TUIKit 是基于 IM SDK 的一款 UI 组件库,可通过 UI 组件快速实现聊天、会话、搜索、关系链、群组等功能。本文介绍如何快速集成 TUIKit 并实现核心功能。
关键概念
经典版 UI:从 5.7.1435 版本开始,TUIKit 支持模块化集成,支持了经典版 UI(类微信 UI)。
简约版 UI:从 6.9.3557 版本开始,TUIKit 新增了全新的简约版 UI(类 WhatsApp UI)。
注意:
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权,您可以通过升级至 IM 企业版套餐 免费使用该表情包。


前提条件
Android Studio 2022.3.1 及之后的版本。
Android 5.0 及以上真机或模拟器。
一个有效的腾讯云账号及 Chat 应用。可参考 开通服务 从控制台获取以下信息:
SDKAppID:App 在控制台获取的 Chat 应用的 ID,为应用的唯一标识。
SDKSecretKey:应用的密钥。
版本兼容性说明:
为确保构建环境稳定,请严格遵循官方兼容性要求进行配置:
Gradle、Android Gradle Plugin、JDK 与 Android Studio 的兼容性,请参阅 Android 官方文档:版本说明。
Kotlin、Android Gradle Plugin 与 Gradle 的版本对应关系,请参阅 Kotlin 官方文档:Kotlin-Gradle 插件兼容性。
我们建议您根据上述指南,选择与项目要求完全匹配的版本组合。
集成 TUIKit
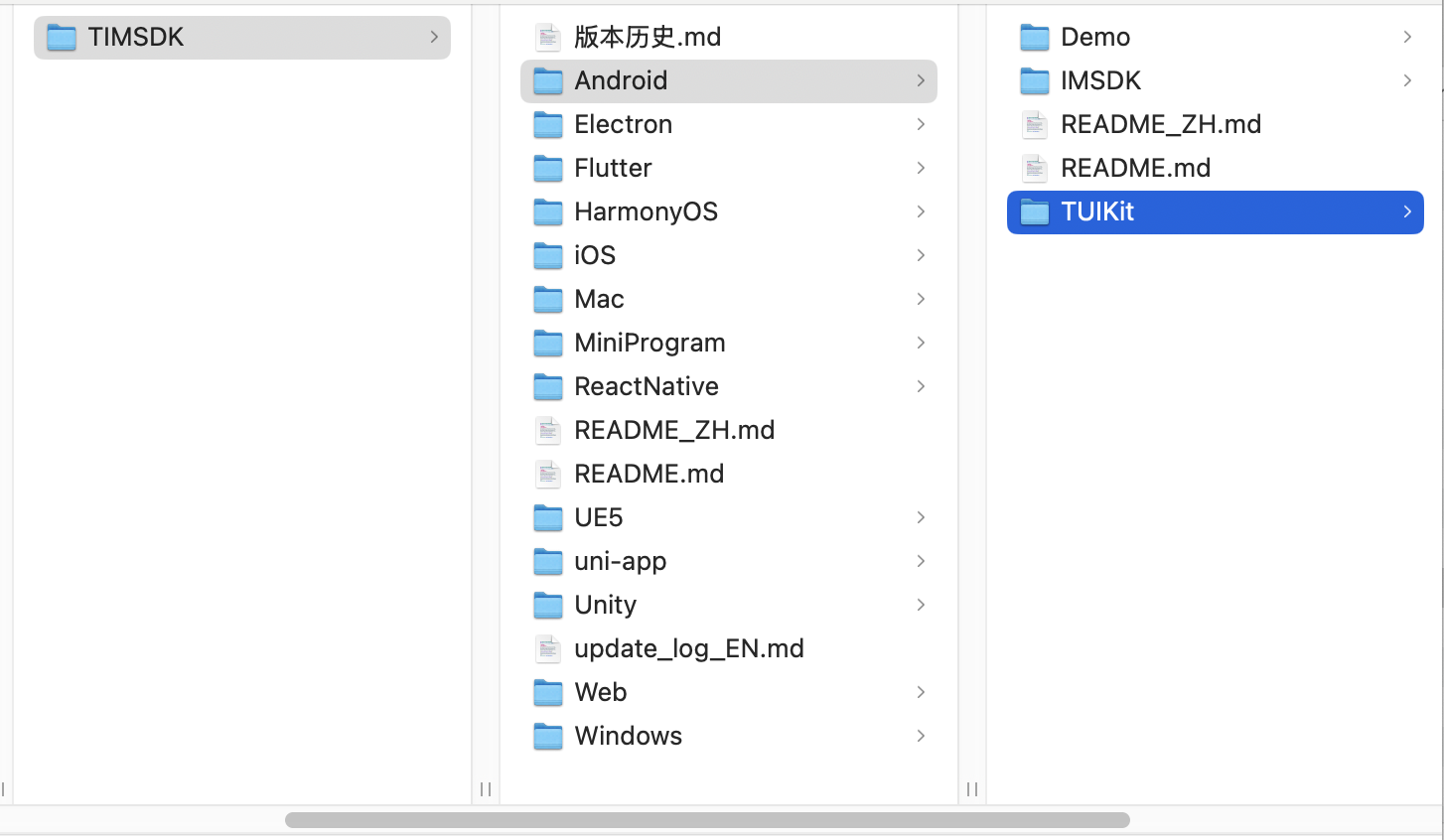
1. 从 GitHub 下载 Android TUIKit 源码,将 TUIKit 目录复制到您的工程目录下:

2. 根据实际业务需求在 settings.gradle 中添加对应的 TUI 组件。TUI 组件之间相互独立,添加或删除均不影响工程编译。
说明:
TUIKit 可以放在任何位置,只要在 settings.gradle 中正确设置相对路径即可。
// 引入上层应用模块include ':app'// 引入内部组件通信模块 (必要模块)include ':tuicore'project(':tuicore').projectDir = new File(settingsDir, '../TUIKit/TUICore/tuicore')// 引入 IM 组件公共模块(必要模块)include ':timcommon'project(':timcommon').projectDir = new File(settingsDir, '../TUIKit/TIMCommon/timcommon')// 引入聊天功能模块 (基础功能模块)include ':tuichat'project(':tuichat').projectDir = new File(settingsDir, '../TUIKit/TUIChat/tuichat')// 引入关系链功能模块 (基础功能模块)include ':tuicontact'project(':tuicontact').projectDir = new File(settingsDir, '../TUIKit/TUIContact/tuicontact')// 引入会话功能模块 (基础功能模块)include ':tuiconversation'project(':tuiconversation').projectDir = new File(settingsDir, '../TUIKit/TUIConversation/tuiconversation')// 引入搜索功能模块(需要购买旗舰版或企业版套餐)include ':tuisearch'project(':tuisearch').projectDir = new File(settingsDir, '../TUIKit/TUISearch/tuisearch')// 引入社群话题功能模块(需要购买旗舰版或企业版套餐)include ':tuicommunity'project(':tuicommunity').projectDir = new File(settingsDir, '../TUIKit/TUICommunity/tuicommunity')// 引入音视频通话功能模块include ':tuicallkit-kt'project(':tuicallkit-kt').projectDir = new File(settingsDir, '../TUIKit/TUICallKit/tuicallkit-kt')// 引入视频会议模块include ':tuiroomkit'project(':tuiroomkit').projectDir = new File(settingsDir, '../TUIKit/TUIRoomKit/tuiroomkit')// 引入语音转文字插件,从 7.5 版本开始支持include ':tuivoicetotextplugin'project(':tuivoicetotextplugin').projectDir = new File(settingsDir, '../TUIKit/TUIVoiceToTextPlugin/tuivoicetotextplugin')// 引入聊天消息翻译插件,从 7.2 版本开始支持(需单独购买翻译插件)include ':tuitranslationplugin'project(':tuitranslationplugin').projectDir = new File(settingsDir, '../TUIKit/TUITranslationPlugin/tuitranslationplugin')// 引入表情回应插件,从 7.8 版本开始支持(需要购买旗舰版或企业版套餐)include ':tuiemojiplugin'project(':tuiemojiplugin').projectDir = new File(settingsDir, '../TUIKit/TUIEmojiPlugin/tuiemojiplugin')
3. 在 app 模块的 build.gradle 中添加下列依赖:
dependencies {api project(':tuiconversation')api project(':tuicontact')api project(':tuichat')api project(':tuisearch')api project(':tuicommunity')api project(':tuicallkit-kt')api project(':tuiroomkit')// 集成语音转文字插件,从 7.5 版本开始支持api project(':tuivoicetotextplugin')// 集成翻译插件,从 7.2 版本开始支持(需单独购买翻译插件)api project(':tuitranslationplugin')// 集成表情回应插件,从 7.8 版本开始支持(需要购买旗舰版或企业版套餐)api project(':tuiemojiplugin')// 集成群接龙插件,从 7.1 版本开始支持api "com.tencent.imsdk:tuigroupnote-plugin:8.7.7201"// 集成群投票插件,从 7.1 版本开始支持api "com.tencent.imsdk:tuipoll-plugin:8.7.7201"// 集成会话分组插件,从 7.3 版本开始支持api "com.tencent.imsdk:tuiconversationgroup-plugin:8.7.7201"// 集成会话标记插件,从 7.3 版本开始支持api "com.tencent.imsdk:tuiconversationmark-plugin:8.7.7201"// 集成消息推送插件,从 7.6 版本开始支持api 'com.tencent.timpush:timpush:8.7.7201'// 按需集成对应厂商推送包api 'com.tencent.timpush:fcm:8.7.7201'api 'com.tencent.timpush:xiaomi:8.7.7201'api 'com.tencent.timpush:meizu:8.7.7201'api 'com.tencent.timpush:oppo:8.7.7201'api 'com.tencent.timpush:vivo:8.7.7201'api 'com.tencent.timpush:huawei:8.7.7201'api 'com.tencent.timpush:honor:8.7.7201'}
4. 在 app 目录下找到 AndroidManifest.xml 文件,在 application 节点中添加
tools:replace="android:allowBackup",覆盖组件内的设置,使用自己的设置。// app/src/main/AndroidManifest.xml<applicationandroid:name=".BaseApplication"android:allowBackup="false"android:icon="@drawable/app_ic_launcher"android:label="@string/app_name"android:largeHeap="true"android:theme="@style/AppTheme"tools:replace="android:allowBackup">
5. 添加 maven 仓库。
// settings.gradlepluginManagement {repositories {google()mavenCentral()gradlePluginPortal()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public" }maven { url "https://developer.huawei.com/repo" }maven { url "https://developer.hihonor.com/repo" }}}dependencyResolutionManagement {repositories {mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }maven { url "https://mirrors.tencent.com/repository/maven/liteavsdk/" }maven { url "https://developer.huawei.com/repo/" }maven { url "https://developer.hihonor.com/repo" }}}
// settings.gradle.ktspluginManagement {repositories {google()mavenCentral()gradlePluginPortal()maven { url = uri("https://mirrors.tencent.com/nexus/repository/maven-public") }maven { url = uri("https://developer.huawei.com/repo") }maven { url = uri("https://developer.hihonor.com/repo") }}}dependencyResolutionManagement {repositories {mavenCentral()maven { url = uri("https://mirrors.tencent.com/nexus/repository/maven-public") }maven { url = uri("https://mirrors.tencent.com/repository/maven/liteavsdk") }maven { url = uri("https://developer.huawei.com/repo") }maven { url = uri("https://developer.hihonor.com/repo") }}}
// project root build.gradlebuildscript {repositories {google()mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public" }maven { url "https://developer.huawei.com/repo" }maven { url "https://developer.hihonor.com/repo" }}}allprojects {repositories {google()mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }maven { url "https://mirrors.tencent.com/repository/maven/liteavsdk/" }maven { url "https://developer.huawei.com/repo/" }maven { url "https://developer.hihonor.com/repo" }}}
// project root build.gradle.ktsbuildscript {repositories {google()mavenCentral()maven { url = uri("https://mirrors.tencent.com/nexus/repository/maven-public") }maven { url = uri("https://developer.huawei.com/repo") }maven { url = uri("https://developer.hihonor.com/repo") }}}allprojects {repositories {google()mavenCentral()maven { url = uri("https://mirrors.tencent.com/nexus/repository/maven-public") }maven { url = uri("https://mirrors.tencent.com/repository/maven/liteavsdk") }maven { url = uri("https://developer.huawei.com/repo") }maven { url = uri("https://developer.hihonor.com/repo") }}}
6.
配置 Kotlin 支持(可选)
如果您的项目已是 Kotlin 工程:可跳过此步。
如果您的项目尚未配置 Kotlin:请添加对应版本的 Kotlin Gradle 插件:
注意:
若需添加 Kotlin Gradle 插件,$kotlin_version 请填入具体版本号,并确保其与您项目的 Android Gradle 插件版本兼容(如 $kotlin_version 设置为 1.9.0 ,对应的 Android Gradle 插件版本是 8.6.0)。可以参见 Kotlin-Gradle 插件兼容性。
// project root build.gradlebuildscript {dependencies {classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"}}
7. 配置混淆规则。
在您的 app/proguard-rules.pro 文件中添加以下混淆规则:
-dontshrink-dontoptimize-keep class com.tencent.qcloud.** { *; }-keep class com.tencent.imsdk.** { *; }-keep class * implements com.tencent.qcloud.tuicore.interfaces.TUIInitializer {}
8. Android Studio 中点击 File > Sync Project with Gradle Files 集成组件。
说明:
使用本地集成方案时,如需升级时需要从 GitHub 获取最新的组件代码,覆盖您本地项目的 TUIKit 目录。
当私有化修改和远端有冲突时,需要手动合并,处理冲突。
源码集成 TUIKit 时,默认会集成两套版本 UI 组件。
经典版和简约版 UI 不能混用,集成多个组件时,您必须同时全部选择经典版 UI 或简约版 UI。例如,经典版
TUIChat 组件必须与经典版 TUIConversation、TUIContact 组件搭配使用。同理,简约版 TUIChat 组件必须与简约版 TUIConversation、TUIContact 组件搭配使用。接入步骤
常用的聊天软件都是由会话列表、聊天窗口、好友列表、音视频通话等几个基本的界面组成,参考下面步骤,您仅需几行代码即可在项目中快速搭建这些 UI 界面。 实操教学视频请参见:极速集成 TUIKit(Android)。
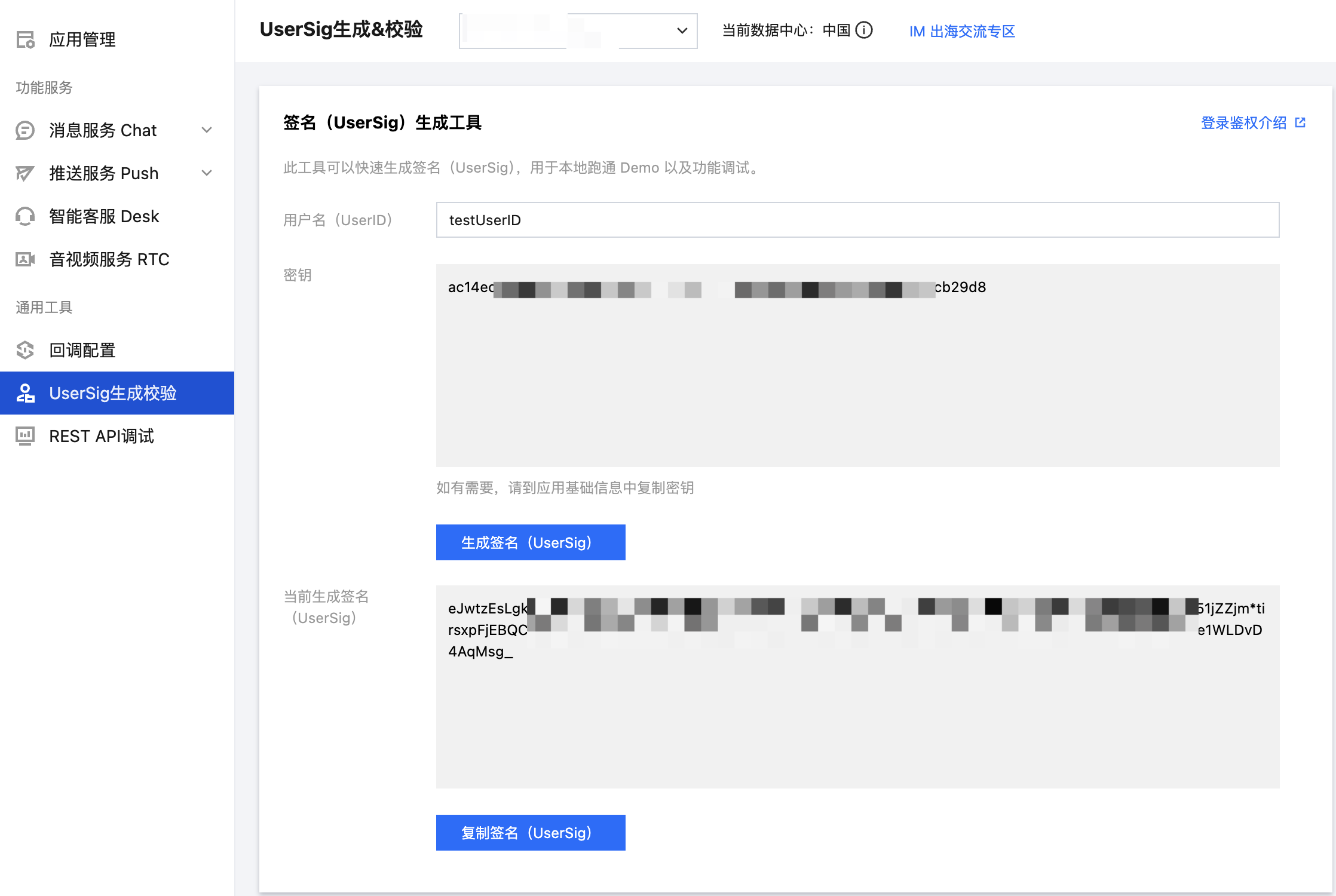
步骤1:配置用户鉴权

步骤2:用户登录
登录鉴权后才能正常使用组件的功能。您可以调用 login 接口,传入上文获取的 sdkAppID、 userSig 用于登录鉴权:
TUILogin.login(context, sdkAppID, userID, userSig, new TUICallback() {@Overridepublic void onSuccess() {// 登录成功,可跳转聊天或会话页}@Overridepublic void onError(final int code, final String desc) {// 登录失败,可弹框报错}});
注意:
步骤3:构建会话列表界面
会话列表只需要创建 TUIConversationFragment 对象加入到自己的布局即可。会话列表会从数据库中读取最近聊天记录,当用户点击聊天记录时,TUIConversationFragment 会默认跳转到聊天界面。
在您的 Activity 中执行如下代码:
TUIConversationFragment conversationFragment = new TUIConversationFragment();// fragment_container 为您的布局中容纳会话列表 Fragment 的 FrameLayoutgetSupportFragmentManager().beginTransaction().add(R.id.fragment_container, conversationFragment).commitAllowingStateLoss();
TUIConversationMinimalistFragment conversationFragment = new TUIConversationMinimalistFragment();// fragment_container 为您的布局中容纳会话列表 Fragment 的 FrameLayoutgetSupportFragmentManager().beginTransaction().add(R.id.fragment_container, conversationFragment).commitAllowingStateLoss();
步骤4:构建聊天界面
聊天界面用于展示和发送消息。TUIKit 提供两种集成方式:
TUIKit 已经提供了完整的聊天 Activity,可以直接启动 :
Bundle param = new Bundle();param.putInt(TUIConstants.TUIChat.CHAT_TYPE, isGroup ? V2TIMConversation.V2TIM_GROUP : V2TIMConversation.V2TIM_C2C);// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDparam.putString(TUIConstants.TUIChat.CHAT_ID, chatID);if (isGroup) {TUICore.startActivity("TUIGroupChatActivity", param);} else {TUICore.startActivity("TUIC2CChatActivity", param);}
Bundle param = new Bundle();param.putInt(TUIConstants.TUIChat.CHAT_TYPE, isGroup ? V2TIMConversation.V2TIM_GROUP : V2TIMConversation.V2TIM_C2C);// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDparam.putString(TUIConstants.TUIChat.CHAT_ID, chatID);if (isGroup) {TUICore.startActivity("TUIGroupChatMinimalistActivity", param);} else {TUICore.startActivity("TUIC2CChatMinimalistActivity", param);}
如果需要自定义标题栏或其他 UI,可以创建自己的 Activity,在您的 Activity 中执行如下代码:
Fragment fragment;// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDif (isGroup) {GroupChatInfo groupChatInfo = new GroupChatInfo();groupChatInfo.setId(chatID);TUIGroupChatFragment tuiGroupChatFragment = new TUIGroupChatFragment();tuiGroupChatFragment.setChatInfo(groupChatInfo);fragment = tuiGroupChatFragment;} else {C2CChatInfo c2cChatInfo = new C2CChatInfo();c2cChatInfo.setId(chatID);TUIC2CChatFragment tuic2CChatFragment = new TUIC2CChatFragment();tuic2CChatFragment.setChatInfo(c2cChatInfo);fragment = tuic2CChatFragment;}// chat_fragment_container 为您的布局中容纳聊天页 Fragment 的 FrameLayoutgetSupportFragmentManager().beginTransaction().add(R.id.chat_fragment_container, fragment).commitAllowingStateLoss();
Fragment fragment;// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDif (isGroup) {GroupChatInfo groupChatInfo = new GroupChatInfo();groupChatInfo.setId(chatID);TUIGroupChatMinimalistFragment tuiGroupChatFragment = new TUIGroupChatMinimalistFragment();tuiGroupChatFragment.setChatInfo(groupChatInfo);fragment = tuiGroupChatFragment;} else {C2CChatInfo c2cChatInfo = new C2CChatInfo();c2cChatInfo.setId(chatID);TUIC2CChatMinimalistFragment tuic2CChatFragment = new TUIC2CChatMinimalistFragment();tuic2CChatFragment.setChatInfo(c2cChatInfo);fragment = tuic2CChatFragment;}// chat_fragment_container 为您的布局中容纳聊天页 Fragment 的 FrameLayoutgetSupportFragmentManager().beginTransaction().add(R.id.chat_fragment_container, fragment).commitAllowingStateLoss();
步骤5:构建联系人界面
联系人界面展示用户的好友列表、群组列表、黑名单列表和新好友申请。
联系人列表界面不需要其它依赖,只需创建对象并显示出来即可。点击联系人,默认会跳转到联系人详情界面。
在您的 Activity 中执行如下代码:
TUIContactFragment contactFragment = new TUIContactFragment();// fragment_container 为您的布局中容纳联系人列表 Fragment 的 FrameLayoutgetSupportFragmentManager().beginTransaction().add(R.id.fragment_container, contactFragment).commitAllowingStateLoss();
TUIContactMinimalistFragment contactFragment = new TUIContactMinimalistFragment();// fragment_container 为您的布局中容纳联系人列表 Fragment 的 FrameLayoutgetSupportFragmentManager().beginTransaction().add(R.id.fragment_container, contactFragment).commitAllowingStateLoss();
步骤6:构建音视频通话功能 (可选)
TUI 组件支持在聊天界面对用户发起音视频通话,仅需要简单几步就可以快速集成:
视频通话 | 语音通话 |
 |  |
1. 开通音视频服务
1.1 登录 即时通信 IM 控制台 ,单击目标应用卡片,进入应用的基础配置页面。
1.2 在开通腾讯实时音视频服务功能区,单击免费体验即可开通 TUICallKit 的 7 天免费试用服务。
1.3 在弹出的开通实时音视频 TRTC 服务对话框中,单击确认,系统将为您在 实时音视频控制台 创建一个与当前 IM 应用相同 SDKAppID 的实时音视频应用,二者账号与鉴权可复用。
2. 集成 TUICallKit 组件
在 settings.gradle 中添加 tuicallkit 组件,设置正确的相对路径:
include ':tuicallkit-kt'project(':tuicallkit-kt').projectDir = new File(settingsDir, '../TUIKit/TUICallKit/tuicallkit-kt')
在 app 模块的 build.gradle 文件中添加对
TUICallKit 的依赖:api project(':tuicallkit-kt')
3. 发起和接收视频或语音通话
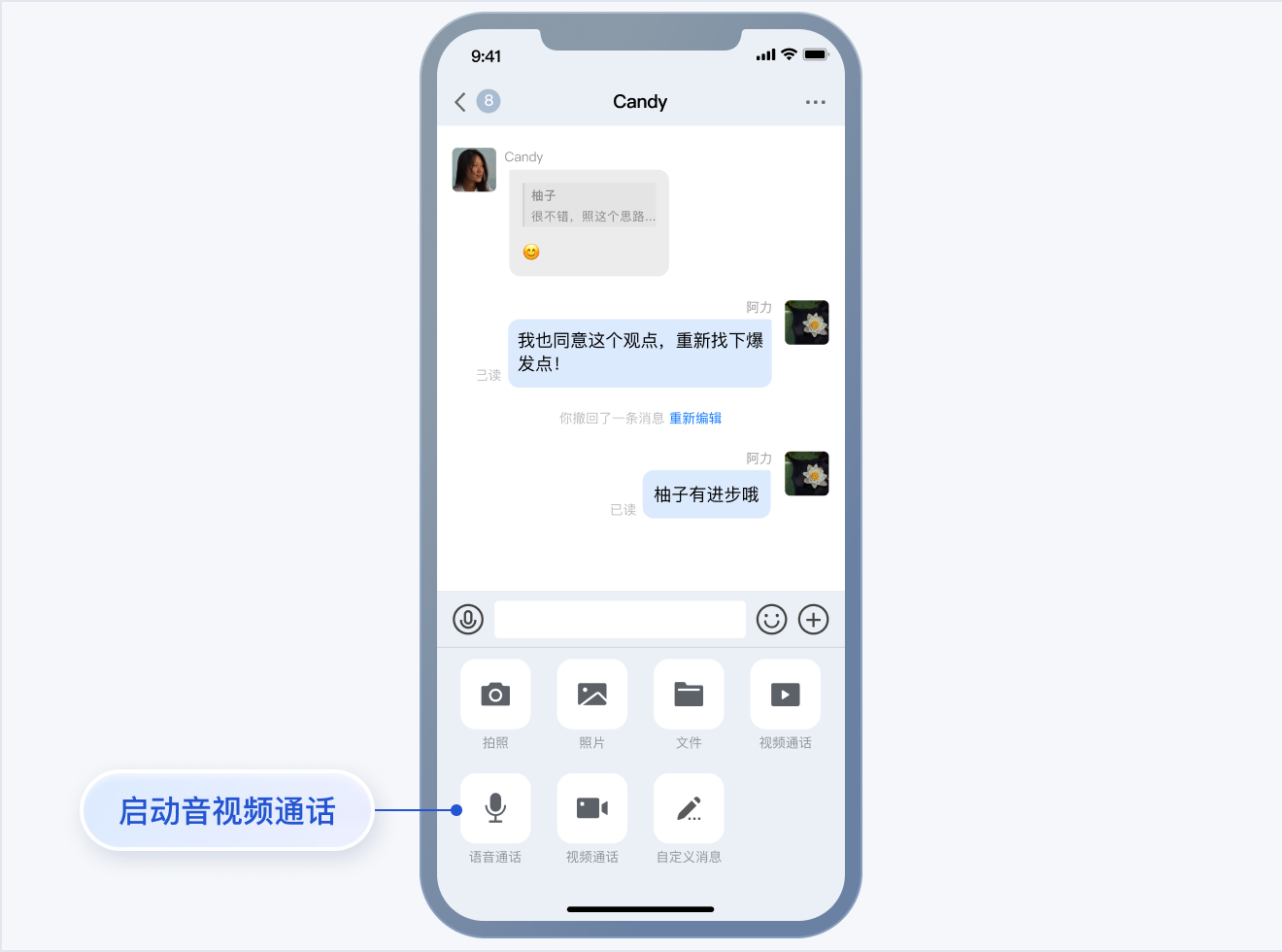
消息页发起通话 | 联系人页发起通话 |
 |  |
集成 TUICallKit 组件后,聊天界面和联系人资料界面默认会显示 “视频通话” 和 “语音通话” 两个按钮,当用户点击按钮时,TUIKit 会自动展示通话邀请 UI,并给对方发起通话邀请请求。
当用户在线并且应用在前台收到通话邀请时,TUIKit 会自动展示通话接收 UI,用户可以选择同意或者拒绝通话。
当用户离线收到通话邀请时,如需唤起 App 通话,需要使用离线推送能力。离线推送的实现请参考下一步。
4. 添加离线推送:
实现音视频通话的离线推送,请参考以下几个步骤:
4.1 配置 App 的 推送功能。
4.2 集成 TUICallKit 组件。
4.3 通过 TUICallKit 发起通话邀请的时候,默认会生成一条离线推送消息。
说明:
配置完成后,当单击接收到的音视频通话离线推送通知时, TUICallKit 会自动拉起音视频通话邀请界面。
5. 附加增值能力
集成 TUIChat 和 TUICallKit 的组件后,在聊天界面发送语音消息时,即可录制带 AI 降噪和自动增益的语音消息。该功能需要购买 音视频通话能力 进阶版及以上套餐,仅 IMSDK 7.0 及以上版本支持。当套餐过期后,录制语音消息会切换到系统 API 进行录音。
下面是使用两台华为 P10 同时录制的语音消息对比:
步骤7:构建多人音视频功能 (可选)
TUI 组件支持在聊天界面对用户发起多人音视频,仅需要简单几步就可以快速集成:

1. 开通音视频服务
1.1 登录 即时通信 IM 控制台,单击目标应用卡片,进入应用的基础配置页面。
1.2 找到含 UI 低代码场景方案功能区,单击卡片下方的多人音视频(TUIRoomKit) > 免费体验。
1.3 在弹窗中单击免费试用7天,即可成功开通多人音视频免费体验版。开通完成后即可参见 集成指引 进行集成。
2. 集成 TUIRoomKit 组件
在 settings.gradle 中添加 tuiroomkit 组件,设置正确的相对路径:
include ':tuiroomkit'project(':tuiroomkit').projectDir = new File(settingsDir, '../TUIKit/TUIRoomKit/tuiroomkit')
在 app 模块的 build.gradle 文件中添加对
TUIRoomKit 的依赖:api project(':tuiroomkit')
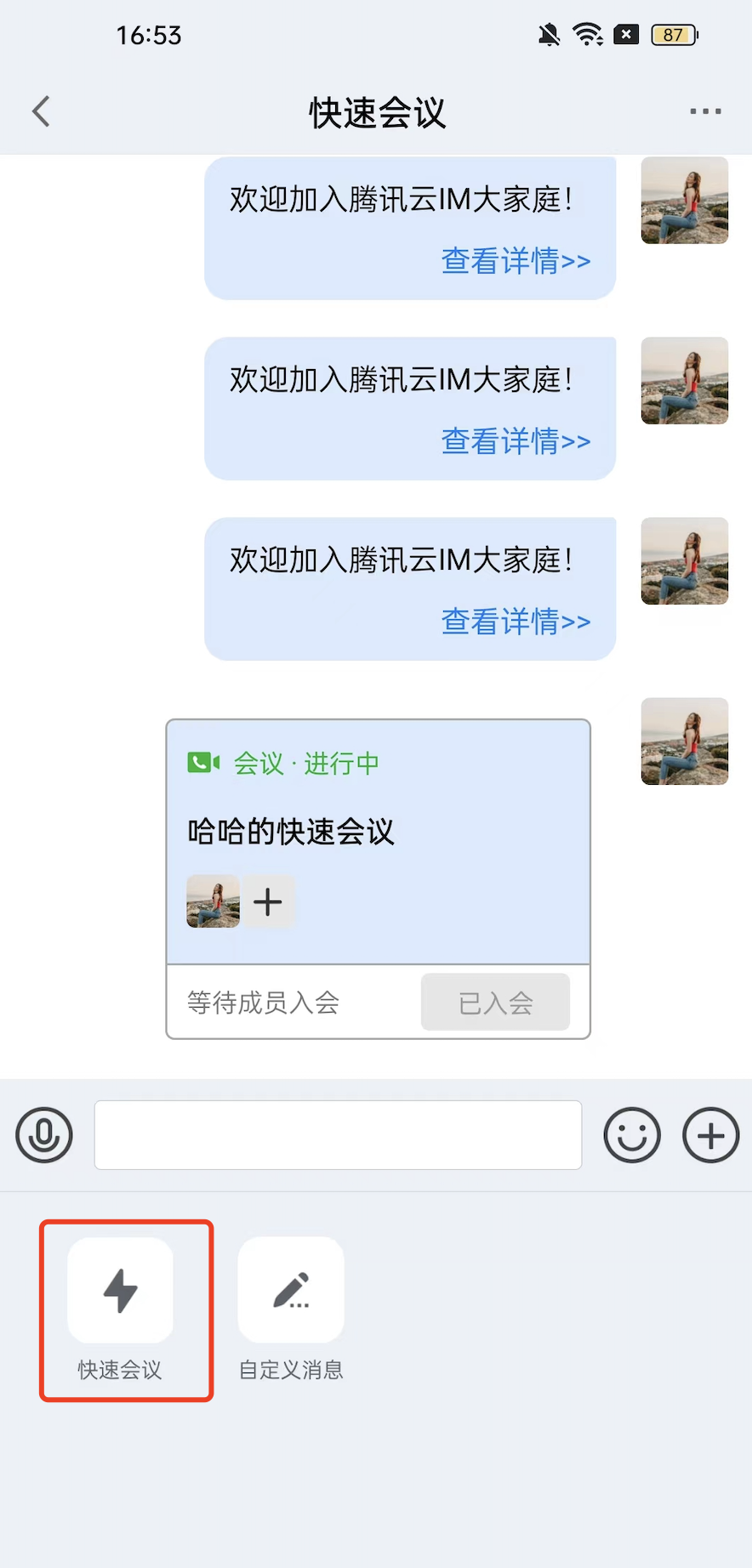
3. 发起多人音视频会议
集成 TUIRoomKit 组件后,聊天界面默认会出现 “快速会议” 按钮,当用户点击按钮时,TUIKit 会自动发起会议,并在聊天记录中展示一条会议邀请卡片。

常见问题
音视频常见问题
通话邀请的超时时间默认是多久?
通话邀请的默认超时时间是 30 秒。
在邀请超时时间内,被邀请者如果离线再上线,能否立即收到邀请?
如果是单聊通话邀请,被邀请者离线再上线可以收到通话邀请,TUIKit 内部会自动唤起通话邀请界面。
如果是群聊通话邀请,被邀请者离线再上线后会自动拉取最近 30 秒内的邀请,TUIKit 会自动唤起群通话界面。
Android Studio 集成常见问题
提示 "Manifest merger failed : Attribute application@allowBackup value=(true) from AndroidManifest.xml" 如何处理?
IM SDK 中默认
allowBackup 的值为 false ,表示关闭应用的备份和恢复功能。您可以在您的
AndroidManifest.xml 文件中删除 allowBackup 属性,表示关闭备份和恢复功能;也可以在 AndroidManifest.xml 文件的 application 节点中添加 tools:replace="android:allowBackup" 表示覆盖 IM SDK 的设置,使用您自己的设置。 // app/src/main/AndroidManifest.xml<applicationandroid:name=".BaseApplication"android:allowBackup="false"android:icon="@drawable/app_ic_launcher"android:label="@string/app_name"android:largeHeap="true"android:theme="@style/AppTheme"tools:replace="android:allowBackup">
提示 "Plugin with id 'kotlin-android' not found." 如何处理?
复制 TUIKit 代码到自己的工程的模块中,使用时发生空指针等异常问题?
当您将 TUIKit 的某个模块代码复制到自己工程的某个模块目录下时,除了需要迁移 TUIKit 模块的 Manifest 文件内容外,还必须在目标模块的 build.gradle 文件中添加如下必要的依赖。这一步骤是确保 TUIKit 组件能够正确初始化的关键。如果忽略这些依赖,可能会导致空指针等异常问题。
dependencies {annotationProcessor 'com.google.auto.service:auto-service:1.1.1'}
联系我们