【谷粒学院】012-模块化
一、简介
1、模块化产生的背景
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂;
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块;
但是,Javascript不是一种模块化编程语言,它不支持"类"(class),包(package)等概念,更遑论"模块"(module)了;
2、什么是模块化开发
传统非模块化开发有如下的缺点:
- 命名冲突;
- 文件依赖;
模块化规范:
- CommonJS模块化规范;
- ES6模块化规范;
二、CommonJS模块规范(ES5写法)
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见;
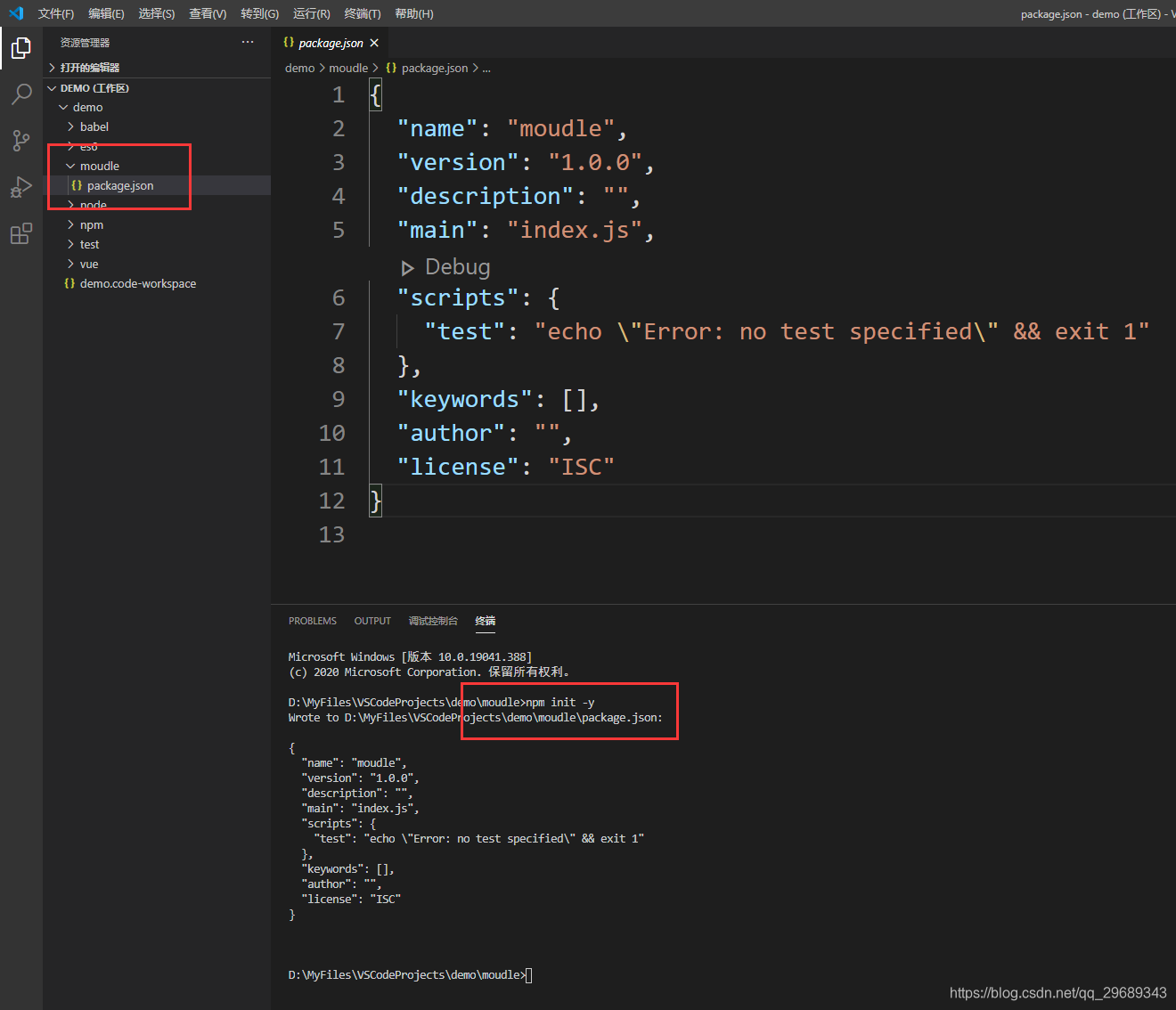
1、创建“module”文件夹,并初始化

2、创建es5moudle文件夹
在01.js里面创建方法,在02.js中调用;
01.js:
//创建js方法
// 定义成员:
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
const multiply = function(a,b){
return parseInt(a) * parseInt(b)
}
const divide = function(a,b){
return parseInt(a) / parseInt(b)
}
//设置哪些成员可以被外界调用
// 导出成员:
module.exports = {
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
}
//简写
module.exports = {
sum,
subtract,
multiply,
divide
}02.js:
//调用01里面的方法
//引入模块,注意:当前路径必须写 ./
const m = require('./01.js')
console.log(m)
const result1 = m.sum(1, 2)
const result2 = m.subtract(1, 2)
console.log(result1, result2)三、CommonJS模块规范(ES6写法)
ES6使用 export 和 import 来导出、导入模块;
1、第一种写法
导出模块:
//导出模块
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}导入模块:
//导入模块
//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from "./01.js"
getList()
save()注意:
此时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行;
2、第二种写法
导出模块:
//另一种写法:导出模块
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}导入模块:
import user from "./03.js"
user.getList()
user.save()本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

