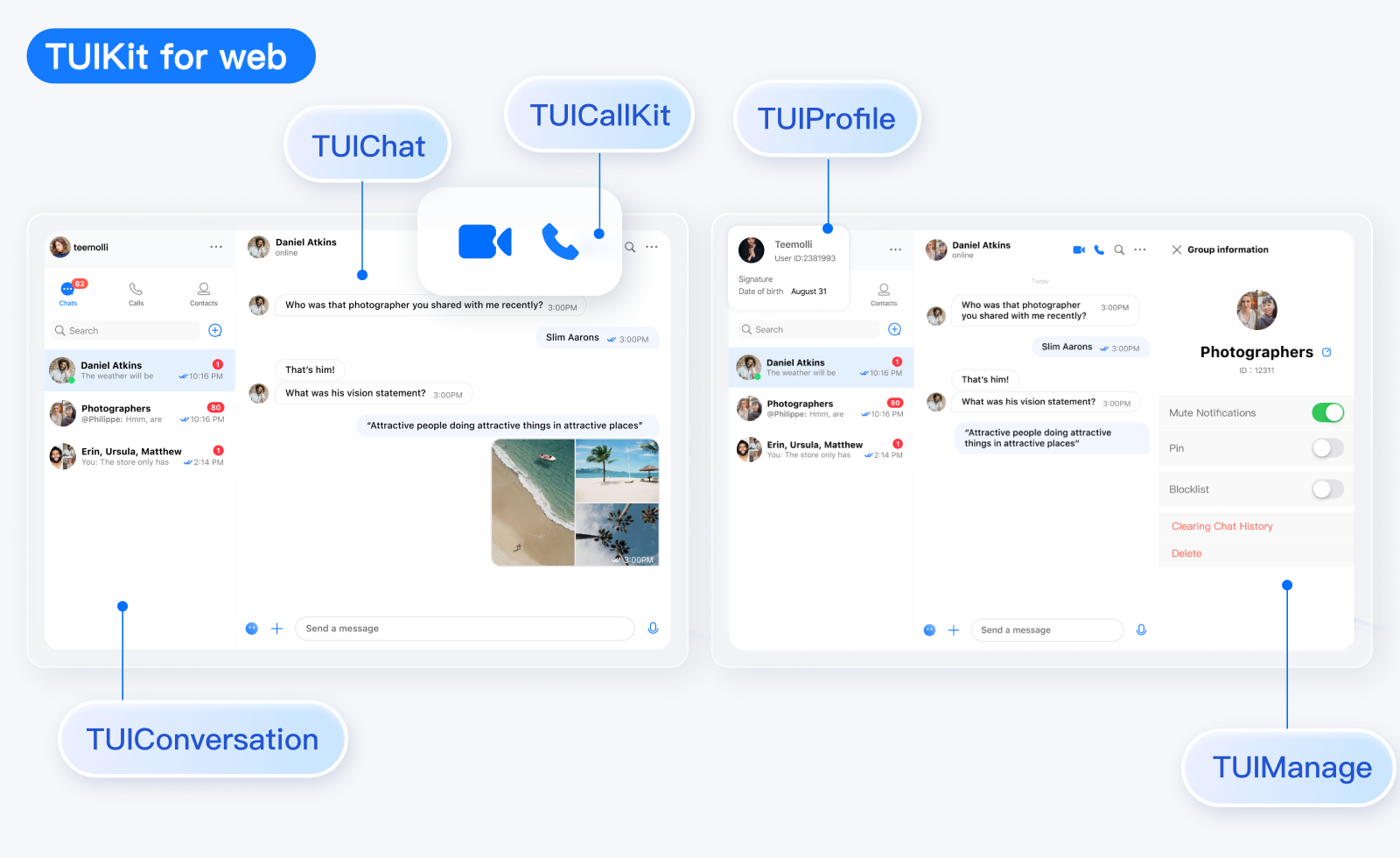
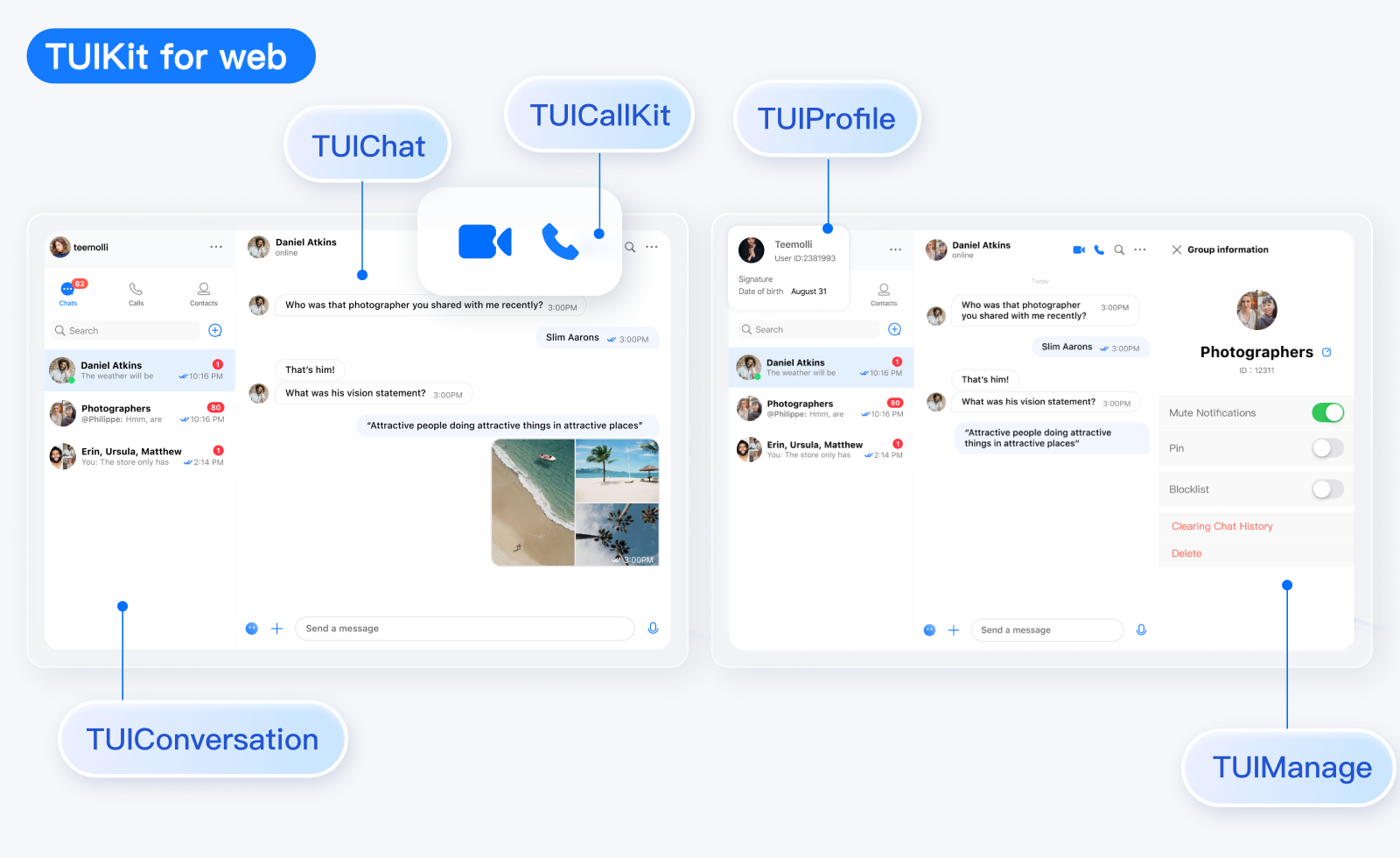
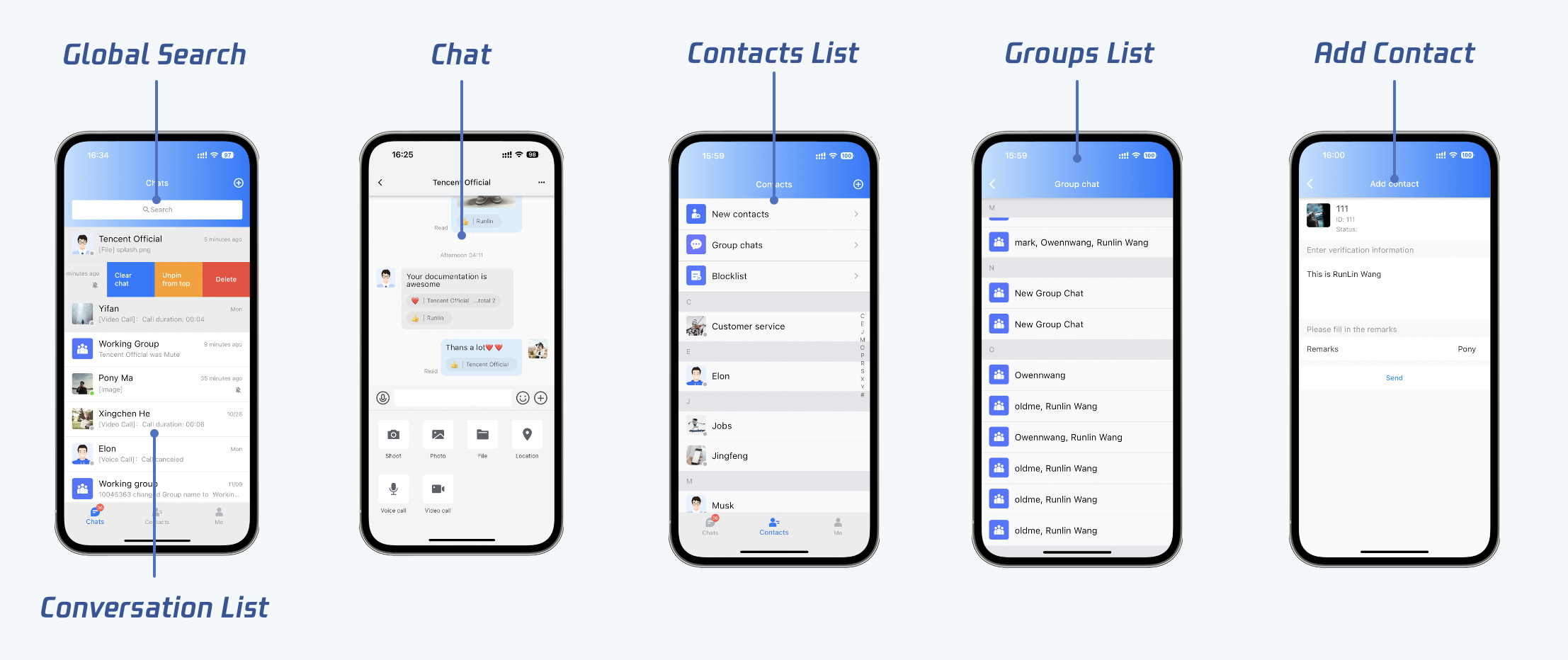
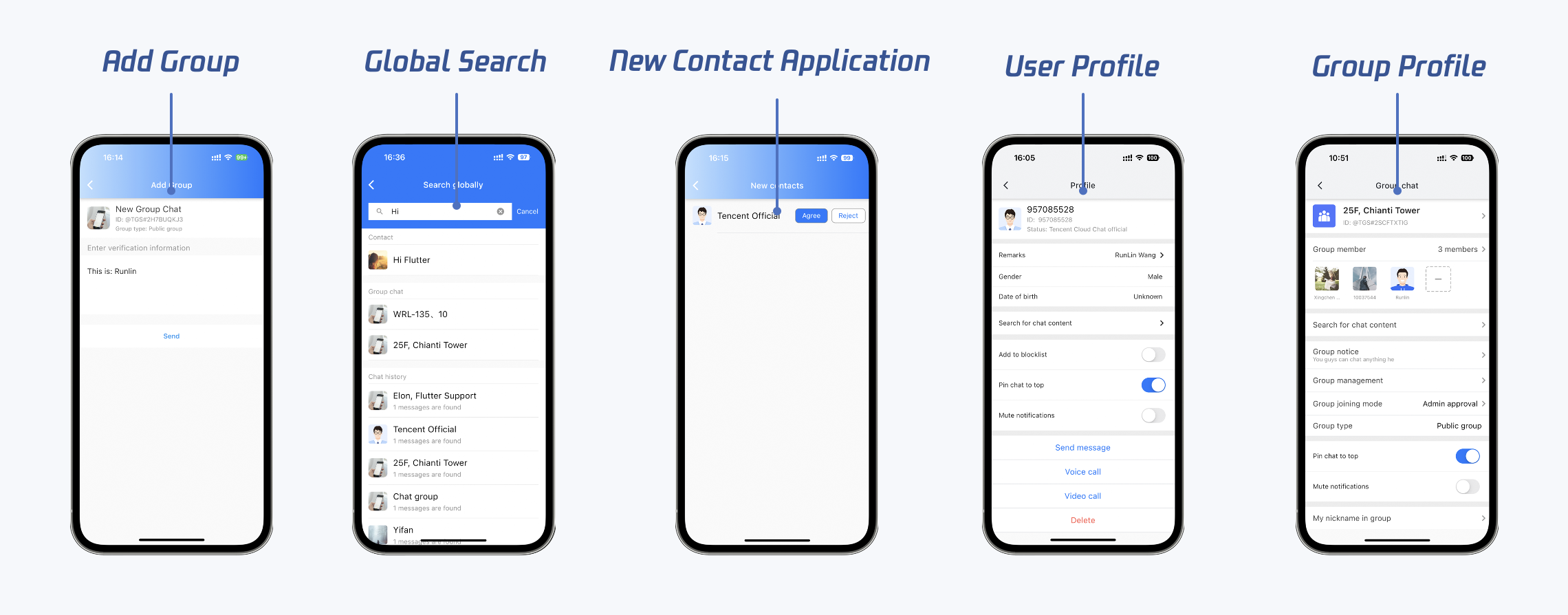
TUIKit 组件简介
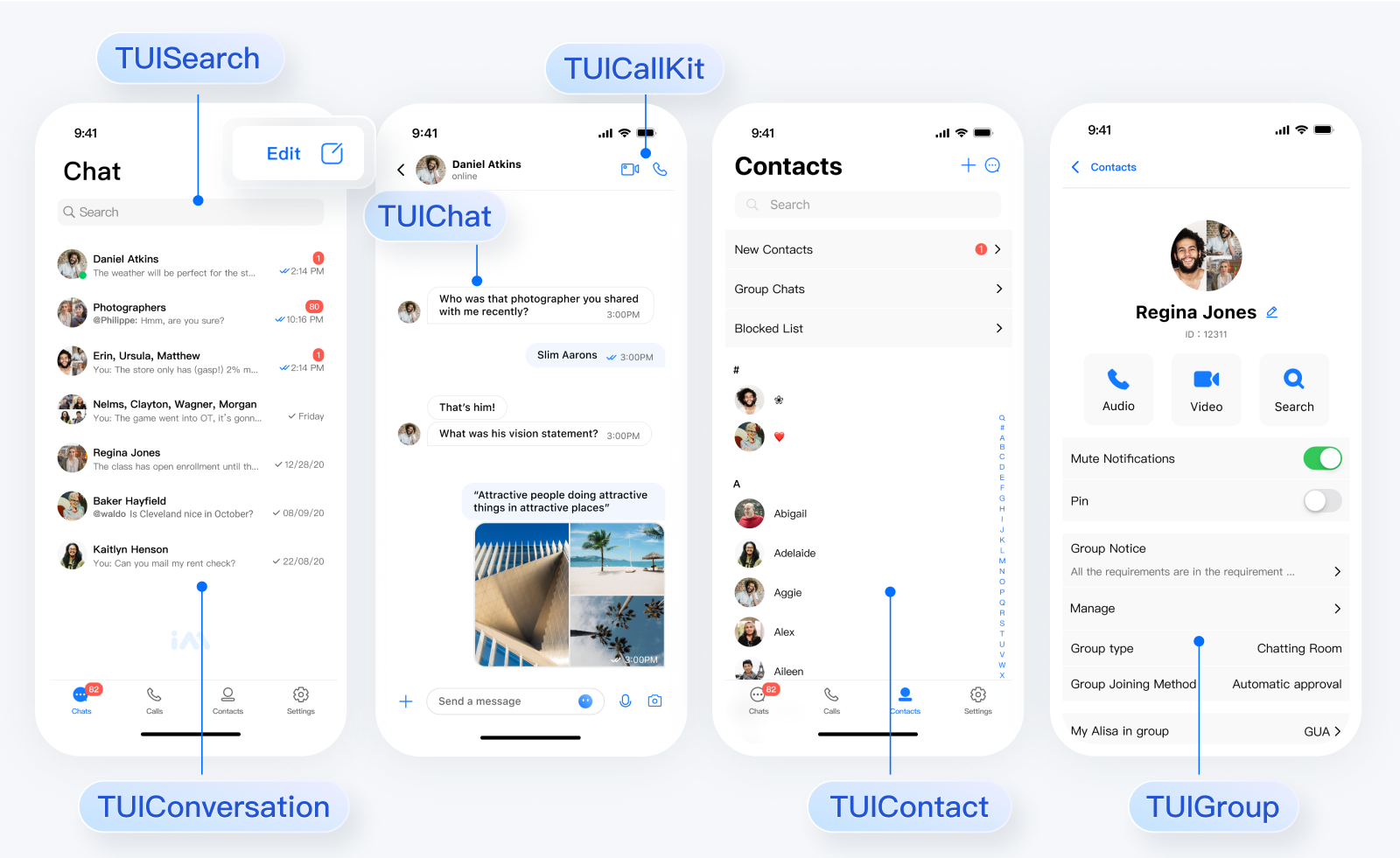
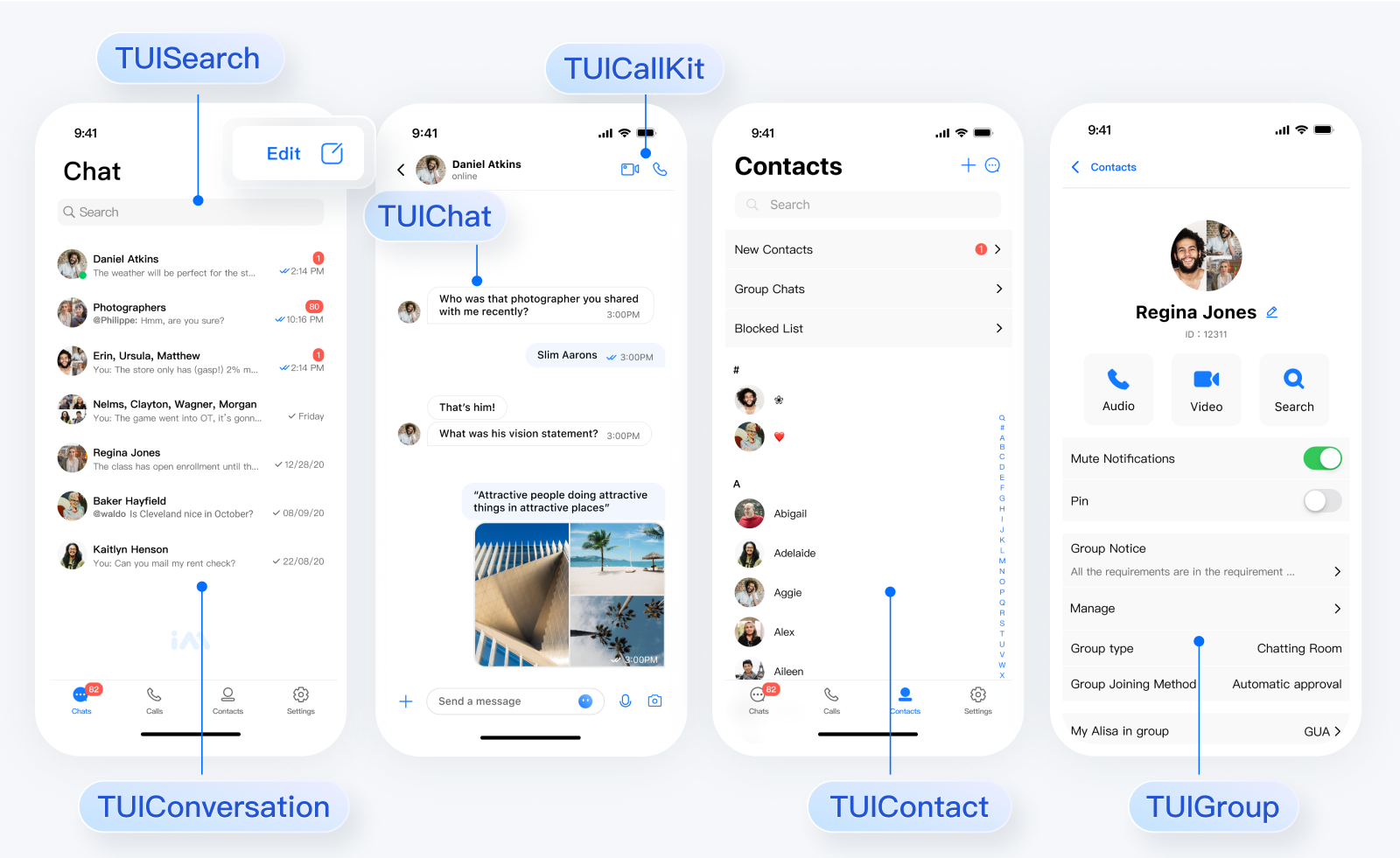
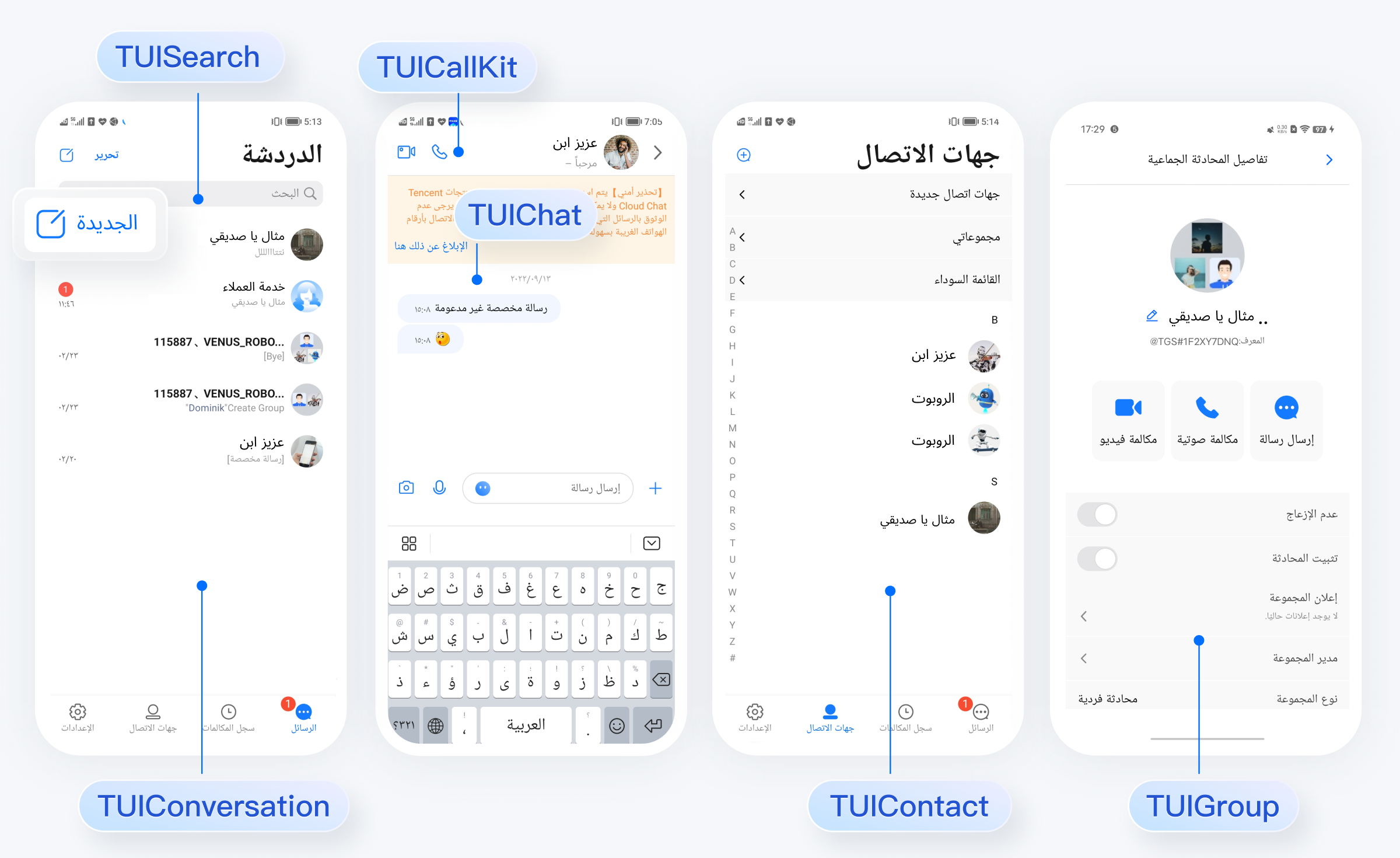
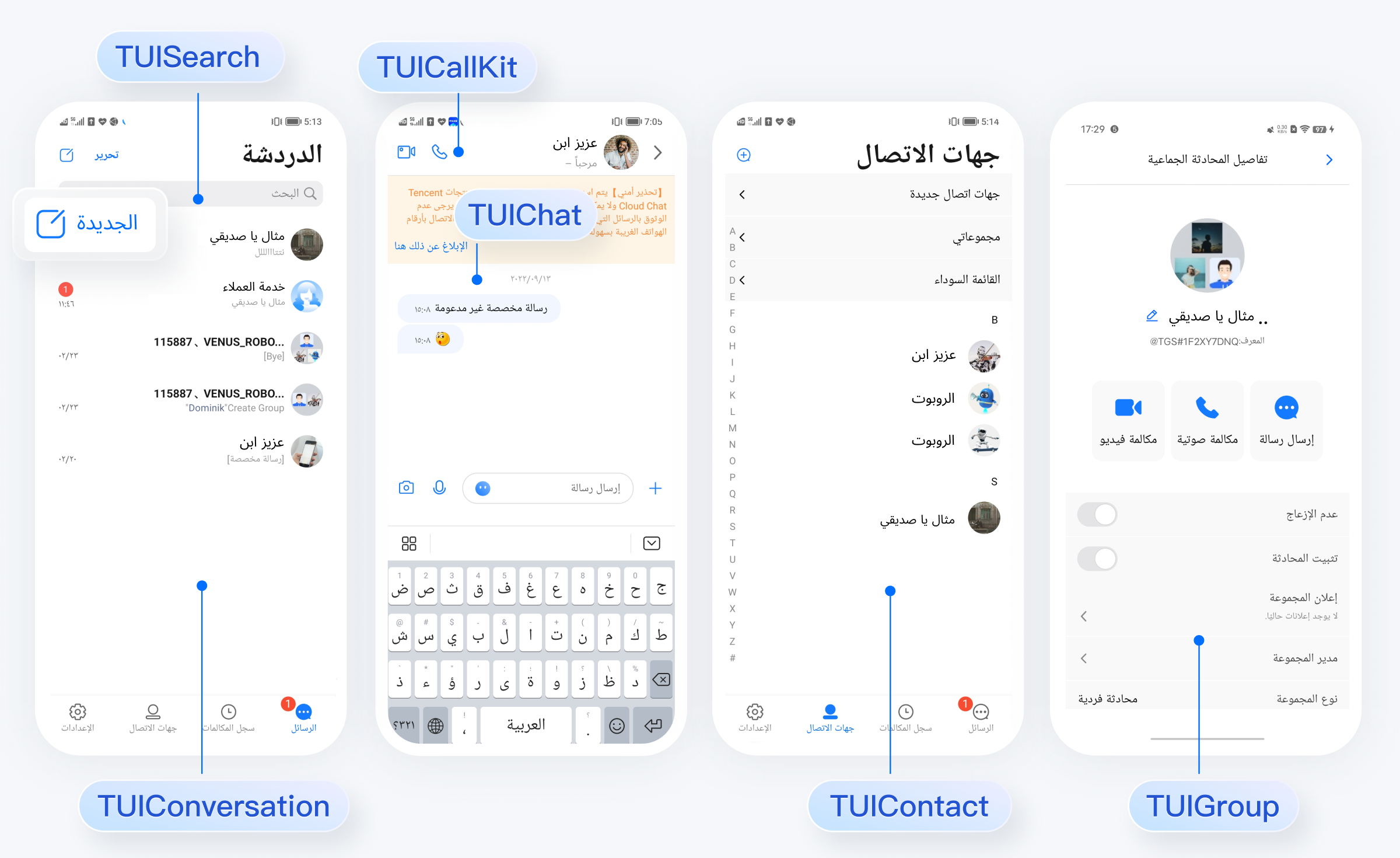
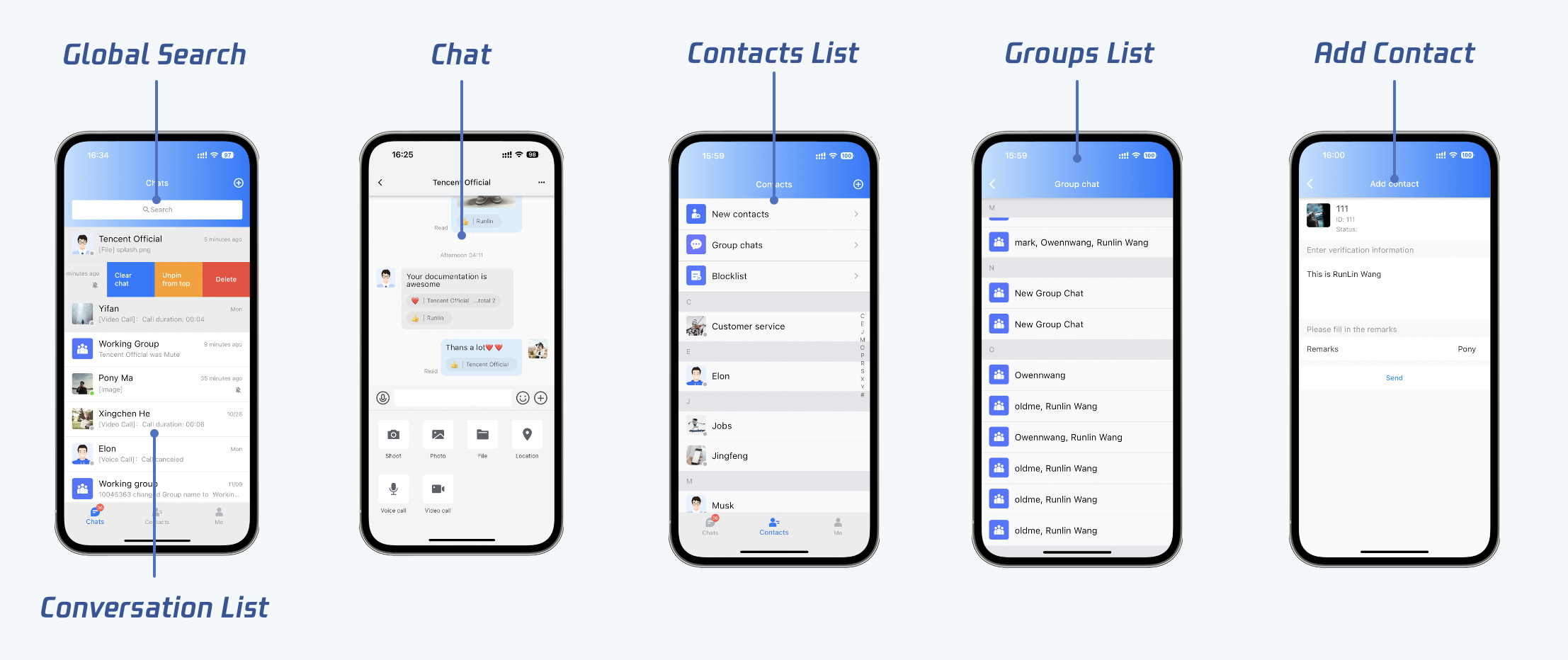
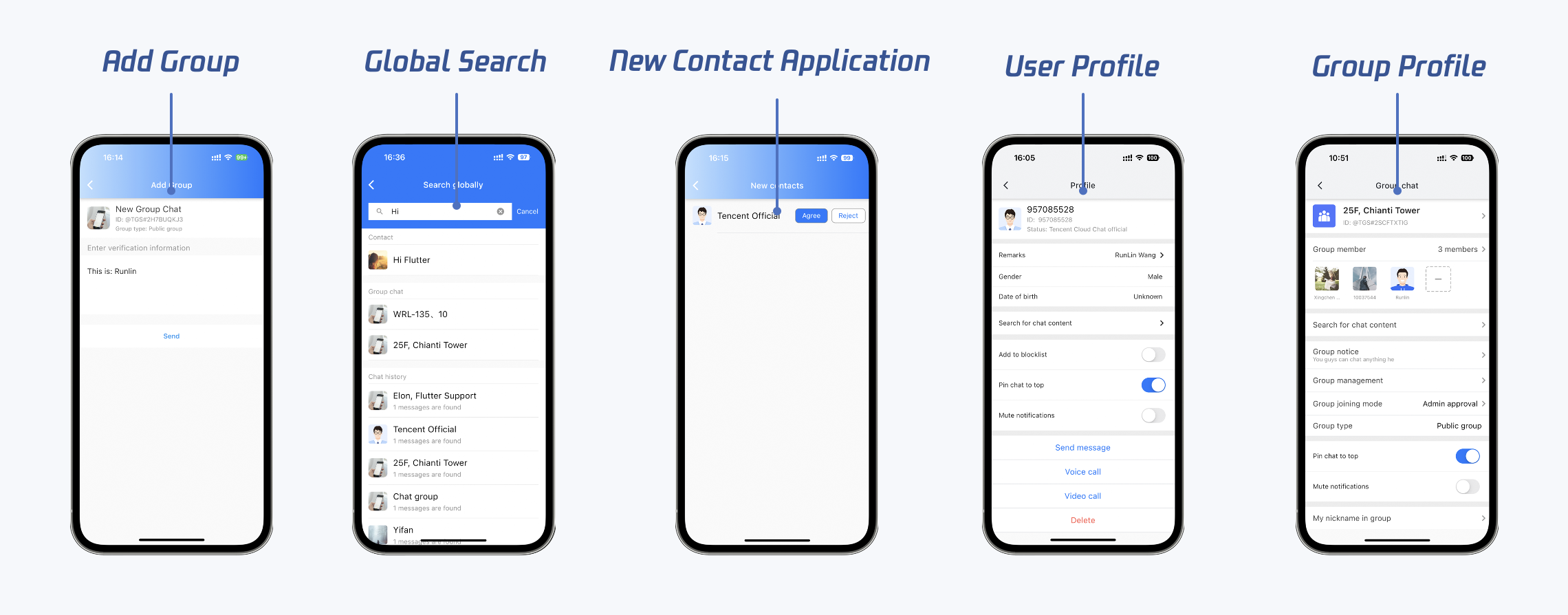
TUIKit 是基于腾讯云 IM SDK 的一款 UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、搜索、关系链、群组、音视频通话等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。TUIKit 提供更符合境外用户使用习惯的简约版 UI 组件,并且 Native Android 和 iOS 现已支持 RTL 语言,助您轻松出海。










集成 TUIKit 组件
下文将介绍如何集成 TUIKit 组件。
开发环境要求
Android Studio-Chipmunk
Gradle-6.7.1
Android Gradle Plugin Version-4.2.0
kotlin-gradle-plugin-1.5.31
module 源码集成
详情请参考文档 module 源码集成
开发环境要求
React ≥ v18.0
TypeScript
node(12.13.0 ≤ node 版本 ≤ 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
npm(版本请与 node 版本匹配)
开发环境要求
环境 | 版本 |
Flutter | IM SDK 最低要求 Flutter 2.2.0版本,TUIKit 集成组件库最低要求 Flutter 2.10.0 版本。 |
Android | Android Studio 3.5及以上版本,App 要求 Android 4.1及以上版本设备。 |
iOS | Xcode 11.0及以上版本,请确保您的项目已设置有效的开发者签名。 |
pub.dev 在线集成
如果您想直接使用TUIKit,建议您采用本方案直接集成。
#在命令行执行:flutter pub add tencent_cloud_chat_uikit
源码引入
快速跑通示例 Demo
下文将介绍如何快速跑通 TUIKit 组件示例 Demo。
步骤1:创建应用
1. 登录即时通信 IM 控制台。
2. 在应用列表页,选择出海数据中心。


3. 在应用列表页,单击创建新应用。
4. 在创建新应用对话框中,填写新建应用的信息,单击确认。
应用创建完成后,自动生成一个应用标识 SDKAppID,请记录 SDKAppID 信息。
步骤2:获取密钥信息
1. 在应用列表页,单击目标应用查看应用详情。
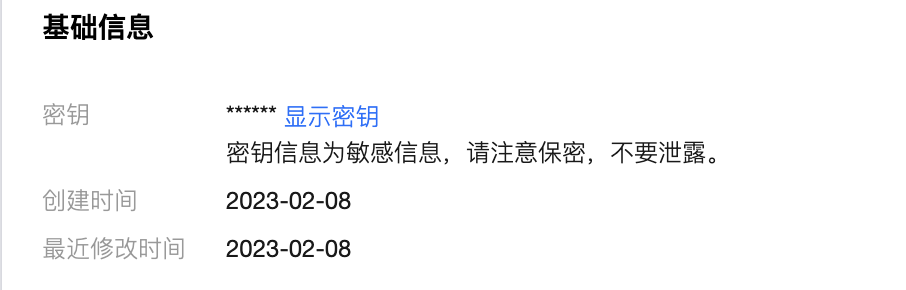
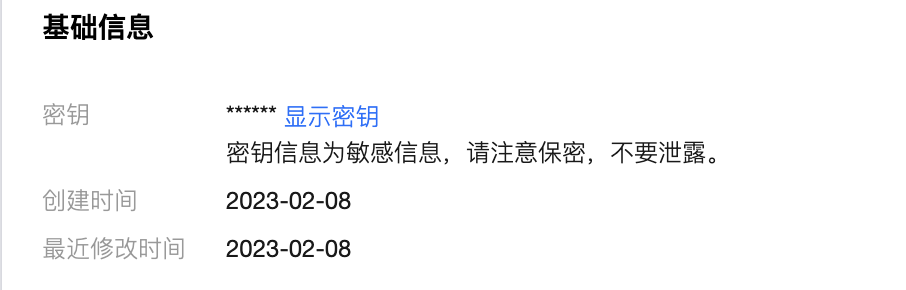
2. 在应用详情页,单击基本配置,查看应用基础信息。


3. 单击显示密钥,拷贝并保存密钥信息。
注意
请妥善保管密钥信息,谨防泄露。
步骤3:下载并运行 Demo 源码
联系我们
如果您在接入过程中有任何疑问,请用微信或企业微信扫码加入腾讯云 IM 出海交流群。

