在React Native中,我如何将一个视图放在另一个视图的顶部,而它的一部分位于后面的视图边界之外?
提问于 2015-06-28 15:23:56
我正在尝试按照下面的React Native来做一个布局。

如何指定B相对于A的位置?
使用iOS接口生成器和自动约束,这可以非常明确地完成,而且是轻而易举的。使用React Native如何实现这一点并不是那么明显。
回答 11
Stack Overflow用户
发布于 2015-06-29 02:00:14
将以下样式添加到“浮动”视图中:
position: 'absolute'您可能还需要添加top和left值以进行定位。
Stack Overflow用户
发布于 2018-10-27 23:57:58
上面的解决方案对我不起作用。我解决了这个问题,创建了一个与父对象具有相同背景颜色的视图,并添加了负边距来向上移动图像。
<ScrollView style={{ backgroundColor: 'blue' }}>
<View
style={{
width: '95%',
paddingLeft: '5%',
marginTop: 80,
height: 800,
}}>
<View style={{ backgroundColor: 'white' }}>
<Thumbnail square large source={{uri: uri}} style={{ marginTop: -30 }}/>
<Text>Some Text</Text>
</View>
</View>
</ScrollView>我得到了以下结果。

Stack Overflow用户
发布于 2017-09-18 06:46:41
您可以使用zIndex将一个视图放在另一个视图之上。它的工作原理类似于CSS z-index属性--具有较大zIndex的组件将呈现在顶部。
你可以参考:Layout Props
代码片段:
<ScrollView>
<StatusBar backgroundColor="black" barStyle="light-content" />
<Image style={styles.headerImage} source={{ uri: "http://www.artwallpaperhi.com/thumbnails/detail/20140814/cityscapes%20buildings%20hong%20kong_www.artwallpaperhi.com_18.jpg" }}>
<View style={styles.back}>
<TouchableOpacity>
<Icons name="arrow-back" size={25} color="#ffffff" />
</TouchableOpacity>
</View>
<Image style={styles.subHeaderImage} borderRadius={55} source={{ uri: "https://upload.wikimedia.org/wikipedia/commons/thumb/1/14/Albert_Einstein_1947.jpg/220px-Albert_Einstein_1947.jpg" }} />
</Image>
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "white"
},
headerImage: {
height: height(150),
width: deviceWidth
},
subHeaderImage: {
height: 110,
width: 110,
marginTop: height(35),
marginLeft: width(25),
borderColor: "white",
borderWidth: 2,
zIndex: 5
},页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/31101445
复制相关文章
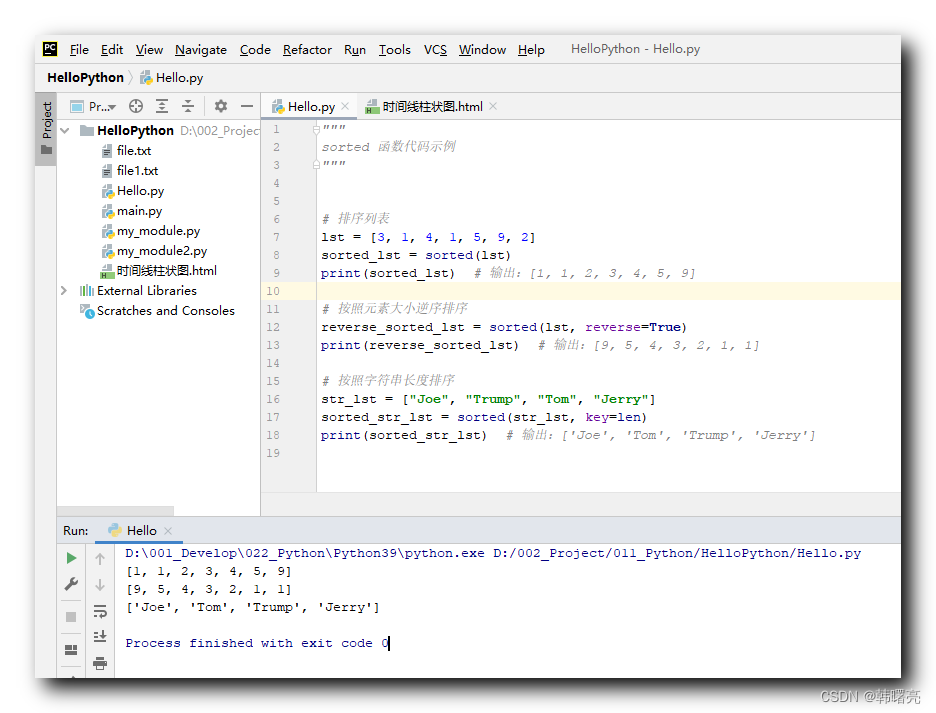
【Python】使用 pyecharts 模块绘制动态时间线柱状图 ① ( 列表排序 | 使用 sorted 函数对容器进行排序 | 使用 list.sort 函数对列表进行排序 | 设置排序函数 )
点击加载更多