本文主要介绍如何快速将腾讯云实时互动-教育版 LCIC Web/H5 应用快速集成到您的项目中。
前提条件
2. 您使用的桌面或手机浏览器能够支持音视频服务。详细要求可参考 Web 端常见问题。
操作步骤
步骤一:创建新的应用
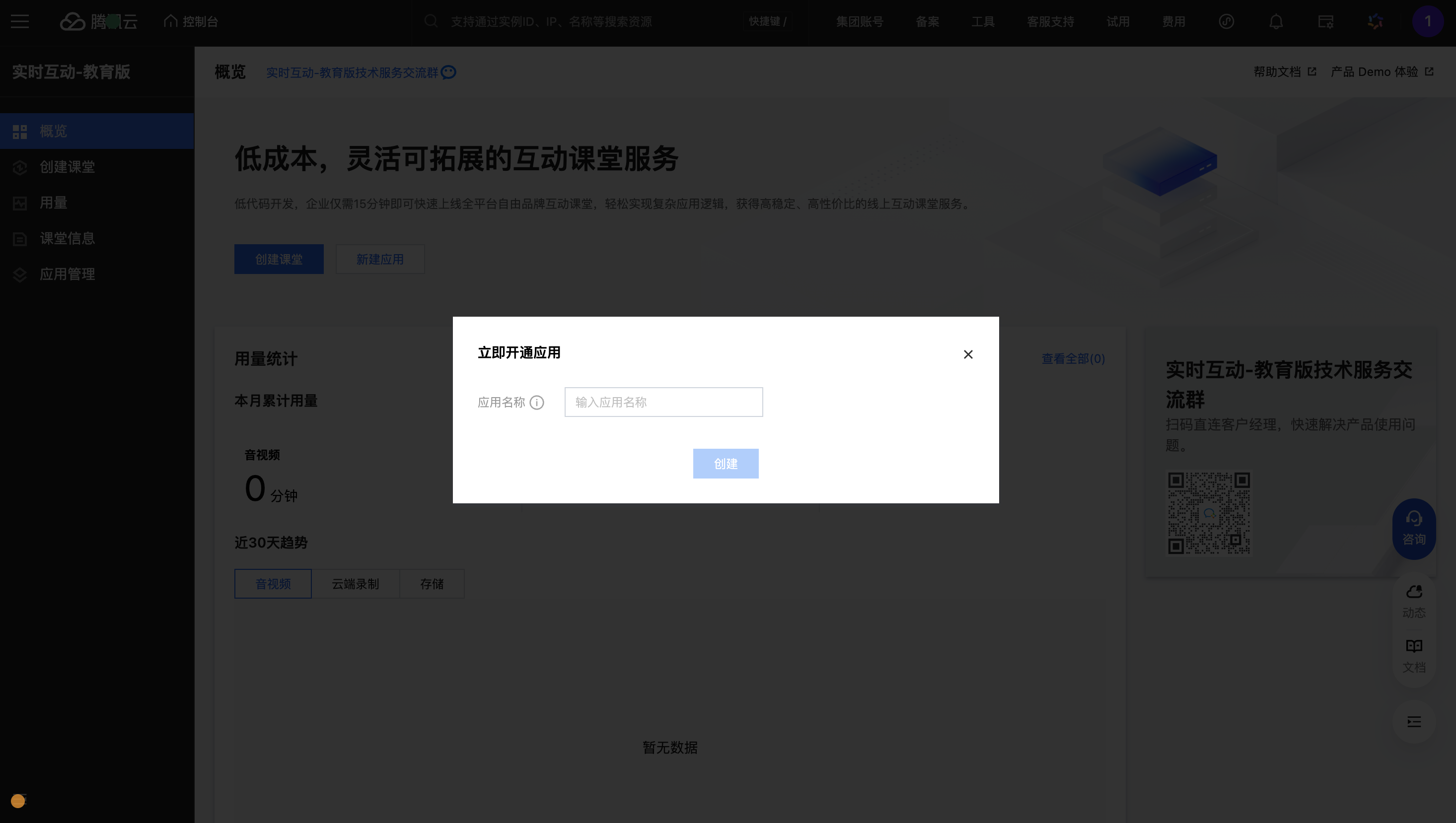
1. 登录 实时互动-教育版控制台,进入左侧导航栏的概览,选择新建应用。
2. 若尚未创建应用,则默认进入“创建应用”界面,输入应用名称,例如 TestLCIC。

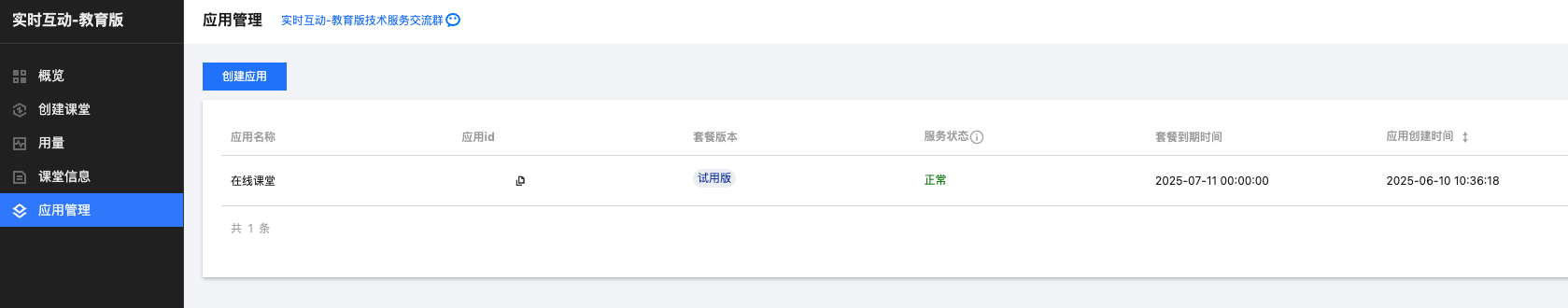
若您已创建应用,可前往应用管理中,选择使用已有应用即可。

步骤二:获取 SDKAppId 和密钥(SecretKey)
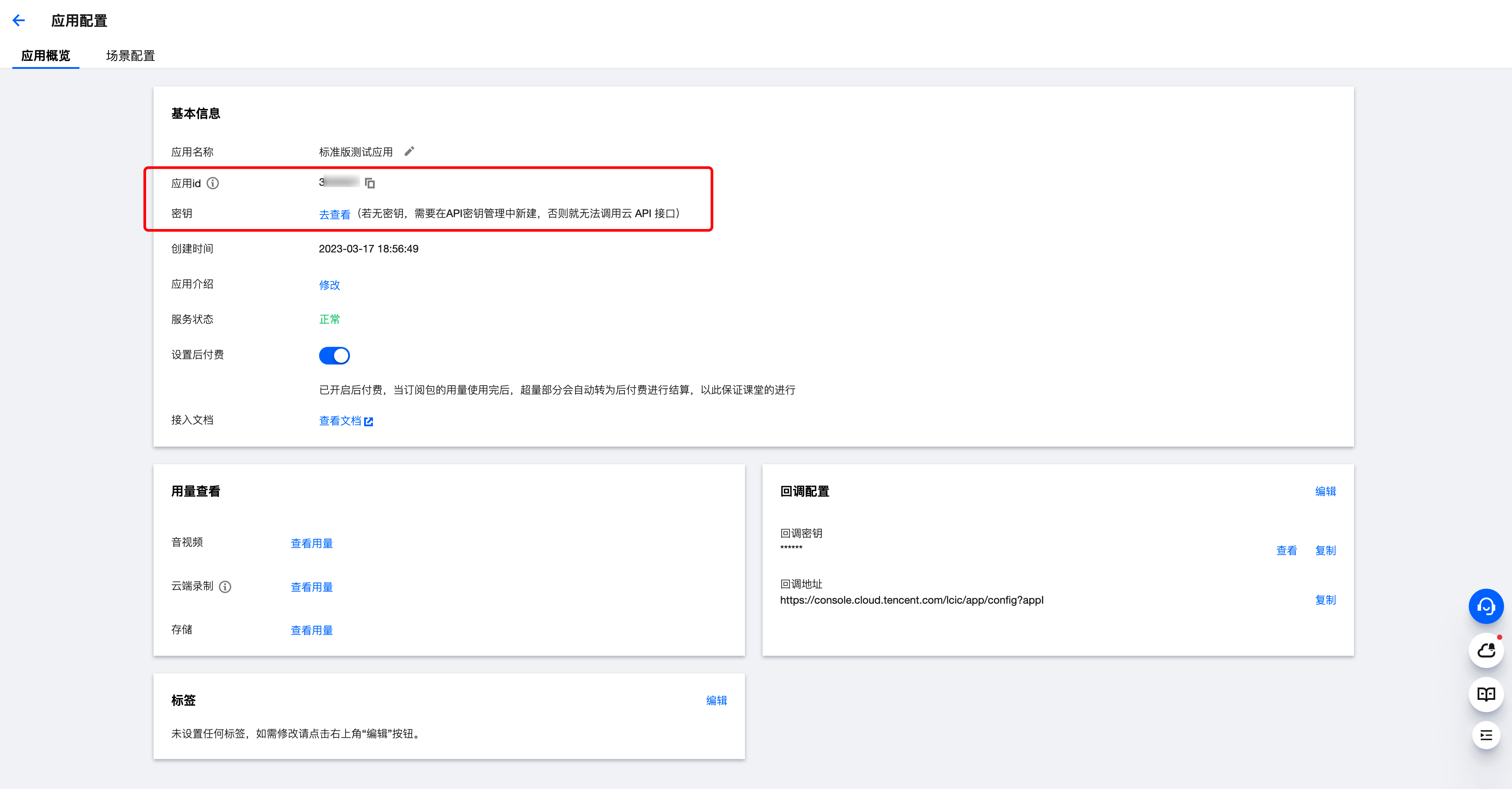
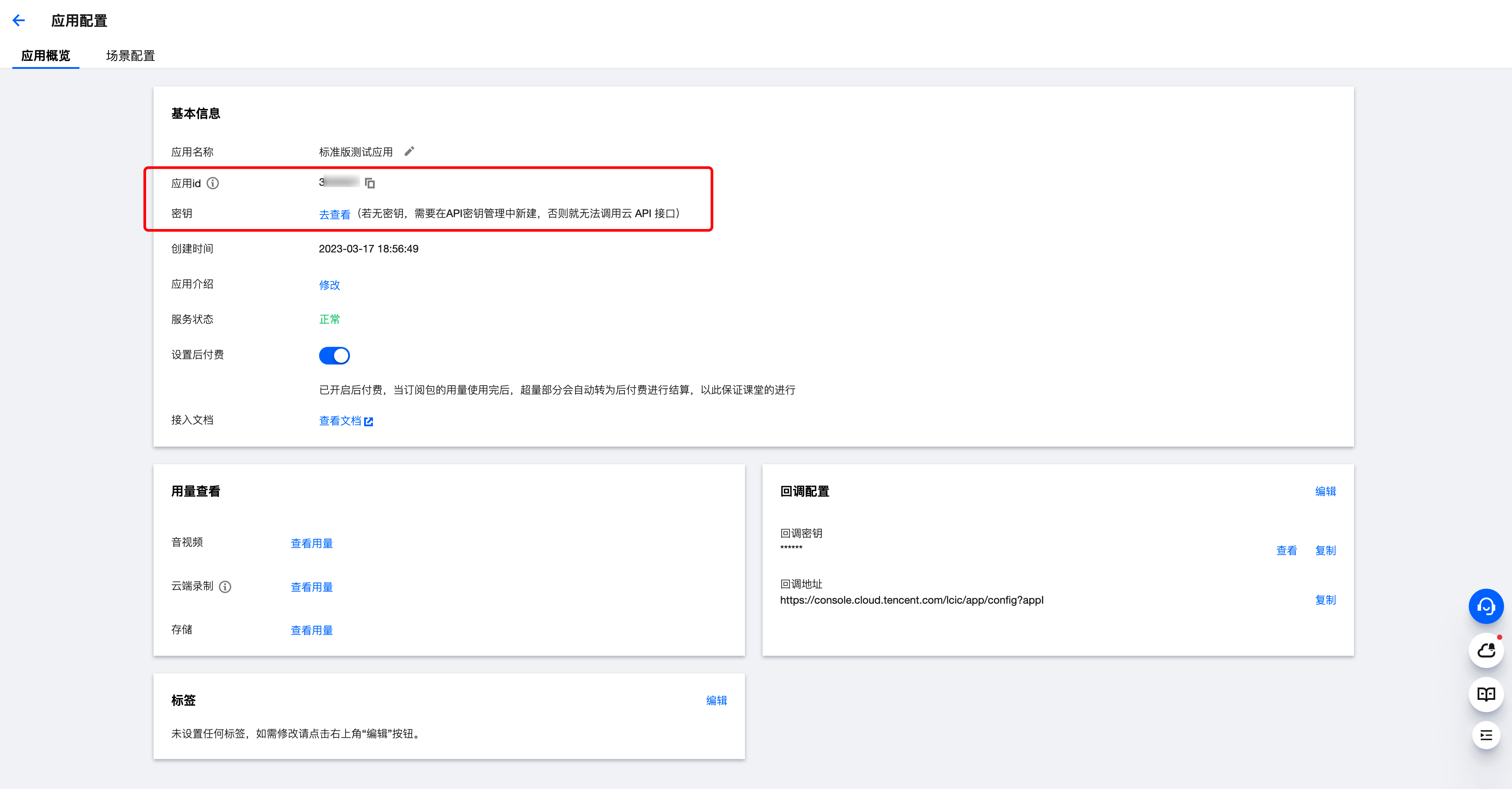
1. 进入 应用管理 > 应用配置,获取 SDKAppId。
2. 进入 访问管理(CAM)控制台 获取密钥,若无密钥,需要在 API 密钥管理中新建,具体可参见 访问密钥管理。


步骤三:获取进入课堂所需参数
1. 通过调用云 API 接口 RegisterUser 注册用户,可以获取到对应的用户 ID(
userid)信息。2. 通过云 API 接口 LoginUser 登录,可以获取到用户鉴权
token信息。3. 通过云 API 接口 CreateRoom 创建课堂,可以获取到课堂号(
classid)信息。4. 明确需要集成的课堂版本:latest。
5. 其中
scene、debugjs、debugcss为非必填参数,在需要自定义 UI 时才需设置,具体可参见 自定义 UI 集成。其中debugjs和debugcss只用于自定义布局、组件时的调试,且只支持通过localhost或127.0.0.1的地址访问,在发布阶段请勿使用此参数。6.
lng、location、layout也是非必填参数,业务侧可自行判断是否需要传入,不传则使用默认值,其中layout参数只有在教室布局为视频+文档布局(videodoc)时才生效。字段 | 类型 | 含义 | 备注 | 必填 | |
userid | string | 用户名 | 是 | | |
classid | string | 课堂 ID | 是 | | |
token | string | 后台鉴权参数 | 是 | | |
version | string | 课堂版本号 | 通过发布日志选择对应版本。说明:互动课堂客户端版本,建议使用 latest。 | 是 | |
scene | string | 场景名称 | 否 | | |
debugjs | string | 自定义 UI 的 JS 链接 | 通过自定义 UI 集成方式获取。 | 否 | |
debugcss | string | 自定义 UI 的 CSS 链接 | 通过自定义 UI 集成方式获取。 | 否 | |
role | string | 进入课堂角色,默认空 | 否 | | |
lng | string | 语言参数,默认 zh-CN | 当前支持中文(简体)、中文(繁体) 、English、韩语、日语、阿拉伯语、越南语、印尼语。可拼接相应参数,展示对应语种。参数:zh-CN、zh-TW、en-US、ka、ja、ar、vi、id。 | 否 | |
micAutoOpen | number | 麦克风默认开关状态 | 针对上台的用户,此参数有效,可控制进入课堂的麦克风默认开关。 0:关闭。 1:开启。 | 否 | |
cameraAutoOpen | number | 摄像头默认开关状态 | 针对上台的用户,此参数有效,可控制进入课堂的摄像头默认开关。 0:关闭。 1:开启。 | 否 | |
location | boolean | 是否上报经纬度位置信息 | 默认 false 不上报。 | 否 | |
layout | string | 页面布局 | 默认顶部布局(top),当前仅视频文档模式有效,支持双排布局(double)、右侧布局(right)、左侧布局(left)、三分布局(three)。 | 否 | |
boardColor | string | 白板颜色 | 白板颜色设置,默认为:#182E25 ,支持 Hex 格式,也支持 rgba(0, 0, 0, .3)设置。 | 否 | |
noEndClass | boolean | 禁用下课 | 助教进房时带上这个参数,在助教点击退出时,将隐藏「下课」,仅展示「离开」按钮。 | 否 | |
back_url | string | 退出课堂回调地址 | 默认为空,单击返回或退出课堂时需要回调的页面地址。参数需要使用 encodeURIComponent 编码。 | 否 | |
步骤四:进入课堂
将刚才获取到的参数,按以下规范拼接出用户进入课堂的 URL,通过跳转此 URL 链接即可实现 Web 端的集成。
https://class.qcloudclass.com/latest/class.html?userid=${userid}&token=${token}&classid=${classid}&schoolid=${schoolid}具体链接如下所示:
https://class.qcloudclass.com/latest/class.html?userid=12345&token=yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII&classid=368507569&schoolid=23456
说明:
在拼接的 URL 中
userid与 创建课堂 指定的老师 ID(teacherid)是一致的,则当前用户为老师。若与当前课堂的助教 ID (assistantid)一致,则为助教,否则为学生。URL 链接中的 schoolid 在 控制台应用管理-应用 id 处获取。
iframe 集成
如果您需要将课堂页面集成到 iframe中,需要给 iframe 元素添加
allow属性,以确保课堂页面可以正确获取到所需的浏览器权限。<iframeallow="camera; microphone; fullscreen; display-capture; clipboard-read; clipboard-write; autoplay;"src="https://class.qcloudclass.com/latest/class.html?userid=12345&token=xxx">
高级功能
自定义 UI 集成
实时互动-教育版 LCIC Web/H5 目前还提供了自定义 UI 的集成方案。用户可自定义业务侧课中的布局及样式,通过 自定义 UI 部分 可以获取到业务侧的 JS 及 CSS 链接,将
debugjs及debugcss参数拼接到上方的链接上即可(此参数只用于本地 localhost 调试),如下所示:https://class.qcloudclass.com/latest/class.html?userid=12345&token=yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII&classid=368507569&schoolid=23456&debugjs=http://localhost:443/demo/dist/myLib.umd.min.js&debugcss=http://localhost:443/demo/dist/myLib.css
当自定义 JS 与 CSS 调试完成后,可通过云 API 接口 SetAppCustomContent 或 控制台应用管理 > 应用配置 > 场景配置将场景与自定义的 JS、CSS 链接(不可使用带端口的地址, 否则会被拦截)进行绑定,在进入课堂时将
scene参数拼接到 URL 上,即可加载对应场景的布局及组件。在涉及多种班型、多种布局时,业务侧可根据此参数实现场景的切换。如下所示:http://class.qcloudclass.com/latest/class.html?userid=12345&token=yJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2ODAwNzQwMjEsImlhdCI6MTY3OTQ2OTIyMSwiaXNzIjoibFpNQ2tvTjNkSGlnVmhhcXJkdFc0cU9JYWpleVh2RWwiLCJzY2hvb2xfaWQiOjM5MjMxOTMsInVzZXJfaWQiOiIyTG9XREU2aHhzOUNCNVhCczZHT1BnVXpweUgifQ.2wzh6eUC4llbbGhchGDOYbDrsdSdymfP3zjLLPjnOII&classid=368507569&schoolid=23456&scene=default
自定义业务域名
注意:
其他相关文档
LCIC API