chat-uikit-uniapp 介绍
chat-uikit-uniapp (vue2/vue3)是一款基于腾讯云 Chat SDK 的 uniapp UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。 chat-uikit-uniapp 界面效果如下图所示:
说明:
TUIKit v2.2.0 起请按照本文所述步骤接入。
TUIKit v2.1.3 起支持通过 cli 脚手架工具创建的项目集成。
TUIKit UI 效果如下图所示:
基础功能


App 消息推送 - TIMPush(高级功能,目前仅支持 HBuilderX 创建的项目集成)


消息云端搜索(高级功能)


在线客服(高级功能)


开发环境要求
TypeScript / JavaScript (TUIKit 使用 ts 语言开发,支持在 js 或者 ts 项目中集成)
Vue3 / Vue2
sass(sass-loader 版本 ≤ 10.1.1)
node(12.13.0 ≤ node , 推荐使用 Node.js 官方 LTS 版本 16.17.0)
npm(版本请与 node 版本匹配)
uniapp 官方提供了多种创建项目的 cli 命令,本文推荐使用 Vue3/Vite 版本的 npx degit dcloudio/uni-preset-vue#vite 创建 Vue3 项目集成 TUIKit。
注意:
TUIKit 源码集成
步骤1:创建项目
1. 全局安装 vue-cli:
npm install -g @vue/cli
2. 通过 cli 创建项目:
npx degit dcloudio/uni-preset-vue#vite chat-example
npx degit dcloudio/uni-preset-vue#vite-ts chat-example
推荐选择 TypeScript 模板创建项目。
vue create -p dcloudio/uni-preset-vue chat-example
3. 创建完成后,切换到项目所在目录:
cd chat-example
步骤2:下载 TUIKit 组件
1. 通过 npm 方式下载 TUIKit 组件:
npm i @tencentcloud/chat-uikit-uniapp
2. 将 TUIKit 复制到工程的 src 目录下:
mkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-uniapp/ ./src/TUIKit
xcopy .\\node_modules\\@tencentcloud\\chat-uikit-uniapp .\\src\\TUIKit /i /e /exclude:.\\node_modules\\@tencentcloud\\chat-uikit-uniapp\\excluded-list.txt
步骤3:引入 TUIKit 组件
1. 工程配置
说明:
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。在正式上线商用前,请您替换为自己设计或拥有版权的其他表情包。请注意,下图所示的默认小黄脸表情包版权属于腾讯云,您可以通过升级至 IM企业版套餐 免费使用该表情包。


在
manifest.json 文件的源码视图中开启小程序分包 subPackages 和关闭 H5 treeShaking 选项。// weixin miniProgram"mp-weixin" : {"appid" : "","optimization" : {"subPackages" : true}},// H5: close treeshaking to solve the problem of uni[methond]() is not a function"h5" : {"optimization" : {"treeShaking" : {"enable" : false}}},
注意:
小程序默认使用分包集成,打包小程序时
manifest.json 不要配置 lazyCodeLoading 选项。Vue2 项目必须在根目录下创建或修改 vue.config.js 。
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete('fork-ts-checker');},};
2. 集成 TUIKit
请将以下内容复制到项目对应的文件中。
<script lang="ts">import { TUILogin } from '@tencentcloud/tui-core-lite';// #ifdef APP-PLUS || H5import { TUIChatKit } from './TUIKit';TUIChatKit.init();// #endiflet vueVersion = 2;// #ifdef VUE3vueVersion = 3;// #endif// Required information// You can get userSig from TencentCloud chat console for Testing TUIKit.// Deploy production environment please get it from your server.// View https://cloud.tencent.com/document/product/269/32688uni.$SDKAppID = 0; // Your SDKAppIDuni.$userID = ''; // Your userIDuni.$userSig = ''; // Your userSigexport default {onLaunch: function () {TUILogin.login({SDKAppID: uni.$SDKAppID,userID: uni.$userID,userSig: uni.$userSig,useUploadPlugin: true, // If you need to send rich media messages, please set to true.framework: `vue${vueVersion}` // framework used vue2 / vue3}).catch(() => {});}};</script><style>/* common css for page */uni-page-body,html,body,page {width: 100% !important;height: 100% !important;overflow: hidden;}</style>
{"pages": [{"path": "pages/index/index" // 您的项目首页}],"subPackages": [{"root": "TUIKit","pages": [{"path": "components/TUIConversation/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIChat/index","style": {"navigationBarTitleText": "腾讯云 IM"}},// 集成 chat 组件,必须配置该路径: 视频播放{"path": "components/TUIChat/video-play","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIChat/web-view","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIContact/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIGroup/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUISearch/index","style": {"navigationBarTitleText": "聊天记录"}}]}],"preloadRule": {"pages/index/index": {"network": "all","packages": ["TUIKit"]}},"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"}}
如果您是 Vue2 项目,请在 main.js 中引入组合式API,防止环境变量
isPC 等无法使用。// #ifndef VUE3import VueCompositionAPI from '@vue/composition-api';Vue.use(VueCompositionAPI);// #endif
3. 在项目主包中配置 TUIConversation 和 TUIContact 的入口
请将以下内容复制到 pages/index/index.vue 文件中。
<template><div><button @click="openConversationList">打开会话列表</button><button @click="openContact">打开联系人</button></div></template><script>export default {methods: {// 打开会话列表openConversationList() {uni.navigateTo({ url: '/TUIKit/components/TUIConversation/index' });},// 打开联系人openContact() {uni.navigateTo({ url: '/TUIKit/components/TUIContact/index' });},},};</script>
步骤4:获取 SDKAppID 、userID 、 userSig
获取 SDKAppID、userID、userSig 信息后填写到
App.vue 中对应的字段上。uni.$SDKAppID = 0; // Your SDKAppIDuni.$userID = ''; // Your userIDuni.$userSig = ''; // Your userSig
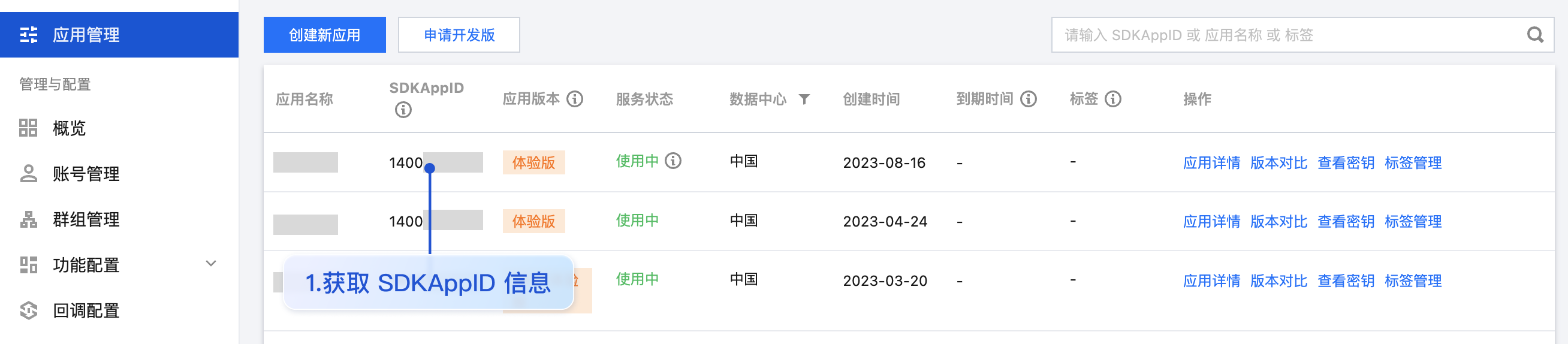
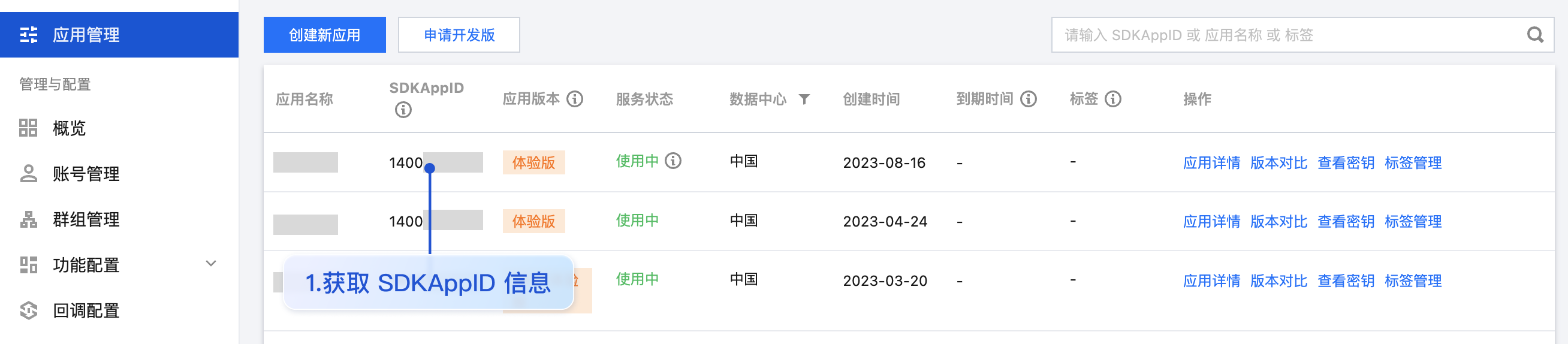
SDKAppID 信息,可通过 即时通信 IM 控制台 获取:


userID 信息,可单击 即时通信 IM 控制台 > 账号管理,切换至目标应用所在账号,创建 2 个 userID 方便后续体验聊天功能。


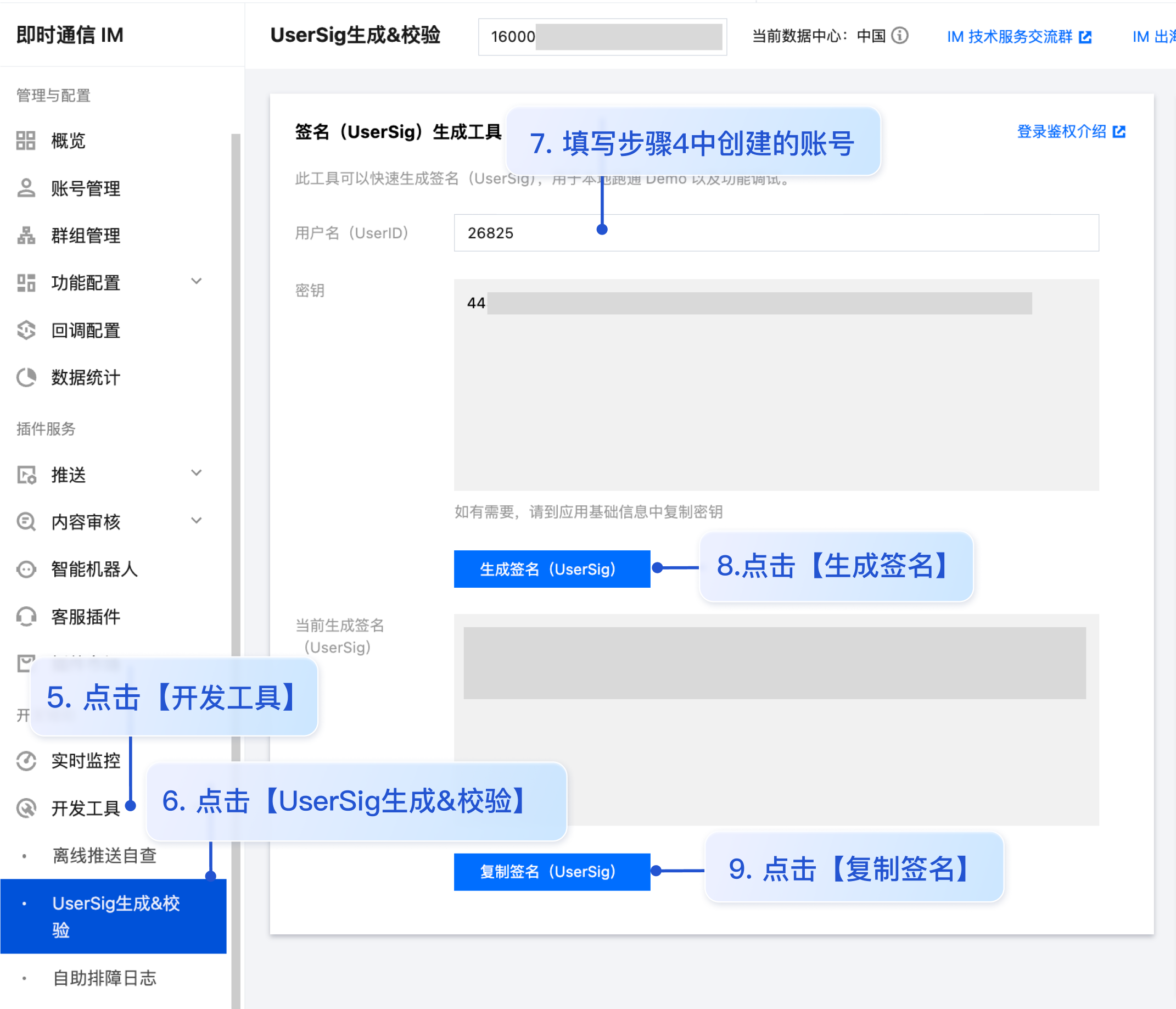
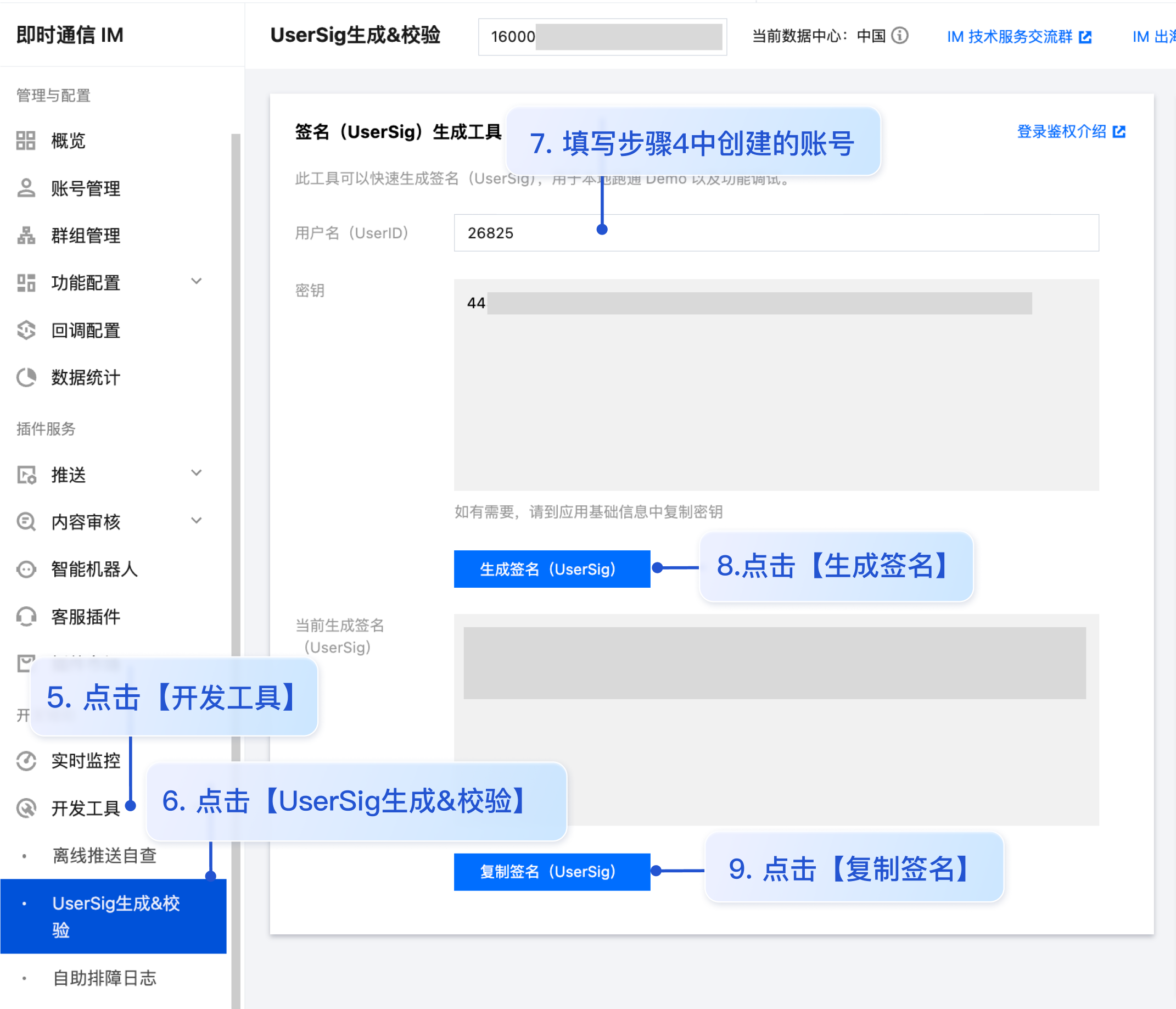
userSig 信息,可单击 即时通信 IM 控制台 > 开发工具 > UserSig生成&校验,填写创建的 userID,即可生成 userSig。


步骤5:启动项目
1. 以编译开发模式的微信小程序为例(编译至其他平台请参考 package.json 文件中 scripts 脚本配置):
npm run dev:mp-weixin
2. 编译成功后,启动微信开发者工具导入
dist/dev/mp-weixin 目录。注意:
请在微信开发者工具依次单击详情 > 本地设置 后勾选不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书。
步骤6:发送您的第一条消息
1. 在 即时通信 IM 控制台 > 账号管理,切换至目标应用所在账号,创建一个新 userID 。
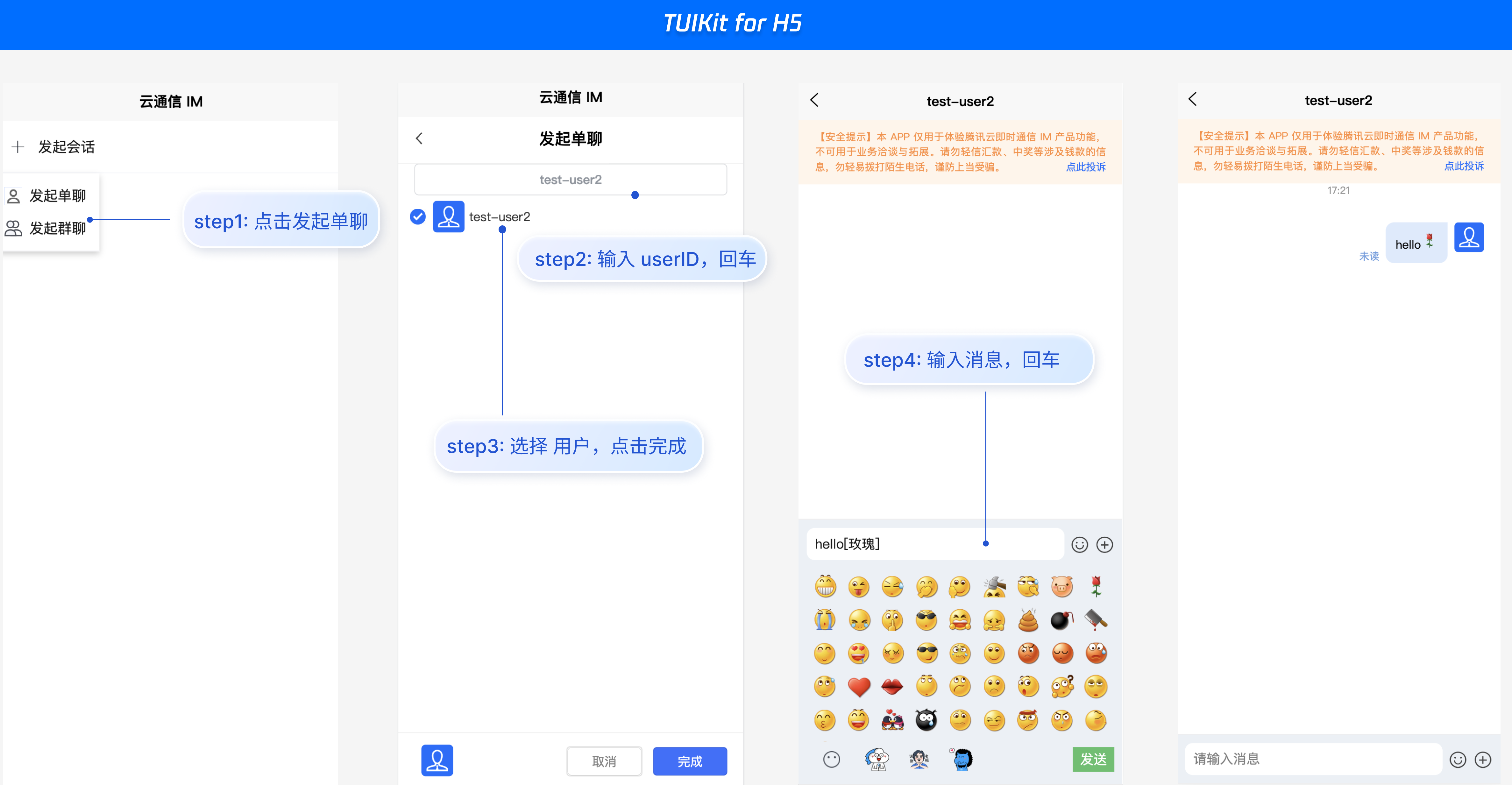
2. 小程序 “发送您的第一条消息” 具体步骤示例:

步骤7:发布前准备和微信小程序体积优化
发布前请删除 Debug 脚本
出于体积和安全双重因素考虑,请在发布前删除项目目录下
src/TUIKit/debug 文件夹。在开发阶段为了方便开发,项目提供生成本地 UserSig 的脚本文件存放于src/TUIKit/debug文件夹中,但这并不安全,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此 该方法仅适合本地跑通 Demo 和功能调试。因此,请在项目发布前删除 Debug 脚本,通过业务后台生成 UserSig,请参考:生成 UserSig。微信小程序体积优化
微信小程序官方限制了发布时小程序包体积的大小:
整个小程序所有分包大小不超过 20M(开通虚拟支付后的小游戏不超过30M)
单个分包/主包大小不能超过 2M
因此在结合业务代码之后有可能造成小程序体积超过限制的问题,导致无法发布。
方案一:删除本地 Debug 脚本
方案二:使用分包策略对小程序进行拆包
使用分包策略对程序进行拆包,参考微信小程序官方分包文档。需要说明的是本文档默认采取分包策略,在按步骤集成时已完成分包,主包包含 chat SDK 和 TUICore,分包包含 chat-uikit-engine 和 TUIKit 的各个组件,具体分包详情请参考步骤3中的 pages.json 文件。
方案三:通过以下命令编译小程序进行发布
npm run build:mp-weixin
更多高级特性(强烈推荐)
云端审核
在消息发送、资料修改场景中,很有可能会扩散不合适的内容,特别是与敏感事件/人物相关、黄色不良内容等令人反感的内容,不仅严重损害了用户们的身心健康,更很有可能违法并导致业务被监管部门查封。即时通信 IM 支持云端内容审核(反垃圾信息)功能,可针对不安全、不适宜的内容进行自动识别、处理,为您的产品体验和业务安全保驾护航。
云端审核:在服务端检测由单聊、群聊、资料场景中产生的文本、图片、音频、视频内容,支持针对不同场景的不同内容分别配置审核策略,并对识别出的不安全内容进行拦截。此功能已提供默认预设拦截词库和审核场景,只需在 IM 控制台打开功能开关,即可直接使用。
音视频通话 TUICallKit 插件
说明:
TUIKit 中默认没有集成 TUICallKit 音视频组件,TUICallKit 主要负责语音、视频通话。
如果您需要集成通话功能,可参见以下文档实现。
打包到 App 请参见: 音视频通话(客户端)。
打包到小程序请参见:音视频通话(小程序)。
打包到 H5 请参见:音视频通话(H5)。
常见问题
1. 小程序如果需要上线或者部署正式环境怎么办?
2. TUIKit 组件如何适配通过 cli 命令创建的 Vue2 项目?
按照本文的步骤集成后,为了适配 TUIKit 组件的语法,需要做如下修改:
main.js 中引入组合式 API。import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);
安装
unplugin-vue2-script-setup 依赖。npm i unplugin-vue2-script-setup
新建或修改项目根目录的
vue.config.js 文件。const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({}),],},chainWebpack(config) {config.plugins.delete('fork-ts-checker'); // disable type check and let `vue-tsc` handles it},};
3. TUIKit 组件如何适配通过 cli 创建 Vue2 的 JS 项目?
按照本文的步骤集成后,需要在项目的根目录下执行:
vue add typescript
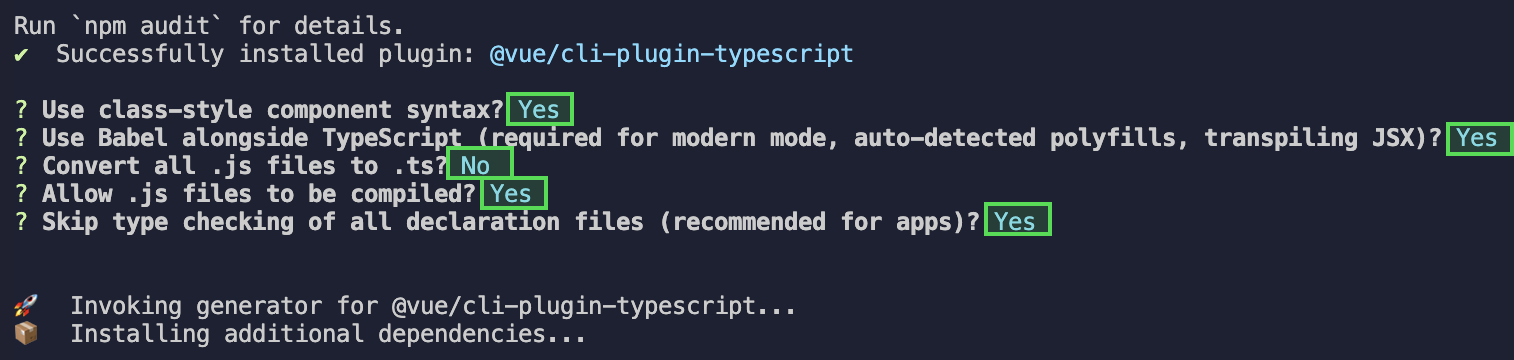
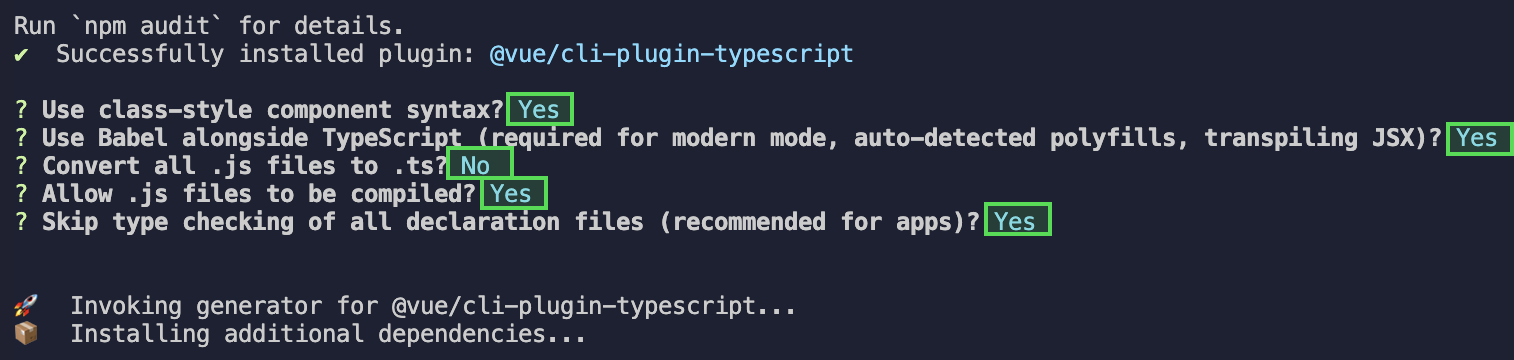
按照如下进行配置项进行选择(为了保证能同时支持原有 js 代码 与 TUIKit 中 ts 代码,请您务必严格按照以下五个选项进行配置),安装完成后检查
App.vue文件代码并重新编译。

4. TUIKit 组件如何适配通过 Vue3/Vite 版本的 cli 创建的 TS 项目?
按照本文的步骤集成后,需要修改项目根目录下
tsconfig 文件的 compilerOptions 选项,添加以下配置:"importsNotUsedAsValues": "preserve","preserveValueImports":false,"isolatedModules":false,
参考文档
TUIKit GitHub 源码:
实现更多功能,请参见 ChatEngine API 文档: