准备工作
2. 下载 Xcode,如您已下载可略过该步骤,您可以进入 App Store 下载安装。
3. 下载 CocoaPods,如您已下载可略过该步骤,您可以进入 Cocoapods 官网 按照指引进行安装。
通过本文您可以学会
如何集成腾讯云视立方 iOS 播放器 SDK。
如何使用播放器 SDK 进行点播播放。
如何使用播放器 SDK 底层能力实现更多功能。
播放器推出短视频组件、画中画2.0、VR 播放等高级组件,功能介绍和使用指引请参见 移动端高级功能。
SDK 集成
步骤1:集成 SDK 开发包
步骤2:配置 License 授权
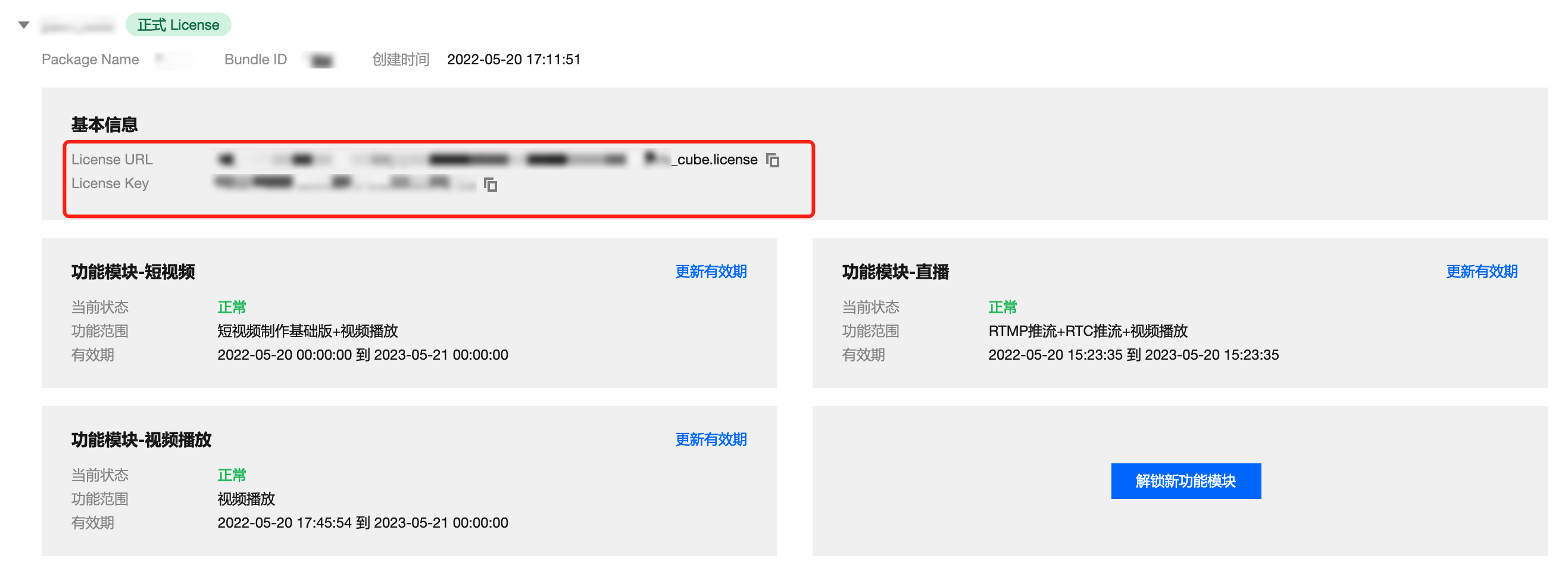
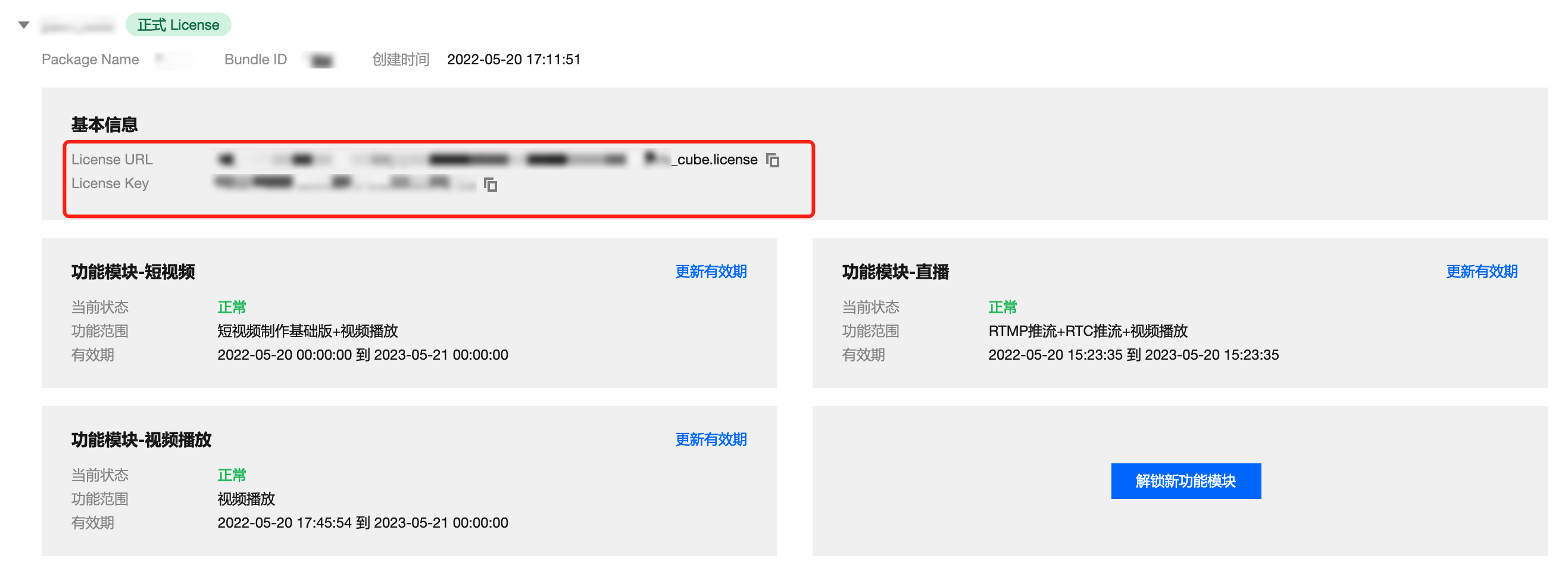
若您已获得相关 License 授权,需在 腾讯云视立方控制台 获取 License URL 和 License Key:


若您暂未获得 License 授权,需先参见 播放器 License 获取相关授权。
获取到 License 信息后,在调用 SDK 的相关接口前,需要初始化配置 License,详细教程请参见 配置查看 License。
步骤3:创建 Player
视频云 SDK 中的 TXVodPlayer 模块负责实现点播播放功能。
TXVodPlayer *_txVodPlayer = [[TXVodPlayer alloc] init];[_txVodPlayer setupVideoWidget:_myView insertIndex:0]
步骤4:渲染 View
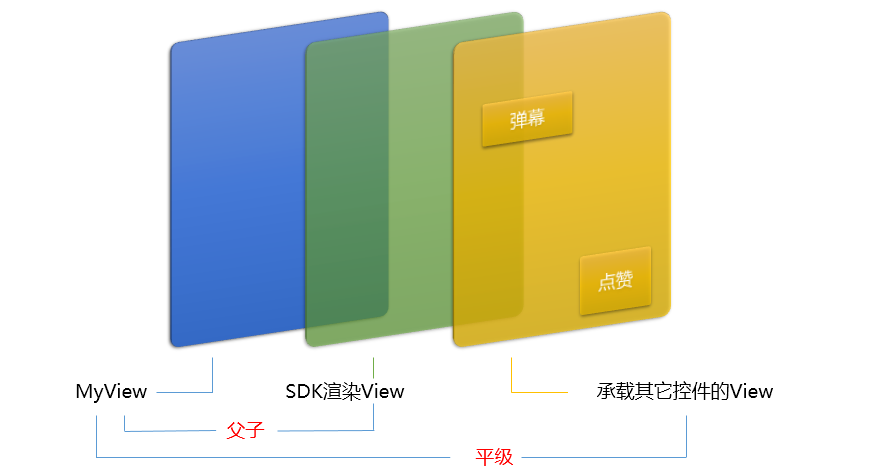
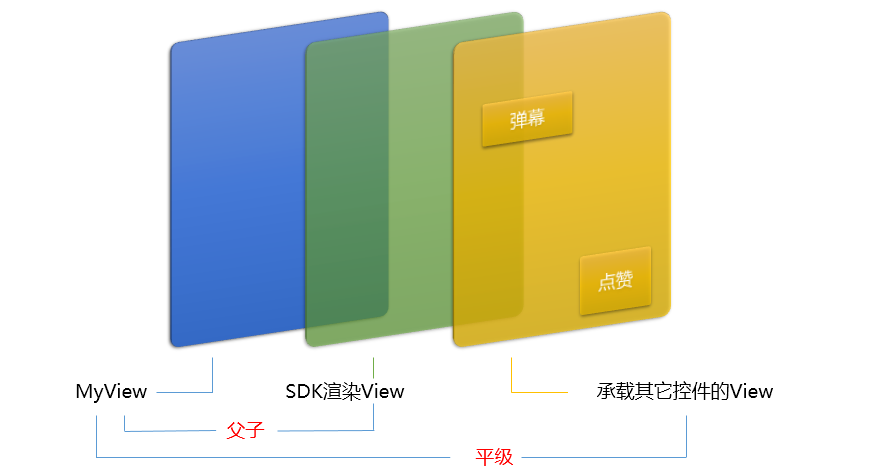
接下来我们要给播放器的视频画面找个地方来显示,iOS 系统中使用 view 作为基本的界面渲染单位,所以您只需要准备一个 view 并调整好布局就可以了。
[_txVodPlayer setupVideoWidget:_myView insertIndex:0]
内部原理上讲,播放器并不是直接把画面渲染到您提供的 view(示例代码中的 _myView)上,而是在这个 view 之上创建一个用于 OpenGL 渲染的子视图(subView)。
如果您要调整渲染画面的大小,只需要调整您所创建的 view 的大小和位置即可,SDK 会让视频画面跟着您的 view 的大小和位置进行实时的调整。


如何做动画
针对 view 做动画是比较自由的,不过请注意此处动画所修改的目标属性应该是 transform 属性而不是 frame 属性。
[UIView animateWithDuration:0.5 animations:^{_myView.transform = CGAffineTransformMakeScale(0.3, 0.3); // 缩小1/3}];
步骤5:启动播放
TXVodPlayer 支持两种播放模式,您可以根据需要自行选择:
TXVodPlayer 内部会自动识别播放协议,您只需要将您的播放 URL 传给 startPlay 函数即可。
// 播放 URL 视频资源NSString* url = @"http://1252463788.vod2.example.com/xxxxx/v.f20.mp4";[_txVodPlayer startVodPlay:url];// 播放沙盒本地视频资源// 获取 Documents路径NSString *documentPath = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject];// 获取本地视频路径NSString *videoPath = [NSString stringWithFormat:@"%@/video1.m3u8",documentPath];[_txVodPlayer startVodPlay:videoPath];
TXPlayerAuthParams *p = [TXPlayerAuthParams new];p.appId = 1252463788;p.fileId = @"4564972819220421305";// psign 即播放器签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436p.sign = @"psignxxxxx"; // 播放器签名[_txVodPlayer startVodPlayWithParams:p];
在 媒资管理 找到对应的文件。点开后在右侧视频详情中,可以看到 fileId。
通过 fileId 方式播放,播放器会向后台请求真实的播放地址。如果此时网络异常或 fileId 不存在,则会收到
PLAY_ERR_GET_PLAYINFO_FAIL事件,反之收到PLAY_EVT_GET_PLAYINFO_SUCC表示请求成功。步骤6:结束播放
结束播放时,如果要退出当前的 UI 界面,要记得用 removeVideoWidget 销毁 view 控件,否则会产生内存泄露或闪屏问题。
// 停止播放[_txVodPlayer stopPlay];[_txVodPlayer removeVideoWidget]; // 记得销毁 view 控件
基础功能使用
1. 播放控制
开始播放
// 开始播放[_txVodPlayer startVodPlay:url];
暂停播放
// 暂停播放[_txVodPlayer pause];
恢复播放
// 恢复播放[_txVodPlayer resume];
结束播放
// 结束播放[_txVodPlayer stopPlay];
调整进度(Seek)
当用户拖拽进度条时,可调用 seek 从指定位置开始播放,播放器 SDK 默认支持精准 seek,可以在播放器前通过
TXVodPlayConfig#setEnableAccurateSeek 进行配置。float time = 600; // float 类型时,单位为 秒// 调整进度[_txVodPlayer seek:time];
精准和非精准 Seek
播放器 SDK 11.8 版本开始,支持调用 seek 接口时,指定精准或非精准 seek。
float time = 600; // float 类型时单位为 秒// 调整进度[_txVodPlayer seek:time accurateSeek:YES]; // 精准 seek[_txVodPlayer seek:time accurateSeek:NO]; // 非精准 seek
Seek 到视频流指定 PDT 时间点
跳转到视频流指定 PDT(Program Date Time )时间点,可实现视频快进、快退、进度条跳转等功能,目前只支持 HLS 视频格式。
注意:播放器高级版 11.6 版本开始支持。
long long pdtTimeMs = 600; // 单位为 毫秒[_txVodPlayer seekToPdtTime:time];
从指定时间开始播放
首次调用 startVodPlay之前,支持从指定时间开始播放。
float startTimeInSecond = 60; // 单位:秒[_txVodPlayer setStartTime:startTimeInSecond]; // 设置开始播放时间[_txVodPlayer startVodPlay:url];
2. 画面调整
view:大小和位置
如需修改画面的大小及位置,直接调整 setupVideoWidget 的参数 view 的大小和位置,SDK 会让视频画面跟着您的 view 的大小和位置进行实时的调整。
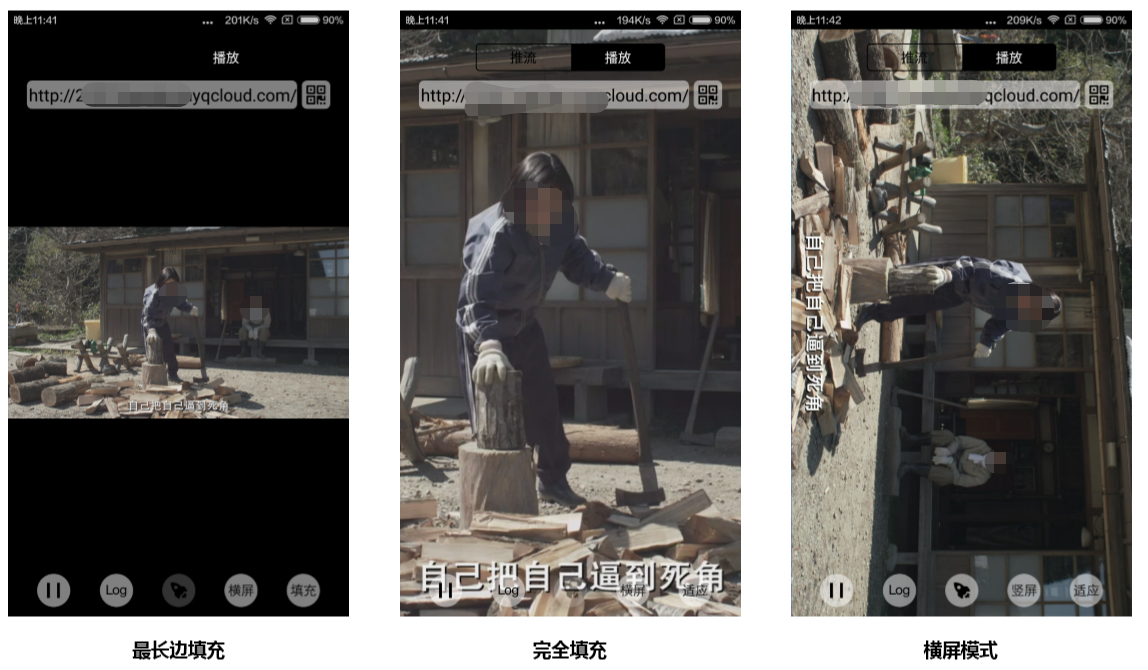
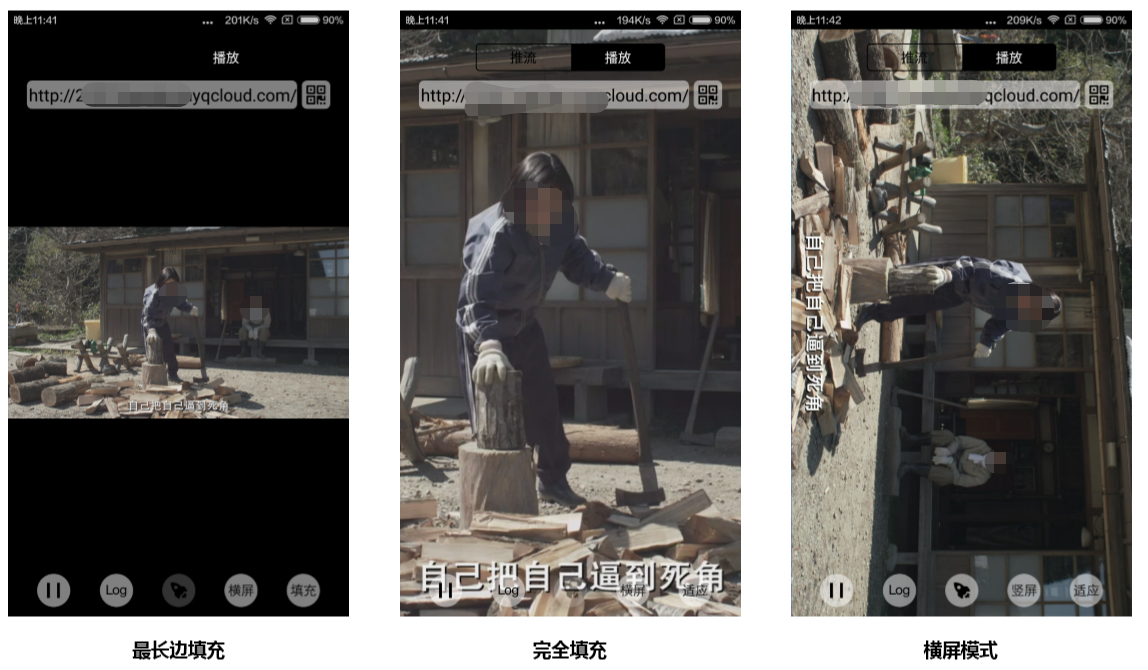
setRenderMode:铺满或适应
可选值 | 含义 |
RENDER_MODE_FILL_SCREEN | 将图像等比例铺满整个屏幕,多余部分裁剪掉,此模式下画面不会留黑边,但可能因为部分区域被裁剪而显示不全。 |
RENDER_MODE_FILL_EDGE | 将图像等比例缩放,适配最长边,缩放后的宽和高都不会超过显示区域,居中显示,画面可能会留有黑边。 |
setRenderRotation:画面旋转
可选值 | 含义 |
HOME_ORIENTATION_RIGHT | home 在右边 |
HOME_ORIENTATION_DOWN | home 在下面 |
HOME_ORIENTATION_LEFT | home 在左边 |
HOME_ORIENTATION_UP | home 在上面 |


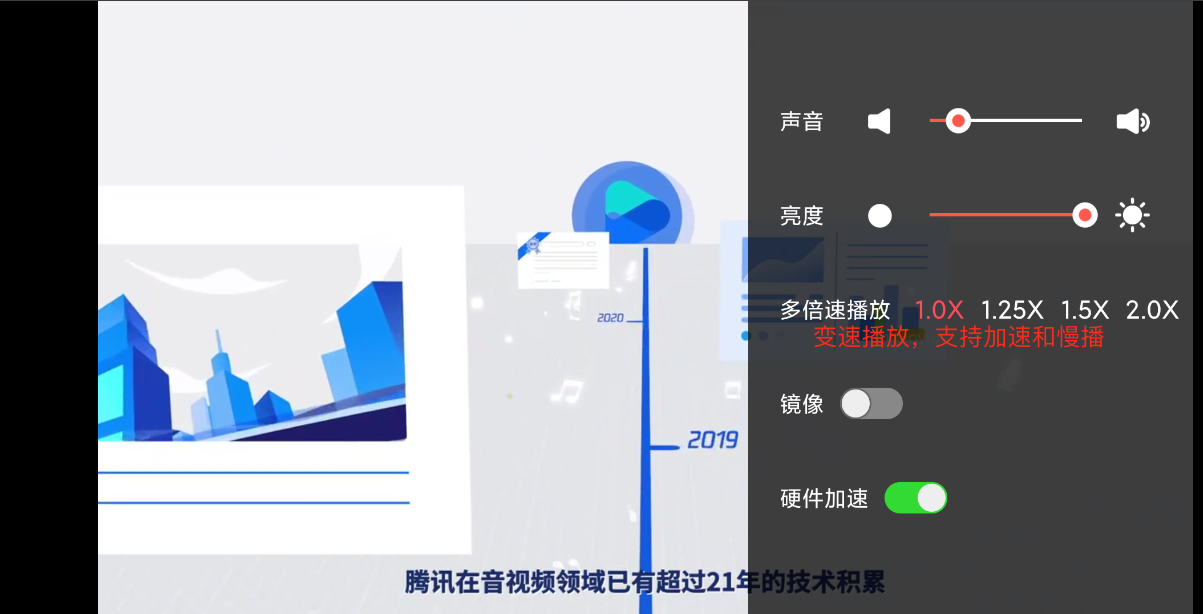
3. 变速播放
点播播放器支持变速播放,通过接口
setRate设置点播播放速率来完成,支持快速与慢速播放,如 0.5X、1.0X、1.2X、2X 等。

// 设置1.2倍速播放[_txVodPlayer setRate:1.2];// 开始播放[_txVodPlayer startVodPlay:url];
4. 循环播放
// 设置循环播放[_txVodPlayer setLoop:true];// 获取当前循环播放状态[_txVodPlayer loop];
5. 静音设置
// 设置静音,true 表示开启静音, false 表示关闭静音[_txVodPlayer setMute:true];
6. 屏幕截图
通过调用 snapshot 您可以截取当前视频为一帧画面,此功能只会截取当前直播流的视频画面,如果您需要截取当前的整个 UI 界面,请调用 iOS 的系统 API 来实现。


7. 贴片广告
播放器 SDK 支持在界面添加图片贴片,用于广告宣传等。实现方式如下:
将
autoPlay设置为 NO,此时播放器会正常加载,但视频不会立刻开始播放。在播放器加载出来后、视频尚未开始时,即可在播放器界面查看图片贴片广告。
待达到广告展示结束条件时,使用 resume 接口启动视频播放。
8. HTTP-REF
TXVodPlayConfig 中的 headers 可以用来设置 HTTP 请求头,例如常用的防止 URL 被到处拷贝的 Referer 字段(腾讯云可以提供更加安全的签名防盗链方案),以及用于验证客户端身份信息的 Cookie 字段。
NSMutableDictionary<NSString *, NSString *> *httpHeader = [[NSMutableDictionary alloc] init];[httpHeader setObject:@"${Referer Content}" forKey:@"Referer"];[_config setHeaders:httpHeader];[_txVodPlayer setConfig:_config];
9. 硬件加速
对于蓝光级别(1080p)的画质,简单采用软件解码的方式很难获得较为流畅的播放体验,所以如果您的场景是以游戏直播为主,一般都推荐开启硬件加速。
软解和硬解的切换需要在切换之前先 stopPlay,切换之后再 startVodPlay,否则会产生比较严重的花屏问题。
[_txVodPlayer stopPlay];_txVodPlayer.enableHWAcceleration = YES;[_txVodPlayer startVodPlay:_flvUrl type:_type];
10. 清晰度设置
SDK 支持 HLS 的多码率格式,方便用户切换不同码率的播放流。可以通过下面方法获取多码率数组。
// 在收到播放器 PLAY_EVT_VOD_PLAY_PREPARED 事件调用 getSupportedBitrates 才会有值返回NSArray *bitrates = [_txVodPlayer supportedBitrates]; //获取多码率数组// TXBitrateItem 类字段含义:index-码率下标;width-视频宽;height-视频高;birate-视频码率TXBitrateItem *item = [bitrates objectAtIndex:i];[_txVodPlayer setBitrateIndex:item.index]; // 切换码率到想要的清晰度// 获取当前播放的码率下标,返回值 -1000 为默认值,表示没有设置过码率标;返回值 -1 表示开启了自适应码流int index = [_txVodPlayer bitrateIndex];
在播放过程中,可以随时通过
-[TXVodPlayer setBitrateIndex:]切换码率。切换过程中,会重新拉取另一条流的数据,因此会有稍许卡顿。SDK 针对腾讯云的多码率文件做过优化,可以做到切换无卡顿。11. 码流自适应
SDK 支持 HLS 的多码流自适应,开启相关能力后播放器能够根据当前带宽,动态选择最合适的码率播放。可以通过下面方法开启码流自适应:
[_txVodPlayer setBitrateIndex:-1]; //index 参数传入-1
在播放过程中,可以随时通过
-[TXVodPlayer setBitrateIndex:] 切换其它码率,切换后码流自适应也随之关闭。12. 开启平滑切换码率
在启动播放前,通过开启平滑切换码率,在播放过程中切换码率,可以达到无缝平滑切换不同清晰度。对比关闭平滑切换码率,切换过程比较耗时、体验更好,可以根据需求进行设置。
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];// 设为 YES,在 IDR 对齐时可平滑切换码率, 设为 NO 时,可提高多码率地址打开速度[_config setSmoothSwitchBitrate:YES];[_txVodPlayer setConfig:_config];
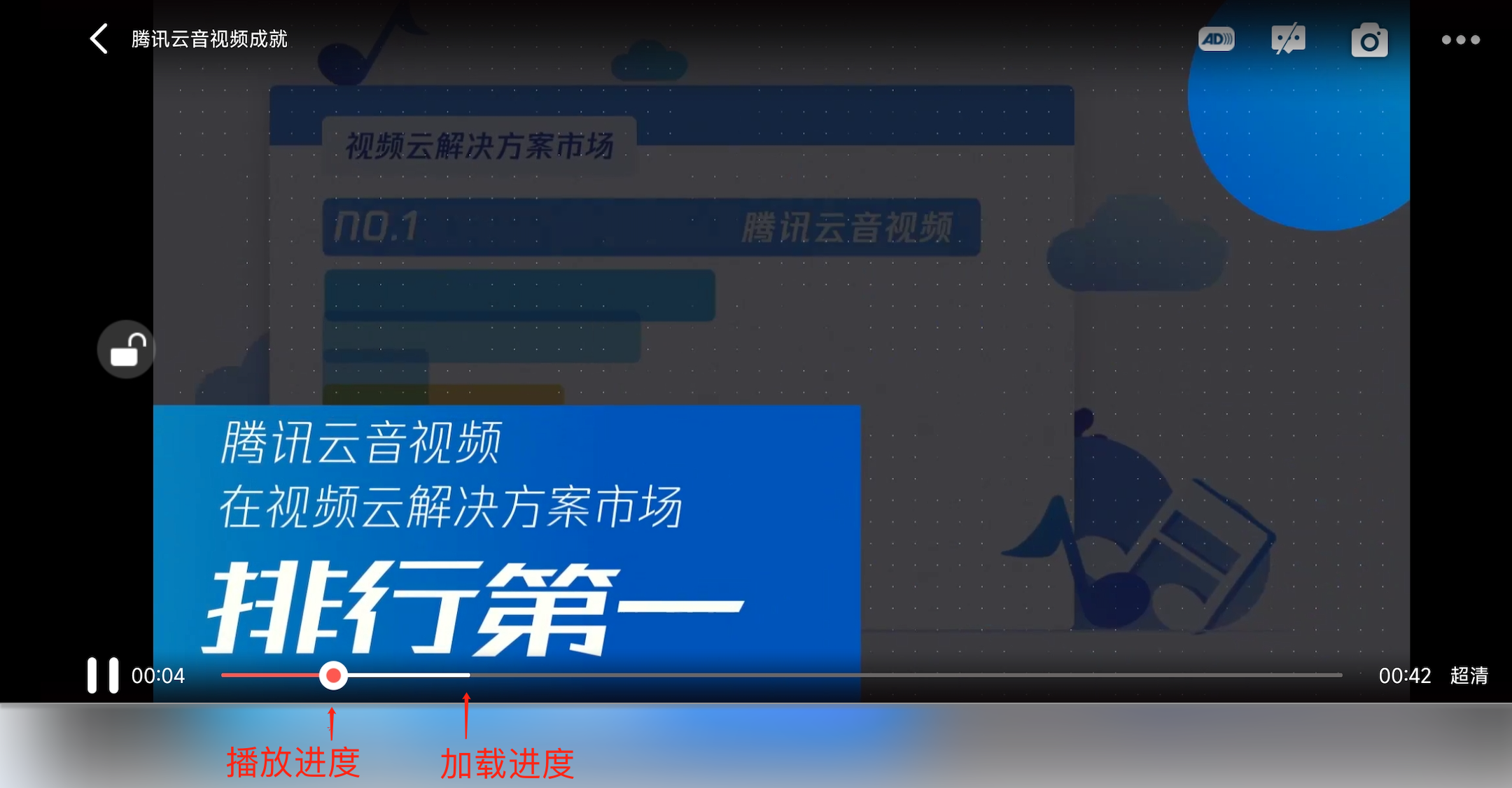
13.播放进度监听
-(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param {if (EvtID == PLAY_EVT_PLAY_PROGRESS) {// 加载进度, 单位是秒, 小数部分为毫秒float playable = [param[EVT_PLAYABLE_DURATION] floatValue];[_loadProgressBar setValue:playable];// 播放进度, 单位是秒, 小数部分为毫秒float progress = [param[EVT_PLAY_PROGRESS] floatValue];[_seekProgressBar setValue:progress];// 视频总长, 单位是秒, 小数部分为毫秒float duration = [param[EVT_PLAY_DURATION] floatValue];// 可以用于设置时长显示等等// 获取 PDT 时间,播放器高级版 11.6 版本开始支持long long pdt_time_ms = [param[VOD_PLAY_EVENT_PLAY_PDT_TIME_MS] longLongValue];}}
14. 播放网速监听
通过
onNetStatus的NET_SPEED获取当前网速。具体使用方法见 状态反馈(onNetStatus)。监听到
PLAY_EVT_PLAY_LOADING事件后,显示当前网速。收到
PLAY_EVT_VOD_LOADING_END事件后,对显示当前网速的 view 进行隐藏。15. 获取视频分辨率
播放器 SDK 通过 URL 字符串播放视频,URL 中本身不包含视频信息。为获取相关信息,需要通过访问云端服务器加载到相关视频信息,因此 SDK 只能以事件通知的方式将视频信息发送到您的应用程序中,更多内容参见 事件监听。
分辨率信息
方法1:通过
onNetStatus 的 VIDEO_WIDTH 和 VIDEO_HEIGHT 获取视频的宽和高。具体使用方法见 状态反馈(onNetStatus)。方法2:直接调用
-[TXVodPlayer width] 和 -[TXVodPlayer height] 获取当前宽高。16. 播放缓冲大小
在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setMaxBufferSize:10]; // 播放时最大缓冲大小。单位:MB[_txVodPlayer setConfig:_config]; // 把 config 传给 _txVodPlayer
17. 视频本地缓存
在短视频播放场景中,视频文件的
本地缓存
是很刚需的一个特性,对于普通用户而言,一个已经看过的视频再次观看时,不应该再消耗一次流量。格式支持:SDK 支持 HLS(m3u8)和 MP4 两种常见点播格式的缓存功能。
开启时机:SDK 并不默认开启缓存功能,对于用户回看率不高的场景,也并不推荐您开启此功能。
开启方法:开启此功能需要配置两个参数:本地缓存目录及缓存大小。
//设置播放引擎的全局缓存目录NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);NSString *documentsDirectory = [paths objectAtIndex:0];NSString *preloadDataPath = [documentsDirectory stringByAppendingPathComponent:@"/preload"];if (![[NSFileManager defaultManager] fileExistsAtPath:preloadDataPath]) {[[NSFileManager defaultManager] createDirectoryAtPath:preloadDataPathwithIntermediateDirectories:NOattributes:nilerror:&error];[TXPlayerGlobalSetting setCacheFolderPath:preloadDataPath];//设置播放引擎缓存大小[TXPlayerGlobalSetting setMaxCacheSize:200];// 开始播放[_txVodPlayer startVodPlay:url];
说明:
旧版本通过 TXVodPlayConfig#setMaxCacheItems 接口配置已经废弃,不推荐使用。
18. 屏幕控制(亮屏和灭屏)
由于手机个性化设置中经常会设置屏幕锁定的时间,在视频播放场景中可能会出现屏幕灭屏(或被锁定)的情况,这极大影响了用户体验。因此,为了解决这一情况需要在播放过程中的相关时机添加如下代码,以便使屏幕一直处于亮屏状态。
(1)亮屏(禁止灭屏)// 启动播放(startVodPlay / startPlayDrm / startVodPlayWithParams)// 恢复播放(resume)[[UIApplication sharedApplication] setIdleTimerDisabled:YES];(2)灭屏(恢复灭屏)// 停止(stopPlay)// 暂停(pause)[[UIApplication sharedApplication] setIdleTimerDisabled:NO];
注意:
以上接口的使用请注意在主线程调用。
19. DRM 加密视频播放
注意:
此功能需要播放器高级版本才支持。
播放器高级版 SDK 支持播放商业级 DRM 加密视频,目前支持 WideVine(Android) 和 Fairplay(iOS) 两种 DRM 方案。更多的商业级 DRM 信息,请参考 商业级 DRM 综述。
可通过下面两种方式播放 DRM 加密视频:
TXPlayerAuthParams *p = [TXPlayerAuthParams new];p.appId = ${appId}; // 腾讯云账户的 appIdp.fileId = @"${fieId}"; // DRM 加密视频的 fileId// psign 即播放器签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436p.sign = @"${psgin}"; // 加密视频的播放器签名[_txVodPlayer startVodPlayWithParams:p];
通过 FileId 播放适用于接入云点播后台。这种方式和播放普通 FileId 文件没有差别,需要在云点播先配置资源为 DRM 类型,SDK 会在内部识别并处理。
// 通过 TXVodPlayer#startPlayDrm 接口播放// @param certificateUrl 证书提供商url// @param licenseUrl 解密的key url// @param videoUrl 待播放视频的Url地址TXPlayerDrmBuilder *builder = [[TXPlayerDrmBuilder alloc] initWithDeviceCertificateUrl:@"${certificateUrl}" licenseUrl:@"${licenseUrl}" videoUrl:@"${videoUrl}"];[_txVodPlayer startPlayDrm:builder];
20. 外挂字幕
注意:
此功能需要播放器高级版本才支持。
播放器高级版 SDK 支持添加和切换外挂字幕,现已支持 SRT 和 VTT 这两种格式的字幕。
建议在
startVodPlay 之前添加字幕和配置字幕样式,在收到 PLAY_EVT_VOD_PLAY_PREPARED 事件后,调用 selectTrack 选择字幕。 添加字幕后,并不会主动加载字幕, 调用 selectTrack 后,才会加载字幕,字幕选择成功会有VOD_PLAY_EVT_SELECT_TRACK_COMPLETE 事件回调。用法如下:
步骤1:添加外挂字幕。
// 传入 字幕url, 字幕名称, 字幕类型,建议在启动播放器前添加[_txVodPlayer addSubtitleSource:@"https://mediacloud-76607.gzc.vod.tencent-cloud.com/DemoResource/subtitleVTT.vtt" name:@"subtitleName" mimeType:TX_VOD_PLAYER_MIMETYPE_TEXT_VTT];
步骤2:播放后切换字幕。
// 开始播放视频后,选中添加的外挂字幕,请在收到 VOD_PLAY_EVT_SELECT_TRACK_COMPLETE 事件后调用NSArray<TXTrackInfo *> *subtitlesArray = [_txVodPlayer getSubtitleTrackInfo];for (int i = 0; i < subtitlesArray.count; i++) {TXTrackInfo *info = subtitlesArray[i];if (info.trackIndex == 0) {[_txVodPlayer selectTrack:info.trackIndex]; // 选中字幕} else {// 其它字幕不需要的话, 进行deselectTrack[_txVodPlayer deselectTrack:info.trackIndex];}}// 监听轨道切换消息- (void)onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary *)param {if (EvtID == VOD_PLAY_EVT_SELECT_TRACK_COMPLETE) {int trackIndex = [(NSNumber *)[param valueForKey:EVT_KEY_SELECT_TRACK_INDEX] intValue];int errorCode = [(NSNumber *)[param valueForKey:EVT_KEY_SELECT_TRACK_ERROR_CODE] intValue];NSLog(@"receive VOD_PLAY_EVT_SELECT_TRACK_COMPLETE, trackIndex=%d , errorCode=%d", trackIndex, errorCode);}}
步骤3:配置字幕样式。
字幕样式支持在播放前或者播放过程中配置。
// 详细参数配置请参考 API 文档TXPlayerSubtitleRenderModel *model = [[TXPlayerSubtitleRenderModel alloc] init];model.canvasWidth = 1920; // 字幕渲染画布的宽model.canvasHeight = 1080; // 字幕渲染画布的高model.isBondFontStyle = NO; // 设置字幕字体是否为粗体model.fontColor = 0xFF000000; // 设置字幕字体颜色,默认白色不透明[_txVodPlayer setSubtitleStyle:model];
21、字幕文本回调
注意:
此功能播放器高级版 12.3 版本开始支持。
播放器高级版 SDK 在默认配置下是通过内置引擎渲染字幕和展示, 可通过修改配置支持回调文本,业务可以在获取到字幕文本后自行渲染和展示。现已支持 SRT 和 VTT 这两种格式的字幕。
详细用法如下:
步骤1:设置字幕文本回调
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];NSMutableDictionary<NSString *, id> *extInfoMap = [NSMutableDictionary dictionary];[extInfoMap setObject:@(0) forKey:@"450"];[_config setExtInfoMap:extInfoMap];[_txVodPlayer setConfig:_config];
步骤2:添加和选择字幕
步骤3:注册监听字幕文本回调
选中字幕后可注册下面接口监听字幕文本内容。相关字段含义说明:
TXVodSubtitleData#trackIndex,当前字幕的轨道 index;TXVodSubtitleData#subtitleData,实际字幕文本内容,当回调的 subtitleData 为空表示字幕为空,业务上封装展示即可;TXVodSubtitleData 类的其它字段暂时没有实际意义,不用关注。// protocol TXVodPlayListener- (void)onPlayer:(TXVodPlayer *)player subtitleData:(TXVodSubtitleData *)subtitleData {long trackIndex = subtitleData.trackIndex; // 当前字幕的轨道 indexNSString *data = subtitleData.subtitleData; // 实际字幕文本内容// 根据需要展示 data 字幕文本内容}
22. 多音轨切换
注意:
此功能需要播放器高级版本才支持。
播放器高级版 SDK 支持切换视频内置的多音轨。用法如下:
NSArray<TXTrackInfo *> *soundTrackArray = [_txVodPlayer getAudioTrackInfo];for (int i = 0; i < soundTrackArray.count; i++) {TXTrackInfo *info = soundTrackArray[i];if (info.trackIndex == 0) {// 通过判断 trackIndex 或者 name 切换到需要的音轨[_txVodPlayer selectTrack:info.trackIndex];} else {// 其它字幕不需要的话, 进行 deselectTrack[_txVodPlayer deselectTrack:info.trackIndex];}}
进阶功能使用
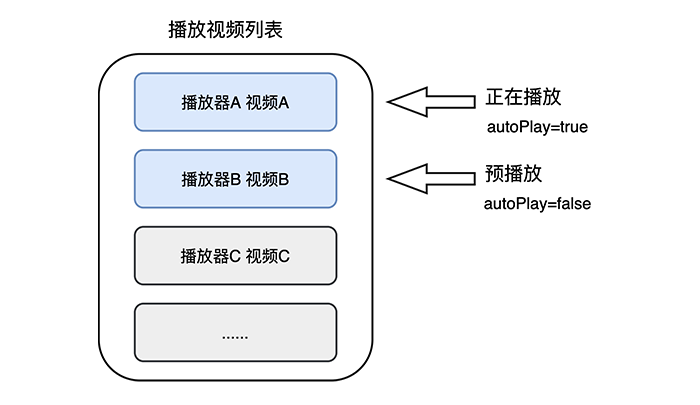
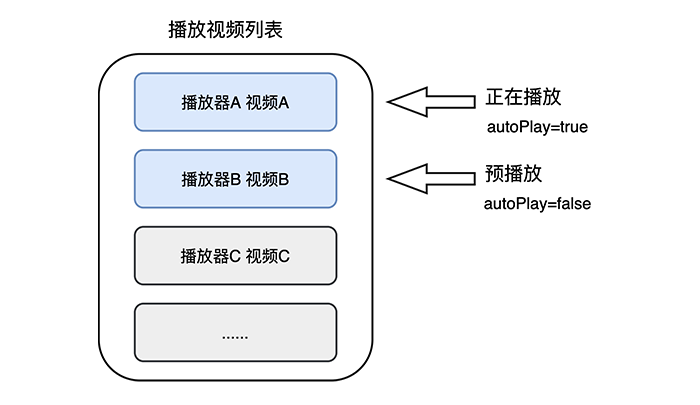
1. 视频预播放
步骤1:视频预播放使用
在短视频播放场景中,预加载功能对于流畅的观看体验很有帮助:在观看当前视频的同时,在后台加载即将要播放的下一个视频 URL,这样一来,当用户真正切换到下一个视频时,已经不需要从头开始加载了,而是可以做到立刻播放。
预播放视频会有很好的秒开效果,但有一定的性能开销,会占用下载带宽和线程资源。建议视频预播放并发个数控制在3个以内。如果业务同时有较多的视频预加载需求,建议结合 视频预下载 一起使用。
这就是视频播放中无缝切换的背后技术支撑,您可以使用 TXVodPlayer 中的 isAutoPlay 开关来实现这个功能,具体做法如下:


// 播放视频 A: 如果将 isAutoPlay 设置为 YES, 那么 startVodPlay调用会立刻开始视频的加载和播放NSString* url_A = @"http://1252463788.vod2.example.com/xxxxx/v.f10.mp4";_player_A.isAutoPlay = YES;[_player_A startVodPlay:url_A];// 在播放视频 A 的同时,预加载视频 B,做法是将 isAutoPlay 设置为 NONSString* url_B = @"http://1252463788.vod2.example.com/xxxxx/v.f20.mp4";_player_B.isAutoPlay = NO;[_player_B startVodPlay:url_B];
等到视频 A 播放结束,自动(或者用户手动切换到)视频 B 时,调用 resume 函数即可实现立刻播放。
注意:
设置了 autoPlay 为 false 之后,调用 resume 之前需要保证视频 B 已准备完成,即需要在监听到视频 B 的 PLAY_EVT_VOD_PLAY_PREPARED (2013 ,播放器已准备完成,可以播放)事件后调用。
-(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param{// 在视频 A 播放结束的时候,直接启动视频 B 的播放,可以做到无缝切换if (EvtID == PLAY_EVT_PLAY_END) {[_player_A stopPlay];[_player_B setupVideoWidget:mVideoContainer insertIndex:0];[_player_B resume];}}
步骤2:视频预播放缓冲配置
设置较大的缓冲可以更好地应对网络的波动,达到流畅播放的目的。
设置较小的缓冲可以帮助节省流量消耗。
预播放缓冲大小
此接口针对预加载场景(即在视频启播前,且设置 player 的 AutoPlay 为 false),用于控制启播前阶段的最大缓冲大小。
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setMaxPreloadSize:(2)];; // 预播放最大缓冲大小。单位:MB, 根据业务情况设置去节省流量[_txVodPlayer setConfig:_config]; // 把config 传给 _txVodPlayer
播放缓冲大小
在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setMaxBufferSize:10]; // 播放时最大缓冲大小。单位:MB[_txVodPlayer setConfig:_config]; // 把 config 传给 _txVodPlayer
2. 视频预下载
说明:
视频预下载会占用下载带宽和线程资源,建议进行队列控制,并发个数控制在3个以内。
TXPlayerGlobalSetting 是全局缓存设置接口,原有 TXVodConfig 的缓存配置接口废弃。
全局缓存目录和大小设置的优先级高于播放器 TXVodConfig 配置的缓存设置。
通过媒资 URL 预下载视频代码示例如下:
//设置播放引擎的全局缓存目录NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);NSString *documentsDirectory = [paths objectAtIndex:0];NSString *preloadDataPath = [documentsDirectory stringByAppendingPathComponent:@"/preload"];if (![[NSFileManager defaultManager] fileExistsAtPath:preloadDataPath]) {[[NSFileManager defaultManager] createDirectoryAtPath:preloadDataPathwithIntermediateDirectories:NOattributes:nilerror:&error]; //Create folder}[TXPlayerGlobalSetting setCacheFolderPath:preloadDataPath];//设置播放引擎缓存大小[TXPlayerGlobalSetting setMaxCacheSize:200];NSString *m3u8url = "http://****";int taskID = [[TXVodPreloadManager sharedManager] startPreload:m3u8urlpreloadSize:10preferredResolution:1920*1080delegate:self];//取消预下载[[TXVodPreloadManager sharedManager] stopPreload:taskID];- (void)onComplete:(int)taskIDurl:(NSString *)url {/*** 下载完成回调* taskID 下载任务ID* url 下载任务地址*/}- (void)onError:(int)taskIDurl:(NSString *)urlerror:(NSError *)error {/*** 下载错误回调* taskID 下载任务ID* url 下载任务地址* error 下载失败的错误信息*/}
注意:
通过 fileId 预下载从 11.3 版本开始支持。
通过 fileId 预下载是耗时操作, 请不要在主线程调用,否则会抛出非法调用异常。startPreload 时传入的 preferredResolution 要和启播时设置的优先启播分辨率保持一致,否则将达不到预期的效果。
onStart 回调的 URL 可以保存起来,传给播放器播放。使用示例如下://设置播放引擎的全局缓存目录NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);NSString *documentsDirectory = [paths objectAtIndex:0];NSString *preloadDataPath = [documentsDirectory stringByAppendingPathComponent:@"/preload"];if (![[NSFileManager defaultManager] fileExistsAtPath:preloadDataPath]) {[[NSFileManager defaultManager] createDirectoryAtPath:preloadDataPathwithIntermediateDirectories:NOattributes:nilerror:&error]; //Create folder}[TXPlayerGlobalSetting setCacheFolderPath:preloadDataPath];//设置播放引擎缓存大小[TXPlayerGlobalSetting setMaxCacheSize:200];TXPlayerAuthParams *params = [[TXPlayerAuthParams alloc] init];params.appId = ${appId};params.fileId = @"${fileId}";params.sign = @"${psign}";// 注意: 耗时操作,请不要在主线程调用!在主线程调用将会抛出非法调用异常。int taskID = [[TXVodPreloadManager sharedManager] startPreload:paramspreloadSize:10preferredResolution:1920*1080delegate:self]; // TXVodPreloadManagerDelegate//取消预下载[[TXVodPreloadManager sharedManager] stopPreload:taskID];//预下载TXVodPreloadManagerDelegate代理方法实现- (void)onStart:(int)taskIDfileId:(NSString *)fileIdurl:(NSString *)urlparam:(NSDictionary *)param {/*** 启动下载(此方法在换链成功以后,启动下载之前回调)* taskID 下载任务ID* fileId 下载视频的 fileId。URL方式缓存时,此参数为nil* url 下载任务地址* param 附加参数*/}- (void)onComplete:(int)taskIDurl:(NSString *)url {/*** 下载完成回调* taskID 下载任务ID* url 下载任务地址*/}- (void)onError:(int)taskIDurl:(NSString *)urlerror:(NSError *)error {/*** 下载错误回调* taskID 下载任务ID* url 下载任务地址* error 下载失败的错误信息*/}
3. 视频下载
视频下载支持用户在有网络的条件下下载视频,随后在无网络的环境下观看。如果是加密视频,通过播放器 SDK 下载后的视频在本地保持为加密状态,仅可通过腾讯云播放器 SDK 进行解密播放,可有效防止下载后视频的非法传播,保护视频安全。
由于 HLS 流媒体无法直接保存到本地,因此也无法通过播放本地文件的方式实现 HLS 离线播放,对于该问题,您可以通过基于
TXVodDownloadManager 的视频下载方案实现 HLS 的离线播放。注意:
视频下载支持下载 MP4 和 HLS 视频,对应嵌套 HLS 视频,需要指定偏好清晰度(preferredResolution)。
步骤1:准备工作
SDK 初始化时,设置全局存储路径,用于视频下载,预加载,和缓存等功能。用法如下:
NSString *cachesDir = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject];NSString downloadPath = [NSString stringWithFormat:@"%@/txdownload",cachesDir];[TXPlayerGlobalSetting setCacheFolderPath:downloadPath];
TXVodDownloadManager 被设计为单例,因此您不能创建多个下载对象。用法如下:TXVodDownloadManager *downloader = [TXVodDownloadManager shareInstance];
设置下载使用的 httpHeader
根据业务需求进行配置,播放器启动下载时将发送给服务端, 播放器 12.2 版本开始支持。
NSDictionary *httpHeader = [[NSMutableDictionary alloc] init];[downloader setHeaders:httpHeader]; // 设置下载httpHeader
步骤2:开始下载
开始下载有两种方式:fileid 和 URL。
fileid 下载至少需要传入 appId 和 fileId,userName 不传入具体值时,默认为 “default”。注意:加密视频只能通过 Fileid 下载。
TXVodDownloadDataSource *source = [[TXVodDownloadDataSource alloc] init];source.appId = 1252463788;source.fileId = @"4564972819220421305";// psign 即播放器签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436source.pSign = @"xxxxxxxxxx";// 指定下载清晰度// 可用枚举值有:240p:TXVodQuality240P, 360p:TXVodQuality360P, 480p:TXVodQuality480P, 540p:TXVodQuality540P, 720p:TXVodQuality720P,// 1080p:TXVodQuality1080P,2K:TXVodQuality2K,4K:TXVodQuality4K// quality参数可以自定义,取分辨率宽高最小值(如分辨率为1280*720, 期望下载此分辨率的流,quality传入 TXVodQuality720P)// 播放器 SDK 会选择小于或等于传入分辨率的流进行下载source.quality = TXVodQuality720P; // 720p// ** 注意如果是使用旧的 v2 协议下载,请通过 TXVodDownloadDataSource中的 auth 属性来设置 appId 和 fileId 这些参数 **// source.auth = auth; ** 默认无需设置 **[downloader startDownload:dataSource];
至少需要传入下载地址 URL。preferredResolution 取值为视频分辨率宽和高的乘积:preferredResolution=width * height。如果是嵌套 HLS 格式,preferredResolution 不传入具体值时,默认值为921600。userName 不传入具体值时,默认为"default"。私有加密请使用 fileid 形式。
[downloader startDownloadUrl:@"" resolution:@921600 userName:@""];
步骤3:任务信息
在接收任务信息前,需要先设置回调 delegate。
downloader.delegate = self;
可能收到的任务回调有:
回调信息 | 含义 |
-[TXVodDownloadDelegate onDownloadStart:] | 任务开始,表示 SDK 已经开始下载。 |
-[TXVodDownloadDelegate onDownloadProgress:] | 任务进度,下载过程中,SDK 会频繁回调此接口,您可以在这里更新进度显示。 |
-[TXVodDownloadDelegate onDownloadStop:] | 任务停止,当您调用 stopDownload 停止下载,收到此消息表示停止成功。 |
-[TXVodDownloadDelegate onDownloadFinish:] | 下载完成,收到此回调表示已全部下载。此时下载文件可以给 TXVodPlayer 播放。 |
-[TXVodDownloadDelegate onDownloadError:errorMsg:] | 下载错误,下载过程中遇到网络断开会回调此接口,同时下载任务停止。所有错误码请参考 TXDownloadError。 |
下载错误码
错误码 | 数值 | 含义说明 |
TXDownloadSuccess | 0 | 下载成功。 |
TXDownloadAuthFaild | -5001 | 向云点播控制台请求视频信息失败,建议检查fileId、psign参数是否正确。 |
TXDownloadNoFile | -5003 | 无此清晰度文件。 |
TXDownloadFormatError | -5004 | 下载文件格式不支持。 |
TXDownloadDisconnet | -5005 | 网络断开,建议检查网络是否正常。 |
TXDownloadHlsKeyError | -5006 | 获取 HLS 解密 Key 失败。 |
TXDownloadPathError | -5007 | 下载目录访问失败,建议检查是否有访问下载目录的权限。 |
由于 downloader 可以同时下载多个任务,所以回调接口里带上了
TXVodDownloadMediaInfo对象,您可以访问 URL 或 dataSource 判断下载源,同时还可以获取到下载进度、文件大小等信息。步骤4:中断下载
停止下载请调用
-[TXVodDownloadManager stopDownload:]方法,参数为-[TXVodDownloadManager startDownloadUrl:]返回的对象。SDK 支持断点续传,当下载目录没有发生改变时,下次下载同一个文件时会从上次停止的地方重新开始。步骤5:管理下载
1. 获取所有用户账户的下载列表信息, 也可获取指定用户账户的下载列表信息。
// getDownloadMediaInfoList 是耗时接口,请不要在主线程调用NSArray<TXVodDownloadMediaInfo *> *array = [[[TXVodDownloadManager shareInstance] getDownloadMediaInfoList] mutableCopy];// 获取默认 “default” 用户的下载列表for (TXVodDownloadMediaInfo *info in array) {if ([info.userName isEqualToString:@"default"]) {// 保存 “default” 用户的下载列表}}
2. 获取 FileId 或 URL 相关的下载信息:
2.1 通过接口
-[TXVodDownloadManager getDownloadMediaInfo:] 获取某个 Fileid 相关下载信息,包括当前下载状态,获取当前下载进度,判断是否下载完成等,需要传入 AppID、 Fileid 和 qualityId。// 获取某个 fileId 相关下载信息TXVodDownloadMediaInfo *sourceMediaInfo = [[TXVodDownloadMediaInfo alloc] init];TXVodDownloadDataSource *dataSource = [[TXVodDownloadDataSource alloc] init];dataSource.appId = 1252463788;dataSource.fileId = @"4564972819220421305";dataSource.pSign = @"psignxxxx";dataSource.quality = TXVodQualityHD;sourceMediaInfo.dataSource = dataSource;// getDownloadMediaInfo 是耗时接口,请不要在主线程调用TXVodDownloadMediaInfo *downloadMediaInfo = [[TXVodDownloadManager shareInstance] getDownloadMediaInfo:sourceMediaInfo];// 获取下载文件总大小,单位:Byte,只针对 fileid 下载源有效。// 备注:总大小是指上传到腾讯云点播控制台的原始文件的大小,转自适应码流后的子流大小,暂时无法获取。downloadMediaInfo.size; // 获取下载文件总大小downloadMediaInfo.duration; // 获取总时长downloadMediaInfo.playableDuration; // 获取已下载的可播放时长downloadMediaInfo.progress; // 获取下载进度downloadMediaInfo.playPath; // 获取离线播放路径,传给播放器即可离线播放downloadMediaInfo.downloadState; // 获取下载状态,具体参考 STATE_xxx 常量[downloadMediaInfo isDownloadFinished]; // 返回 YES 表示下载完成
2.2 获取某个 URL 相关下载信息,需要传入 URL 信息即可。
// 获取某个 fileId 相关下载信息TXVodDownloadMediaInfo *sourceMediaInfo = [[TXVodDownloadMediaInfo alloc] init];mediaInfo.url = @"videoURL";TXVodDownloadMediaInfo *downloadMediaInfo = [[TXVodDownloadManager shareInstance] getDownloadMediaInfo:sourceMediaInfo];
3. 删除下载信息和相关文件:
如果您不需要重新下载,请调用
-[TXVodDownloadManager deleteDownloadFile:] 方法删除文件,以释放存储空间。步骤6:下载后离线播放
下载后的视频支持无网络的情况下进行播放,无需进行联网。下载完成后,即可进行播放。
// getDownloadMediaInfoList 是耗时接口,请不要在主线程调用NSArray<TXVodDownloadMediaInfo *> *mediaInfoList = [[TXVodDownloadManager shareInstance] getDownloadMediaInfoList];TXVodDownloadMediaInfo *mediaInfo = [mediaInfoList firstObject]; // 根据情况找到当前的 media 对象if (mediaInfo.downloadState == TXVodDownloadMediaInfoStateFinish) { // 判断是否下载完成[self.player startVodPlay:mediaInfo.playPath];}
注意:
离线下载播放时,一定要通过获取下载列表并通过下载列表视频对象
TXVodDownloadMediaInfo 的 PlayPath 进行播放,切勿直接保存 PlayPath 对象。4. 加密播放
视频加密方案主要用于在线教育等需要对视频版权进行保护的场景。如果要对您的视频资源进行加密保护,就不仅需要在播放器上做改造,还需要对视频源本身进行加密转码,亦需要您的后台和终端研发工程师都参与其中。在 视频加密解决方案 中您会了解到全部细节内容。
在腾讯云控制台提取到 appId, 加密视频的 fileId 和 psign 后,可以通过下面的方式进行播放:
TXPlayerAuthParams *p = [TXPlayerAuthParams new];p.appId = 1252463788; // 腾讯云账户的 appIdp.fileId = @"4564972819220421305"; // 视频的 fileId// psign 即播放器签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436p.sign = @"psignxxxxx"; // 播放器签名[_txVodPlayer startVodPlayWithParams:p];
5. 播放器配置
在调用 startPlay 之前可以通过 setConfig 对播放器进行参数配置,例如:设置播放器连接超时时间、设置进度回调间隔、设置缓存文件个数等配置,TXVodPlayConfig 支持配置的详细参数请单击 基础配置接口 了解。使用示例:
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setEnableAccurateSeek:true]; // 设置是否精确 seek,默认 true[_config setMaxCacheItems:5]; // 设置缓存文件个数为5[_config setProgressInterval:200]; // 设置进度回调间隔,单位毫秒[_config setMaxBufferSize:50]; // 最大预加载大小,单位 MB[_txVodPlayer setConfig:_config]; // 把 config 传给 _txVodPlayer
启播前指定分辨率
播放 HLS 的多码率视频源,如果您提前知道视频流的分辨率信息,可以在启播前优先指定播放的视频分辨率。 播放器会查找小于或等于偏好分辨率的流进行启播,启播后没有必要再通过 setBitrateIndex 切换到需要的码流。
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];// 传入参数为视频宽和高的乘积(宽 * 高),可以自定义值传入[_config setPreferredResolution:720*1280];[_txVodPlayer setConfig:_config]; // 把 config 传给 _txVodPlayer
启播前指定媒资类型
当提前知道播放的媒资类型时,可以通过配置
TXVodPlayConfig#setMediaType减少播放器 SDK 内部播放类型探测,提升启播速度。注意:
TXVodPlayConfig#setMediaType11.2 版本开始支持。TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setMediaType:MEDIA_TYPE_FILE_VOD]; // 用于提升MP4启播速度// [_config setMediaType:MEDIA_TYPE_HLS_VOD]; // 用于提升HLS启播速度[_txVodPlayer setConfig:_config];
设置播放进度回调时间间隔
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setProgressInterval:200]; // 设置进度回调间隔,单位毫秒[_txVodPlayer setConfig:_config]; // 把 config 传给 _txVodPlayer
启播前指定优先启播音轨
注意:
播放器高级版 12.3 版本开始支持。
当提前知道播放的音轨名称时,可以通过配置
TXVodPlayConfig#setPreferredAudioTrack 在启播前指定优先启播音轨。TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setPreferredAudioTrack:@"audioTrackName"]; // audioTrackName为实际音轨名称[_txVodPlayer setConfig:_config]; // 把config 传给 _txVodPlayer
6. HttpDNS 解析服务
移动解析(HTTPDNS)基于 HTTP 协议向 DNS 服务器发送域名解析请求,替代了基于 DNS 协议向运营商 Local DNS 发起解析请求的传统方式,可避免 Local DNS 造成域名劫持和跨网访问问题,解决移动互联网服务中域名解析异常带来的视频播放失败困扰。
注意:
HttpDNS 解析服务从 10.9 版本开始支持。
1. 开通 HTTPDNS 解析服务。
您可以选择腾讯云或其它云提供商,开通 HTTPDNS 解析服务,确保开通成功后, 再集成到播放 SDK。
2. 在播放 SDK 接入 HTTPDNS 解析服务。
下面以接入 腾讯云 HTTPDNS 为例子,展示如何在播放器 SDK 接入:
// 步骤1: 打开 HttpDNS 解析开关[TXLiveBase enableCustomHttpDNS:YES];// 步骤2: 实现 HttpDNS 解析代理:TXLiveBaseDelegate#onCustomHttpDNS- (void)onCustomHttpDNS:(NSString *)hostName ipList:(NSMutableArray<NSString *> *)list {// 播放器 SDK 会把 hostName 回调给业务, 业务可以根据实际需要决定是否把 hostName 解析 ip,// 如果返回空 ip,则 SDK 内部不会对此次网络请求使用 httpdns// 把 hostName 解析到 ip 地址后,保存到 iPList,返回给 SDK 内部。注意:这里不要进行耗时的异步操作。// MSDKDnsResolver 是腾讯云提供的 HTTPDNS SDK 解析接口// NSArray *result = [[MSDKDns sharedInstance] WGGetHostByName:hostName];NSString *ip = nil;if (result && result.count > 1) {if (![result[1] isEqualToString:@"0"]) {ip = result[1];} else {ip = result[0];}}[list addObject:ip];}// 步骤3: 设置 HttpDNS 解析代理[TXLiveBase sharedInstance].delegate = self;
7. HEVC 自适应降级播放
播放器支持同时传入 HEVC 和其它视频编码格式比如: H.264 的播放链接, 当播放机型不支持 HEVC 格式时,将自动降级为配置的其它编码格式(如: H.264 )的视频播放。
注意:播放器高级版 11.7 版本开始支持。
#import <CoreMedia/CoreMedia.h> // 引入头文件NSDictionary *dic = @{VOD_KEY_VIDEO_CODEC_TYPE:@(kCMVideoCodecType_HEVC), // 指定原始 HEVC 视频编码类型VOD_KEY_BACKUP_URL:@"${backupPlayUrl}" // 设置 H.264 格式等备选播放链接地址VOD_KEY_BACKUP_URL_MEDIA_TYPE: @(TUI_MEDIA_TYPE_AUTO)}; // 非必选,播放器 SDK 12.0 版本开始支持。设置备选播放资源的 MediaType,默认为TXVCubePlayerParams.MEDIA_TYPE_AUTO[_txVodPlayer setExtentOptionInfo:dic];// 设置原始 HEVC 播放链接[_txVodPlayer startVodPlay:@"${hevcPlayUrl}"];
8、音量均衡
播放器支持在播放音频时自动调整音量,使得所有音频的音量保持一致。这可以避免某些音频过于响亮或过于安静的问题,提供更好的听觉体验。通过
TXVodPlayer#setAudioNormalization 设置音量均衡,响度范围:-70~0 (LUFS),同时支持自定义数值。注意:播放器高级版 11.7 版本开始支持。
/**可填预设值(相关类或文件:Android:TXVodConstants;iOS:TXVodPlayConfig.h)关:AUDIO_NORMALIZATION_OFF开:AUDIO_NORMALIZATION_STANDARD(标准)AUDIO_NORMALIZATION_LOW (低)AUDIO_NORMALIZATION_HIGH(高)可填自定义数值:从低到高,范围-70 - 0 LUFS*/[_txVodPlayer setAudioNormalization:AUDIO_NORMALIZATION_STANDARD]; //启动音量均衡[_txVodPlayer setAudioNormalization:AUDIO_NORMALIZATION_OFF]; //关闭音量均衡
9、MP4 视频本地加密
开启 MP4 本地加密后,播放器在缓存文件时,将对数据进行加密存储,加密视频文件将只能由播放器来解密播放,无法用第三方播放器播放。
注意:
开启 MP4本地加密并开始播放后,就无法再更改加密设置了,除非文件被清理并重新缓存。
此功能播放器高级版 12.2 版本开始支持。
//前置条件:设置播放器的全局缓存目录,此配置在项目中设置一次即可NSString *cachesDir = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject];NSString downloadPath = [NSString stringWithFormat:@"%@/txdownload",cachesDir];[TXPlayerGlobalSetting setCacheFolderPath:downloadPath];TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];_config.encryptedMp4Level = MP4_ENCRYPTION_LEVEL_L2; // 设置使用mp4本地加密播放和存储[_txVodPlayer setConfig:_config];
10、画中画功能
播放器 SDK 提供 基础画中画 和 高级画中画 两种能力。基础画中画支持常规视频播放,而高级画中画(仅限播放器高级版)在此基础上全面升级,额外支持加密视频播放、离线播放,并优化切换逻辑,实现前台秒切画中画,无需等待加载,体验更流畅。更多功能详情,请参考 高级画中画使用指引。
注意:
高级画中画功能需使用播放器高级版。
播放器事件监听
您可以为 TXVodPlayer 对象绑定一个 TXVodPlayListener 监听器,即可通过 onPlayEvent(事件通知) 和 onNetStatus(状态反馈)向您的应用程序同步信息。
事件通知(onPlayEvent)
播放事件
事件 ID | 数值 | 含义说明 |
PLAY_EVT_PLAY_BEGIN | 2004 | 视频播放开始 |
PLAY_EVT_PLAY_END | 2006 | 视频播放结束 |
PLAY_EVT_PLAY_PROGRESS | 2005 | 视频播放进度,会通知当前播放进度、加载进度和总体时长。 |
PLAY_EVT_PLAY_LOADING | 2007 | 视频播放 loading,如果能够恢复,之后会有 LOADING_END 事件。 |
PLAY_EVT_VOD_LOADING_END | 2014 | 视频播放 loading 结束,视频继续播放。 |
VOD_PLAY_EVT_SEEK_COMPLETE | 2019 | Seek 完成,10.3版本开始支持。 |
VOD_PLAY_EVT_LOOP_ONCE_COMPLETE | 6001 | 循环播放,一轮播放结束(10.8 版本开始支持)。 |
VOD_PLAY_EVT_HIT_CACHE | 2002 | 启播时命中缓存事件(11.2 版本开始支持)。 |
VOD_PLAY_EVT_VIDEO_SEI | 2030 | 收到 SEI 帧事件( 播放器高级版11.6 版本开始支持)。 |
VOD_PLAY_EVT_HEVC_DOWNGRADE_PLAYBACK | 2031 | 发生 HEVC 降级播放(播放器高级版12.0版本开始支持)。 |
VOD_PLAY_EVT_VOD_PLAY_FIRST_VIDEO_PACKET | 2017 | 播放器收到首帧数据包事件(12.0 版本开始支持)。 |
SEI 帧
SEI(Supplemental Enhancement Information)帧是一种用于传递附加信息的帧类型,播放器高级版会解析视频流中的 SEI 帧,通过 VOD_PLAY_EVT_VIDEO_SEI 事件回调, 注意:播放器高级版 11.6 版本开始支持。
-(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param { if (EvtID == VOD_PLAY_EVT_VIDEO_SEI) { int seiType = [param objectForKey:EVT_KEY_SEI_TYPE]; // the type of video SEI int seiSize = [param objectForKey:EVT_KEY_SEI_SIZE]; // the data size of video SEI NSData *seiData = [param objectForKey:EVT_KEY_SEI_DATA]; // the byte array data of video SEI } }
警告事件
如下的这些事件您可以不用关心,它只是用来告知您 SDK 内部的一些事件。
事件 ID | 数值 | 含义说明 |
PLAY_WARNING_VIDEO_DECODE_FAIL | 2101 | 当前视频帧解码失败。 |
PLAY_WARNING_AUDIO_DECODE_FAIL | 2102 | 当前音频帧解码失败。 |
PLAY_WARNING_RECONNECT | 2103 | 网络断连,已启动自动重连(重连超过三次就直接抛送 PLAY_ERR_NET_DISCONNECT 了)。 |
PLAY_WARNING_HW_ACCELERATION_FAIL | 2106 | 硬解启动失败,采用软解。 |
连接事件
此外还有几个连接服务器的事件,主要用于测定和统计服务器连接时间:
事件 ID | 数值 | 含义说明 |
PLAY_EVT_VOD_PLAY_PREPARED | 2013 | 播放器已准备完成,可以播放。设置了 autoPlay 为 false 之后,需要在收到此事件后,调用 resume 才会开始播放。 |
PLAY_EVT_RCV_FIRST_I_FRAME | 2003 | 网络接收到首个可渲染的视频数据包(IDR)。 |
画面事件
以下事件用于获取画面变化信息:
事件 ID | 数值 | 含义说明 |
PLAY_EVT_CHANGE_RESOLUTION | 2009 | 视频分辨率改变。 |
PLAY_EVT_CHANGE_ROATION | 2011 | MP4 视频旋转角度。 |
视频信息事件
事件 ID | 数值 | 含义说明 |
PLAY_EVT_GET_PLAYINFO_SUCC | 2010 | 成功获取播放文件信息。 |
如果通过 fileId 方式播放且请求成功,SDK 会将一些请求信息通知到上层。您可以在收到PLAY_EVT_GET_PLAYINFO_SUCC 事件后,解析 param 获取视频信息。
视频信息 | 含义说明 |
EVT_PLAY_COVER_URL | 视频封面地址 |
EVT_PLAY_URL | 视频播放地址 |
EVT_PLAY_DURATION | 视频时长 |
EVT_KEY_WATER_MARK_TEXT | 幽灵水印文本内容(11.6 版本开始支持) |
-(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param{if (EvtID == PLAY_EVT_VOD_PLAY_PREPARED) {//收到播放器已经准备完成事件,此时可以调用 pause、resume、getWidth、getSupportedBitrates 等接口} else if (EvtID == PLAY_EVT_PLAY_BEGIN) {// 收到开始播放事件} else if (EvtID == PLAY_EVT_PLAY_END) {// 收到开始结束事件}}
幽灵水印
幽灵水印内容在播放器签名中填写,经云点播后台,最终展示到播放端上,整个传输链路过程由云端和播放端共同协作,确保水印的安全。在播放器签名中 配置幽灵水印教程。幽灵水印的内容在收到播放器的
VOD_PLAY_EVT_GET_PLAYINFO_SUCC事件后, 通过[param objectForKey:@"EVT_KEY_WATER_MARK_TEXT"] 获取。详细使用教程参见 超级播放器组件 > 幽灵水印。注意: 播放器 11.6 版本开始支持。
播放错误事件
说明:
[-6004 , -6010] 错误事件 11.0 版本开始支持。
事件 ID | 数值 | 含义说明 |
PLAY_ERR_NET_DISCONNECT | -2301 | 错误导致重试亦不能恢复正常播放。例如:网络异常或下载数据错误,导致解封装超时或失败。 |
PLAY_ERR_HLS_KEY | -2305 | HLS 解密 key 获取失败 |
VOD_PLAY_ERR_SYSTEM_PLAY_FAIL | -6004 | 系统播放器播放错误 |
VOD_PLAY_ERR_DECODE_VIDEO_FAIL | -6006 | 视频解码错误,视频格式不支持。 |
VOD_PLAY_ERR_DECODE_AUDIO_FAIL | -6007 | 音频解码错误,音频格式不支持。 |
VOD_PLAY_ERR_DECODE_SUBTITLE_FAIL | -6008 | 字幕解码错误 |
VOD_PLAY_ERR_RENDER_FAIL | -6009 | 视频渲染错误 |
VOD_PLAY_ERR_PROCESS_VIDEO_FAIL | -6010 | 视频后处理错误 |
VOD_PLAY_ERR_GET_PLAYINFO_FAIL | -2306 | 获取点播文件信息失败,建议检查AppId、FileId或Psign填写是否正确。 |
状态反馈(onNetStatus)
状态反馈每0.5秒都会被触发一次,目的是实时反馈当前的推流器状态,它就像汽车的仪表盘,可以告知您目前 SDK 内部的一些具体情况,以便您能对当前视频播放状态等有所了解。
评估参数 | 含义说明 |
CPU_USAGE | 当前瞬时 CPU 使用率 |
VIDEO_WIDTH | 视频分辨率 - 宽 |
VIDEO_HEIGHT | 视频分辨率 - 高 |
NET_SPEED | 当前的网络数据接收速度,单位 KBps。 |
VIDEO_FPS | 当前流媒体的视频帧率 |
VIDEO_BITRATE | 当前流媒体的视频码率,单位 bps。 |
AUDIO_BITRATE | 当前流媒体的音频码率,单位 bps。 |
V_SUM_CACHE_SIZE | 缓冲区(jitterbuffer)大小,缓冲区当前长度为0,说明离卡顿就不远了。 |
SERVER_IP | 连接的服务器 IP |
通过 onNetStatus 获取视频播放过程信息示例:
- (void)onNetStatus:(TXVodPlayer *)player withParam:(NSDictionary *)param {//获取当前CPU使用率float cpuUsage = [[param objectForKey:@"CPU_USAGE"] floatValue];//获取视频宽度int videoWidth = [[param objectForKey:@"VIDEO_WIDTH"] intValue];//获取视频高度int videoHeight = [[param objectForKey:@"VIDEO_HEIGHT"] intValue];//获取实时速率int speed = [[param objectForKey:@"NET_SPEED"] intValue];//获取当前流媒体的视频帧率int fps = [[param objectForKey:@"VIDEO_FPS"] intValue];//获取当前流媒体的视频码率,单位 bpsint videoBitRate = [[param objectForKey:@"VIDEO_BITRATE"] intValue];//获取当前流媒体的音频码率,单位 bpsint audioBitRate = [[param objectForKey:@"AUDIO_BITRATE"] intValue];//获取缓冲区(jitterbuffer)大小,缓冲区当前长度为 0,说明离卡顿就不远了int jitterbuffer = [[param objectForKey:@"V_SUM_CACHE_SIZE"] intValue];//获取连接的服务器的IP地址NSString *ip = [param objectForKey:@"SERVER_IP"];}
高级功能组件
1、短视频组件(TUIPlayerShortVideo)
首帧秒开:首帧时间是短视频类应用核心指标之一,直接影响用户的观看体验。短视频组件通过预播放、预下载、播放器复用和精准流量控制等技术,实现极速首帧、滑动丝滑的优质播放体验,从而提升用户播放量和停留时长。
优秀的性能:通过播放器复用和加载策略的优化,在保证极佳流畅度的同时,始终让内存和 CPU 消耗保持在较低的水平。
快速集成:组件对复杂的播放操作进行了封装,提供默认的播放 UI,同时支持 FileId 和 URL 播放,可低成本快速集成到您的项目中。
2、高级画中画组件
高级画中画优势:
加密视频画中画:和现有播放器加密播放结合,实现基于加密模板的视频画中画播放,无需切换播放器类型。
离线播放画中画:支持本地视频画中画播放,包含普通视频、加密视频等。
“秒切”效果:无需点击切换画中画按钮,退后台即可立马启动画中画,实现真正意义的“秒切”。
3、VR 播放插件
VR 播放组件 可用于 VR 全景视频播放,播放中可以通过陀螺仪转动或手势操作来改变视角,360度无死角的观看全景视频。目前 VR 播放组件可支持配置单目或双目模式,单目模式适用于裸眼观看全景视频,双目模式适用于 VR 眼镜等设备观看。
4、终端极速高清
成本优化:保证画质的前提下,降低视频传输成本。如在云端将 720p 视频降档为 540p 进行传输,在终端播放时利用超分技术将视频画质提升为 720p 效果进行播放。
画质提升:将原本低分辨率的视频转化为高分辨率视频,提升视频播放清晰度,实现画质优化。
其它功能使用
HLS 直播视频源播放
播放器高级版本支持播放 HLS 直播视频源,从 11.8 版本开始支持带 HLS EVENT 直播视频源。用法如下:
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];[_config setMediaType:MEDIA_TYPE_HLS_LIVE]; // 指定HLS直播媒资类型[_txVodPlayer setConfig:_config];[_txVodPlayer startVodPlay:${YOUR_HSL_LIVE_URL}];
场景化功能
1. 动态设置 AudioSession
有时候需要根据场景来动态设置播放音频输出方式,特别是对于 iPhone 来说,天然支持多音频播放及后台模式。因此,我们根据用户的场景支持了以下三种主要的模式:
AVAudioSessionCategoryPlayback:后台独占播放。
AVAudioSessionCategoryPlayAndRecord:后台独占播放。
AVAudioSessionCategoryAmbient:混合播放。
可以根据所处的场景,利用上面的模式来设置 AudioSession 的 Category 和 Option 来达到自己的目的。下面罗列了两种场景的设置(以下设置可以根据自己的场景进行动态调整和设置):
场景一 :播放列表场景(视频播放需要支持列表里静音播放,并且不打断外部音频播放)。
[[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback withOptions:AVAudioSessionCategoryOptionInterruptSpokenAudioAndMixWithOthers error:nil];[[AVAudioSession sharedInstance] setActive:YES error:nil];
场景二:播放详情场景(视频详情有声音,并且暂时打断外部音频,当视频播放完成以后,就恢复外部音频)。
[[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryAmbient withOptions:AVAudioSessionCategoryOptionMixWithOthers error:nil];[[AVAudioSession sharedInstance] setActive:NO withOptions:AVAudioSessionSetActiveOptionNotifyOthersOnDeactivation error:nil];
2. 基于 SDK 的 Demo 组件
基于播放器 SDK,腾讯云研发了一款 播放器组件,集质量监控、视频加密、极速高清、清晰度切换、小窗播放等功能于一体,适用于所有点播、直播播放场景。封装了完整功能并提供上层 UI,可帮助您在短时间内,打造一个媲美市面上各种流行视频 App 的播放软件。
3. 开源 GitHub