《刚刚问世》系列初窥篇-Java+Playwright自动化测试-19- 操作鼠标悬停(详细教程)
原创《刚刚问世》系列初窥篇-Java+Playwright自动化测试-19- 操作鼠标悬停(详细教程)
原创
1.简介
在实际工作中,我们往往会遇到有些测试场景或者事件,playwright根本就没有直接提供方法去操作,而且也不可能面面俱到地把各种测试场景都全面覆盖提供方法去操作,这个时候就需要我们去掌握一些操作技巧。比如:就像鼠标悬停,一般测试场景鼠标悬停分两种常见,一种是鼠标悬停在某一个元素上方,然后会出现下拉子菜单,第二种就是在搜索输入过程,选择自动补全的字段。关于鼠标悬停,selenium把这个方法放在了Actions.java文件中,因此也被称之为Actions的相关操作。今天跟随宏哥先来看看鼠标悬停出现下拉菜单和自动补全的情况playwright是如何处理。
2.什么是鼠标悬停出现下拉菜单
鼠标悬停出现下拉菜单,顾名思义就是:鼠标悬停在某一元素上出现下拉菜单,然后点击菜单中的按钮或者链接会跳转到一个新的页面。
3.项目实战
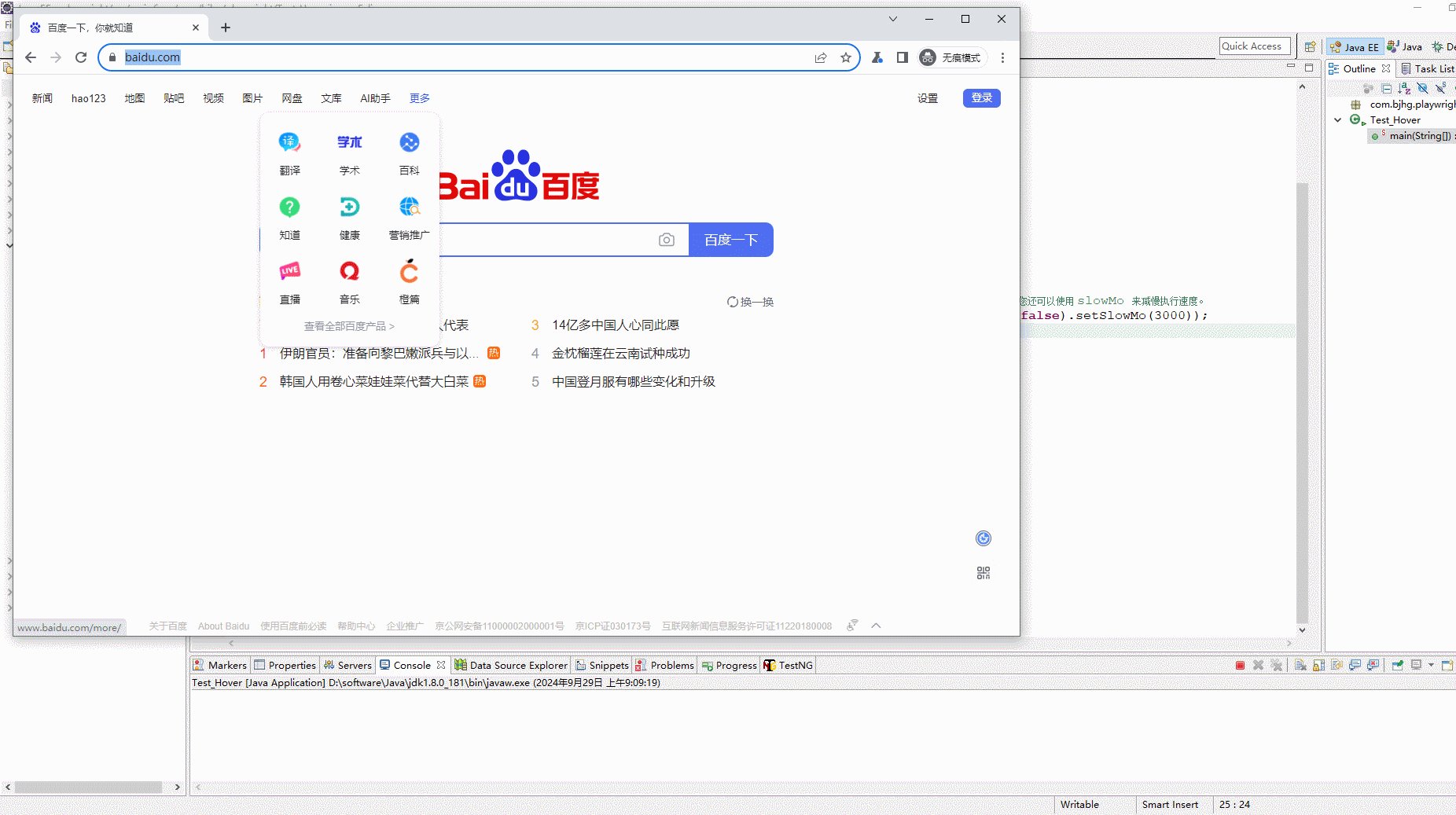
宏哥这里用百度首页的“更多”元素,悬停出现下拉来菜单,然后点击“音乐”为例,进行实战演练。如下图所示:

3.1.代码设计

3.2参考代码
package com.bjhg.playwright;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
/**
* @author 北京-宏哥
*
* @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)
*
* 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-19- 操作鼠标悬停(详细教程)
*
* 2025年1月24日
*/
public class Test_Hover {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));
//2.创建context
BrowserContext context = browser.newContext();
//创建page
Page page = context.newPage();
//3.浏览器访问百度
page.navigate("https://wwww.baidu.com");
//4.定位 更多 元素
Locator dropdown = page.locator("//*[@name='tj_briicon']");
//5. 鼠标悬停
dropdown.hover();
//6. 点击 音乐
page.locator("//*[@name='tj_mp3']").click();
System.out.println("Test Pass");
//关闭page
page.close();
//关闭browser
browser.close();
}
}
}3.3运行代码
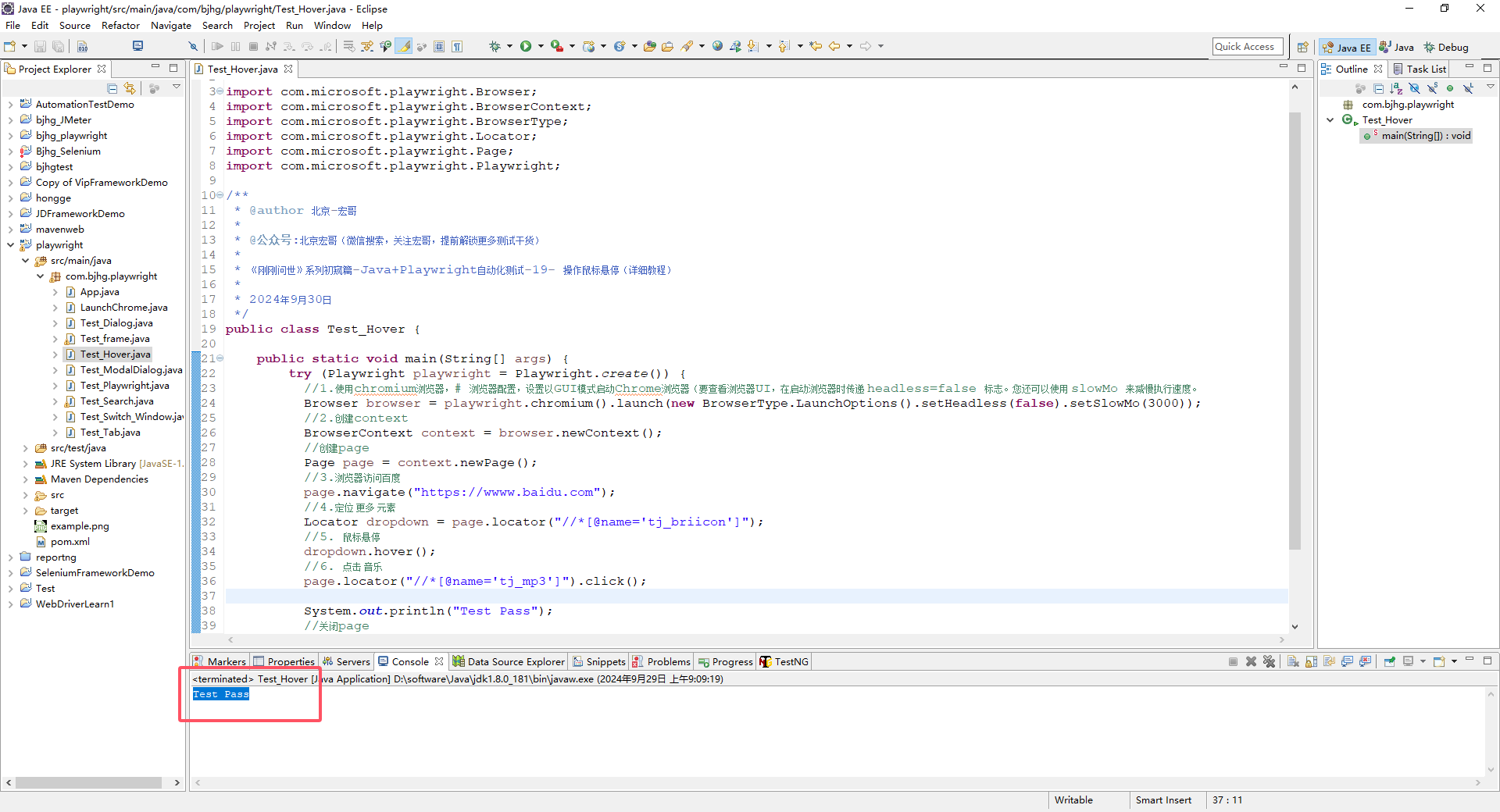
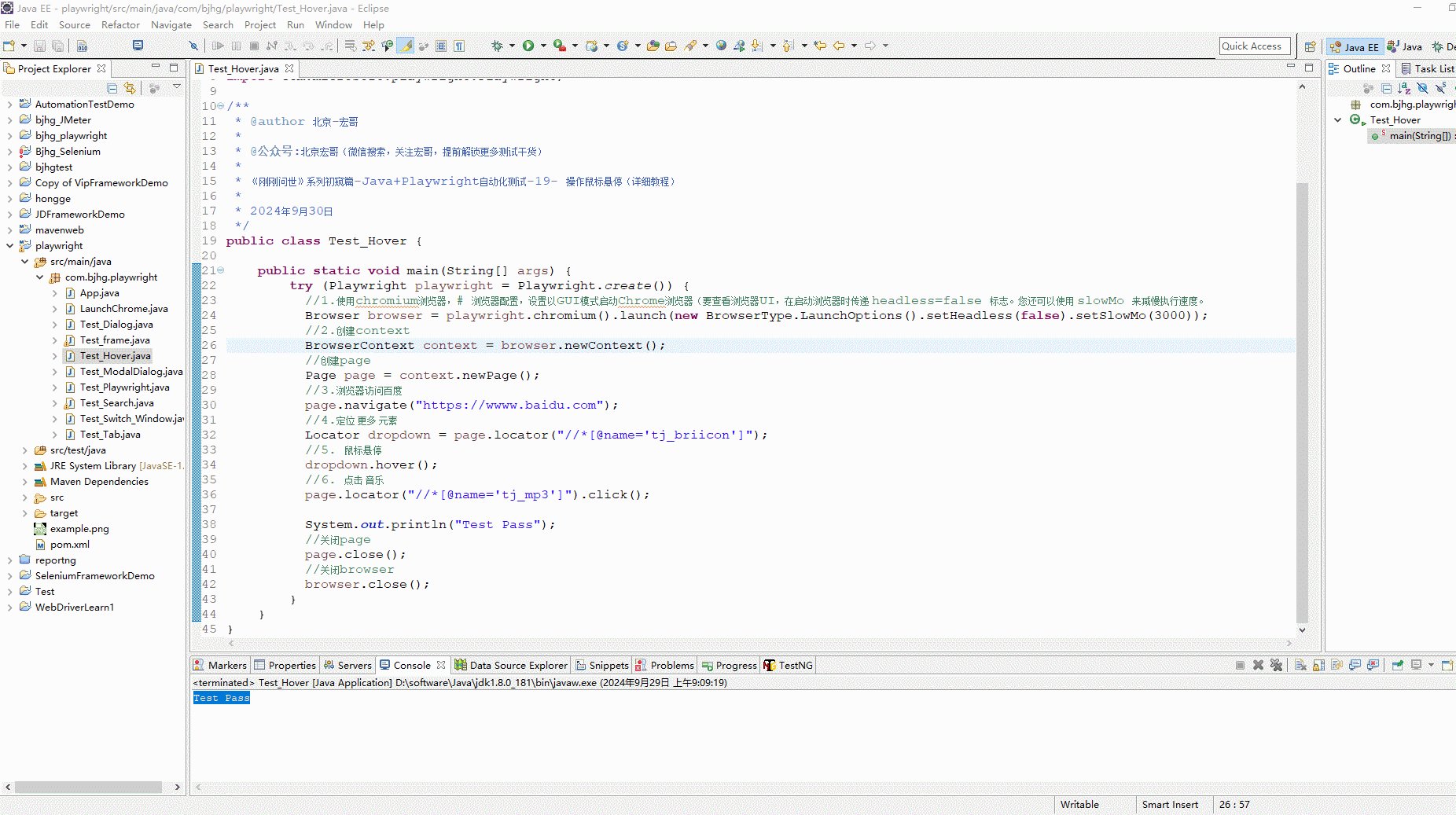
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.搜索输入过程,选择自动补全的字段
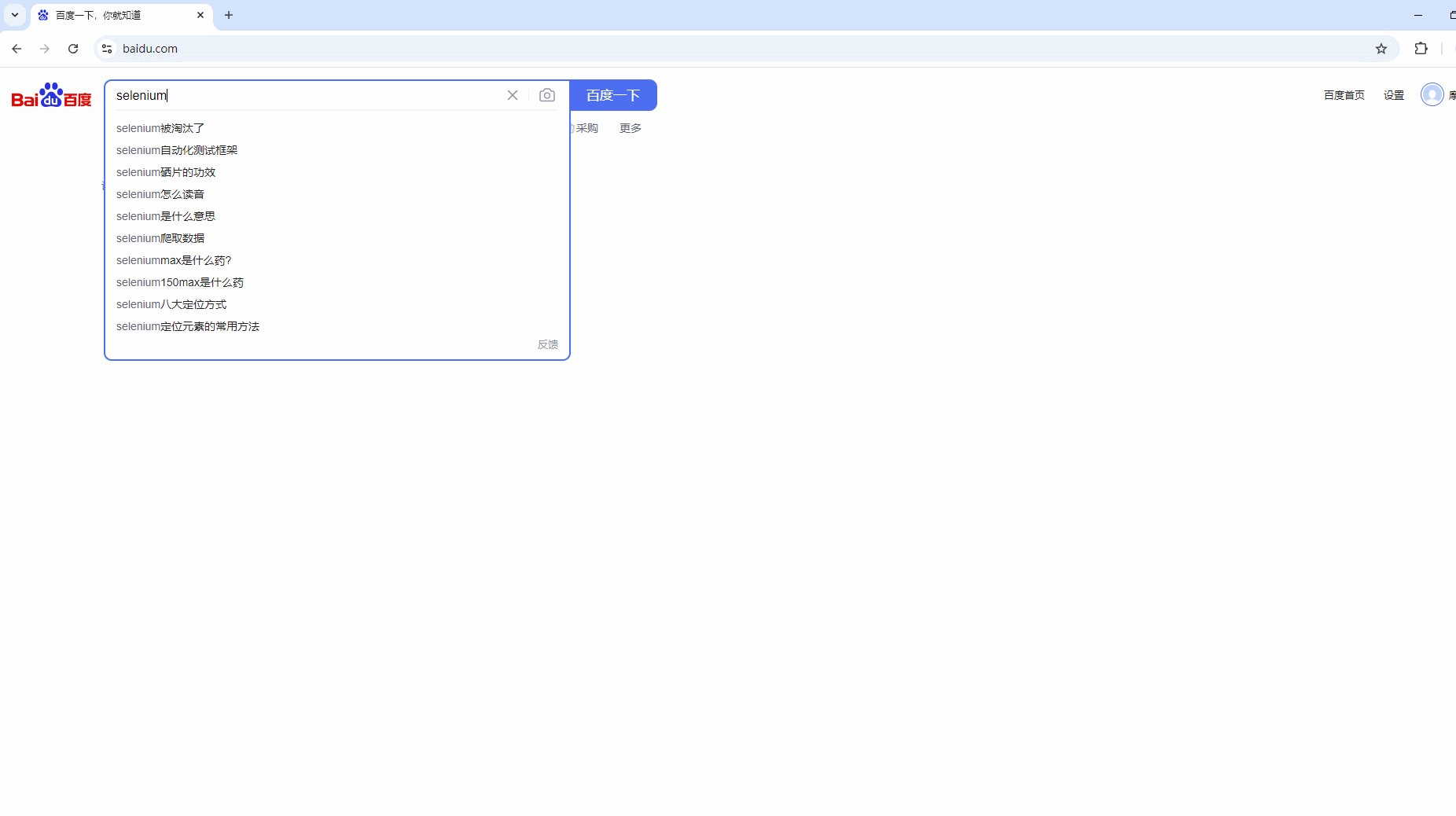
就是在搜索框输入关键词后,然后会自动提示与关键词相关内容,然后点击你要搜素的内容将其补全进行搜索。
5.项目实战
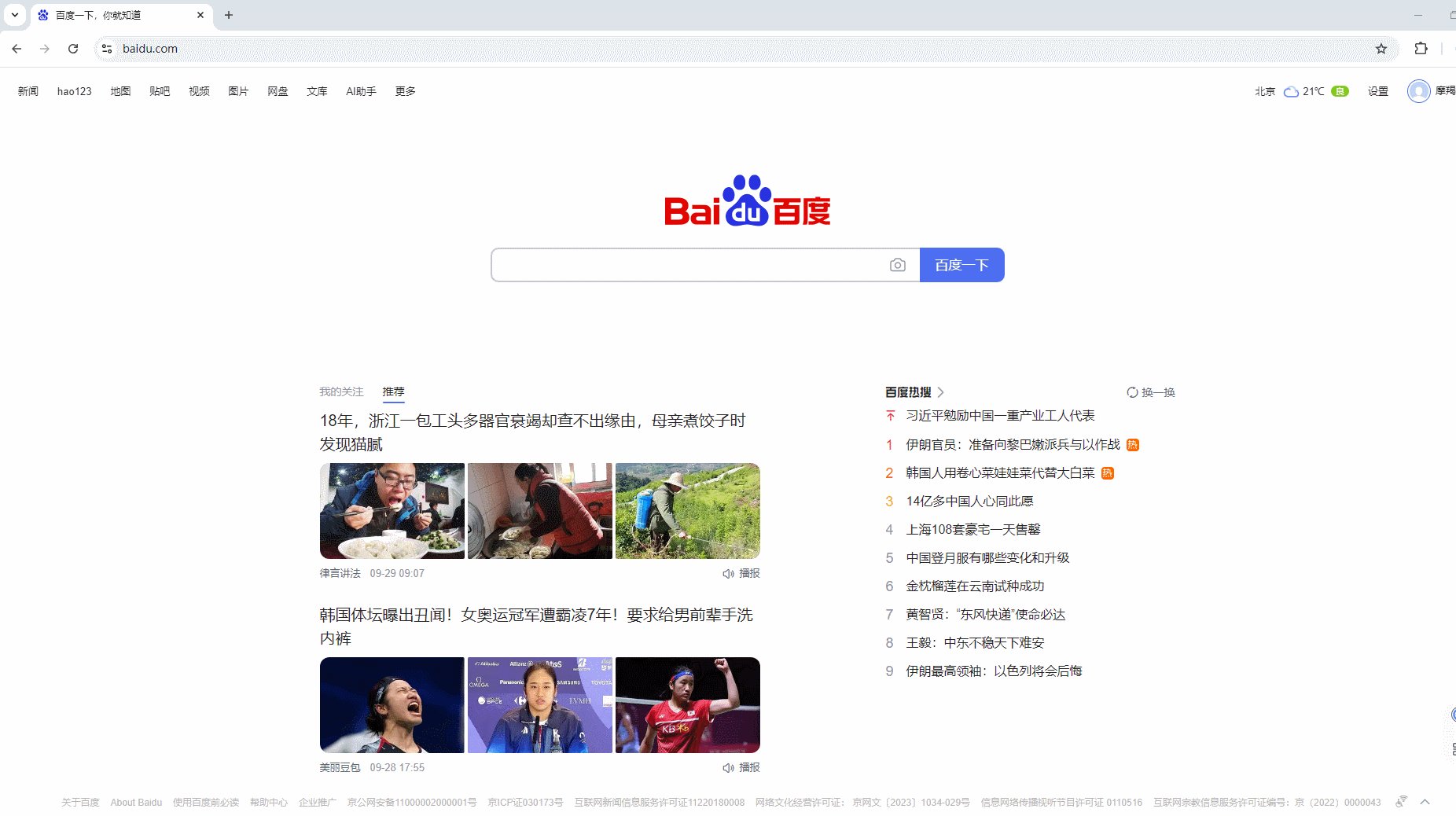
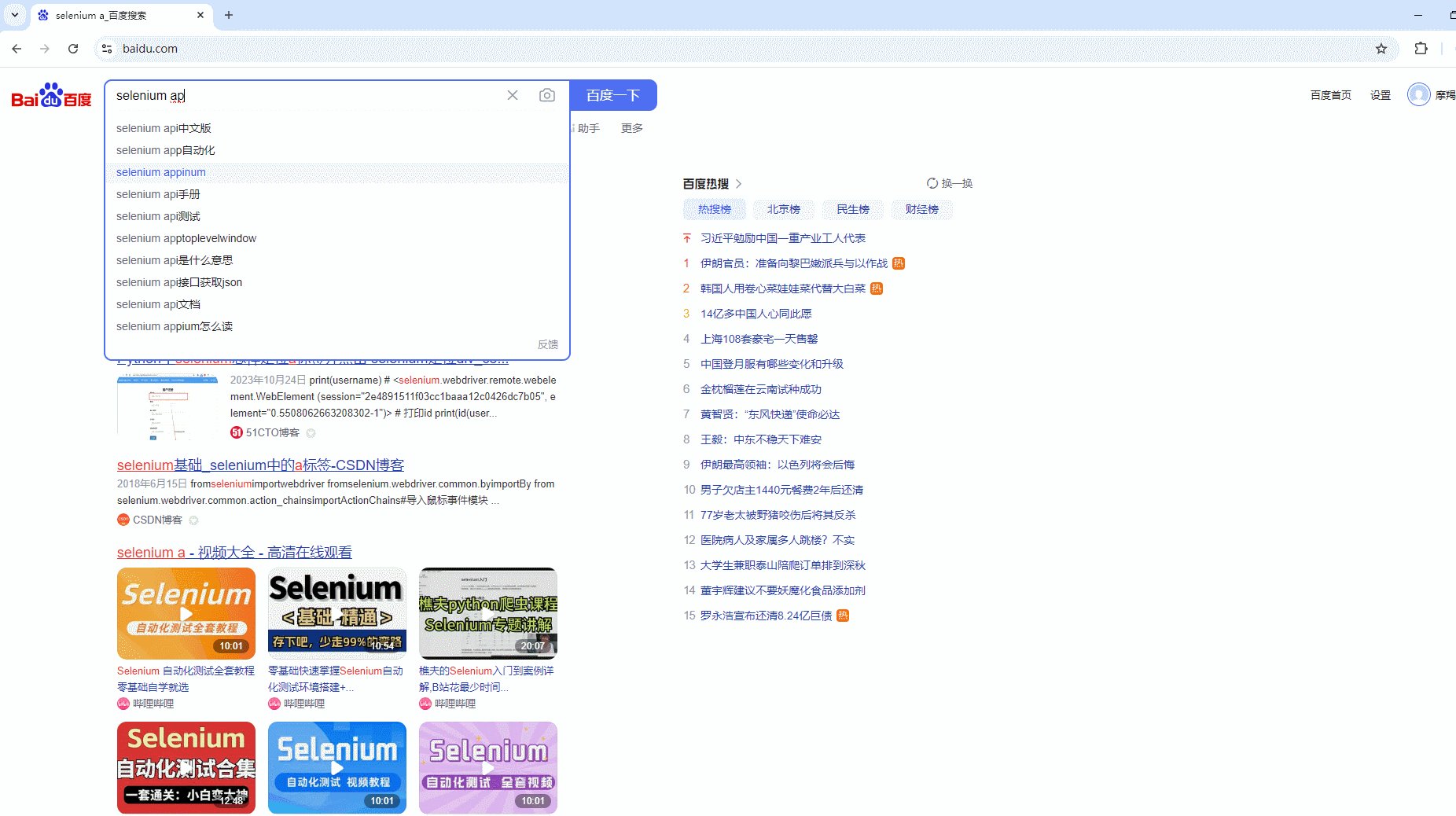
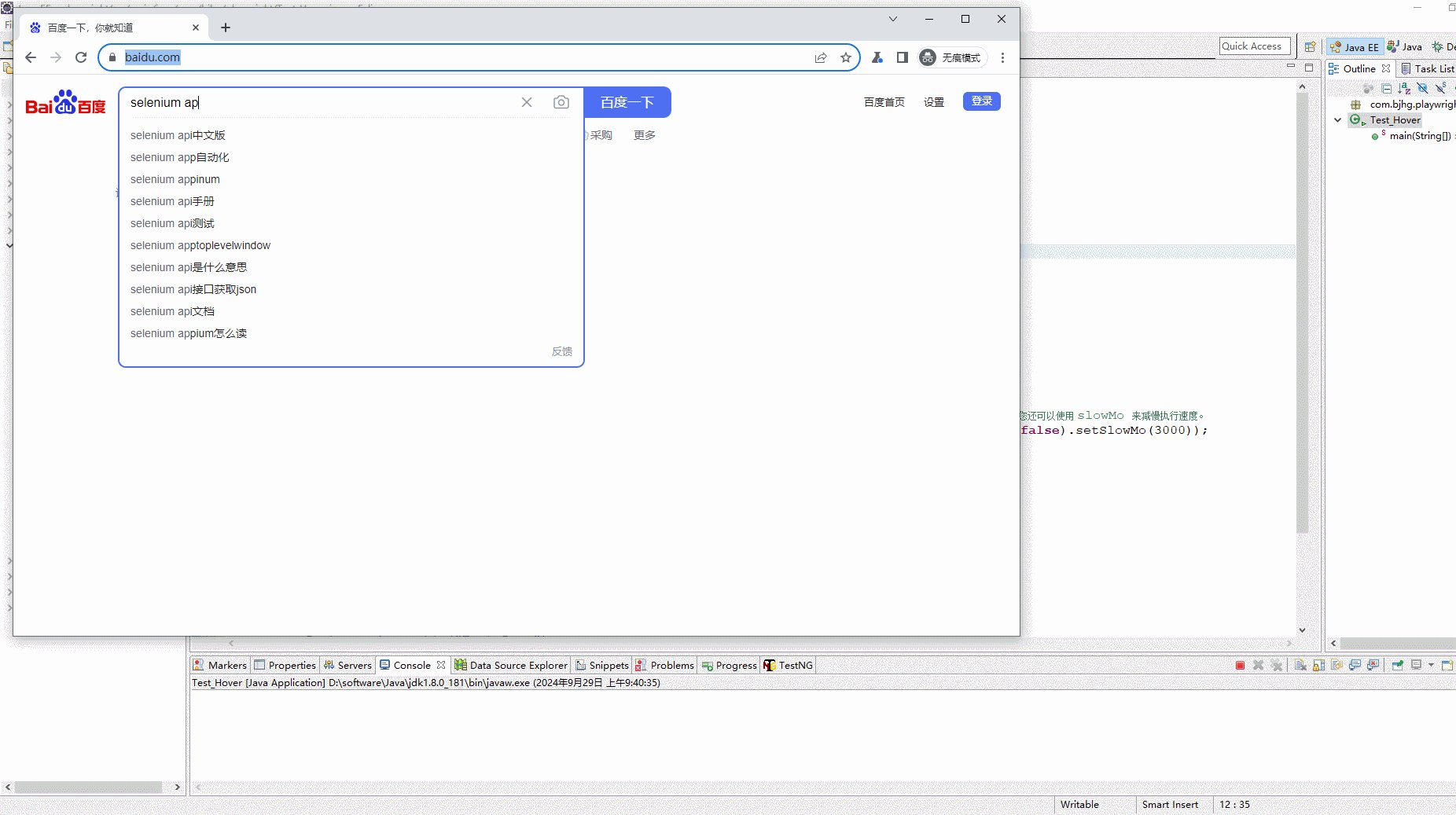
宏哥这里就以百度搜索为例,进行实战颜色。如下图所示:

5.1代码设计

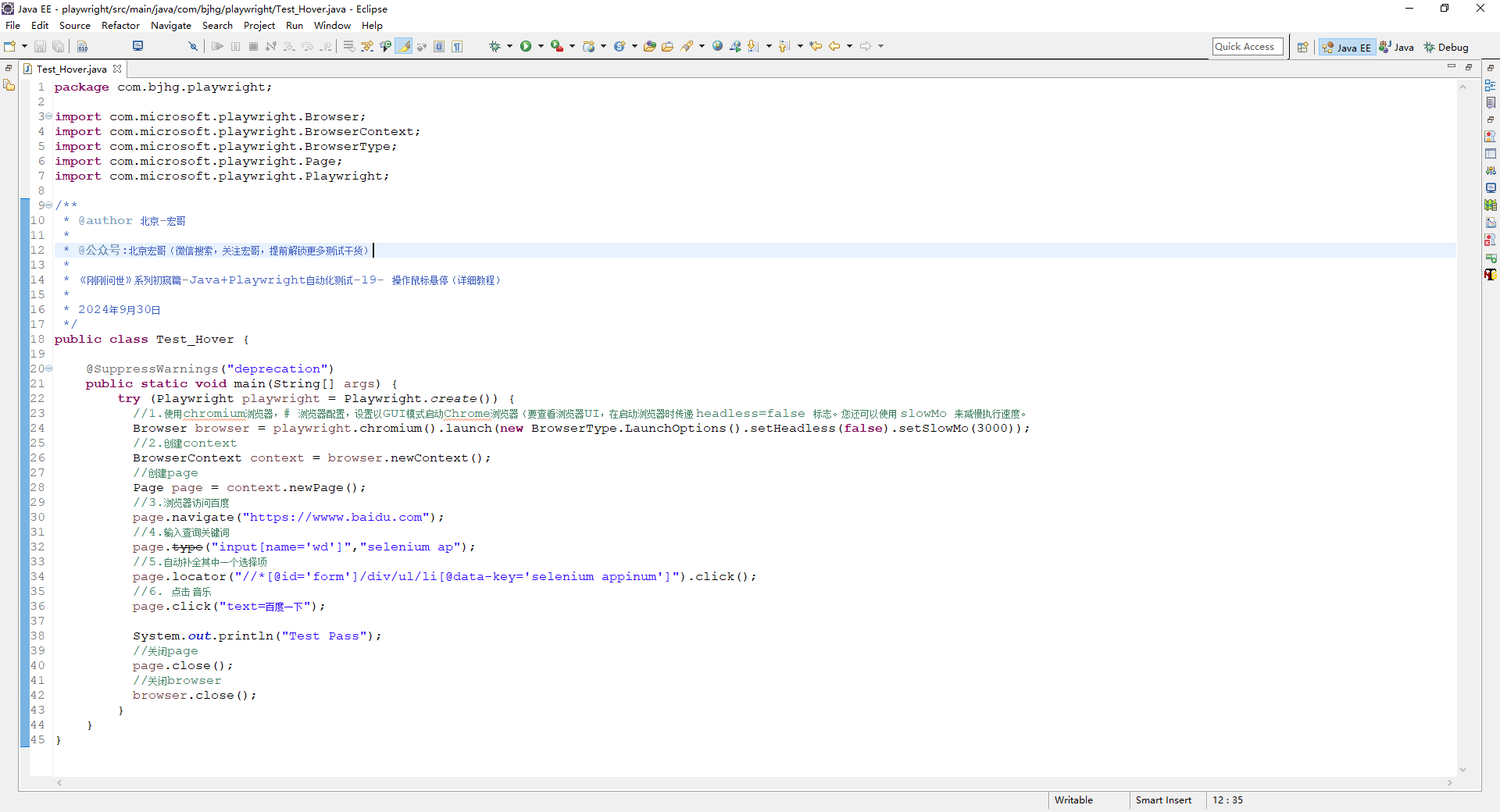
5.2参考代码
package com.bjhg.playwright;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
/**
* @author 北京-宏哥
*
* @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)
*
* 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-19- 操作鼠标悬停(详细教程)
*
* 2025年1月23日
*/
public class Test_Hover {
@SuppressWarnings("deprecation")
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));
//2.创建context
BrowserContext context = browser.newContext();
//创建page
Page page = context.newPage();
//3.浏览器访问百度
page.navigate("https://wwww.baidu.com");
//4.输入查询关键词
page.type("input[name='wd']","selenium ap");
//5.自动补全其中一个选择项
page.locator("//*[@id='form']/div/ul/li[@data-key='selenium appinum']").click();
//6. 点击 音乐
page.click("text=百度一下");
System.out.println("Test Pass");
//关闭page
page.close();
//关闭browser
browser.close();
}
}
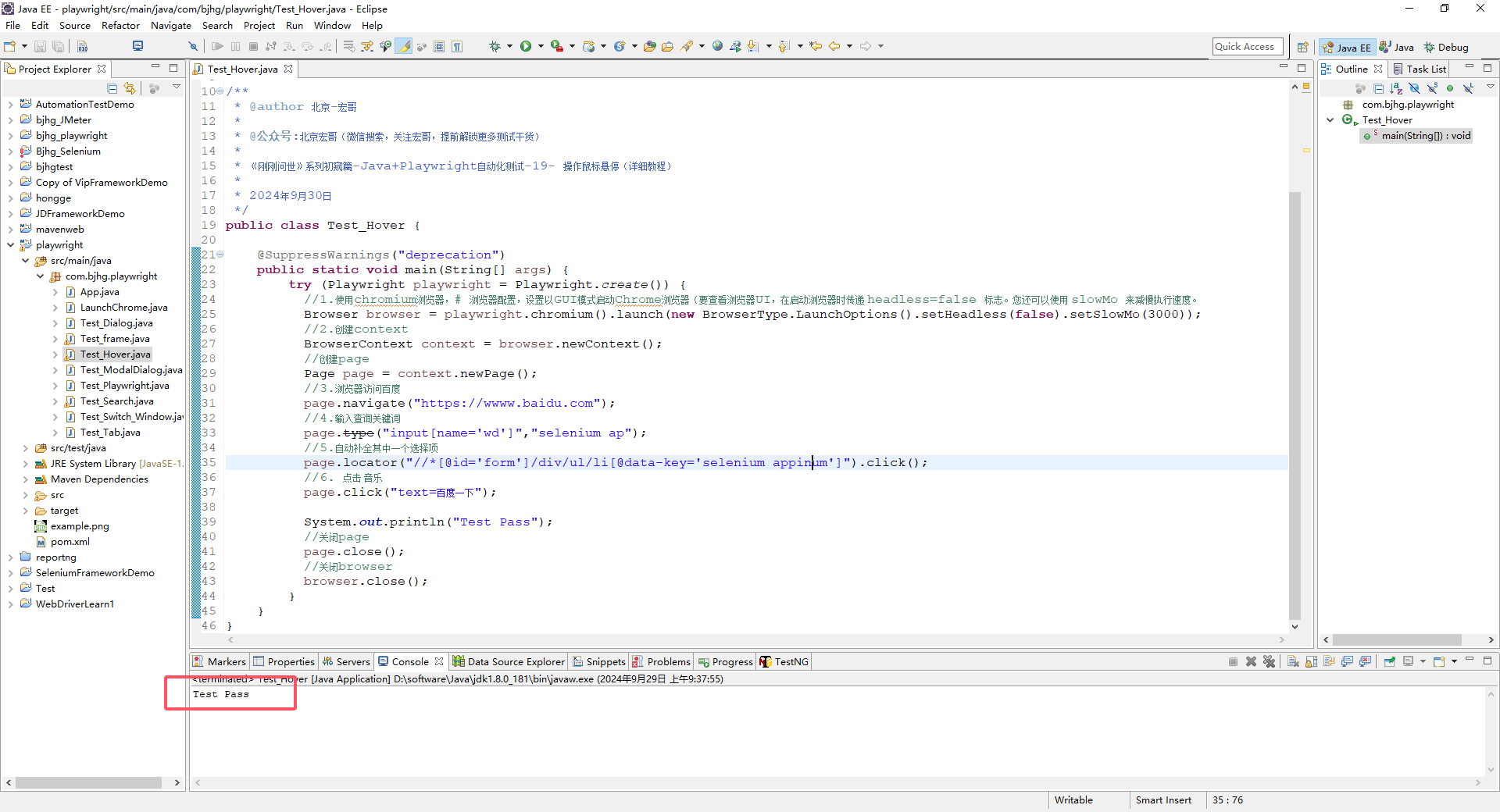
}5.3运行代码
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

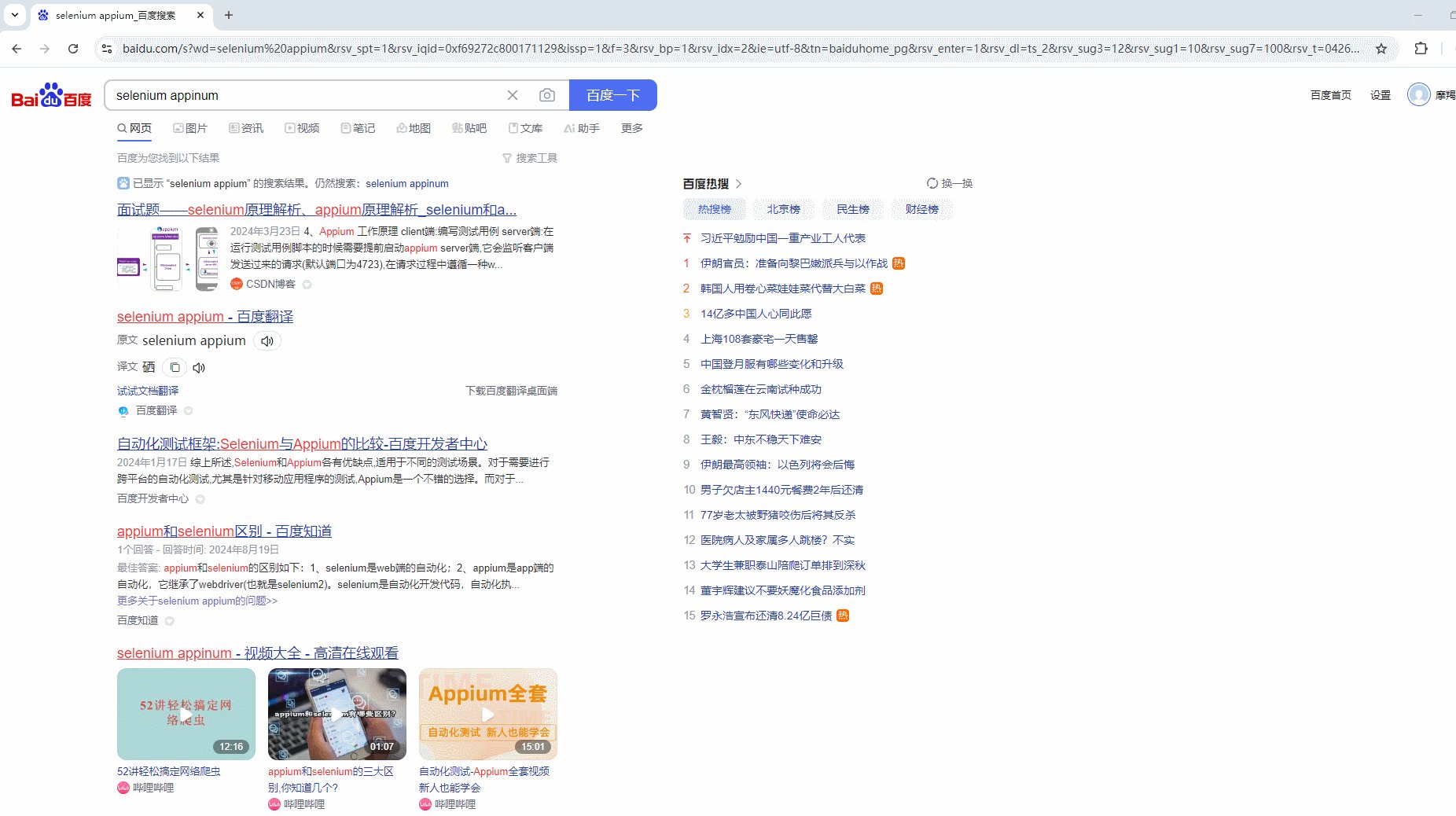
2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
在Web应用程序中,悬停是一种常见的操作,通常用于显示提示信息或下拉菜单。宏哥这里提供一种处理思路,仅供大家学习和参考。希望对您有所帮助!最后要注意自动补全的时候,代码中的补全内容要和浏览器出现的补全内容一致,才可以测试通过,否则会报错。
好了,时间不早了,今天就分享和讲解到这里。感谢您耐心的阅读和学习。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
