

欢迎使用腾讯云 IM Flutter 相关集成产品,通过阅读本文,您可以了解集成 Flutter UIKit 组件库的方法。
环境要求
Android Studio Dolphin | 2021.3.1 及以上版本。
Flutter 3.24.0 及以上
操作步骤
步骤1:创建应用
1. 登录 即时通信 IM 控制台。如果您已有应用,请记录其 SDKAppID 信息, 并直接跳到 步骤2:获取 SDKAppID 和密钥信息 参见后续步骤进行操作。
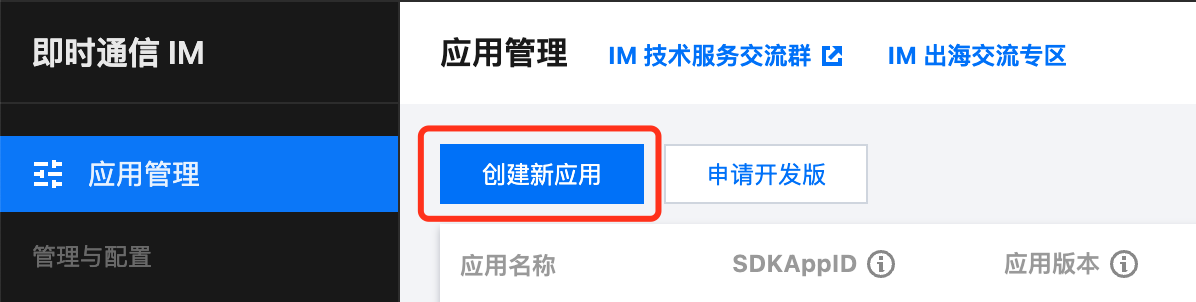
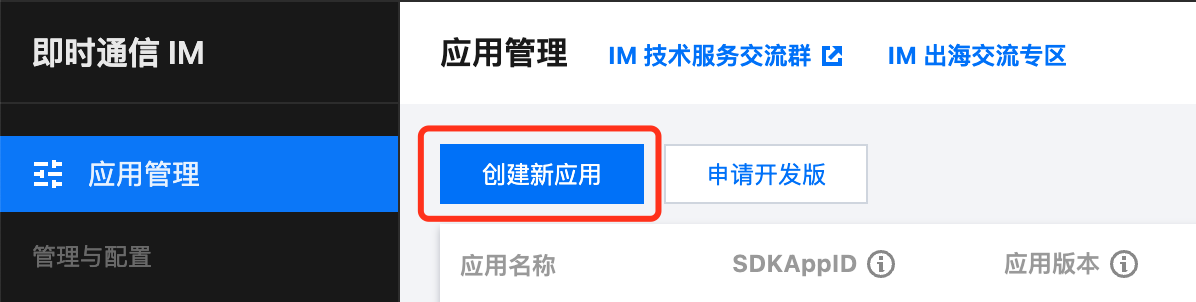
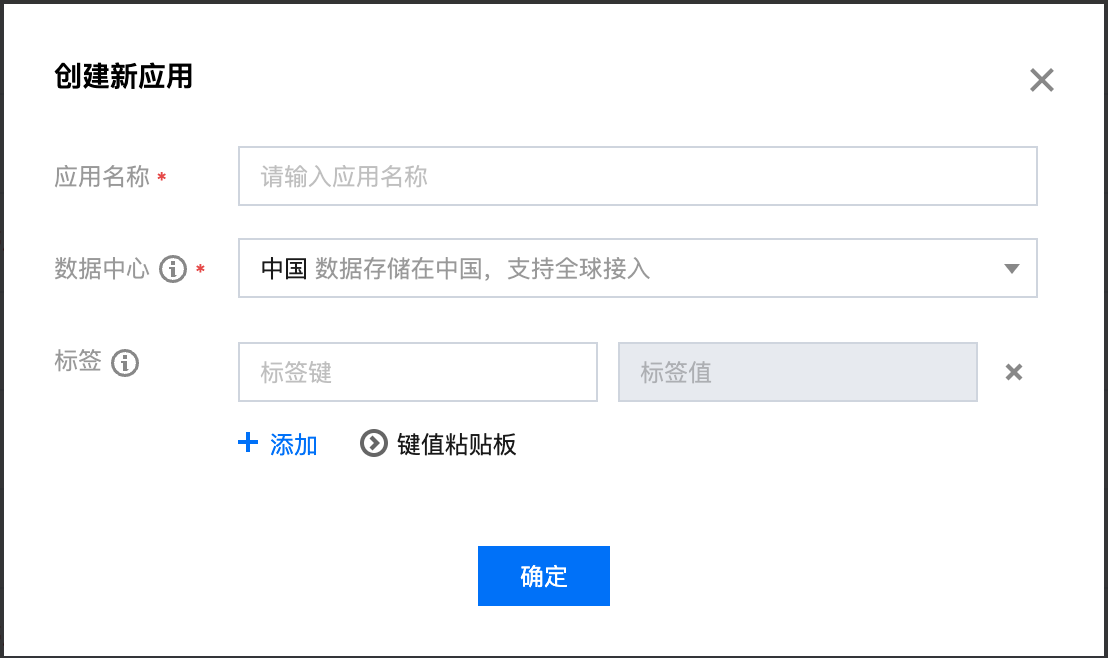
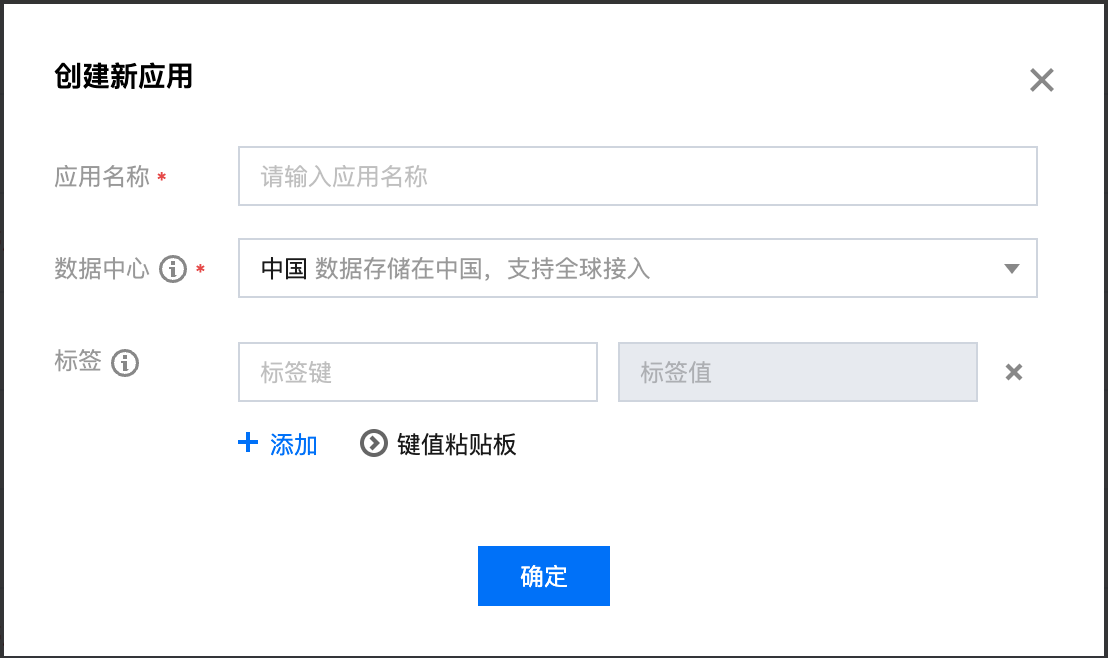
2. 在应用管理页面,单击创建新应用。


3. 输入应用名称、选择合适的数据中心,单击确定即可完成应用的创建。


步骤2:获取 SDKAppID 和密钥信息
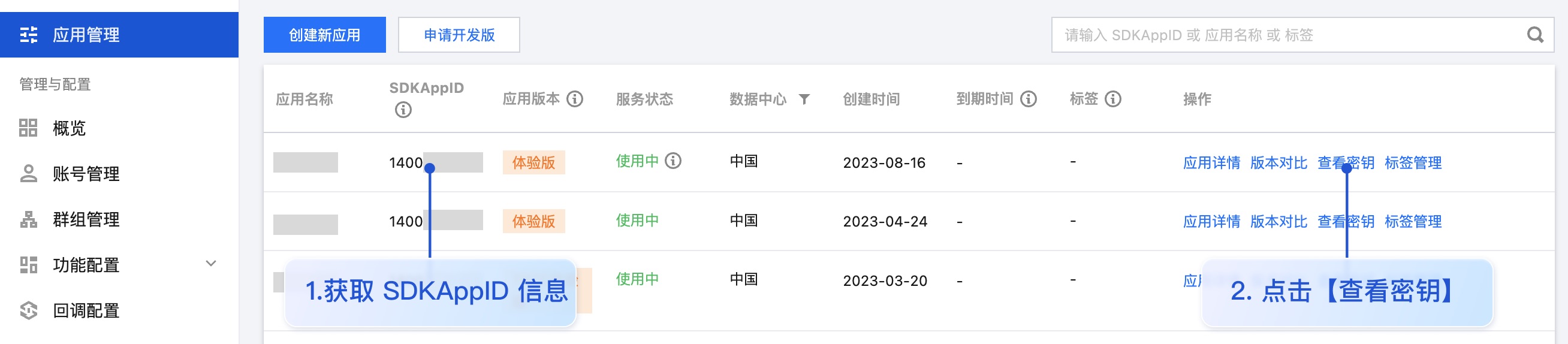
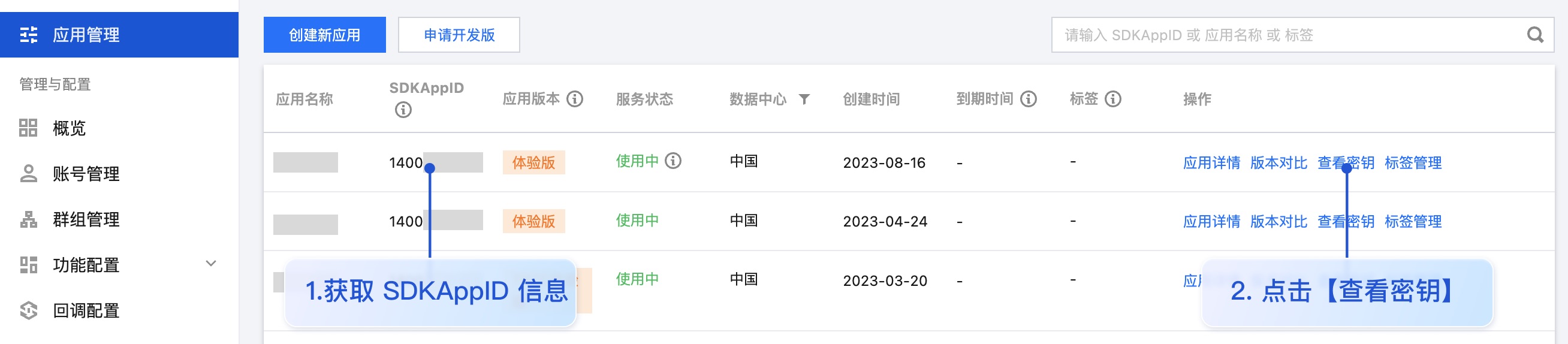
1. 在应用管理页面的 SDKAppID 列获取 SDKAppID 信息。


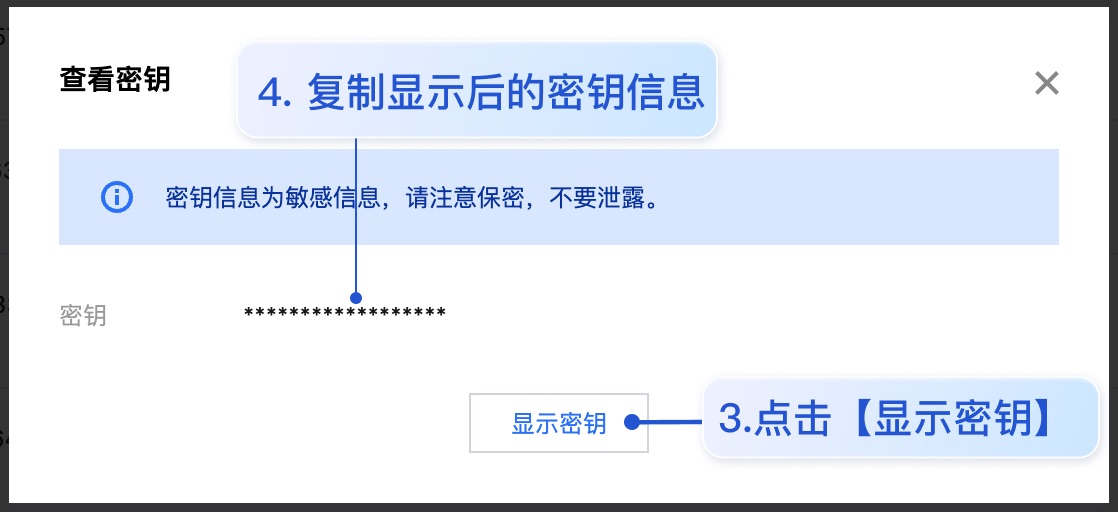
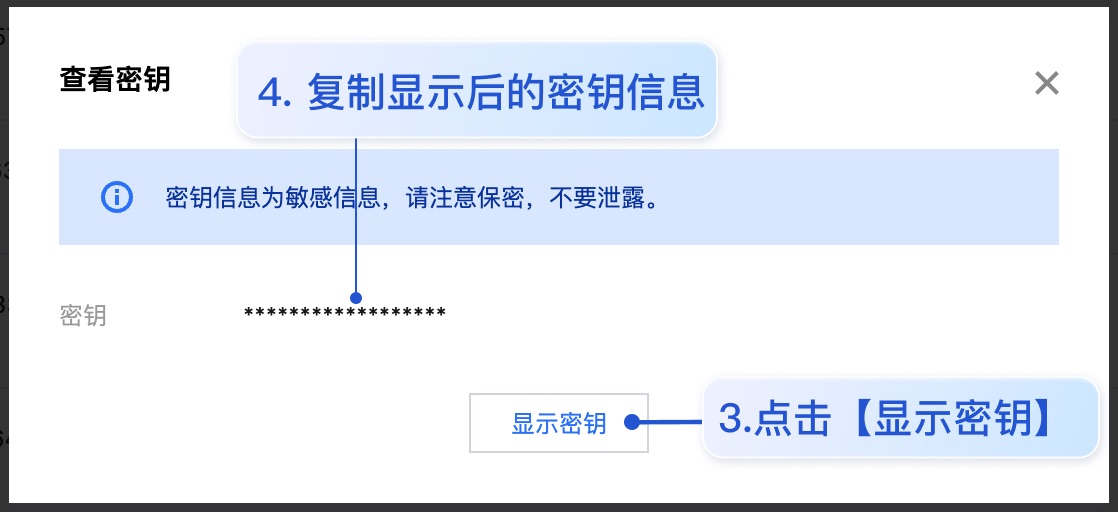
2. 在操作列单击查看密钥,随后在弹出的对话框中,单击显示密钥,复制显示后的密钥信息。


注意:
密钥信息为敏感信息,为防止他人盗用,请妥善保管,谨防泄露。
步骤3:下载并配置 Demo 源码
2. 打开终端目录的工程,找到对应的
config 文件,路径为 lib/config.dart。3. 设置
config 文件中的相关参数:sdkAppID: 请设置为 步骤1 中获取的实际应用 SDKAppID。
key: 请设置为 步骤2 中获取的实际密钥信息。
注意:
本文提到的获取 UserSig 的方案是在客户端代码中配置 key 并由 GenerateUserSig.dart 计算得出,该方法中 key 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤4:编译运行
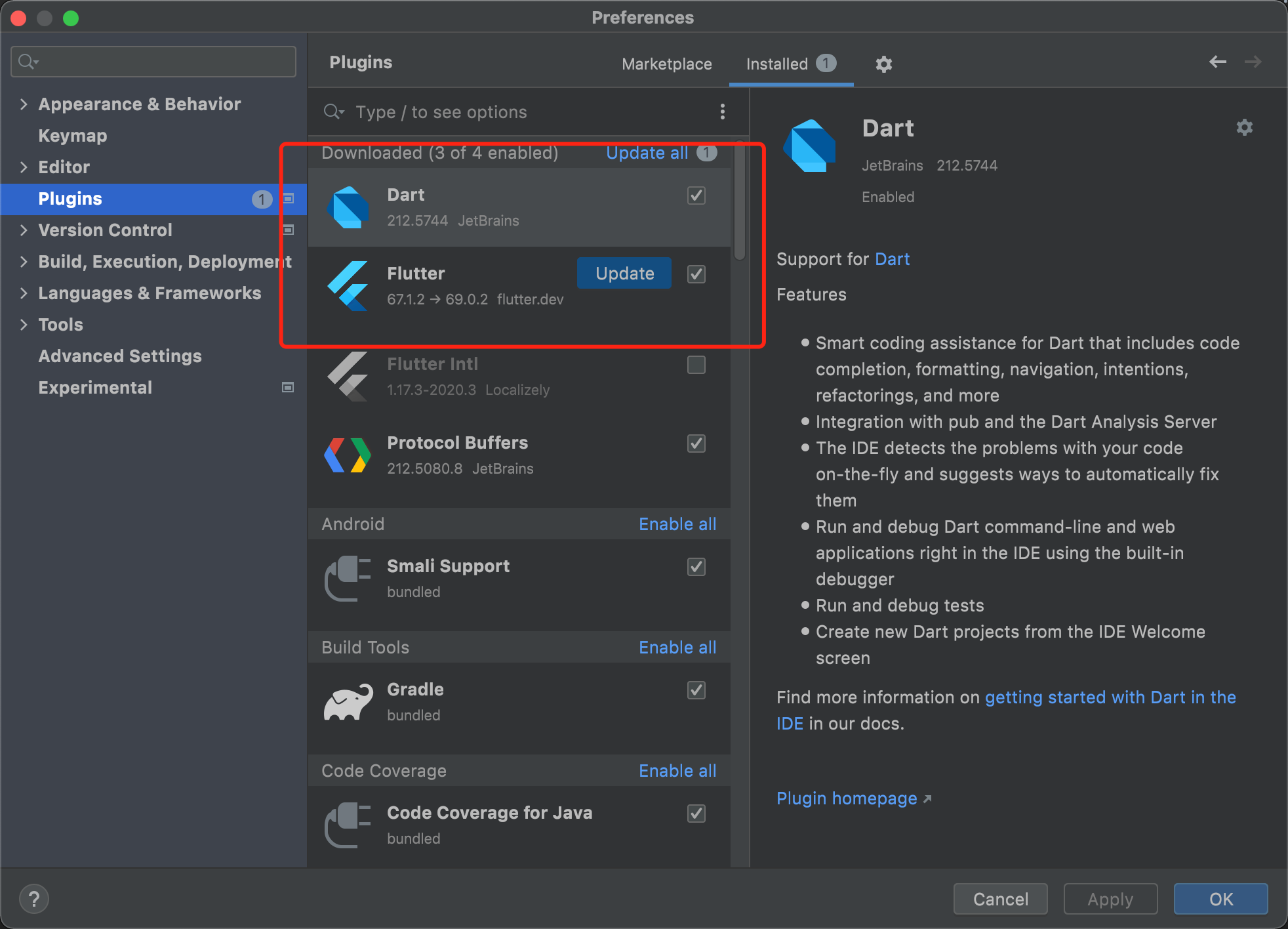
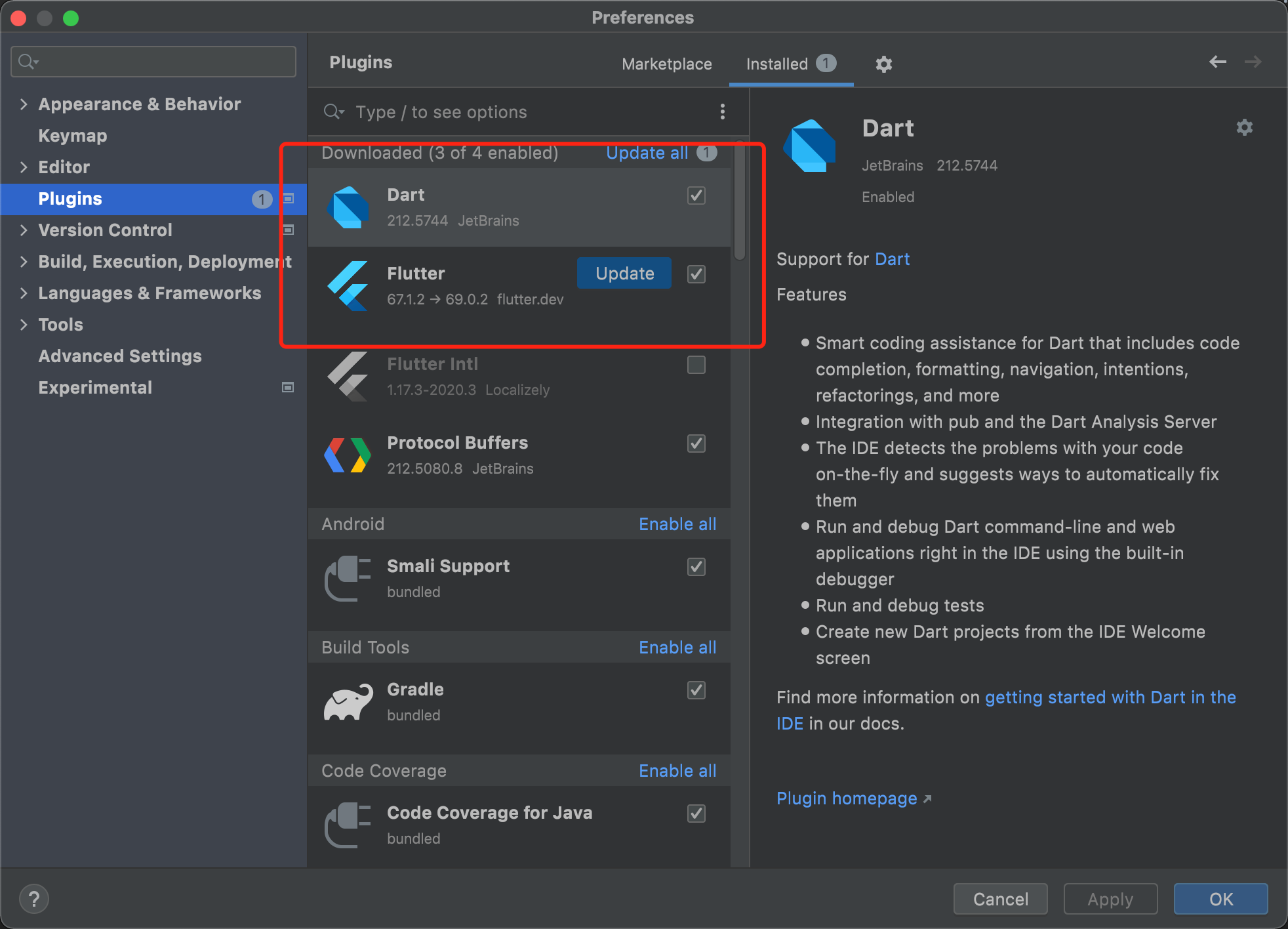
用 Android Studio 导入工程,并安装 Flutter 和 Dart 插件。


在项目根目录执行如下命令安装依赖后,编译运行即可。
flutter pub get
步骤5:开通内容审核功能
在消息发送、资料修改等场景中,可能会扩散不合适的内容,特别是与敏感事件/人物相关、黄色不良内容等令人反感的内容,不仅严重损害了用户们的身心健康,还有可能违法并导致业务被监管部门查封。
即时通信 IM 支持云端审核(反垃圾信息)功能,可针对不安全、不适宜的内容进行自动识别、处理,为您的产品体验和业务安全保驾护航。您可直接前往 云端审核控制台 开通免费试用,每个应用可免费试用7天(含10000次免费抵扣量)。
常见问题
1. iOS 端 Pods 依赖无法安装成功
方案一:手动删除
ios/Pods 文件夹,及 ios/Podfile.lock 文件,并执行如下命令,重新安装依赖。cd iossudo gem install ffipod install --repo-update
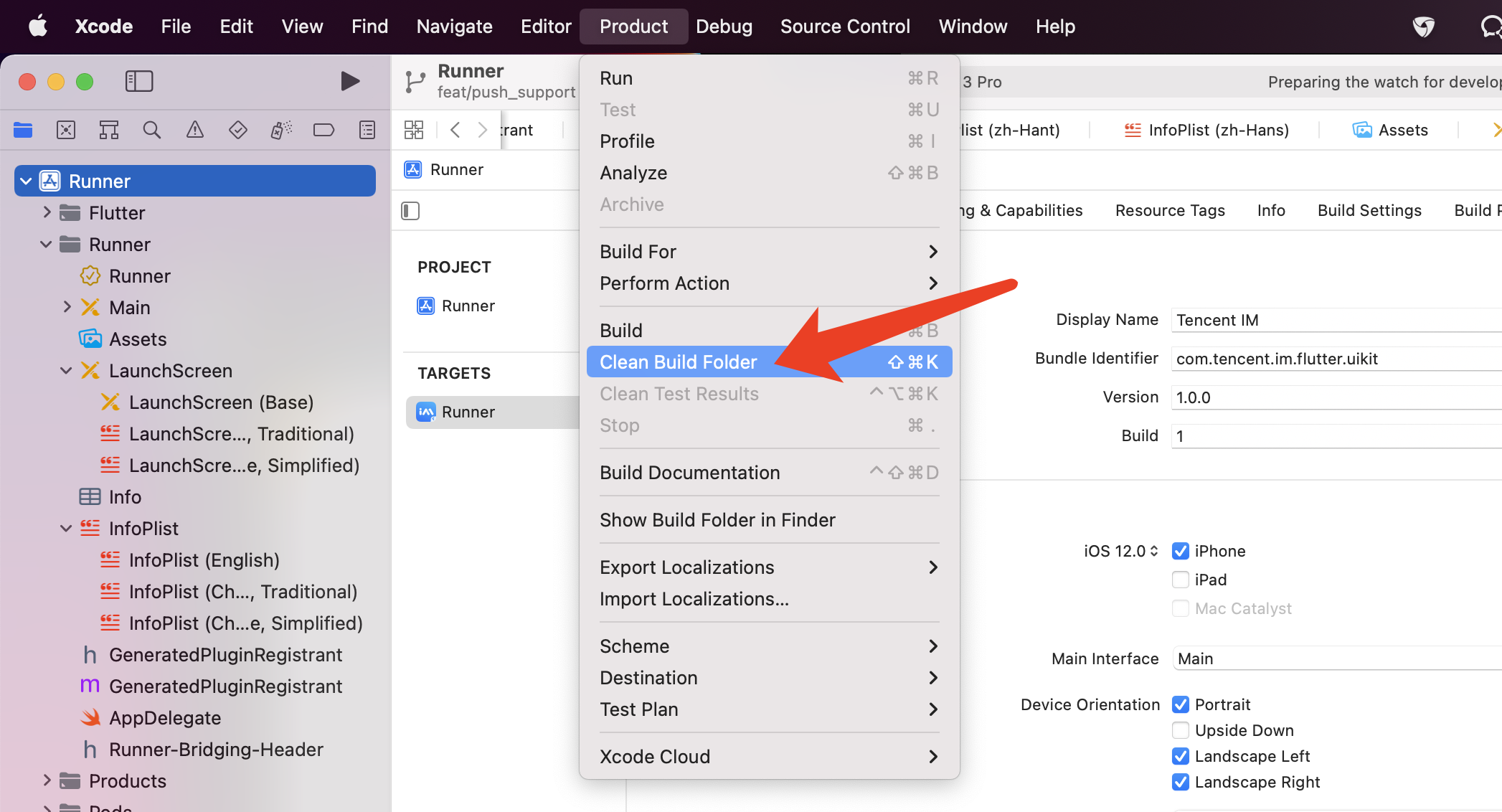
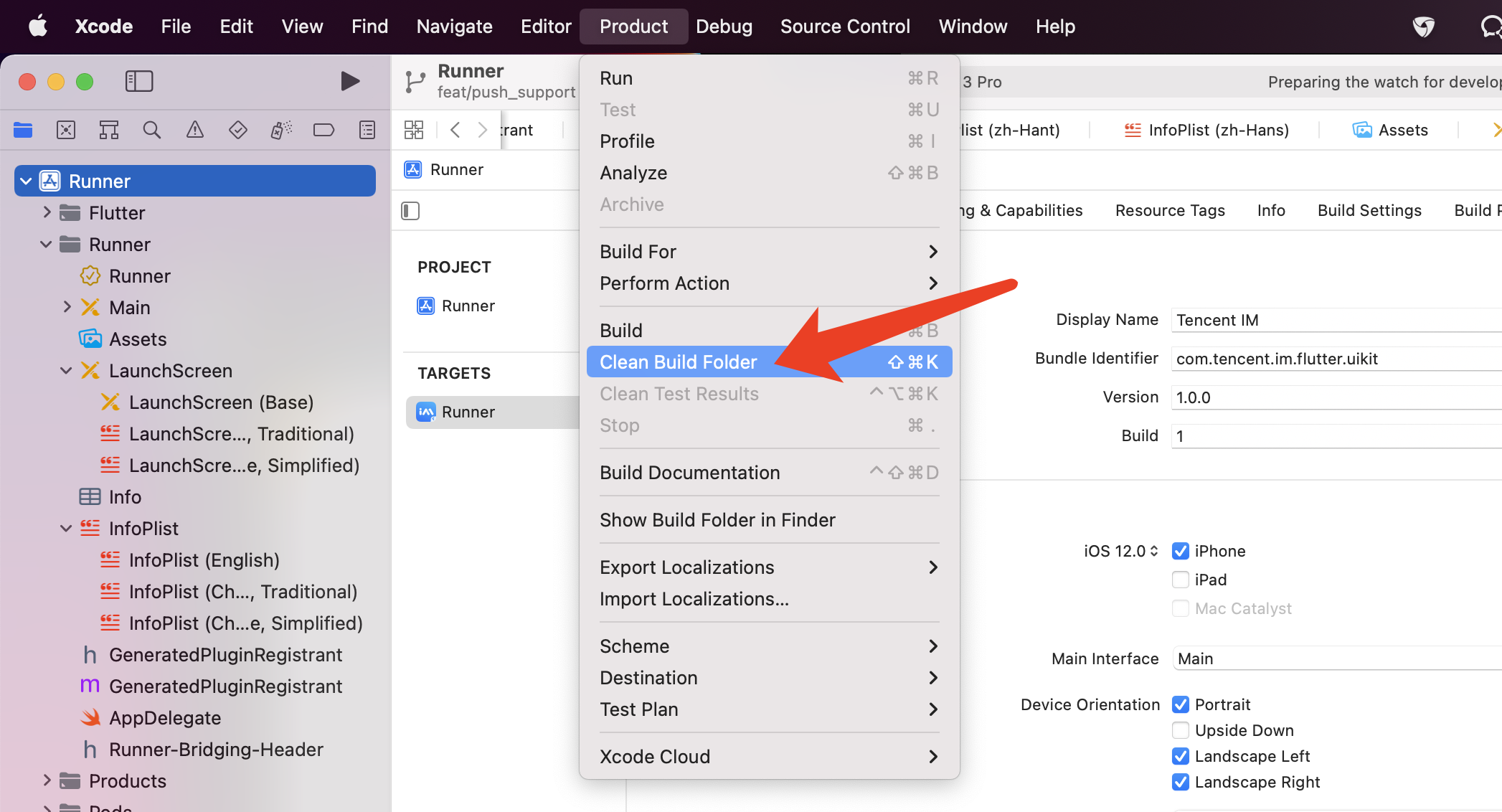
方案二:配置运行后,如果报错,可以单击 Product > Clean Build Folder,清除产物后重新运行
pod install 或 flutter run

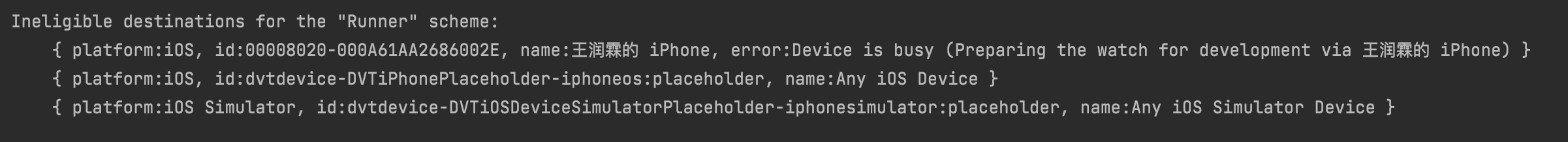
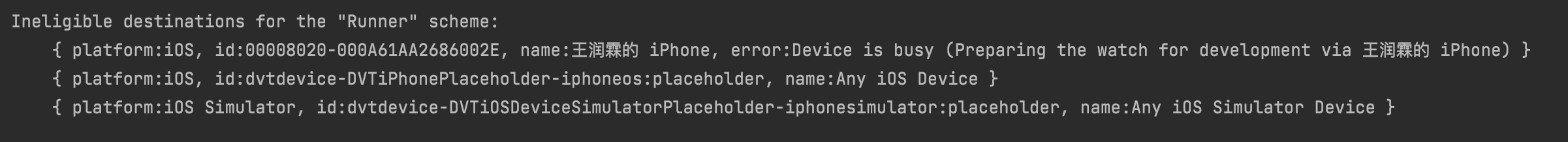
2. 佩戴 Apple Watch 时,真机调试 iOS 报错


请将您的 Apple Watch 调整至飞行模式,并将 iPhone 的蓝牙功能通过
设置 => 蓝牙 彻底关闭。重新启动 Xcode(若打开),并重新运行
flutter run 即可。3. Flutter 环境问题
如您需得知 Flutter 的环境是否存在问题,请运行 Flutter doctor 检测 Flutter 环境是否装好。
4. 使用 Flutter 自动生成的项目,引入TUIKit 后,运行 Android 端报错


1. 打开
android\\app\\src\\main\\AndroidManifest.xml,根据如下,补全 xmlns:tools="http://schemas.android.com/tools" / android:label="@string/android_label" 及 tools:replace="android:label"。<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="替换成您的 Android 端包名"xmlns:tools="http://schemas.android.com/tools"><applicationandroid:label="@string/android_label"tools:replace="android:label"android:icon="@mipmap/ic_launcher" // 指定一个 icon 路径android:usesCleartextTraffic="true"android:requestLegacyExternalStorage="true">
2. 打开
android\\app\\build.gradle,补全 defaultConfig 中 minSdkVersion 及 targetSdkVersion。defaultConfig {applicationId "" // 替换成您的Android端包名minSdkVersion 21targetSdkVersion 30}
5. Windows 11 运行 Demo 报错怎么办?
报错一:
Error waiting for a debug connection: The log reader stopped unexpectedly, or never started.Error launching application on Windows.
1. 首先,将项目名称中的横线改为下划线。例如,将 "im-flutter-uikit-full-platform" 改为 "im_flutter_uikit_full_platform"。
2. 删除根目录下的 "windows" 文件夹。
3. 在命令行中运行以下命令:
flutter create . --org=com.tencent.im.flutter。这将创建一个新的 Flutter 项目,并将其组织名称设置为 "com.tencent.im.flutter"。4. 运行
flutter clean 命令以清除缓存。5. 运行
flutter pub get 命令以获取项目所需的依赖项。6. 最后,运行
flutter run -d windows 命令以在 Windows 平台上运行应用程序。通过按照上述步骤操作,您可以尝试在新项目中运行应用程序,以确定问题是否出在您的项目中。如果新项目可以正常工作,则可以尝试将新项目中的 pubspec.yaml 文件复制到原来不工作的项目中,并保存以便 Flutter 可以运行新的 pubspec.yaml 代码。然后,您可以返回到旧的 pubspec.yaml 文件,这样它就可以正常工作了。
报错二:
Nuget.exe not found, trying to download or use cached version.
这个提示表明您的系统中没有找到
nuget.exe,因此程序尝试下载或使用缓存的版本。nuget.exe 是 NuGet 包管理器的命令行工具,用于在 .NET 项目中管理依赖项。要解决此问题,您可以手动下载并安装
nuget.exe。以下是操作步骤:1. 访问 NuGet 官方网站的下载页面:页面链接。
2. 在 "Command-line" 部分,找到 "Windows x86 Commandline",点击 "Download" 下载
nuget.exe。3. 将下载的
nuget.exe 文件保存到一个合适的位置,例如 C:\\NuGet。4. 将
nuget.exe 的路径添加到系统的环境变量 PATH 中。这样,您就可以在命令行中全局访问 nuget.exe 。6. 错误码如何查询?
IM SDK 的 API 层面错误码,请查看 错误码。
TUIKit 的场景码,用于界面弹窗提示,通过 onTUIKitCallbackListener 监听 获得。
7. Demo 中语音转文字支持哪些数据中心?
目前语音转文字目前仅支持中国数据中心的 SDKAppID 体验。