Power BI 鼠标悬停切换图片/图表
Power BI 鼠标悬停切换图片/图表

wujunmin
发布于 2025-02-10 15:48:41
发布于 2025-02-10 15:48:41
代码可运行
运行总次数:0
代码可运行
高飞老师有制作一个Power BI学习资源导航页,包含官方资料、常用工具、中英文网站、图书、公众号等等。尽管有年头没更新了,但依然没有见到超越这个的存在,访问网址:
https://hao.powerbigeek.com/
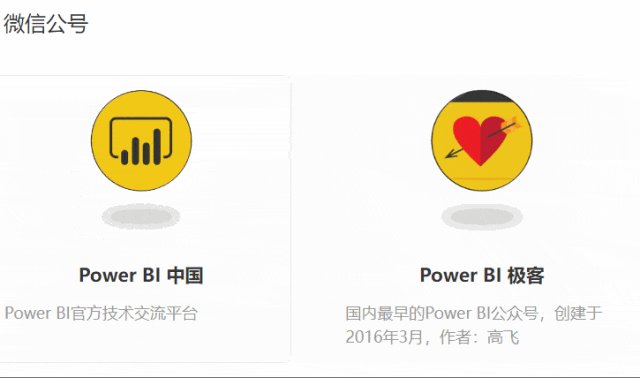
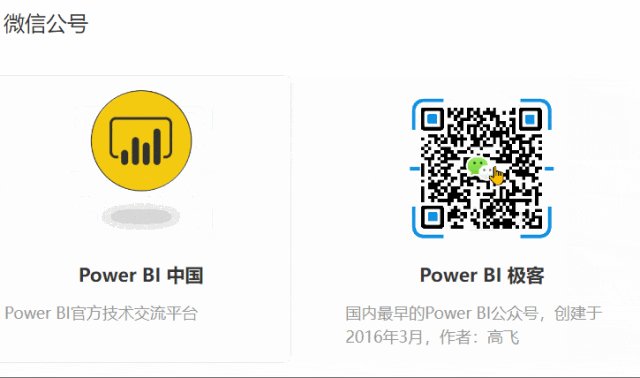
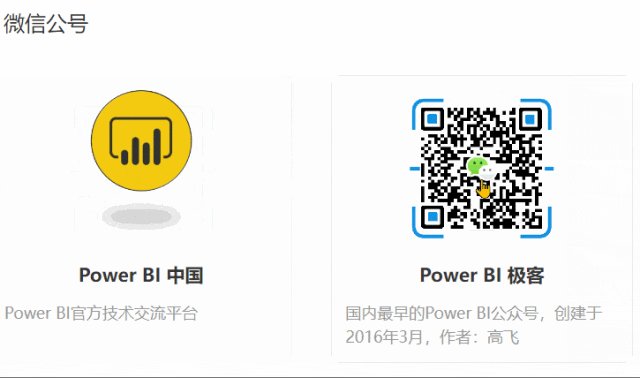
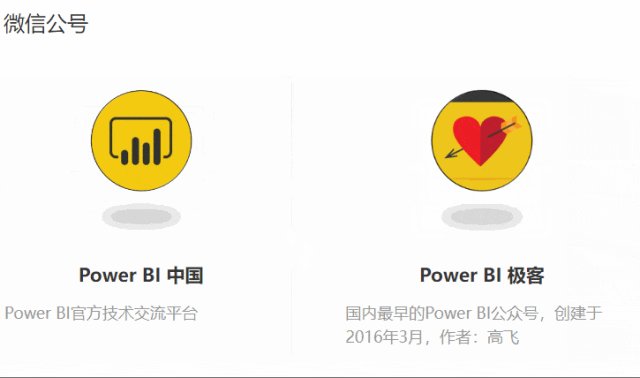
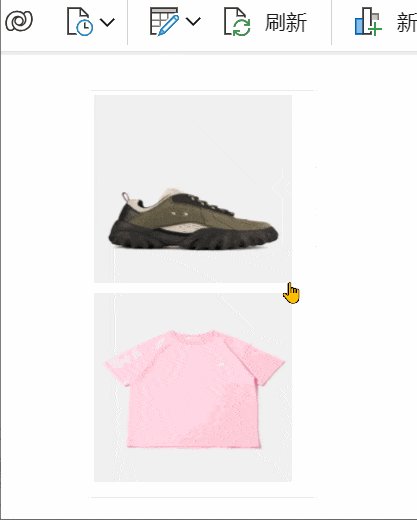
导航页公众号这个分类,有个非常有趣的交互效果,鼠标悬停在公众号图标上,会自动弹出对应二维码。Power BI也可以实现类似的效果。

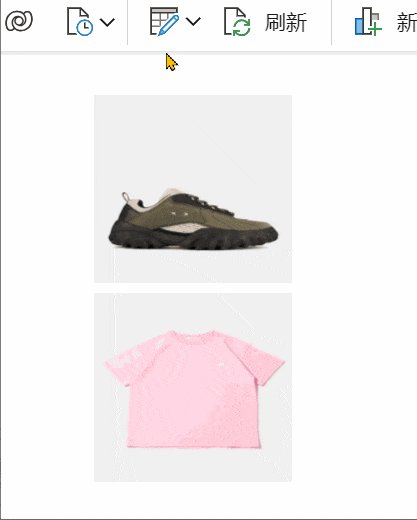
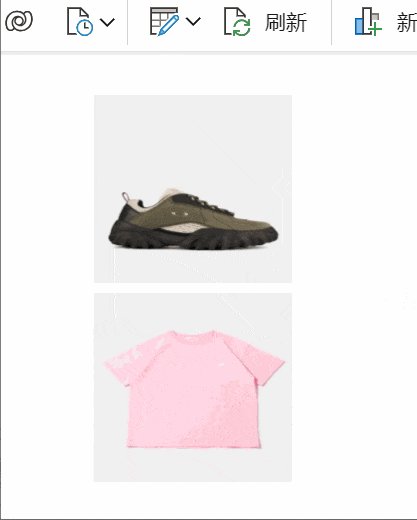
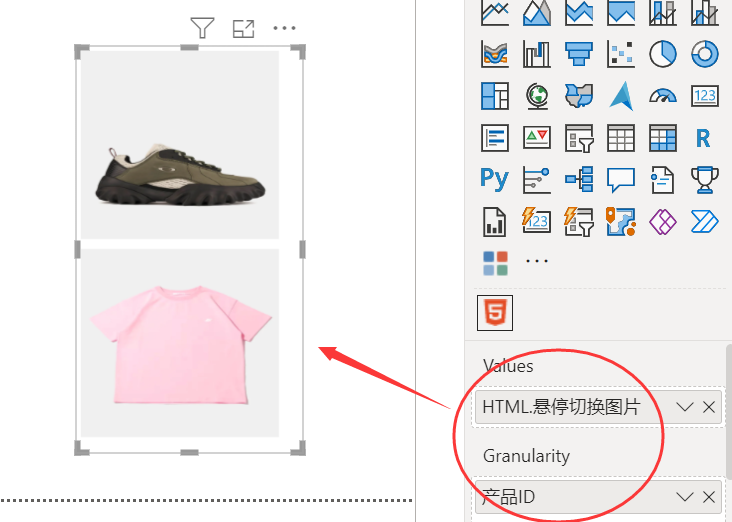
比如有产品图片,悬停后可以切换另一张该产品的图片。

《Power BI 商品分析绝招:产品动态展示》我介绍了使用新切片器实现这种效果的办法。这个方法需要叠图,且扩展能力有限。本文介绍DAX结合HTML的方案。
准备好基础的产品资料,需要有两列产品图片,用来动态切换。图片可以是URL,也可以是本地图片转Base64。

新建以下度量值:
HTML.悬停切换图片 = "
<head>
<style>
.image-container {
position: relative;
width: 200px;
height: 200px;
}
#B"&SELECTEDVALUE('产品资料'[产品ID]) & " {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%; /* 图片宽度占满容器 */
height: 95%; /* 图片高度95% */
}
.image-container:hover #B"&SELECTEDVALUE('产品资料'[产品ID]) & " {
display: block;
}
#A"&SELECTEDVALUE('产品资料'[产品ID]) & " {
position: absolute;
top: 0;
left: 0;
width: 100%; /* 图片宽度占满容器 */
height: 95%; /* 图片高度95% */
}
</style>
</head>
<body>
<div class='image-container'>
<img id='A" & SELECTEDVALUE('产品资料'[产品ID]) & "' src='" & SELECTEDVALUE('产品资料'[PicA]) &"' alt='Image A'>
<img id='B" & SELECTEDVALUE('产品资料'[产品ID]) & "' src='" & SELECTEDVALUE('产品资料'[PicB]) &"' alt='Image B'>
</div>
</body>"把度量值中的产品ID和产品图片列替换为你的模型列可以复用。加载HTML Content第三方视觉对象,如下拖拽字段即可以实现该效果。

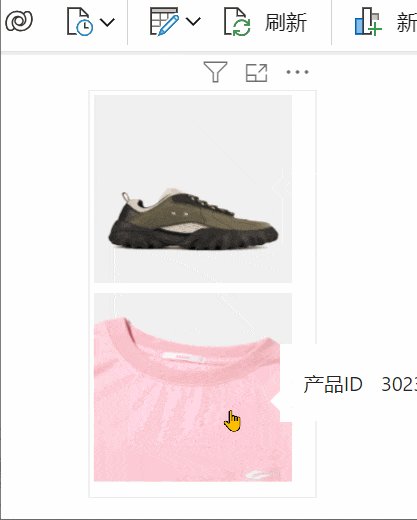
既然图片可以切换,图表可不可以?我在本公众号分享了海量的Power BI SVG图表,SVG图表可以看作是特殊的图片,当然也可以使用同样的原理进行悬停切换。以下是产品图片到卡片图的切换,其他图表类型同理。

更多Power BI动画效果:Power BI 动画效果总结
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-07-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
