【TypeScript】002-安装 TypeScript 与 Hello TypeScript 入门程序
【TypeScript】002-安装 TypeScript 与 Hello TypeScript 入门程序

2、安装 TypeScript
安装
TypeScript 的命令行工具安装方法如下:
npm install -g typescript以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
编译一个 TypeScript 文件很简单:
tsc hello.ts我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
编辑器
TypeScript 最大的优势之一便是增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等。
主流的编辑器都支持 TypeScript,这里我推荐使用 Visual Studio Code。
它是一款开源,跨终端的轻量级编辑器,内置了对 TypeScript 的支持。
另外它本身也是用 TypeScript 编写的。
下载安装:https://code.visualstudio.com/
3、Hello TypeScript 入门程序
我们从一个简单的例子开始。
第一步:创建文件 hello.ts
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = 'Tom';
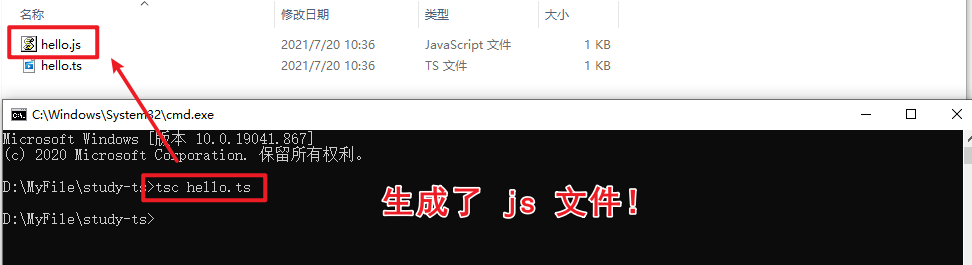
console.log(sayHello(user));第二步:编译成 JavaScript
tsc hello.ts

第三步:查看 js 文件内容
function sayHello(person) {
return 'Hello, ' + person;
}
var user = 'Tom';
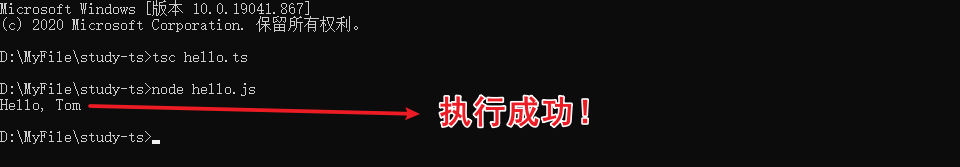
console.log(sayHello(user));第四步:执行 js 文件

第五步:分析
在 TypeScript 中,我们使用 : 指定变量的类型,: 的前后有没有空格都可以。
上述例子中,我们用 : 指定 person 参数类型为 string。但是编译为 js 之后,并没有什么检查的代码被插入进来。
这是因为 TypeScript 只会在编译时对类型进行静态检查,如果发现有错误,编译的时候就会报错。而在运行时,与普通的 JavaScript 文件一样,不会对类型进行检查。
如果我们需要保证运行时的参数类型,还是得手动对类型进行判断:
function sayHello(person: string) {
if (typeof person === 'string') {
return 'Hello, ' + person;
} else {
throw new Error('person is not a string');
}
}
let user = 'Tom';
console.log(sayHello(user));
let是 ES6 中的关键字,和var类似,用于定义一个局部变量,可以参阅 let 和 const 命令。
第六步:修改 hello.ts ,制造错误
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = [0, 1, 2];
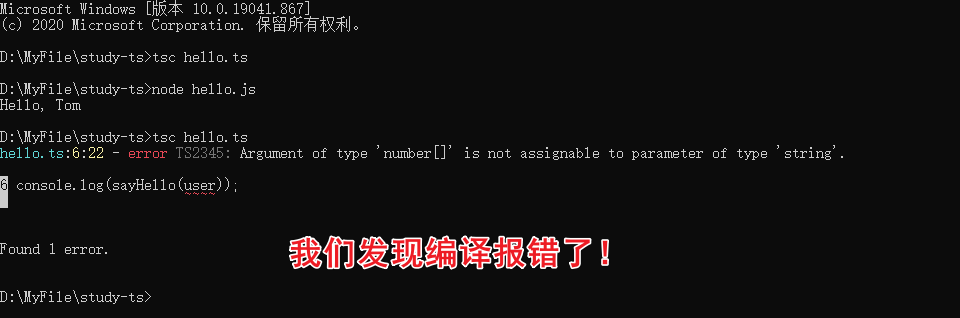
console.log(sayHello(user));第七步:再次尝试编译

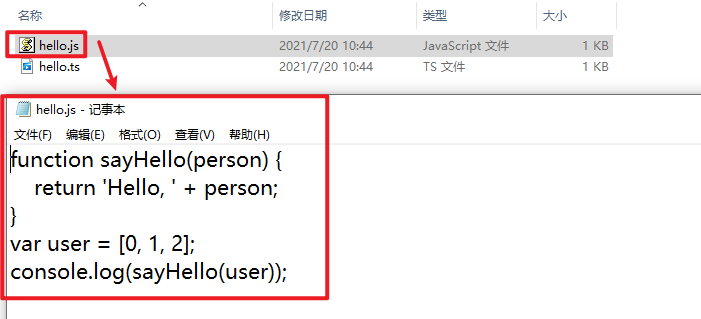
第八步:但仍然生成了 js 文件

第九步:分析
这是因为 TypeScript 编译的时候即使报错了,还是会生成编译结果,我们仍然可以使用这个编译之后的文件。
如果要在报错的时候终止 js 文件的生成,可以在 tsconfig.json 中配置 noEmitOnError 即可。关于 tsconfig.json,请参阅官方手册(中文版)。
