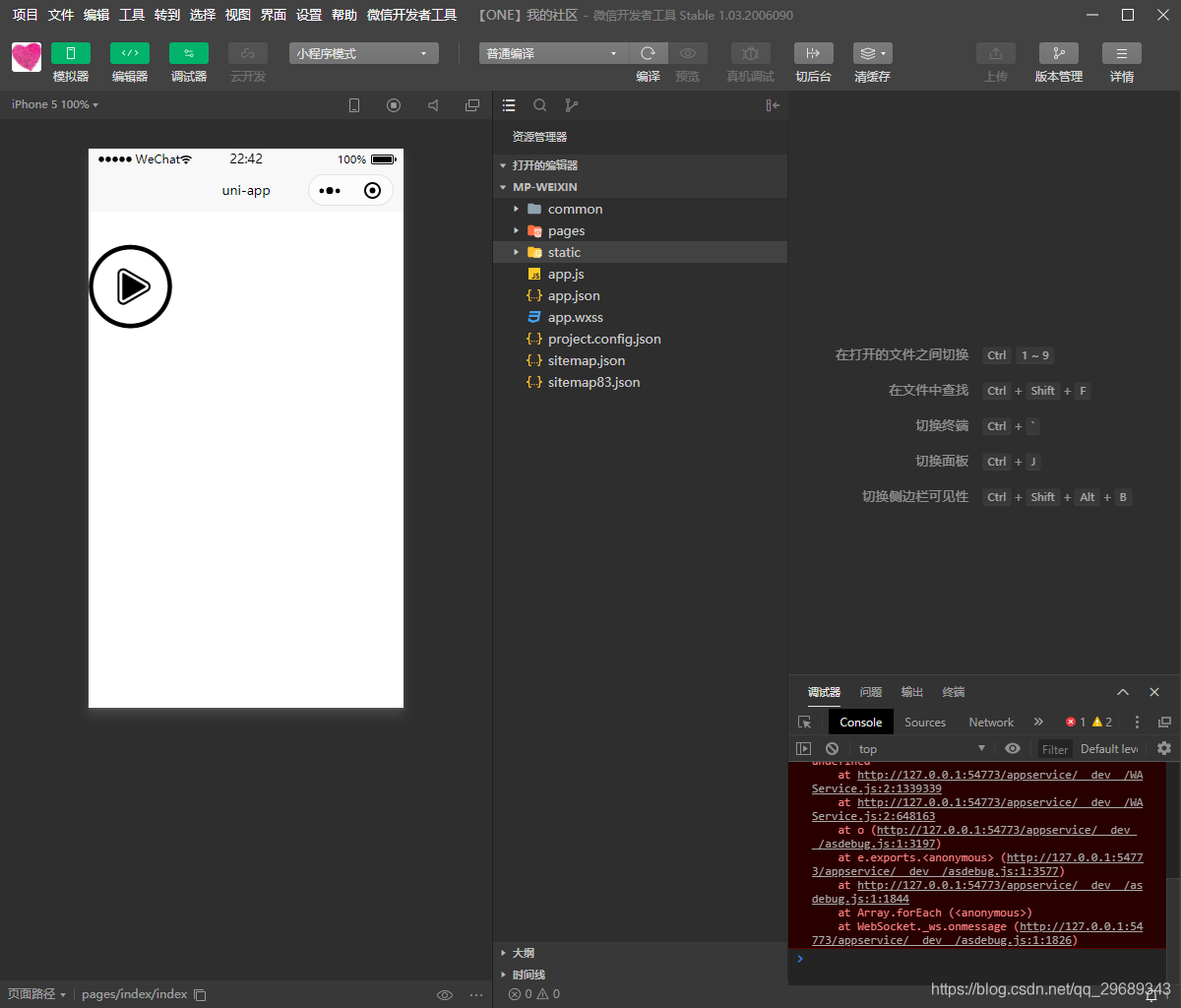
</template>(3)结果

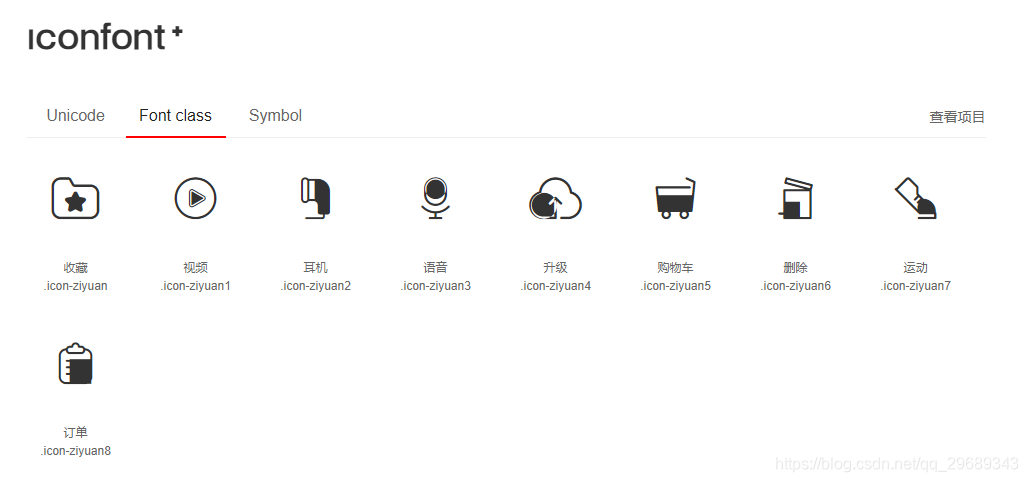
(4)备注,图标对应的名字可打开下载的图标库解压后的文件夹中的demo_index.html文件查看

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
