基于腾讯云HAI-CPU一体化部署DeepSeek打造AI烹饪助手应用
原创基于腾讯云HAI-CPU一体化部署DeepSeek打造AI烹饪助手应用
原创
引言
在人工智能蓬勃发展的今天,大语言模型在众多领域展现出巨大潜力。烹饪领域也因AI技术的融入而焕发新的活力。本文聚焦于AI烹饪助手应用,它借助腾讯云HAI-CPU一体化部署的DeepSeek大模型,为用户带来专业、便捷且个性化的烹饪体验。
一、项目概述
本AI烹饪助手应用是一个综合性的Web平台,集成食谱推荐、搜索筛选、详细烹饪步骤展示与AI智能问答等功能。其核心是接入腾讯云HAI-CPU部署的DeepSeek模型,为用户提供丰富且精准的烹饪服务。

二、腾讯云HAI-CPU与DeepSeek模型优势
(一)腾讯云HAI-CPU优势
- 高性价比:相比传统GPU实例,显著降低中小规模AI应用的部署成本。
- 稳定可靠:优化的CPU架构保障长时间稳定运行,适合作为24/7在线服务。
- 弹性灵活:可依据访问量与计算需求,灵活调整实例规格,优化资源配置。
- 简单易用:腾讯云完善的部署工具与文档,降低开发门槛。
(二)DeepSeek模型特点
- 中文理解强:精准把握中文语境下用户意图。
- 知识储备广:涵盖丰富通用知识,在烹饪领域表现突出。
- 上下文连贯:维持较长对话上下文,提供流畅交互体验。
- 指令执行准:经微调后能准确执行各类任务指令。
- 资源需求宜:7B参数规模在CPU环境下资源需求适中。

(三) 基于腾讯云HAI-CPU一体化部署的优势
腾讯云HAI-CPU实现了DeepSeek大模型的一体化部署,极大简化了开发流程。开发者无需操心模型底层配置等复杂细节,只需专注应用功能与用户体验,即可快速搭建起AI烹饪助手的核心功能,同时确保应用高效稳定运行,适合快速开发与部署。

二、设计AI烹饪助手应用
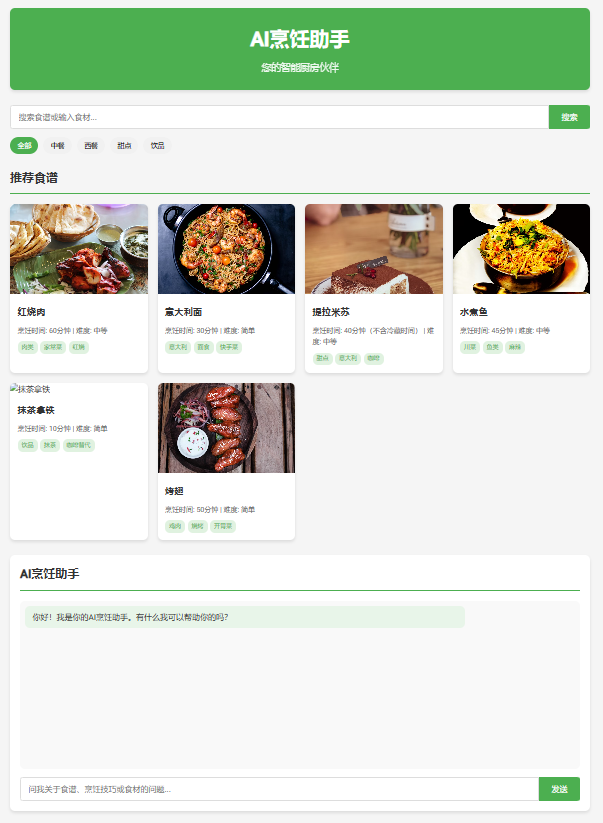
下面是开发AI烹饪助手前端界面的相关内容,主要介绍了界面设计的一些关键要点以及使用相关技术实现一个简单美观界面。
(一)界面设计要点
- 简洁清晰的布局:采用简洁明了的布局方式,将不同的功能模块(如食谱推荐、搜索筛选、智能问答等)清晰地划分开来,使用户能够快速找到他们需要的功能。可以使用网格布局、弹性布局或流式布局等CSS布局技术来实现。
- 视觉层次分明:通过使用不同的字体大小、颜色和样式来区分界面中的各个元素,突出重要信息。例如,食谱的标题可以使用较大的字体和醒目的颜色,而详细描述则可以使用较小的字体。
- 交互友好性:设计直观的交互元素,如按钮、菜单、输入框等,使用户能够轻松地与界面进行交互。按钮的设计可以添加点击效果,输入框可以添加提示文本等。
- 响应式设计:确保界面在不同的设备和屏幕尺寸下都能正常显示和使用。使用媒体查询等技术来调整界面的布局和样式,以适应不同的设备类型。
(二)编写实现应用的代码
1. 食谱详情展示
- 显示食谱详情:
showRecipeDetail函数根据食谱ID查找对应的食谱数据,并将食谱详情展示在页面上。它会更新页面元素的内容,包括食谱图片、名称、描述、食材和烹饪步骤等,同时添加返回按钮,以便用户可以返回食谱列表。
function showRecipeDetail(recipeId) {
//... 展示逻辑...
}2. 事件绑定与交互
- 绑定事件监听器:
bindEvents函数用于绑定各种事件监听器,包括搜索按钮点击事件、搜索框回车事件、过滤按钮点击事件、AI助手发送按钮点击事件和输入框回车事件等,以实现用户的交互操作。
function bindEvents() {
//... 事件绑定逻辑...
}- 处理搜索和过滤:
handleSearch函数用于处理用户输入的搜索关键词,它会根据关键词过滤食谱数据并重新渲染食谱列表。filterRecipes函数用于根据用户选择的分类过滤食谱数据并重新渲染食谱列表。
function handleSearch() {
//... 搜索逻辑...
}
function filterRecipes(category) {
//... 过滤逻辑...
}3. 辅助功能
- 添加消息到聊天窗口:
addMessage函数用于将消息添加到聊天窗口,并自动滚动到最新消息位置。
function addMessage(message, sender) {
//... 添加消息逻辑...
}- 获取分类名称:
getCategoryName函数用于将分类代码转换为对应的分类名称,方便在页面上展示。
function getCategoryName(category) {
//... 获取分类名称逻辑...
}通过以上核心功能的实现,这个应用能够提供食谱展示、搜索、过滤以及AI智能问答等功能,为用户提供丰富的烹饪相关服务和体验。

三、接入HAI-CPU部署的DeepSeek
在前面的代码示例中,我们已经展示了如何构建一个AI烹饪助手应用,其中涉及到与DeepSeek提供的内部API进行交互以获取AI回复。以下是对相关代码的详细说明:
(一)引入API调用函数
在前端代码中,我们引入了一个自定义的函数sendMessageToOllama,用于向DeepSeek的内部API发送请求。这个函数定义在api.js文件中(假设存在),它的作用是封装与DeepSeek API通信的细节,使得在前端代码中可以方便地调用。
import { sendMessageToOllama } from './api.js';(二)构建请求Payload
在与DeepSeek API交互的过程中,需要构建一个符合API要求的请求Payload。这个Payload包含了模型名称、消息内容以及其他可能需要的参数。以下是在getAIResponse函数中构建Payload的示例代码:
async function getAIResponse(message) {
try {
// 构建请求payload
const payload = {
model: 'deepseek-r1:7b', // 指定使用的DeepSeek模型名称
stream: true, // 是否以流的方式获取回复
messages: [
{
role: 'system',
content: '你是一个专业的烹饪助手,可以回答关于食谱、烹饪步骤和食材的问题。' // 设定系统角色和提示信息
},
{
role: 'user',
content: message // 用户输入的消息内容
}
]
};
// 如果有特定的食谱查询,添加食谱详细信息(此处省略相关判断逻辑)
// 发送请求到Ollama API(实际为DeepSeek内部API)
const response = await sendMessageToOllama(payload);
return response.message.content;
} catch (error) {
console.error('AI响应处理出错:', error);
throw error;
}
}在上述代码中:
model字段指定了要使用的DeepSeek模型名称,这里假设为deepseek-r1:7b。stream字段表示是否以流的方式获取回复,这在处理较长或实时的回复时很有用。messages数组包含了对话的上下文信息,其中role字段表示消息的角色(如system、user等),content字段则是具体的消息内容。
(三)发送请求到DeepSeek内部API
在前端代码中,通过调用sendMessageToOllama函数来发送构建好的Payload到DeepSeek的内部API,并获取AI的回复。这个函数在api.js文件中定义,以下是一个简单的示例(实际实现可能需要根据API的具体要求进行调整):
// api.js文件中的示例代码
export async function sendMessageToOllama(payload) {
try {
const response = await fetch('http://localhost:3000/api/chat', { // 假设本地服务器代理转发到DeepSeek内部API
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(payload)
});
if (!response.ok) {
throw new Error(`API 请求失败,状态码:${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error('发送消息到 DeepSeek API 时出错:', error);
throw error;
}
}在上述代码中:
- 使用
fetch函数发送一个POST请求到指定的API地址(这里假设本地服务器http://localhost:3000/api/chat代理转发到DeepSeek内部API,实际使用时需要替换为真实的API地址)。 - 设置请求头
Content-Type为application/json,表示发送的数据格式为JSON。 - 将构建好的Payload通过
body字段以JSON字符串的形式发送给API。 - 检查响应状态码,如果请求失败则抛出错误。
- 解析响应数据并返回。
通过以上步骤,我们可以实现与前端的交互以及与DeepSeek提供的内部API进行通信,从而获取AI回复并在应用中展示给用户。
四、AI烹饪助手功能展示
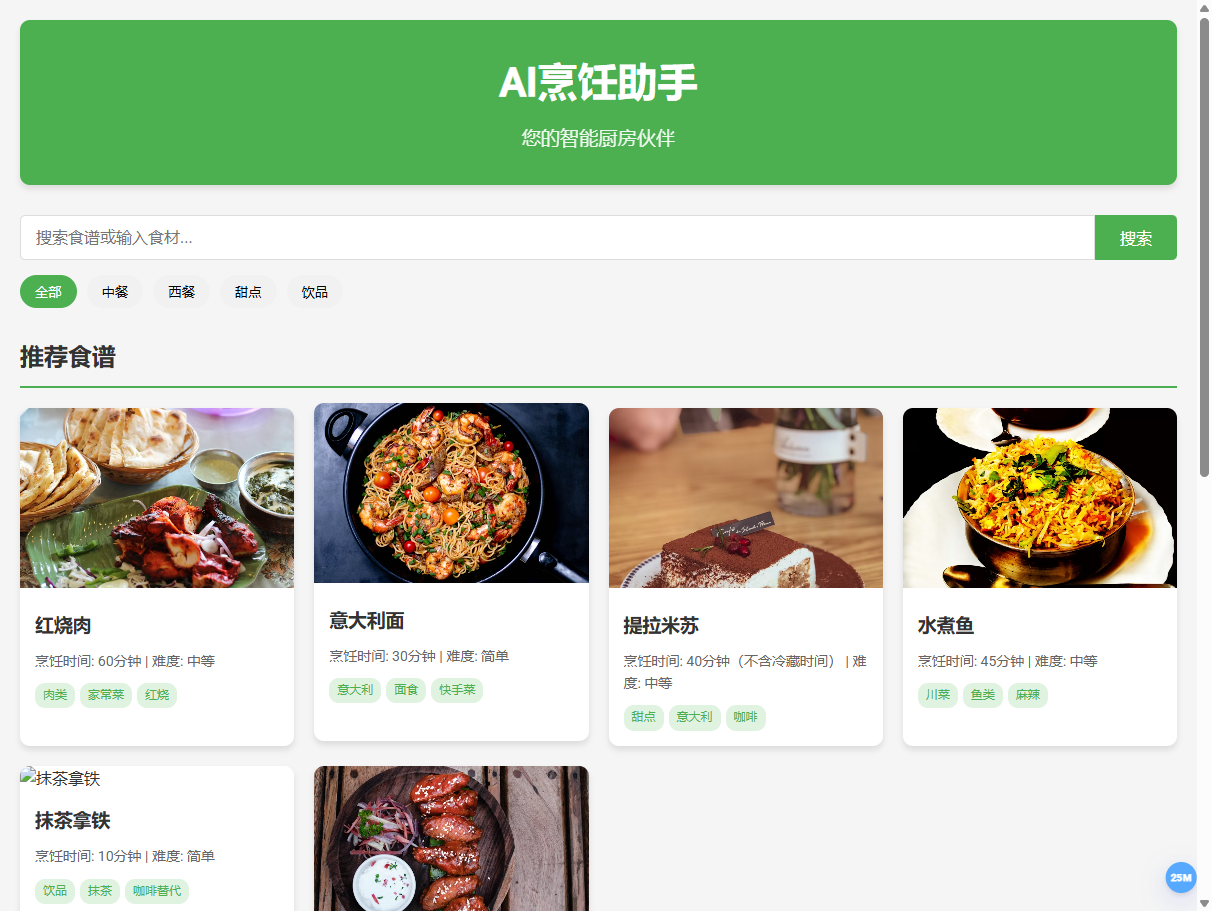
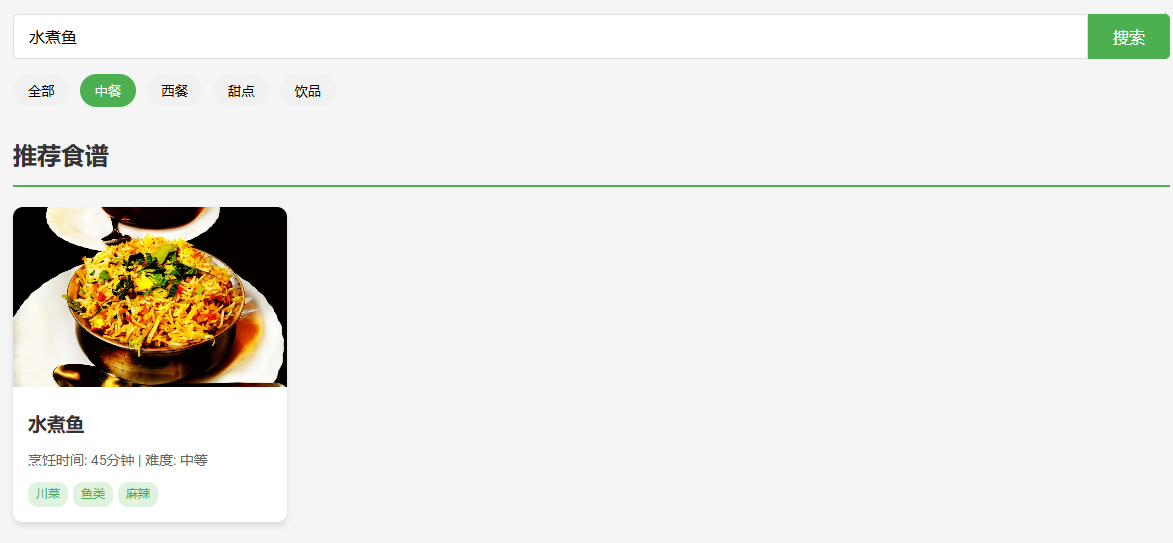
(一)食谱推荐与搜索
应用提供分类筛选、关键词搜索和智能推荐等功能,方便用户找到心仪食谱,涵盖中餐、西餐、甜点和饮品等多类。

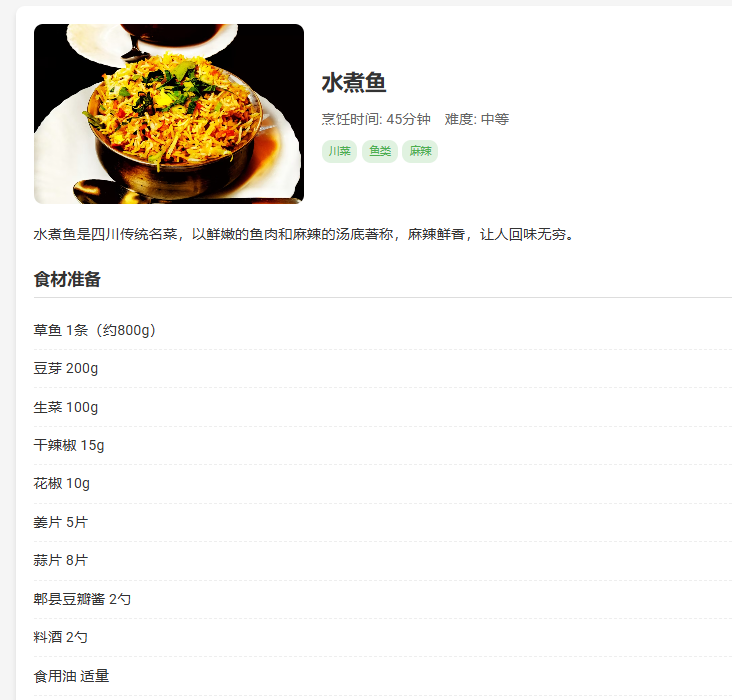
(二)详细食谱展示
用户点击食谱卡片可查看烹饪时间、难度级别等基本信息,详细的食材清单、分步骤的烹饪指导和高质量成品图,辅助用户烹饪。

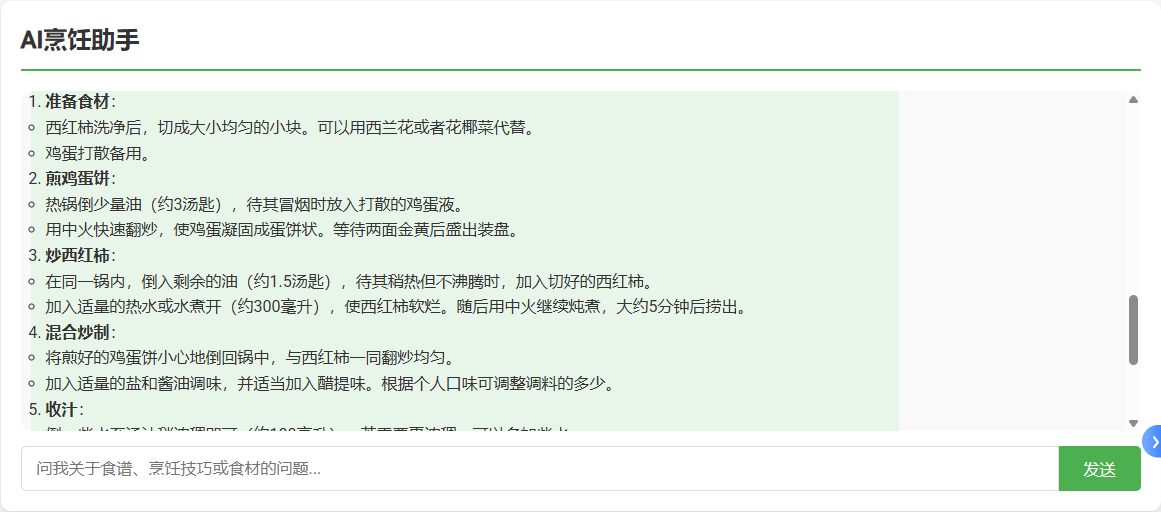
(三)AI智能问答
用户能咨询烹饪知识、获取食谱定制建议、烹饪指导以及食材替代等信息,通过自然流畅的对话获取专业帮助。


总结
借助腾讯云HAI-CPU一体化部署的优势,成功将DeepSeek模型接入AI烹饪助手应用。该应用不仅为用户提供专业烹饪服务,更展示了这种一体化部署模式在高效开发和稳定运行方面的卓越性能。未来,将不断拓展功能,为用户创造更多价值 。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
