Redux Saga异步调用两次
Redux Saga异步调用两次
提问于 2021-03-18 17:32:58
我正在用redux saga构建react-native应用程序。我想我做错了什么。这可能是因为我不太了解saga是如何工作的。但我想知道的是为什么你要打两次电话。
我的第一个呼叫按钮。
<Button
loading={pending}
onPress={this.handleLogin}
containerStyle={styles.margin}
/>我的按钮函数。
handleLogin = () => {
const { screenProps: {t} } = this.props;
const {email, password} = this.state;
this.props.dispatch(signInWithEmail({email, password}));我的行为
import * as Actions from './constants';
export function signInWithEmail({email, password}) {
return {
email,
password,
type: Actions.SIGN_IN_WITH_EMAIL,
};
}我的传奇听众
export default function* authSaga() {
yield takeEvery(Actions.SIGN_IN_WITH_EMAIL, signInWithEmailSaga);
yield takeEvery(Actions.SIGN_IN_WITH_MOBILE, signInWithMobileSaga);
yield takeEvery(Actions.SIGN_UP_WITH_EMAIL, signUpWithEmailSaga);
yield takeEvery(Actions.SIGN_IN_WITH_GOOGLE, signInWithGoogleSaga);
...
}我的saga函数
function* signInWithEmailSaga({email, password}) {
try {
const language = yield select(languageSelector);
let loginRequest = {
email,
password,
};
const token = globalConfig.getToken();
const responseLogin = yield call(loginWithEmail, loginRequest);
if (!responseLogin.user) {
console.log('if not user', responseLogin);
yield put({
type: Actions.SIGN_IN_WITH_EMAIL_ERROR,
payload: {
message: responseLogin.message,
},
});
} else {
yield call(setUser, responseLogin);
}
} catch (e) {
// yield call(handleError, e)
yield put({
type: Actions.SIGN_IN_WITH_EMAIL_ERROR,
payload: {
message: e.message,
},
});
}
}我向服务器发送电子邮件和密码以获取响应。我是通过yield call(loginWithEmail, loginRequest);制作的
如果signInWithEmailSaga函数仅包含控制台日志行,则仅触发两次。这对我来说是一个巨大的错误。我花了20个小时,但我没有。
我使用了takeLatest、takeEvery并更改了操作名称。同样的结果。
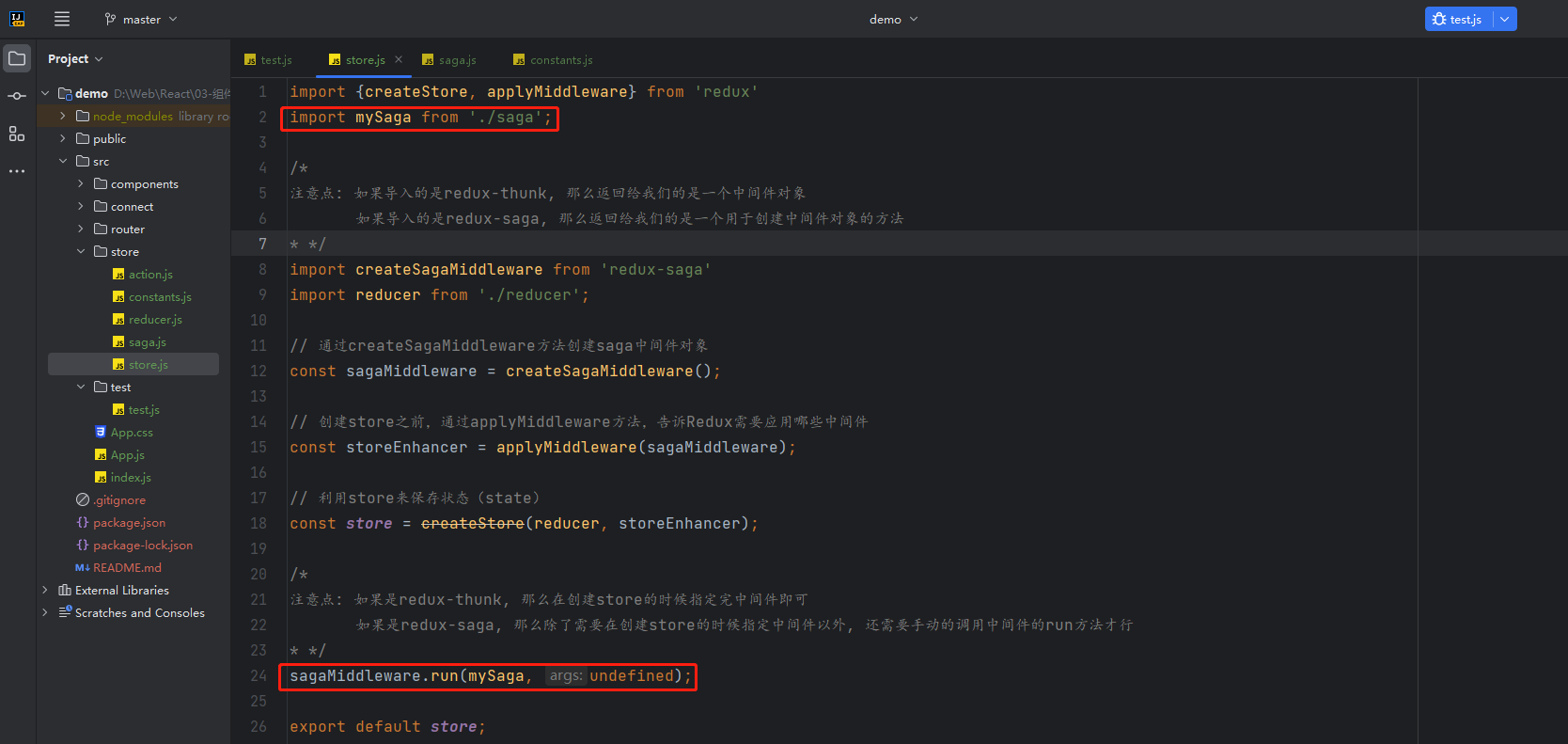
这是我的redux store和saga中间件设置。
import {composeWithDevTools} from 'redux-devtools-extension';
import {createStore, applyMiddleware, compose} from 'redux';
import createSagaMiddleware from 'redux-saga';
import {persistStore, persistReducer} from 'redux-persist';
import AsyncStorage from '@react-native-community/async-storage';
import immutableTransform from 'redux-persist-transform-immutable';
import rootReducer from './reducers';
import rootSaga from './sagas';
const persistConfig = {
key: 'root',
transforms: [immutableTransform()],
storage: AsyncStorage,
whitelist: [
// 'test',
'common',
'category',
'classified',
//'auth',
],
};
const composeEnhancers =
process.env.NODE_ENV === 'development'
? composeWithDevTools({realtime: true})
: compose;
const sagaMiddleware = createSagaMiddleware();
const persistedReducer = persistReducer(persistConfig, rootReducer);
export default () => {
const enhancer = composeEnhancers(applyMiddleware(sagaMiddleware));
const store = createStore(persistedReducer, enhancer);
let persistor = persistStore(store);
// then run the saga
sagaMiddleware.run(rootSaga);
return {store, persistor};
};如果您能提供问题所在的信息,我将非常高兴。谢谢。
回答 1
Stack Overflow用户
发布于 2021-03-18 18:32:43
当您更改路由并返回同一页面时,可能会再次注册您的saga侦听器
解决方案将是,当对应于该特定路线的集装箱被卸载时,注销saga
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66696220
复制相关文章
相似问题


![redux-saga入门[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/90b7fee0e97161de1f130da7845475f5.png)