打造一个高颜值的进制转换器
打造一个高颜值的进制转换器

繁依Fanyi
发布于 2025-02-25 13:40:35
发布于 2025-02-25 13:40:35
代码可运行
运行总次数:0
代码可运行
还记得计算机组成原理课上那些令人头疼的进制转换吗?二进制、八进制、十六进制…光是想想就让人头大。今天要分享的这个进制转换器,不仅功能强大,还有着精美的界面设计,让枯燥的进制转换变得有趣起来!
设计理念 - 优雅源于简约
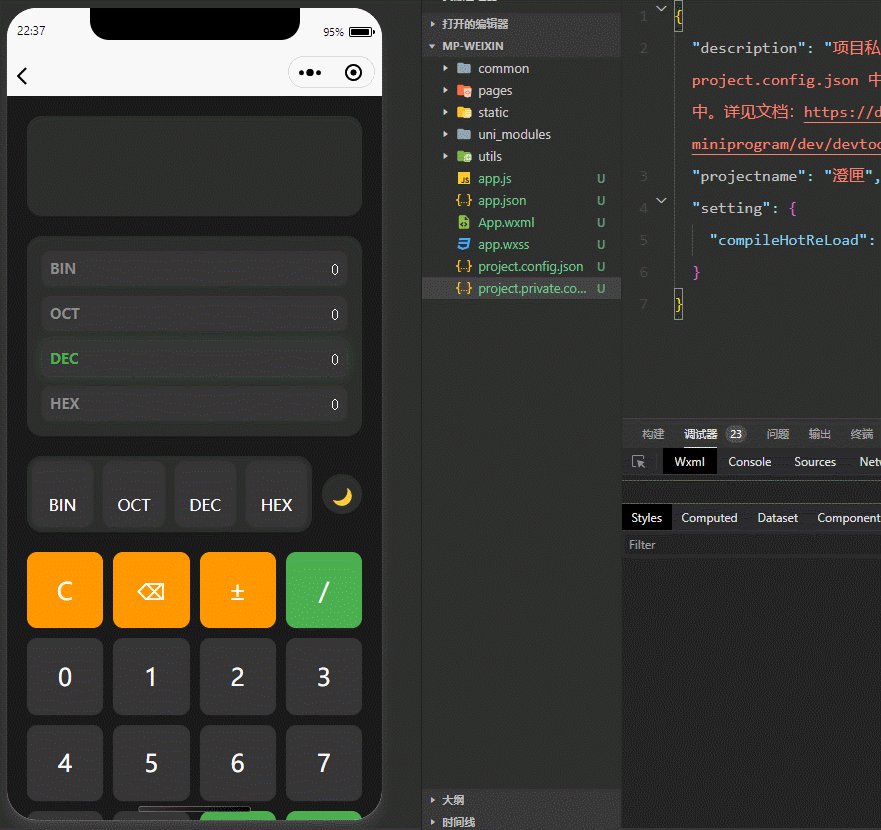
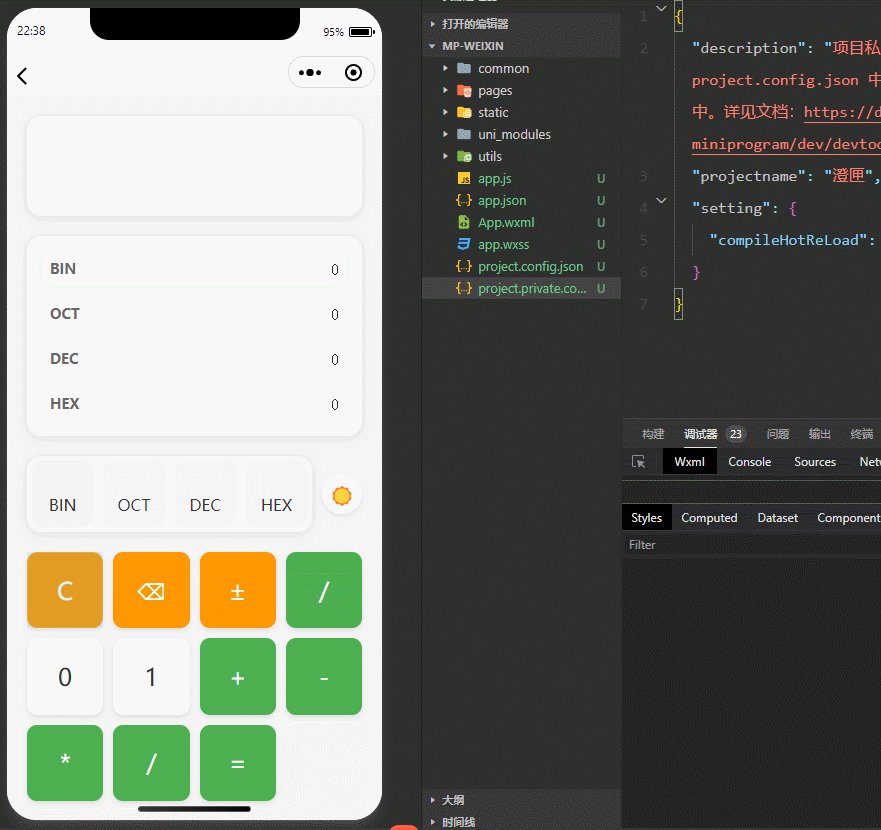
作为一个面向计算机专业学生的工具,界面设计既要专业,又要易用。整体采用了现代简约风格,配色清新,布局合理:
.container {
min-height: 100vh;
background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%);
padding: 20px;
display: flex;
flex-direction: column;
}还加入了暗色模式支持,熬夜刷题也不伤眼:
.dark-mode {
background: linear-gradient(135deg, #2d3436 0%, #1a1a1a 100%);
color: #fff;
}
核心功能模块
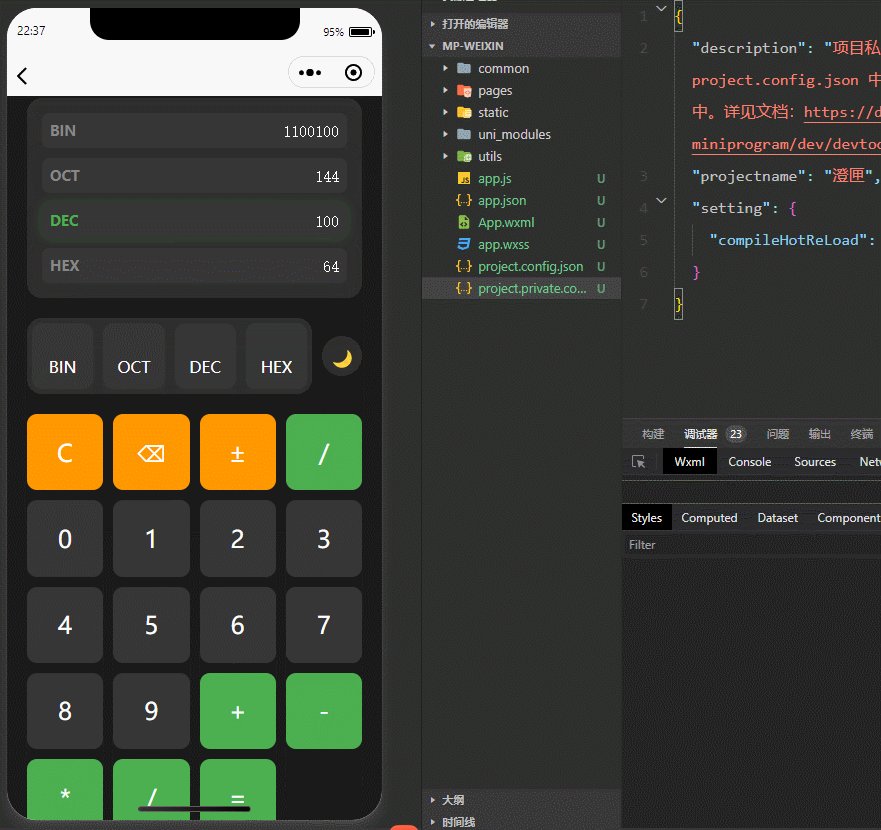
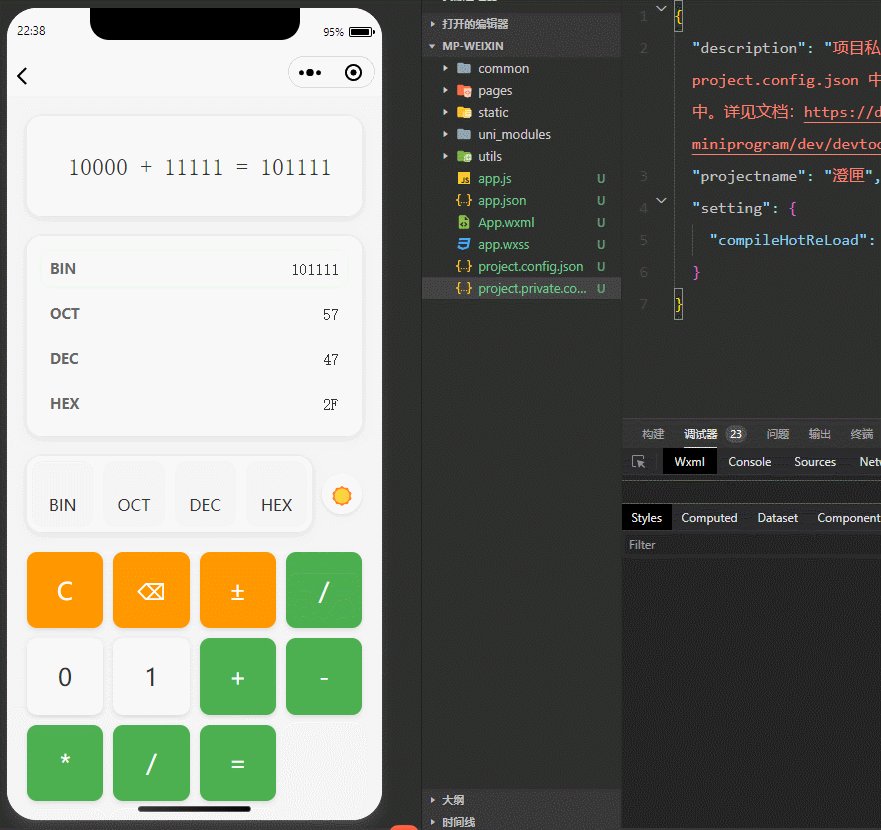
1. 数值显示区域
显示区域采用了类似计算器的设计,但更适合进制转换的场景:
<view class="display-area">
<view class="main-display">
<text class="formula-display">{{ displayValue }}</text>
</view>
<view class="base-displays">
<view v-for="base in bases" :key="base">
<text class="base-label">{{ base }}进制</text>
<text class="base-value">{{ getValueInBase(base) }}</text>
</view>
</view>
</view>样式上采用了磨砂玻璃效果,让界面更有质感:
.display-area {
background: rgba(255, 255, 255, 0.95);
backdrop-filter: blur(10px);
border-radius: 15px;
padding: 20px;
margin-bottom: 20px;
}2. 进制转换核心算法
这部分是整个项目的精髓,实现了各进制间的无缝转换:
convertBase(value, fromBase, toBase) {
// 先转成十进制
const decimal = parseInt(value, fromBase);
// 再转成目标进制
return decimal.toString(toBase).toUpperCase();
}为了处理大数字,还特别加入了大数处理:
handleLargeNumbers(value, fromBase) {
try {
const bigInt = BigInt(`0${fromBase}${value}`);
return bigInt.toString();
} catch (e) {
return 'ERROR';
}
}3. 键盘设计
键盘布局经过精心设计,不同按键类型有不同的样式:
.keyboard {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
.key {
aspect-ratio: 1;
border-radius: 10px;
font-size: 24px;
transition: all 0.3s ease;
}
.key.number {
background: #363636;
color: #fff;
}
.key.function {
background: #ff9800;
color: #fff;
}按键还加入了按压效果:
.key:active {
transform: scale(0.95);
opacity: 0.8;
}进制转换原理解析
来看看几个典型的转换场景:
二进制转十六进制
// 每4位二进制对应1位十六进制
convertBinaryToHex(binary) {
const groups = binary.match(/.{1,4}/g);
return groups.map(group =>
parseInt(group, 2).toString(16)
).join('').toUpperCase();
}八进制转二进制
// 每1位八进制对应3位二进制
convertOctalToBinary(octal) {
return octal.split('').map(digit =>
parseInt(digit, 8).toString(2).padStart(3, '0')
).join('');
}用户体验优化
1. 输入验证
防止用户输入非法字符:
validateInput(value, base) {
const regex = {
2: /^[01]+$/,
8: /^[0-7]+$/,
10: /^[0-9]+$/,
16: /^[0-9A-Fa-f]+$/
};
return regex[base].test(value);
}2. 错误提示
友好的错误提示,帮助用户快速定位问题:
showError(message) {
uni.showToast({
title: message,
icon: 'none',
duration: 2000
});
}3. 复制功能
一键复制转换结果:
copyResult(value) {
uni.setClipboardData({
data: value,
success: () => {
uni.showToast({
title: '复制成功',
icon: 'success'
});
}
});
}刷题小技巧
- 二进制转十六进制小窍门:
- 每4位二进制对应1位十六进制
- 从右往左数更容易
- 快速判断进制:
- 有0、1以外的数字?一定不是二进制
- 有8、9?一定不是八进制
- 有字母?那就是十六进制了
总结
这个进制转换器不仅仅是一个工具,更是一个帮助学习计算机基础的好帮手。通过精心的设计和开发,让枯燥的进制转换变得生动有趣。
记住,理解进制转换不是目的,培养计算机思维才是关键。就像程序员笑话说的:世界上有10种人,懂二进制的和不懂二进制的。(笑点自己体会😉)
PS: 开发这个工具的时候,经常会想起考试时抓耳挠腮做进制转换的场景。如果当时有这个工具,大概就不会把十六进制算成十进制了吧…(笑)

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-02-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
